24 Javascript Array Functions List
The compare function compares all the values in the array, two values at a time (a, b). When comparing 40 and 100, the sort () method calls the compare function (40, 100). The function calculates 40 - 100 (a - b), and since the result is negative (-60), the sort function will sort 40 as a value lower than 100. Learn about array functions, how to join two arrays, the JavaScript last element in an array, and length of array in JavaScript. Arrays in JavaScript are container-like values that can hold other values.
 16 Javascript Array Methods That Every Good Web Developer
16 Javascript Array Methods That Every Good Web Developer
This article is part of a series on Asynchronous array functions in Javascript. Asynchronous array functions in Javascript ; ... In the following articles in this series, we'll look into how the commonly used array functions can be used in an async way. Stay tuned! Master async/await.

Javascript array functions list. We have the array 'todos', the button click is noticed, and the function 'addTodo' is called, which (I hope so) pushes the input into the array. I don't know how to call next function, which should create the array items as li elements, that is the place where I need help. The content in function 'printTodos' is garbage. Declare an array of functions. The array of function works with indexes like an array function. Example 1: In this example, the function call is initiated from the element of array but the function is defined somewhere else. We can pass arguments to the function while calling. Returns true if at least one element in this array satisfies the provided testing function. Array.prototype.sort() Sorts the elements of an array in place and returns the array. Array.prototype.splice() Adds and/or removes elements from an array. Array.prototype.toLocaleString() Returns a localized string representing the array and …
Finding Max and Min Values in an Array. There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial. Sorting Arrays. Working with Javascript Objects and Arrays. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of ... An array is a special type of variable that stores multiple values using a special syntax. An array can be created using array literal or Array constructor syntax. Array literal syntax: var stringArray = ["one", "two", "three"]; Array constructor syntax:var numericArray = new Array(3); A single array can store values of different data types.
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. callbackFn. Function that is called for every element of arr.Each time callbackFn executes, the returned value is added to newArray. The callbackFn function accepts the following arguments:. element. The current element being processed in the array. index Optional. The index of the current element being processed in the array.
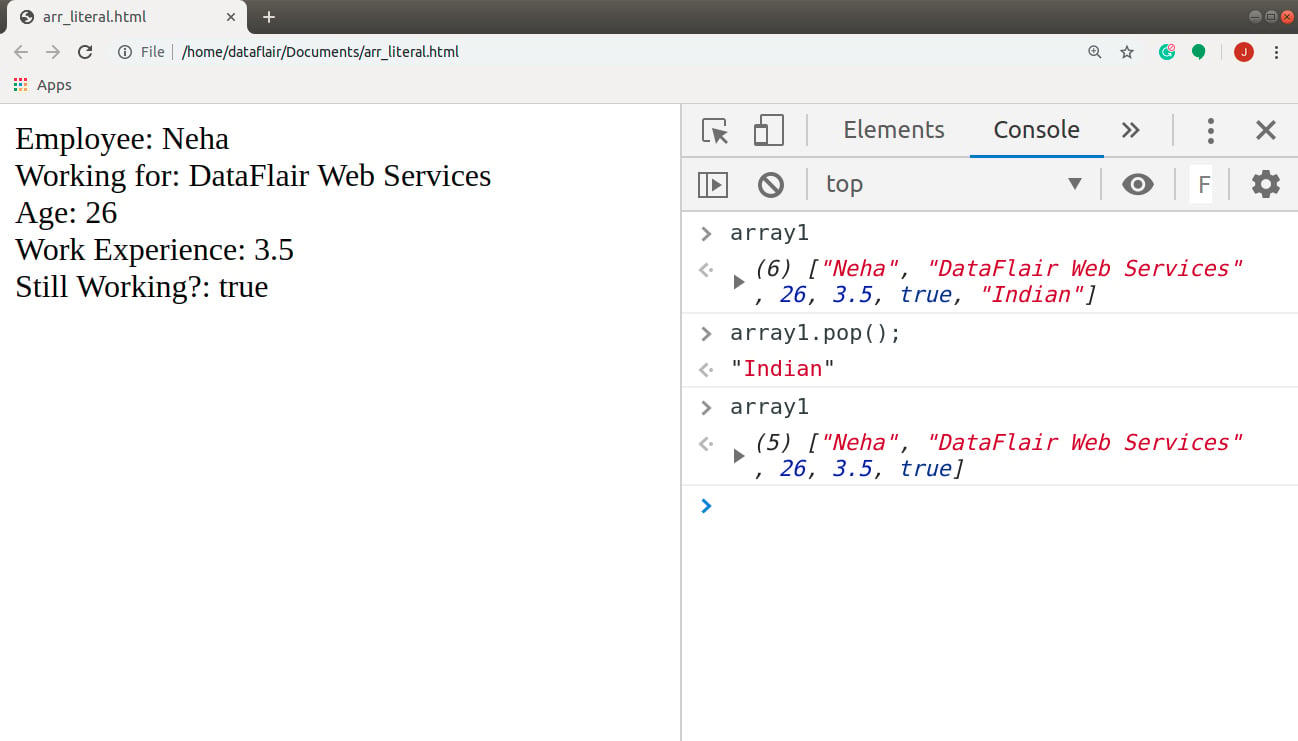
The every method executes the provided callbackFn function once for each element present in the array until it finds the one where callbackFn returns a falsy value. If such an element is found, the every method immediately returns false.Otherwise, if callbackFn returns a truthy value for all elements, every returns true. 31/12/2015 · We found that the most useful JavaScript functions according to the number of times they were used in popular JavaScript frameworks to be Array.push(), Array.indexOf(), Array.slice(), Array.toString(), Array.filter(), Array.join(), Array.splice(), Array.forEach(), Array.concat(), Array.shift(), Array.unshift(), Array.map(), Array.sort(), Array.pop(), Array.reduce(), Array.some(), Array.lastIndexOf(), Array.reduceRight(), Array.every(), and finally, Array… Creates a new array with the results of calling a provided function on every element in this array. 9: pop() Removes the last element from an array and returns that element. 10: push() Adds one or more elements to the end of an array and returns the new length of the array. 11: reduce() Apply a function simultaneously against two values of the ...
One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste So, how can I pass an entire array to javascript function? EDIT: Nevermind. I found the solution. Hidden cause this is bad practice and passes the array as a string: If someone will need to pass an array to the function, first use this: JSON.stringify() and javascript will be able to parse an array. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
In the first call, current_item will be the second item and partial_result will be the first item in the list. This is very convenient for some cases, including in our example. Javascript provides 2 reducer function: reduce () and reduceRight () - which iterates the elements starting from the end of the array -. 1. 24/11/2020 · function camelize(str) { return str .split('-') // splits 'my-long-word' into array ['my', 'long', 'word'] .map( // capitalizes first letters of all array items except the first one // converts ['my', 'long', 'word'] into ['my', 'Long', 'Word'] (word, index) => index == 0 ? word : word[0].toUpperCase() + word.slice(1) ) .join(''); // joins ['my', 'Long', 'Word'] into 'myLongWord' } var array_of_functions = [ first_function ('a string'), second_function ('a string'), third_function ('a string'), forth_function ('a string') ] array_of_functions [0]; That does not work as intended because each function in the array is executed when the array is created.
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.
In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array JavaScript provides various functions on array refer to the link below: Functions Part 1; Functions Part 2; Functions Part 3. Note :All the above examples can be tested by typing them within the script tag of HTML or directly into the browser's console. This article is contributed by Sumit Ghosh. The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ...
 5 Examples Of How To Get Python List Length Array Tuple
5 Examples Of How To Get Python List Length Array Tuple
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Table Of Javascript String And Array Methods By Charlie
Table Of Javascript String And Array Methods By Charlie
 Top 10 Array Functions In Javascript
Top 10 Array Functions In Javascript
 Javascript Array Methods To Make You A Better Developer By
Javascript Array Methods To Make You A Better Developer By
Javascript Math Calculate The Sum Of Values In An Array
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Foreach 10 Javascript Array Methods You Should
Javascript Foreach 10 Javascript Array Methods You Should
 7 Best Use Case Of Javascript Array Method Map Filter
7 Best Use Case Of Javascript Array Method Map Filter
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Advanced Array Methods In Javascript By Ejiro Asiuwhu
Advanced Array Methods In Javascript By Ejiro Asiuwhu
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
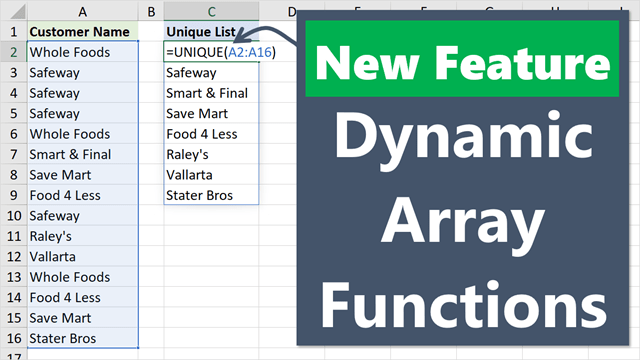
 New Excel Features Dynamic Array Formulas Amp Spill Ranges
New Excel Features Dynamic Array Formulas Amp Spill Ranges
 A List Of Array Methods In Javascript Dev Community
A List Of Array Methods In Javascript Dev Community
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
0 Response to "24 Javascript Array Functions List"
Post a Comment