32 Javascript Comment Box Source Code
18/7/2018 · GitHub - dotnettec/comment-box-in-html-form: Comment box in html form, source code for comment box in html, comment box in html code, comment box html code for website, how to create comment box in html. Jun 16, 2020 - Hi there, I am totally new to Java script (just began to looking into it) and I would like to do something ...
 How To Comment Your Code Like A Pro Best Practices And Good
How To Comment Your Code Like A Pro Best Practices And Good
24/10/2016 · import CommentContainer from '../containers/CommentContainer' const CommentList = (props) => { // Parse comment data into a list of comments to be rendered: let commentNodes = props.data.map(function(comment) { return ( <CommentContainer id={comment.id} author={comment.author} timestamp={comment.timestamp} > {comment.text} </CommentContainer> ) }) return ( <div …

Javascript comment box source code. It is easy to integrate third party comment boxes in lightgallery plugins. Here you will see how to integrate facebook comments in lightgallery HTML Comment Box widget for your website. Copy the HTML code and it just works! Jan 12, 2018 - Display a few words in a form field and when focus is given to the field, the words will disappear. Great for providing instructions in a small space.
There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... Comment Box using Javascript Download srouce code and open Comment.html inside src folder. 18/1/2019 · for the above example, to get the input to empty, and add a new comment on a new line… window.onclick = function(e) { var id = e.target.id; if (id === 'sent') { var txtbox = document.getElementById('example'); var txt = txtbox.value; $( "#para" ).append( txt + '<br>'); $( txtbox ).val(''); } } How to make an AJAX-enhanced comment box in JavaScript.Requesting comment: https://www.youtube /watch?v=QI2rDHQM5Pc&lc=z13oedcqfsm2uf2u422jjphp2ybwhl44l04
Oct 01, 2015 - The Javascript library of choice for implementing commenting in your web app - GitHub - Viima/jquery-comments: The Javascript library of choice for implementing commenting in your web app Mar 03, 2018 - Now, we will be writing the most crucial part, the frontend code using Vanilla JavaScript. In the frontend code we will be developing a Comments box section which would have following 2 features: Jan 18, 2019 - I want to know how to make a comment box and how to post it. example: when you type a reply and it adds it to the website.
Yes, but you can get them back by entering copying the code again, entering the old "Page URL" before doing so. Specifically, add this above your comment box code. <script> hcb_user = { PAGE: "http://oldurl /oldpage.html" }; </script>. The test comments I leave on my comment box does not stick. 3083days since Next Event · Note: Please make sure your details are correct before submitting form and that all fields marked with * are completed Generate HTML comment box codes for your website with this HTML comment box generator. Simply copy then paste the code to your own website.
Jan 25, 2016 - This tool will escape HTML, CSS, JavaScript or markup by pasting in the source and embedding the result: Escaping HTML. Great for escaping code examples. Aug 05, 2014 - I am trying to create a comment page that displays a text box for the user to enter their comment and display it at a html paragraph. I have this part create... 12 rows · Login to your web server and create a folder under your domain directory called easy-comment; …
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. 6/10/2013 · I have looked at other peoples coding and have managed to come up with something along the lines of this: This is for the form, it's an HTML: <div class="commentf"> <table> <tbody> <FORM action="submit.html" method="post"> <tr> <td><LABEL for="name">Name: </LABEL> <INPUT type="text" id="name"></td> </tr> <tr> <td><LABEL for="email">E-Mail: ... 1. Download the source code. 2. Extract the compressed folder. 3. Open the confirmbox.html in any browser. Note: This is just a simple program any updates or constructive criticism will be accepted. Download link: Confirm Box Javascript Source Code
Check out the source code on Github. ... You can install SideComments via component. component install aroc/side-comments or include side-comments in your component.json file dependencies object.
 Bootstrap 4 Nested Comment Section With Reply Example
Bootstrap 4 Nested Comment Section With Reply Example
 Javascript Comment Code Bridge Plus
Javascript Comment Code Bridge Plus

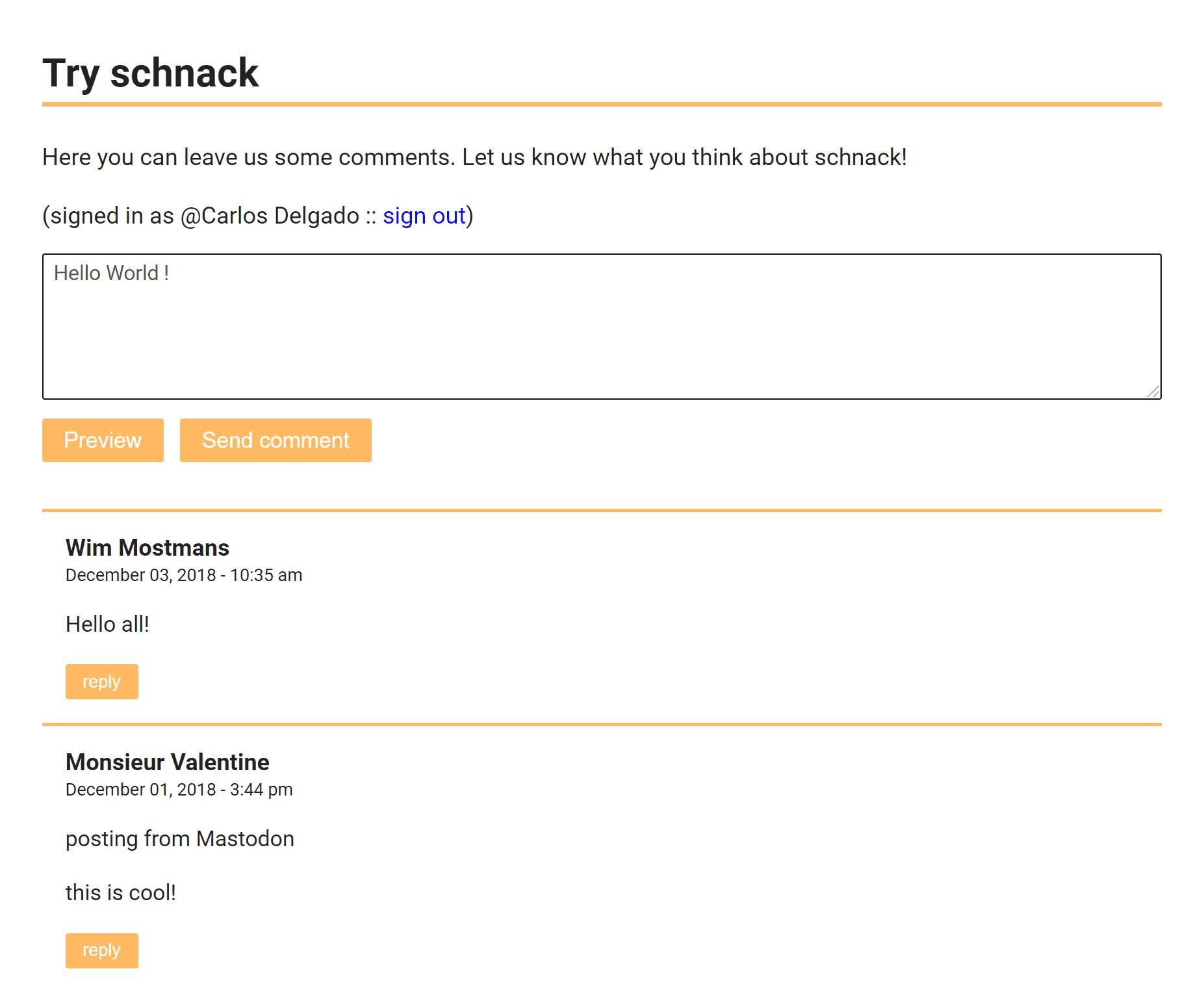
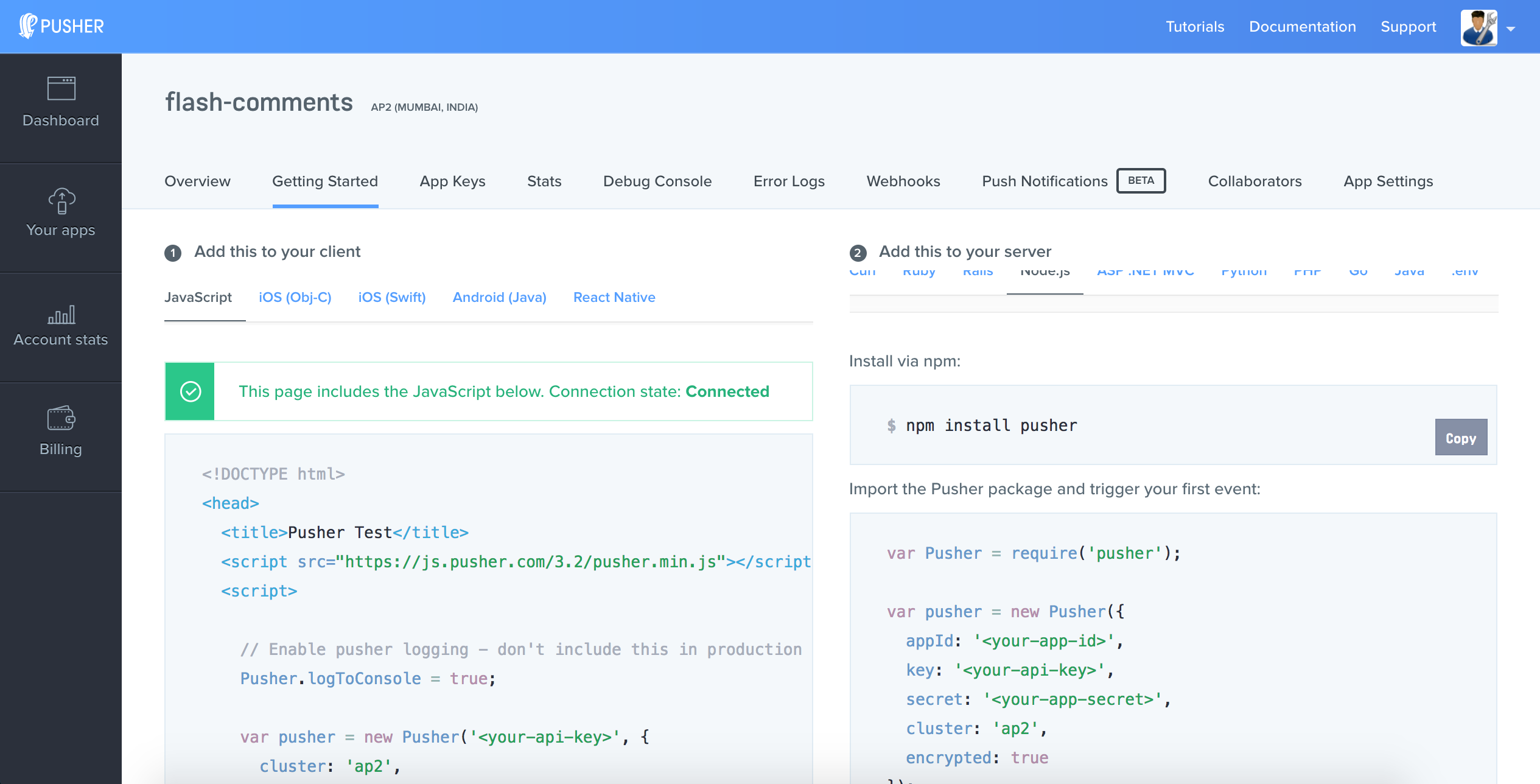
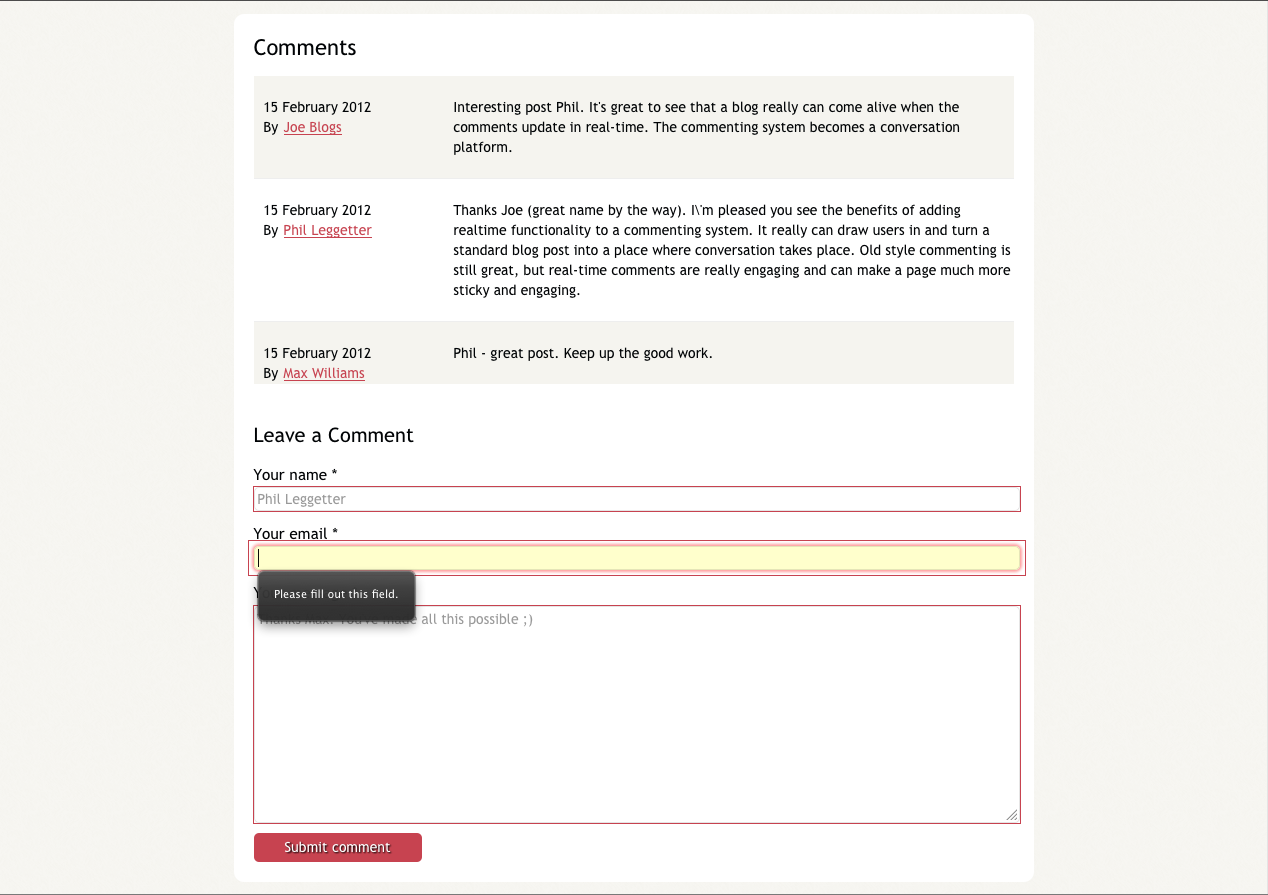
 How To Build A Real Time Commenting System Smashing Magazine
How To Build A Real Time Commenting System Smashing Magazine
 Top 7 Best Open Source Self Hosted Comment System
Top 7 Best Open Source Self Hosted Comment System
 Crud Operation In Javascript With Source Code Video 2020
Crud Operation In Javascript With Source Code Video 2020
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
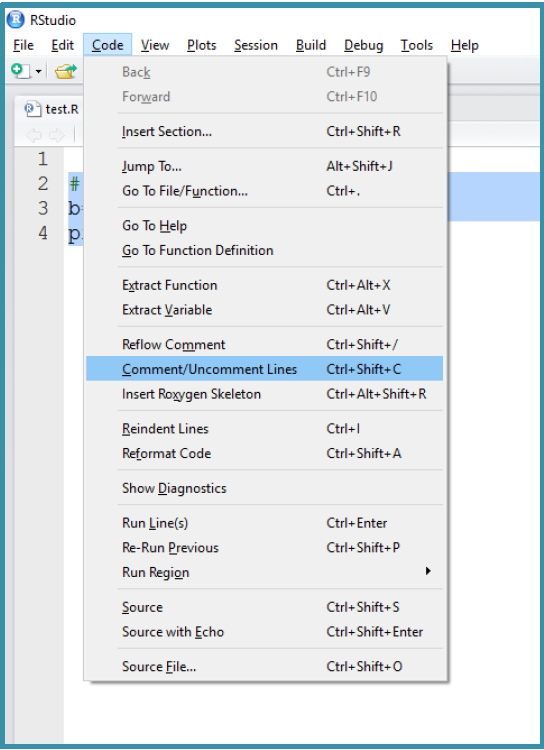
 Tools Qa What Are Javascript Comments And How To Write It
Tools Qa What Are Javascript Comments And How To Write It
 How To Add Syntax Highlighting To Source Code In Google Docs
How To Add Syntax Highlighting To Source Code In Google Docs
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 How To Build A Real Time Commenting System Smashing Magazine
How To Build A Real Time Commenting System Smashing Magazine
 Twitter Tweet Box With Character Limit Highlighting In Html
Twitter Tweet Box With Character Limit Highlighting In Html
 17 Chat Box Css Examples With Source Code Onaircode
17 Chat Box Css Examples With Source Code Onaircode
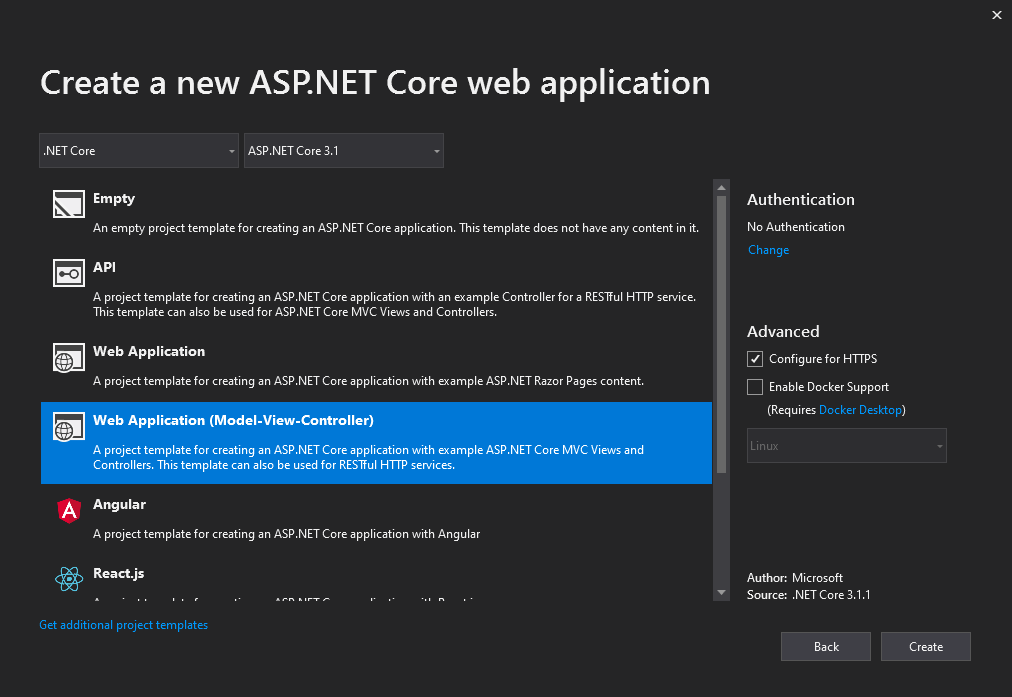
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net

 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Create Simple Comment Box In Asp Net It Tutorials With
Create Simple Comment Box In Asp Net It Tutorials With
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Awesome Chat Box Examples With Source Code
Awesome Chat Box Examples With Source Code
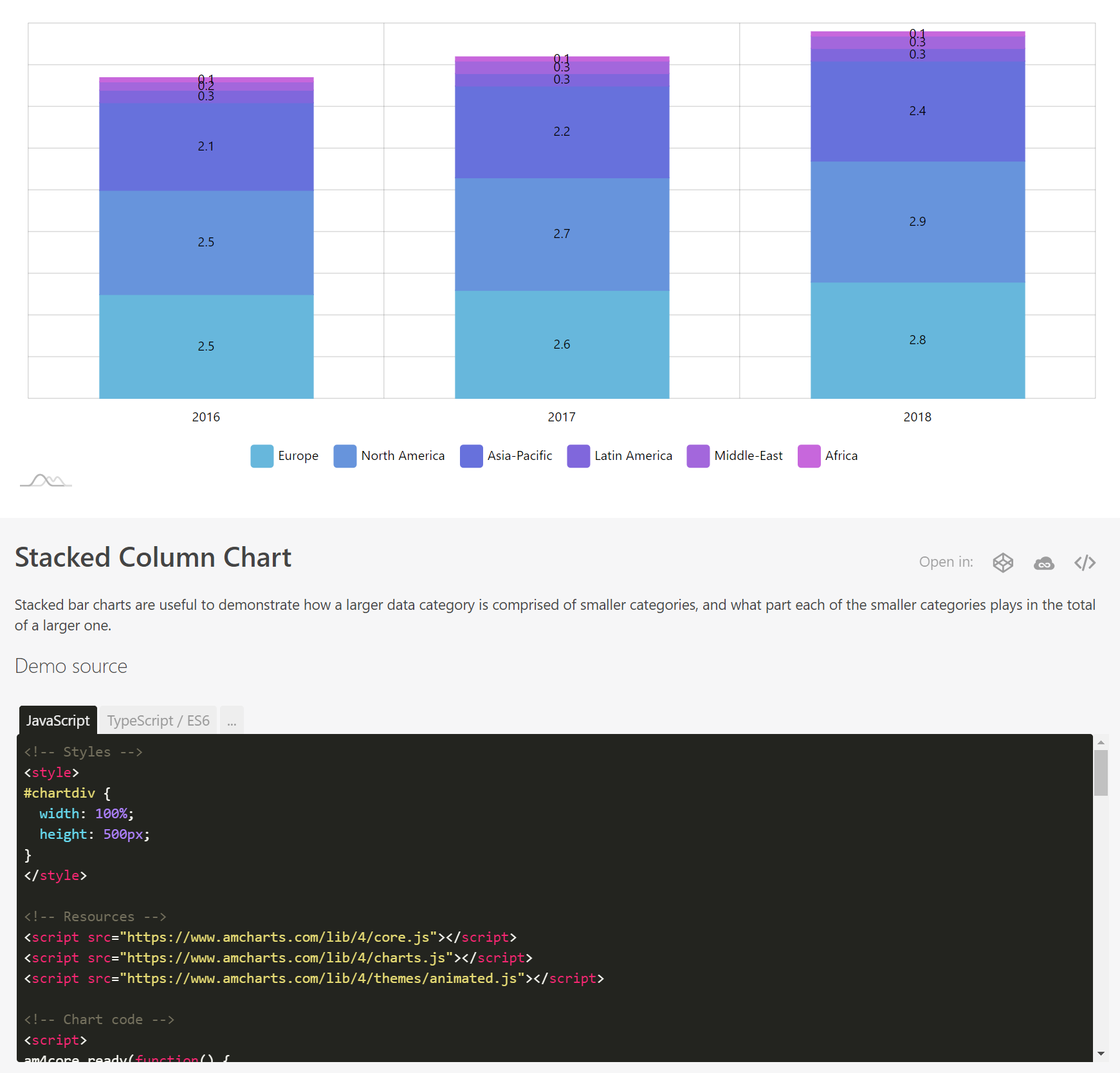
 Transferring Demos From Amcharts Com Codepen Or Jsfiddle
Transferring Demos From Amcharts Com Codepen Or Jsfiddle
 How To Comment In Html With Pictures Wikihow
How To Comment In Html With Pictures Wikihow
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
 How To Build A Real Time Commenting System Smashing Magazine
How To Build A Real Time Commenting System Smashing Magazine
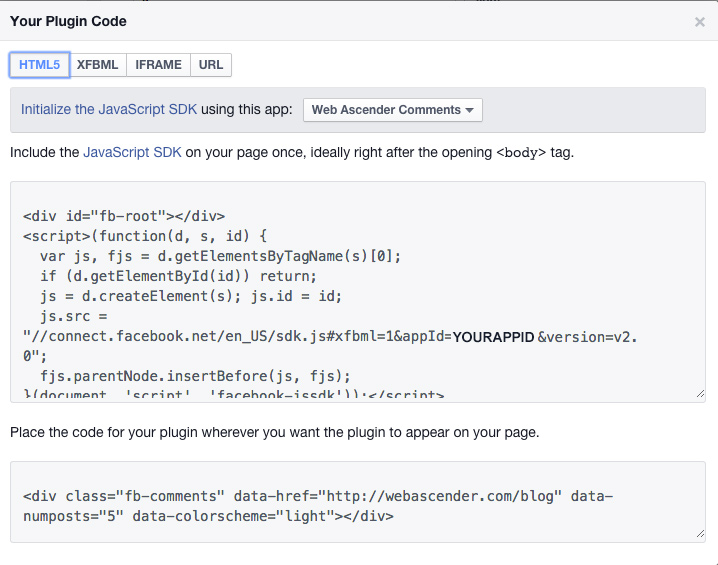
 How To Add Facebook Comments To My Website Web Ascender
How To Add Facebook Comments To My Website Web Ascender





0 Response to "32 Javascript Comment Box Source Code"
Post a Comment