23 Javascript Declare Async Function
Feb 26, 2018 - Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous
 How To Call An Async Function Code Example
How To Call An Async Function Code Example
17/9/2019 · Async/Await Functions in JavaScript Javascript Front End Technology Object Oriented Programming The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. Async await function and operators work on promises.

Javascript declare async function. 13/4/2021 · Async / await function is a function declared using the “Async” keyword and “Await” keywords in the source code. Those functionalities enable … More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ... The functionality achieved using async functions can be recreated by combining promises with generators, but async functions give us what we need without any extra boilerplate code. ... In the following example, we first declare a function that returns a promise that resolves to a value of ...
Jan 17, 2020 - With async/await you don’t need arrow functions as much, and you can step through await calls exactly as if they were normal synchronous calls. ... Async/await is one of the most revolutionary features that have been added to JavaScript in the past few years. The async function keyword can be used to define async functions inside expressions. A string containing the JavaScript statements comprising the function definition. ... async function objects created with the AsyncFunction constructor are parsed when the function is created. This is less efficient than declaring an async function with an async function expression and calling ...
The async keyword is used to indicate to the compiler/runtime that the function in question will use await internally (so it can put in the required scaffolding to enable it). This means that async only has meaning for the implementation of the function, not it's interface . The async keyword is what lets the javascript engine know that you are declaring an asynchronous function, this is required to use await inside any function. When a function is declared with async, it automatically returns a promise, returning in an async function is the same as resolving a ... May 25, 2020 - JavaScript async/await has changed the landscape of how we code. We're no longer stuck in callback or then hell, and our code can feel more "top down" again. ... To use await with a function, the function needs to be declared with async. That got me to thinking: is it possible to detect if ...
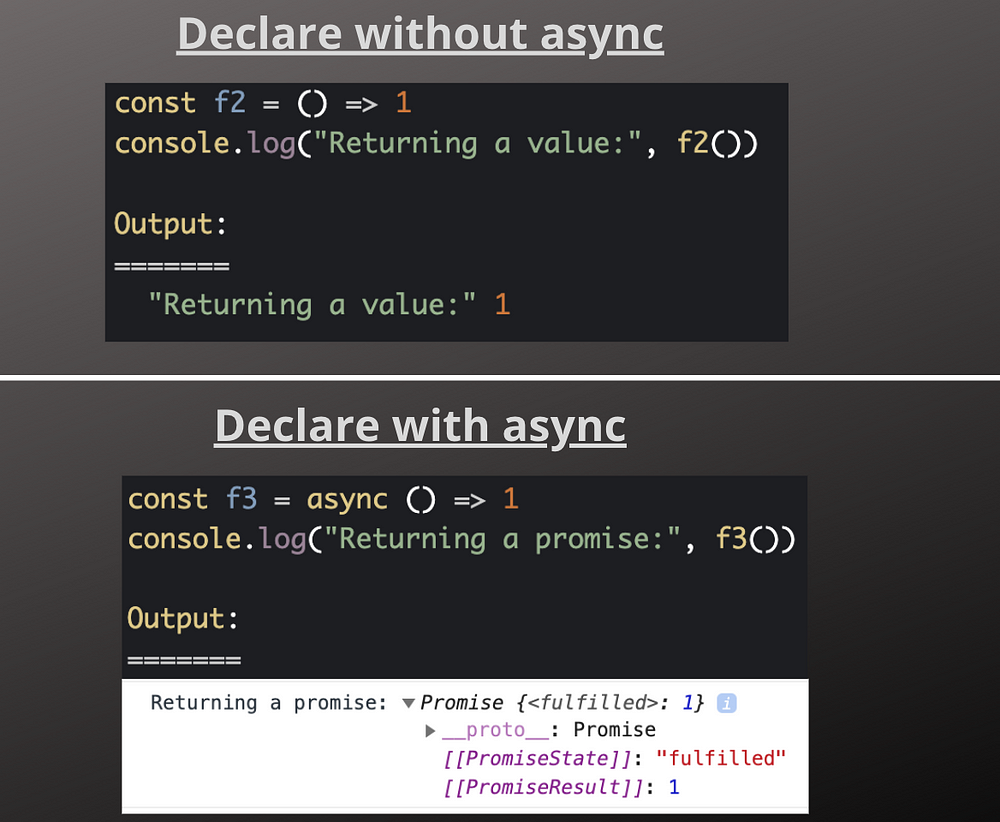
Jul 26, 2019 - Both normal async functions and async arrow functions always return promises. The JavaScript runtime wraps return values in a promise for you, you do not need to explicitly return a promise. For example, the below async function returns a promise, even though the function body says return 42. Dec 15, 2019 - Ii'm trying to do something like. function fun1(){ for(var j=0;j May 31, 2019 - Notice the use of async keyword at the beginning of the function declaration. In the case of arrow function, async is put after the = sign and before the parentheses.
Mar 16, 2021 - Let’s start with the async keyword. It can be placed before a function, like this: ... The word “async” before a function means one simple thing: a function always returns a promise. Other values are wrapped in a resolved promise automatically. JavaScript for impatient programmers (ES2021 edition) Please support this book: buy it or donate ... Roughly, async functions provide better syntax for code that uses Promises. In order to use async functions, we should therefore understand Promises. They are explained in the previous chapter. 1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains.
Sep 06, 2020 - The functionality achieved using async functions can be recreated by combining promises with generators, but async functions give us what we need without any extra boilerplate code. ... In the following example, we first declare a function that returns a promise that resolves to a value of ... You can also define async functions using an async function statement. Syntax async function [ name ] ( [ param1 [ , param2 [ , ... , paramN ] ] ] ) { statements } Sep 02, 2020 - First, you need to add the async keyword near the function declaration. Then, inside the function body, you need to use the await operator to make the function wait for the promise to be resolved.
 Calling Bind On An Async Function Partially Works Stack
Calling Bind On An Async Function Partially Works Stack
 Cancellable Async Functions In Javascript Dev Community
Cancellable Async Functions In Javascript Dev Community
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 How To Use Async Await In Javascript
How To Use Async Await In Javascript
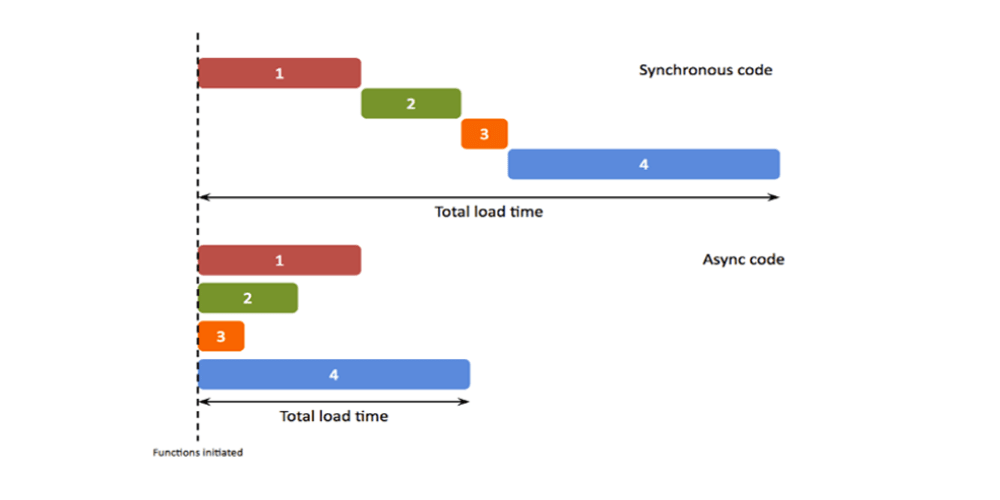
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint
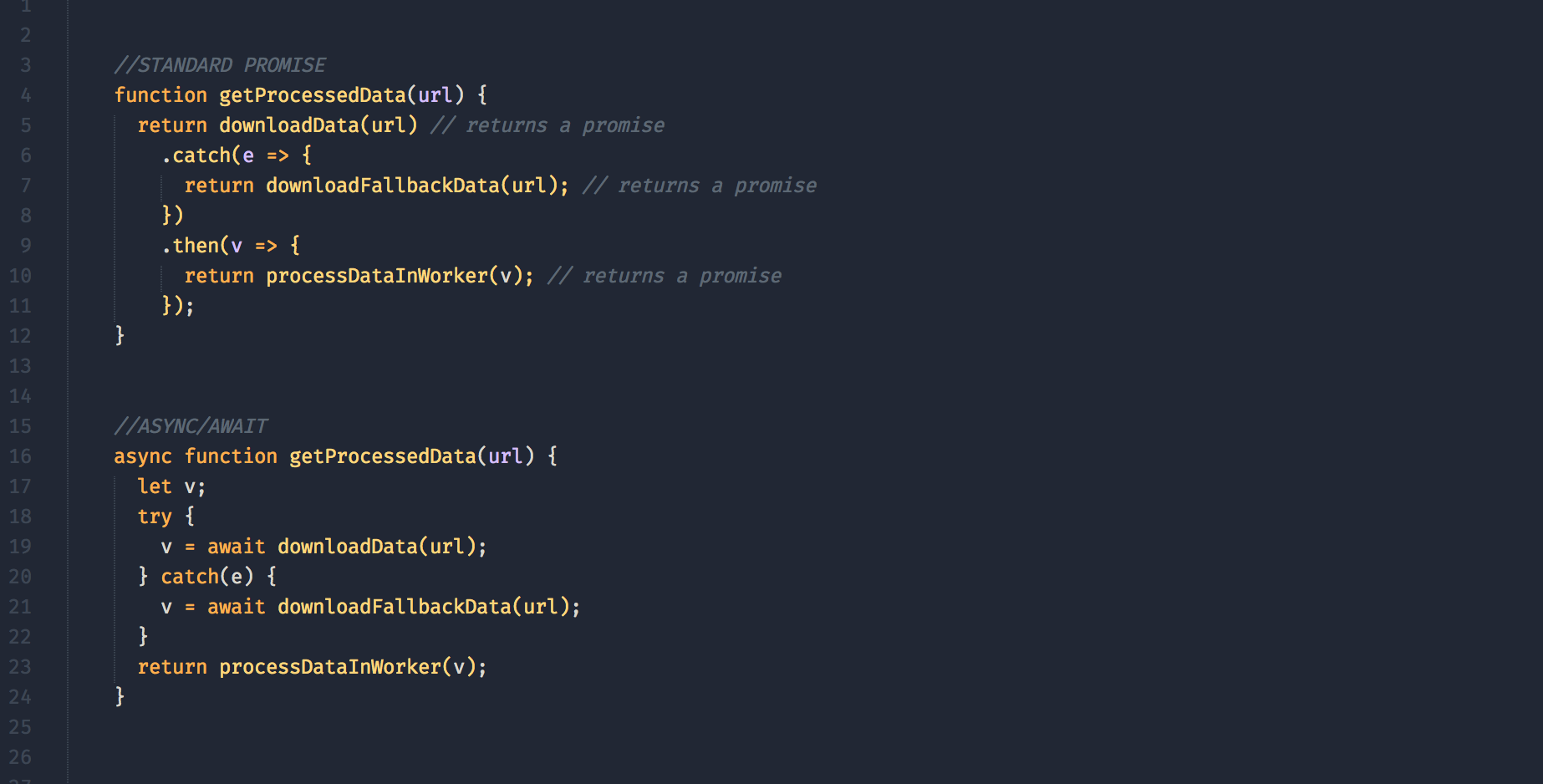
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben

 Async Await In Promises The Object Creation Starts By
Async Await In Promises The Object Creation Starts By
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
 Async Arrow Functions And Redux How The Times Have Changed
Async Arrow Functions And Redux How The Times Have Changed
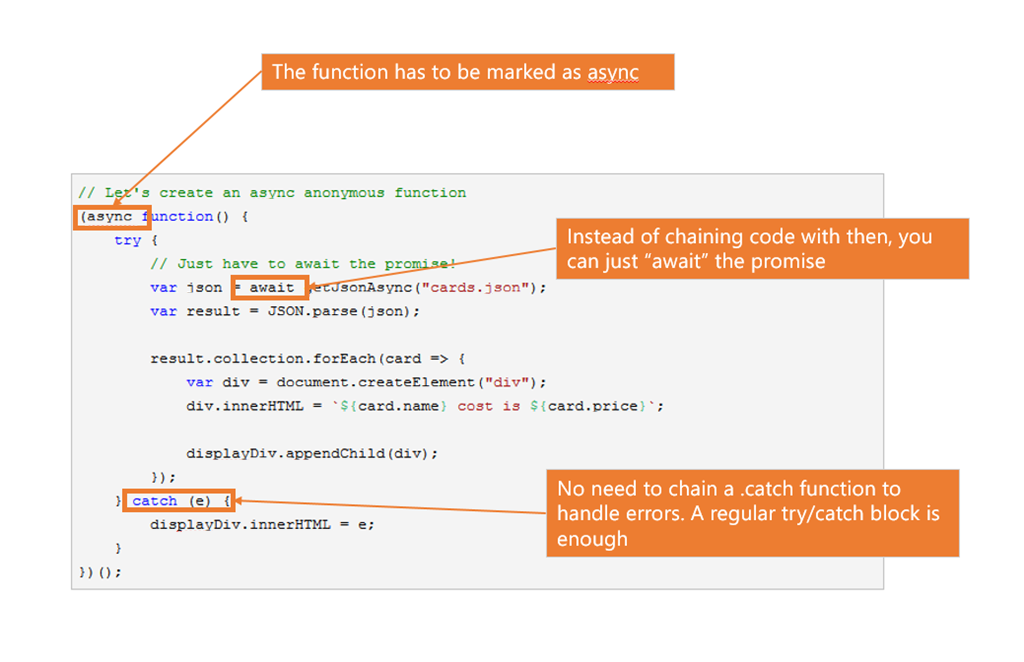
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Async Await In Lightning Web Components Salesforce News
Async Await In Lightning Web Components Salesforce News
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 Using Es2017 Async Await In Node
Using Es2017 Async Await In Node
 Asyncio Concurrent Programming Using Async Await Syntax In
Asyncio Concurrent Programming Using Async Await Syntax In

 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Javascript Async And Await A Complete Guide By Harsh
Javascript Async And Await A Complete Guide By Harsh


0 Response to "23 Javascript Declare Async Function"
Post a Comment