20 How To Generate Div Id Dynamically Using Javascript
To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a ... HTML for the 'Scoreboard' div and the dynamic HTML Table (at this point). Find the HTML table we created above with the document method document.querySelector(selectors) . Create all of the table body rows that represent each high score.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
view raw index.js hosted with by GitHub In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element.

How to generate div id dynamically using javascript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture. how to create multiple div dynamically inside a div using c# Divs are not stacking How to split dynamic div content into two div content with specific height using jquery or javascript?
I'm trying to modify this code to also give this div item an ID, however I have not found anything on google, and idName does not work. I read something about append, however it seems pretty complicated for a task that seems pretty simple, so is there an alternative? Thanks :) g=document.createElement('div'); g.className='tclose'; g.v=0; 15/11/2020 · This article explains how to dynamically insert “id” into the table element. This can be done by simply looping over the tables and add “id”s dynamically. Syntax: The setAttribute() method adds the specified attribute to an element and gives the specified value. table.setAttribute("id", "Dynamically Generated ID") Generate and get dynamic id value in javascript (1) How to generate div id dynamically using javascript If you want to dynamically generate 10 divs in a div, the HTML and Javascript code are as follows:
Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Re: Dynamically Create a DIV tag in Panel using JavaScript Feb 06, 2012 02:05 PM | MetalAsp.Net | LINK Instead of appending the div to document.body, you append it to pnl. Yet, document.getElementById("created_div").style.whatever does nothing, I can't even see a single new div appear. I've set the new divs height/width to 500px, background to "red", and so on, but no new divs are definitely appearing.
Yes , It is possible to change Id dynamically using jQuery or JavaScript e.g suppose you have <div class=”mydiv” id=”myDiv”></div> using jQuery $(“#myDiv”).attr(“id”,”newDivId”); We could create a table and make it look really good with nice styling. However, we will do this in a simple and ugly way. Our goal is to just simply display the full name of the people in our JSON file. Step 1 - Get the div element from the body. Remember the div with the myData id from our index.html? We want to fetch that div using JavaScript. Javascript create element(div,li,img,span) dynamically and set attribute for them Lionsure 2020-06-05 Original by the website Assigning a string of html tags to a javascript variable, in addition to using the escaped double quotes for the value of the attribute, sometimes the string is very long and it seems a bit complicated.
In jQuery Tabs, everytime we click a particular tab, we tend to destroy the other tabs of the DataTable and reinitialize to load data again. So whenever we load the page, we restrict the tabs to load and initialize all DataTables, which helps to load the page faster. We deal with these 3 things in this process -. jQuery Library >= v1.12. How to create a new div and add contents to it?In the above case i lost previous content due to innerHTML.I want new div each time for dynamically attach an image and the above variable val to it. Thanks in advance. 22/5/2014 · In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above example.
Depending on the need, you may use server side code or plain JavaScript. This sample shows how to create a <DIV> tag dynamically using JavaScript or ASP.NET. Create a DIV Tag using JavaScript < html xmlns ="http://www.w3 /1999/xhtml"> < head > < title > Create DIV Dynamically Using JavaScript </ title > < script type ="text/javascript" language ="javascript"> Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. 28/5/2020 · To display text inside div element, we need to append it to div element using appendChild method defined inside DOM Node interface // create div element let divElement = document.createElement('div') // create text node let divElementText = document.createTextNode('Dynamically created div element') // append text node to div divElement.appendChild(divElementText)
I ' m trying to display data in a loop of text fields from a value entered in another text box. The script used to work fine when the text fields were static. But when I looped through the text field, the data gets reflected only in the first text field, and rest of the fields remain blank, because the text box id is still static. Use other elements and attributes for partial and combination matches. Generally in these cases of database backed and changing ID's in web element selectors your options are to look for one or more of: Hi.. I tried your code. Its working fine for single instance but when I'm trying to add multiple divs it simply doesn't work. I'm using a button to add dynamic divs. When I click for the first time it adds that div to the panel and when I click it again, it doesn't add another div to the same panel. Can you please resolve my issue? Thanks..
Using The id Attribute. The id attribute specifies a unique id for an HTML element. The value of the id attribute must be unique within the HTML document. The id attribute is used to point to a specific style declaration in a style sheet. It is also used by JavaScript to access and manipulate the element with the specific id. Add or Remove Input Fields Dynamically using jQuery Last modified on August 8, 2020 2 min read Today I'm going to share how to make dynamic input fields using jQuery with add, remove option. Last Updated : 05 Jun, 2020 New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach.
19/2/2013 · var div = document.getElementById(' DOM'); if (div) { div.parentNode.removeChild(div); } Add a DIV Create an empty file, name it index.js to use it in our HTML file. Click here and copy the whole text, paste it in index.js. Save index.js. The plugin is ready to use. Approach: We will use type classifiers for adding form input fields. See the myFunction1 and myFunction2 in code for used classifiers and their attributes. This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag.
Here are the following code snippets for it. HTML File - getform.html. Here, you can view HTML coding for the blog. It will display form buttons. 13/10/2020 · text = document.createTextNode. ('Click on it to edit this Editable Div'); } else{. text = document.createTextNode (value); } editableDiv.appendChild (text); editableDiv.setAttribute ('id', 'elem'); editableDiv.setAttribute ('class', 'elem'); If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and add the HTML code to it.
 How To Show Image In Div Using Javascript Code Example
How To Show Image In Div Using Javascript Code Example
 How To Dynamically Create Html Elements With Javascript
How To Dynamically Create Html Elements With Javascript
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Dynamically Create Html Elements With Javascript
How To Dynamically Create Html Elements With Javascript
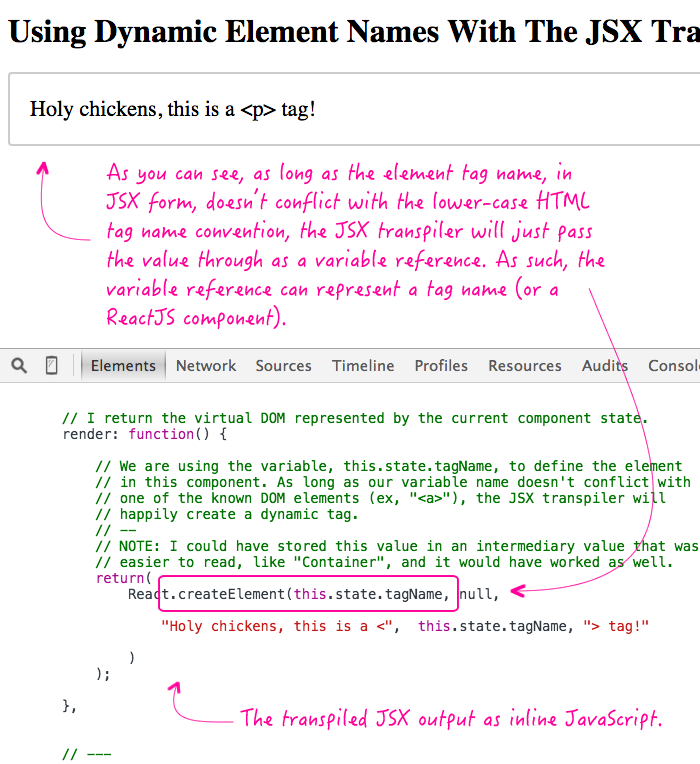
 Using Dynamic Element Names With The Jsx Transpiler In
Using Dynamic Element Names With The Jsx Transpiler In
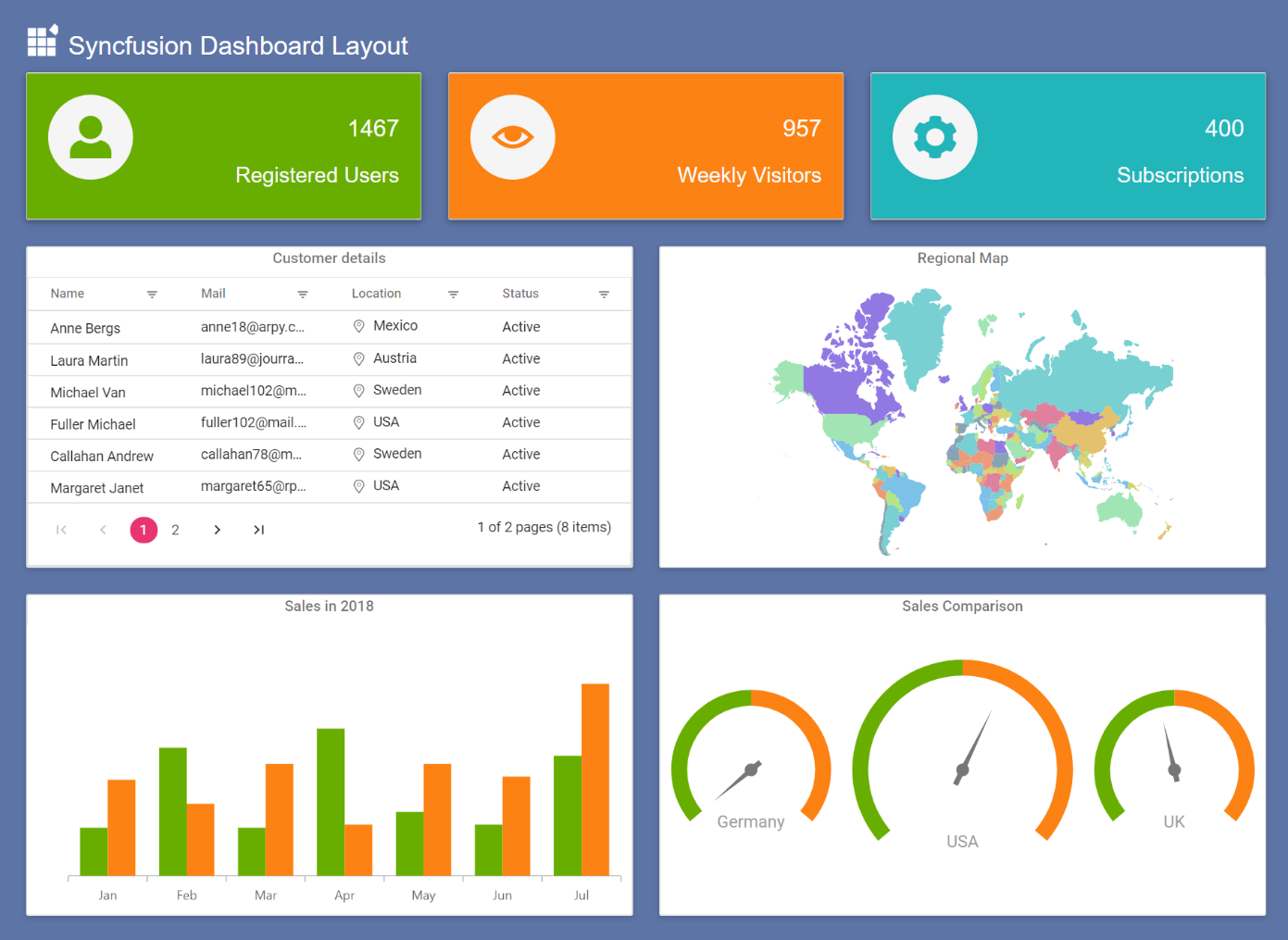
 Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
 How To Add Edit And Delete Html Fields Dynamically Using
How To Add Edit And Delete Html Fields Dynamically Using
 Dynamic Controls And Dynamic Output Components Dash
Dynamic Controls And Dynamic Output Components Dash
Chapter 4 Javascript Interactivity Introduction To Web Mapping
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example

 Xpath Functions For Dynamic Xpath In Selenium
Xpath Functions For Dynamic Xpath In Selenium
 Targeting Dynamically Generated Id Javascript The
Targeting Dynamically Generated Id Javascript The
Add And Remove Textbox Using Javascript May 2020
0 Response to "20 How To Generate Div Id Dynamically Using Javascript"
Post a Comment