21 How To Link Your Javascript File In Html
An import also has the ability to create a bundle of CSS, JavaScript, and HTML code, which makes it an outstanding tool for loading self-contained components into your HTML documents. This blog post is written with the intention of helping you learn how to implement HTML imports in your future web projects. Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.

How to link your javascript file in html. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string ... Oct 31, 2014 - Participate in discussions with other Treehouse members and learn. The „link" element is a blessing. It allows for easy embedding of stylesheets and JavaScripts needed in multiple documents. It didn't allow the embedding of HTML files, though. To achieve that we were limited to the „iframes" element or the JavaScript method „XMLHttpRequest()". Thanks to the new HT...
If your ASP .NET Core web app has a front end - whether it's a collection of MVC Views or a Single-Page Application (SPA) - you will need to include static files in your application. This includes (but is not limited to): JavaScript, CSS, HTML and various image files. When you create a new web app using one of the built-in templates (MVC ... The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
5/12/2012 · This is how you link a JS file in HTML. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script>. <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - script file name and path. Share. There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
Link JavaScript to HTML with the script src Attribute The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this: JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
How to link a file of JavaScript to Html file. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of eyes on your latest project. Join thousands of Treehouse students and alumni in the community today. The link between them is pretty straight-forward, you just need to know that there are two ways to link your JavaScript code to your HTML pages: Importing an external JavaScript file into your HTML page Embedding JavaScript code directly onto your HTML page
It is best practice to use relative file paths (if possible). When using relative file paths, your web pages will not be bound to your current base URL. All links will work on your own computer (localhost) as well as on your current public domain and your future public domains. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. This is how to link a script(javascript) file in HTML View Milestones: 10: Thx everyone who watched this. i never thought i would get even 5 viewers. but you...
To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. 22/8/2021 · How to link your javascript file in html Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ...
When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... In this video, you'll learn how to link JavaScript to HTML including creating and loading external JavaScript files. Get my free 32 page eBook of JavaScript... Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use JavaScript's fetch function to read in a JSON file. No external libraries needed!
href - specifies the location of the CSS file you want to link to the HTML. If both HTML and CSS files are in the same folder, enter only the file name. Otherwise, include the folder name in which you store the CSS file. media - describes the type of media the CSS styles are optimized for. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. It is suggested to only implement short JavaScript codes inside the <body> tag. In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server.
1/6/2019 · How to Link JavaScript to HTML. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the “myscripts.js” file name with your JS file name. 2. Link File Inside Folder How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element.
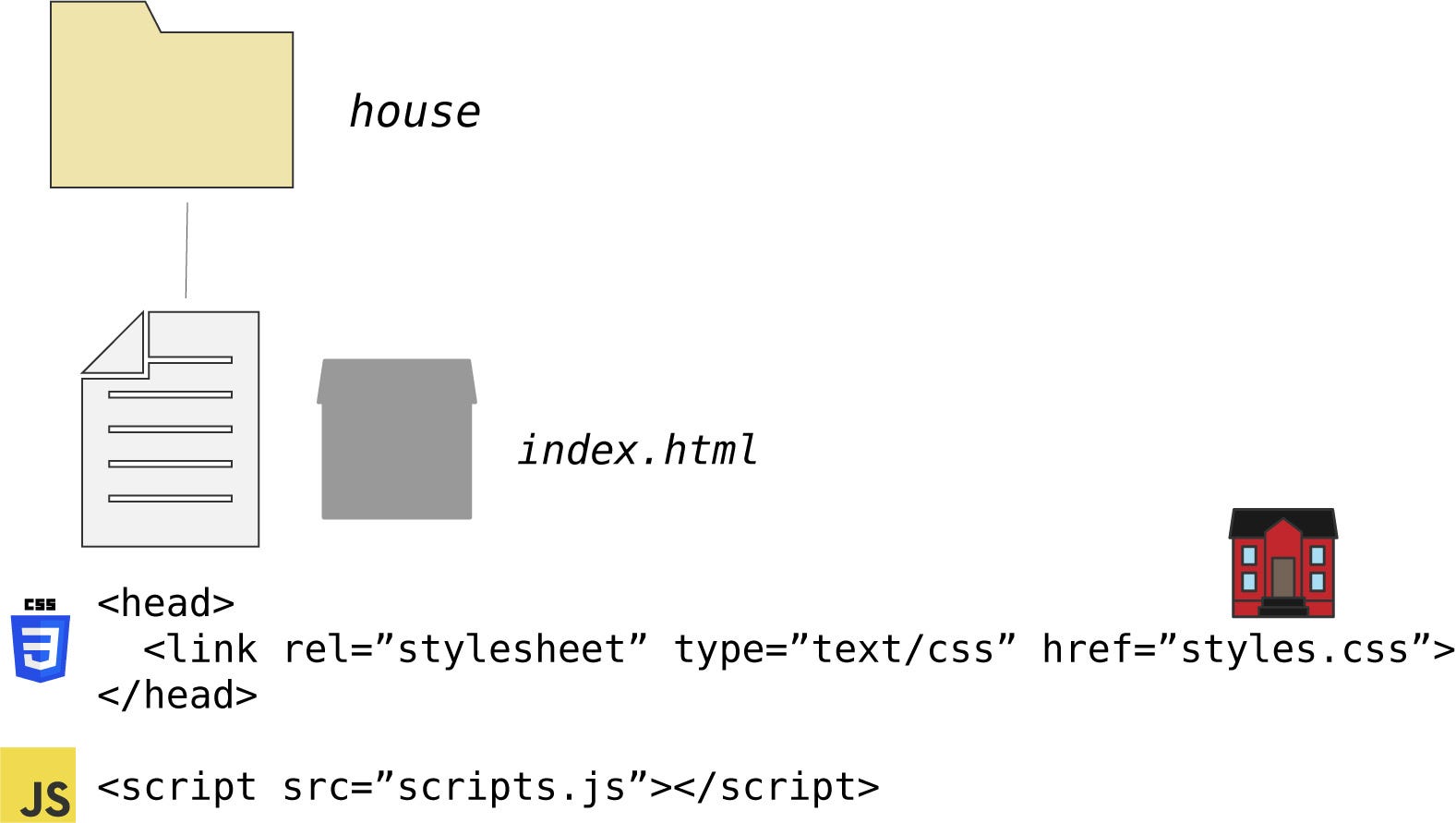
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
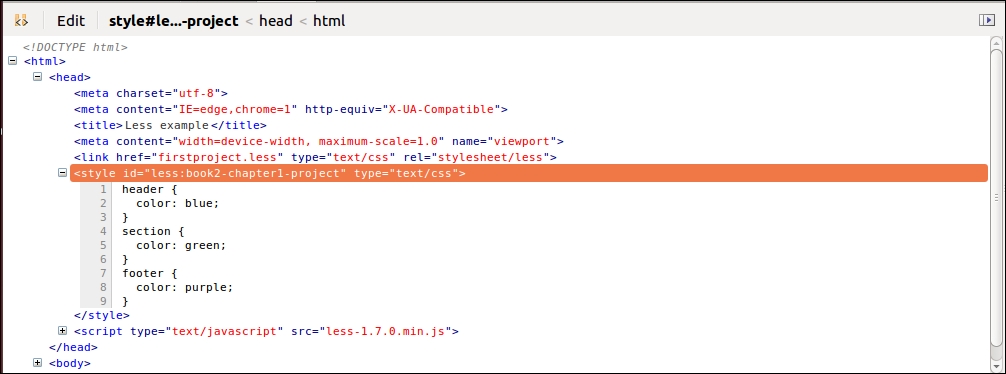
 Downloading Installing And Integrating Less Js Less Web
Downloading Installing And Integrating Less Js Less Web
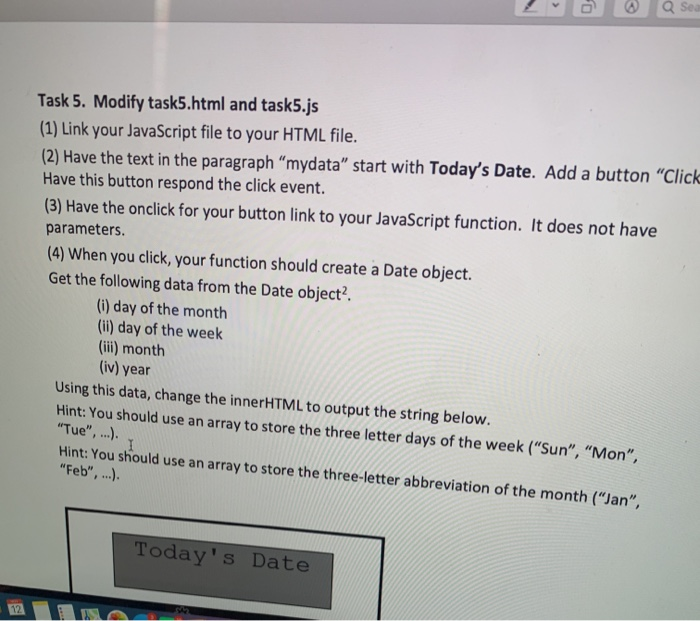
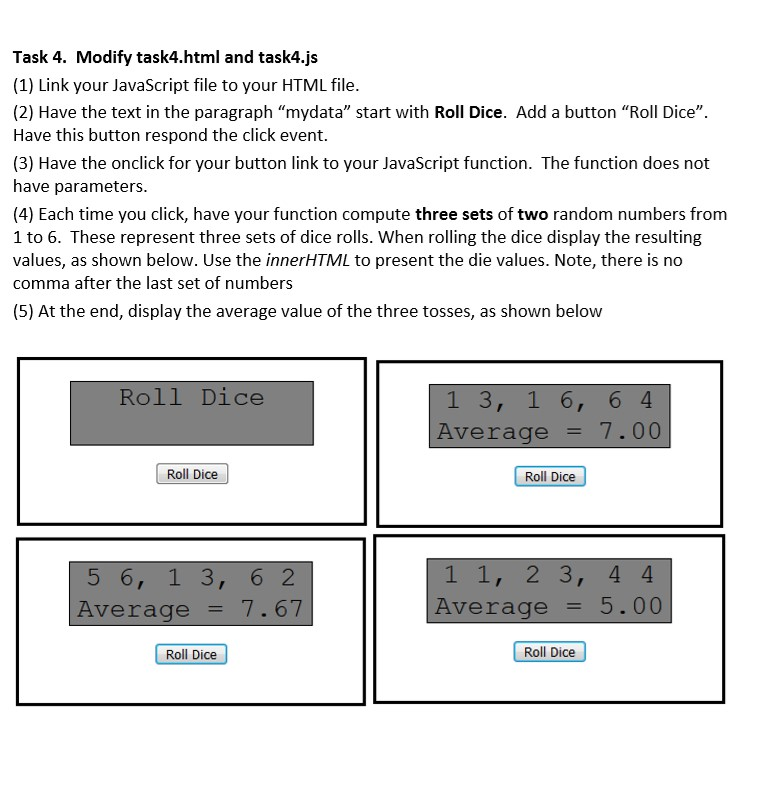
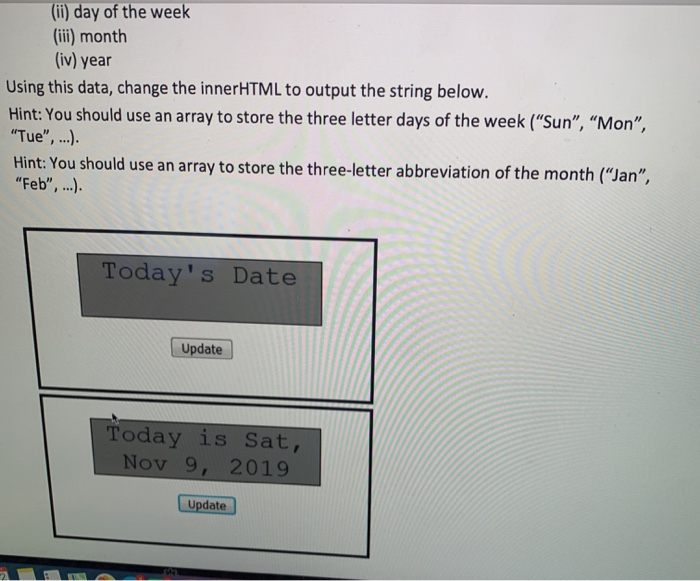
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
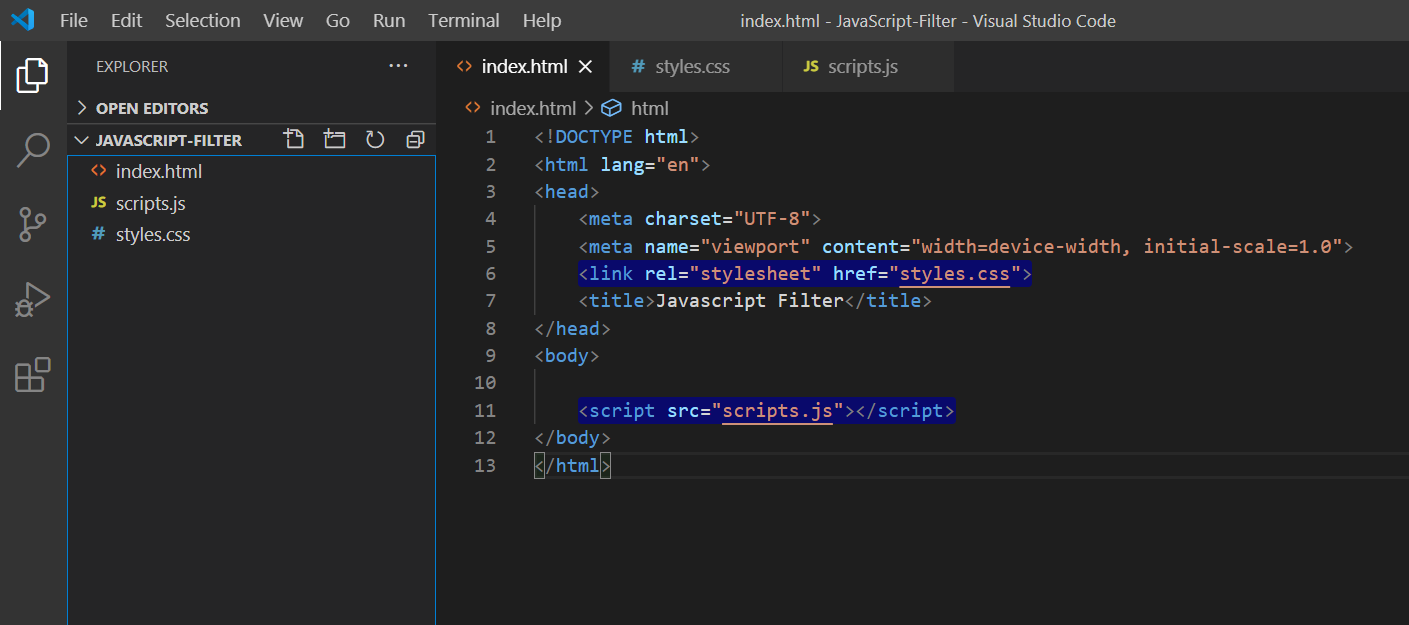
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com

 Link Javascript To Html Amp Css Include External Js
Link Javascript To Html Amp Css Include External Js
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
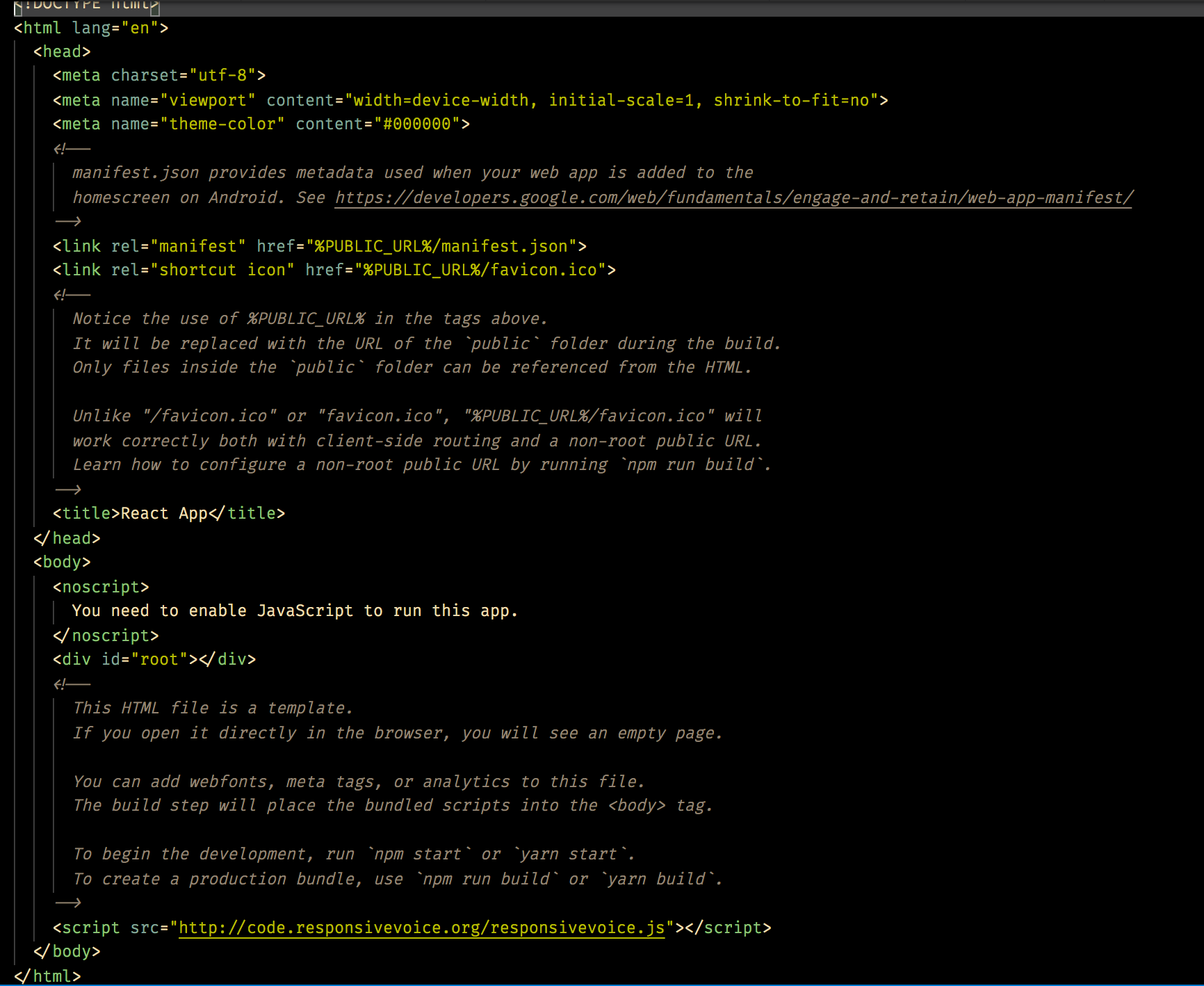
 Access Responsivevoice Js In React App Without A Package By
Access Responsivevoice Js In React App Without A Package By
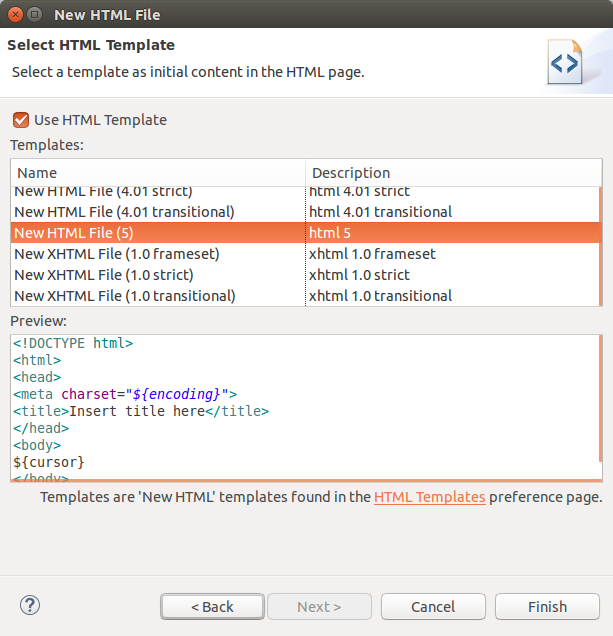
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
Create Your First Html Css Project Codecademy
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures

0 Response to "21 How To Link Your Javascript File In Html"
Post a Comment