32 Javascript Print Popup Window
Sep 04, 2015 - Not the answer you're looking for? Browse other questions tagged javascript html printing window or ask your own question. The task is to print the content of the current window by using the window.print() method in the document. It is used to open the Print Dialog Box to print the current document. It does not have any parameter value. Syntax: window.print() Example: This example representing how to print the content of current window using JavaScript.
How To Handle Native Ios Popup Using Appium Support
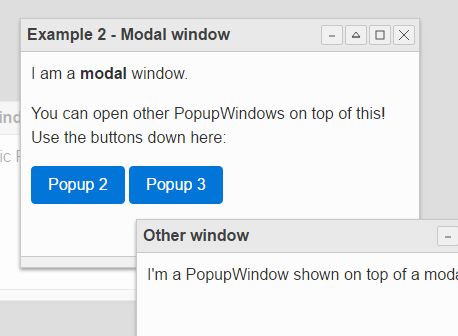
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal.

Javascript print popup window. For information about modern JavaScript see our JavaScript tutorial. A popup window is a web browser window that is smaller than standard windows and without some of the standard features such as toolbars or status bars. For example, this link opens a medium-sized popup window. You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. This Code depicts how to print popup at client side with external css and with bootstrap. TRY CSharp.Live - 100s of Live Shows focused on learning and professional growth Why Join Become a member Login
How do you print from a popup window in javascript? I have a .Net application that dynamically creates a small HTML page and pops it up in a new window using the javascript document.open method. Everything with that functionality is working fine. Now I want to add a button to the HTML page that prints ... Open and automatically close a popup window when finished. If you want to be able to automatically close a popup window ... charset=UTF-8 " /> < title > JavaScript Window Close Example </ title > < script type = " text/javascript " > function popuponclick () ... click the link below to open the window to print. Nov 08, 2011 - Needed to allow popups in browser. I'm not sure the "close" ever gets executed, since the tab never goes away. ... I do this to make sure they remember to print landscape, which is necessary for a lot of pages on a lot of printers. <a href="javascript:alert('Please be sure to set your printer to Landscape.');window...
May 22, 2017 - I want to print the content of my page. But that contain a popup. I need to display the pop up window content in my main page contain a button name Details. When I click the button a pop up will sh... Sep 16, 2009 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Printing from within popup window - doesn't work in IE Mar 15, 2010 - I have a .Net application that dynamically creates a small HTML page and pops it up in a new window using the javascript document.open method. Everything with that functionality is working fine. ...
Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" You should put the print function in your view-details.php file and call it once the file is loaded, by either using or $(documen Javascript http post data to new window or pop up. 34 Comments. LG Optimus One LGP500H installing usb driver (Koodoo phone Canada) 26 Comments. Redis for .NET Developer - Connecting with C#. 19 Comments. Get Started with Visual Studio Code with Python Django. 12 Comments. Automapper: Mapping objects Part 3 of 7 (Nested Mapping) 11 Comments
Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <a> href attribute to hyperlink text. Hi, I am using the following code from a previous post in this forum. The code is used to print only the contents of an active modal popup. <html><head> <script type='text/javascript... May 23, 2017 - I've got a webpage that utilises bPopUp to pop up a modal window with jQuery. The contents of that window are exactly what I would like to print (and nothing else on the main page). I've tried li...
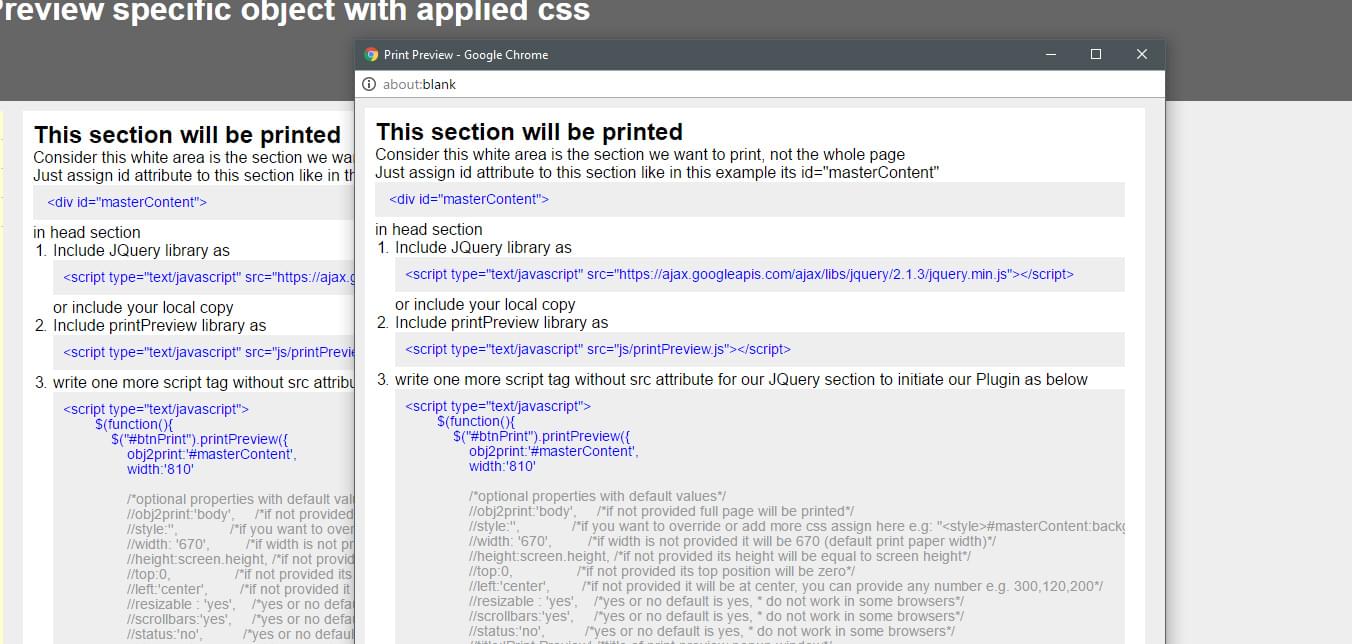
Customizing Popup Window. In the most basic form as we saw above, the popup window will allow users to resize, scroll and change the address of it. In certain cases, you may want to disallow such actions on the popup window. In order to achieve that, we need to pass on additional parameters to the window.open method. These additional parameters ... A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command.
May 15, 2014 - Then, put everything else on the page body into a div with an ID of lb1. Presumably you only show the popup when you need to, so we don’t have to mess with it’s media type at all. Then your print button, which runs on the client side, can just call the JavaScript window.print(). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There is a more efficient way. This JavaScript / jQuery sends parts of the content into a popup for preview and then opens a print dialogue. Print popup window JavaScript and jQuery.
JavaScript | Window print () Method. Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options. Hi raghavendramanandi, Please try to uncheck "Enable Protected Mode" in internet options. Another advice is "Ensure you are using the default IE security zone settings (Security tab, click "Reset all zones to default").Placing your window.open statement within a try/catch block will capture failures caused by popup blockers." 1. Over a year and a half later, this thread still comes pretty far up on google's results for "chrome print refresh page". Since there wasn't much of an answer here, I thought I better take the time to share my luck in finding a solution to this otherwise unlucky problem. Here is the trick: onclick="window.print (); return false; ".
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. window.focus();window.print() When I click on print it shows the main window and the popup window in the page which is going to be printed. I only need the contents of the popup window. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The contents of the HTML DIV tag is extracted when Print button is clicked. The extracted content of the HTML DIV are written to the JavaScript popup window and finally using the JavaScript Windows Print Command the window is printed. If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window. Open Print Dialog on Window Load - JavaScript, Given an HTML document and the task is to design a button that would pop-up a print dialog box. We are going to use JavaScript to do the When it's time for your kiosk to print a ticket, receipt, label, etc… the last thing you want is for the user to be prompted by the print dialog.
Here Mudassar Ahmed Khan has explained how to print HTML DIV content without opening new popup window using JavaScript. The traditional method to print HTML DIV content is to open a new popup window and write the contents to it and finally call the Print command. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Aug 15, 2019 - Hi ! Can someone point me in the right direction or give me a complete solution, please? I need to add a button to a builder section which opens a popup window showing an image. Below the image I want...
The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.. Normally, scripts on different pages are allowed to access each other if and only if the pages they originate from share the same protocol, port number, and host (also known as the "same-origin ... May 27, 2019 - However, if you click on the "Click for Printing" link in the pop-up window, nothing much happens except that the popup window is redrawn. The reason for this is that in the popup window, the href anchor needs to be changed so that clicking on it, called the javascript function for invoking ... See if this solution works for you by signing up for a 7 day free trial. Unlock 2 Answers and 3 Comments. Try for 7 days. "The time we save is the biggest benefit of E-E to our team. What could take multiple guys 2 hours or more each to find is accessed in around 15 minutes on Experts Exchange. -Mike Kapnisakis, Warner Bros.
Hi All, How to print the popup window in zk without printing the parent window? In HTML we have window.print() using wh ... Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript Jun 17, 2021 - Opens the Print Dialog to print the current document.
Mar 02, 2018 - To pop-up a print dialog box using JavaScript, use the print() method. With the dialog box, you can easily set the printing options like which printer to select ... Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 How To Display A Page In A Popup Window
How To Display A Page In A Popup Window
Javascript Popup Window Javascript Popup Window
 10 Awesome Jquery Print Page Plugins Learning Jquery
10 Awesome Jquery Print Page Plugins Learning Jquery
 Custom Print Function Using Javascript Black Victor
Custom Print Function Using Javascript Black Victor
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 How To Create A Pop Up To Print Dialog Box Using Javascript
How To Create A Pop Up To Print Dialog Box Using Javascript
Javascript Popup Window Javascript Popup Window
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
 Label Print Popup Window Has Javascript Error Order
Label Print Popup Window Has Javascript Error Order
 Create A Popup Window In Tkinter In Python Codespeedy
Create A Popup Window In Tkinter In Python Codespeedy
 Google Chrome Print Preview Does Not Load The Page The First
Google Chrome Print Preview Does Not Load The Page The First
 10 Awesome Jquery Print Page Plugins Learning Jquery
10 Awesome Jquery Print Page Plugins Learning Jquery
 Detect Popup Window From Parent Window Javascript The Asp
Detect Popup Window From Parent Window Javascript The Asp
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
 How To Get All The Form Elements With Values In A Popup
How To Get All The Form Elements With Values In A Popup
 Highly Customizable Jquery Popup Window Plugin Popupwindow
Highly Customizable Jquery Popup Window Plugin Popupwindow
 Pdf Blob Pop Up Window Not Showing Content Stack Overflow
Pdf Blob Pop Up Window Not Showing Content Stack Overflow
 Show Jquery Ui Modal Popup Window On Button Click With Example
Show Jquery Ui Modal Popup Window On Button Click With Example
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 Disable Gmail S New Pop Up Compose Mail Window Sumtips
Disable Gmail S New Pop Up Compose Mail Window Sumtips
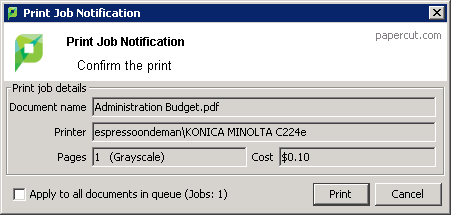
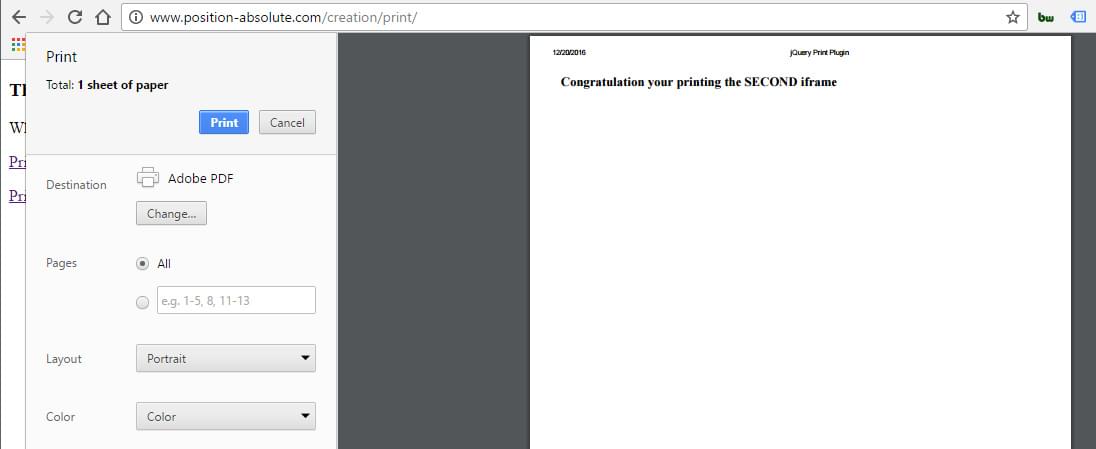
 Example 1 Printing With The Popup Confirmation Window
Example 1 Printing With The Popup Confirmation Window
 Trying To Send Enter On This Pop Up Print Page On Chrome
Trying To Send Enter On This Pop Up Print Page On Chrome
 How To Open Links In New Windows Or Tabs With Html5 Dummies
How To Open Links In New Windows Or Tabs With Html5 Dummies
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
 Simple Clean Popup Window With Pure Javascript Simple Popup
Simple Clean Popup Window With Pure Javascript Simple Popup
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 Hp Upd Manage Hp Upd Status Notification Pop Ups Hp
Hp Upd Manage Hp Upd Status Notification Pop Ups Hp
0 Response to "32 Javascript Print Popup Window"
Post a Comment