34 Html Javascript Local Storage
How to Use Local Storage with JavaScript Local storage allows developers to store and retrieve data in the browser. The data stored in local storage will not expire. This means the data will persist even if the tab or the browser window is closed. HTML Web Storage Objects. HTML web storage provides two objects for storing data on the client: window.localStorage - stores data with no expiration date; window.sessionStorage - stores data for one session (data is lost when the browser tab is closed) Before using web storage, check browser support for localStorage and sessionStorage:
 Js How To Store And Use An Array In Local Storage
Js How To Store And Use An Array In Local Storage
HTML5 provides the localStorage and sessionStorage objects that let the web page use JavaScript to store data in name and value pairs. In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo List example. JavaScript localStorage Object Methods and Syntax The localStorage is retained indefinitely.

Html javascript local storage. LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key. Open the JavaScript console of your browser's developer tools. All of your web storage data is contained within two object-like structures inside the browser: sessionStorage and localStorage. Answer: Use the JSON.stringify () Method. By default, the localStorage or sessionStorage only allows you to store string key/value pairs. But you can also store the JavaScript objects in web storage with a little trick. To store objects first stringify it using the JSON.stringify () method, and later parse it with the JSON.parse () when you ...
JavaScript localStorage. LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window. What is localStorage in JavaScript? localStorage is a property that allows JavaScript sites and apps to save key-value pairs in a web browser with no expiration date. This means the data stored in the browser will persist even after the browser window is closed. For a visual refresher on how to use localStorage in JavaScript, check out the ... In this video I will teach you the basics of localStorage using HTML and Javascript. I will show you how to save data to your localStorage and how you can ge...
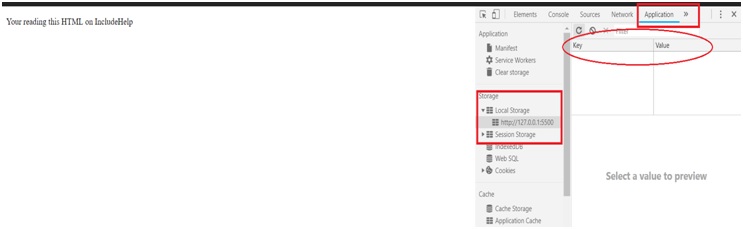
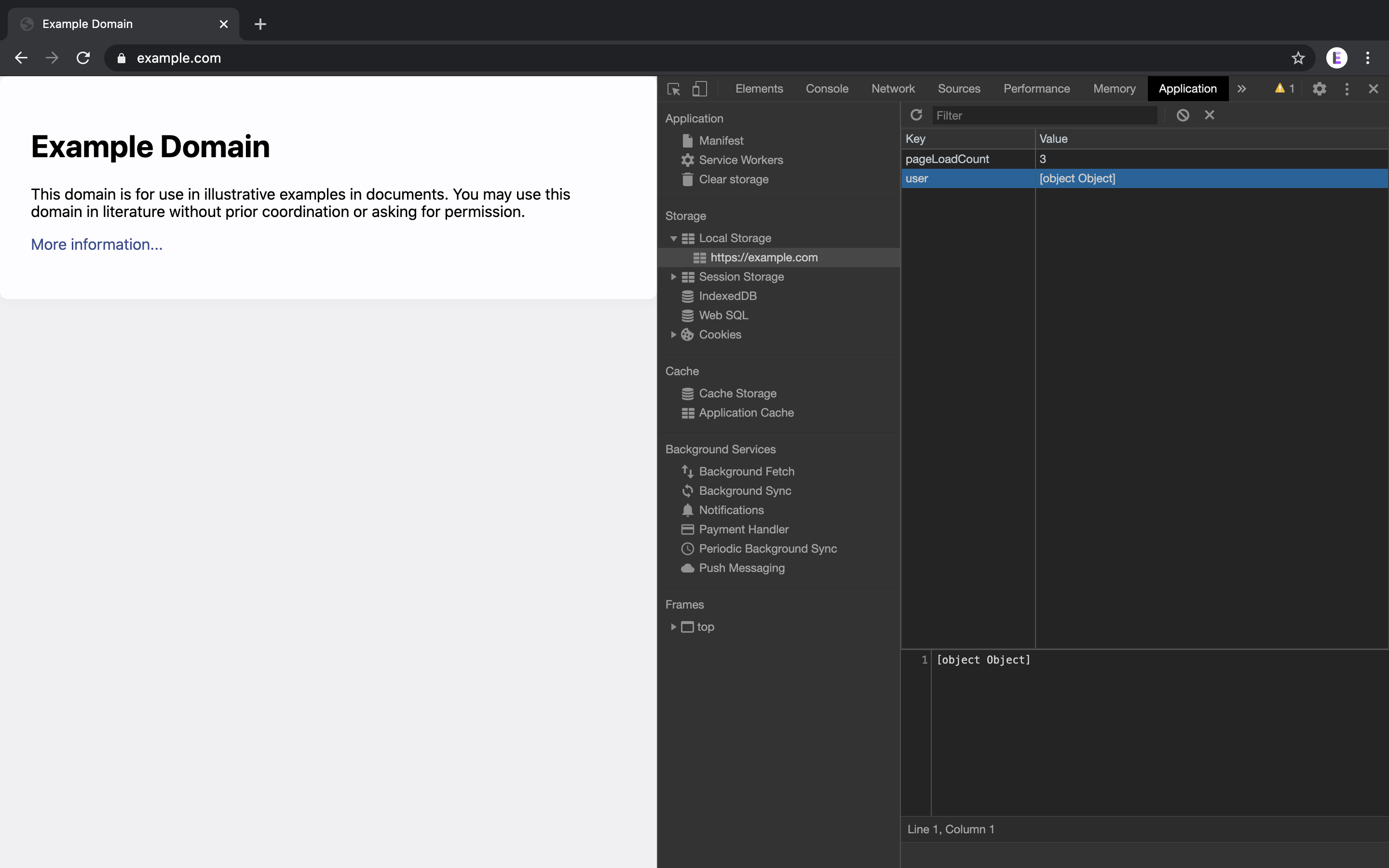
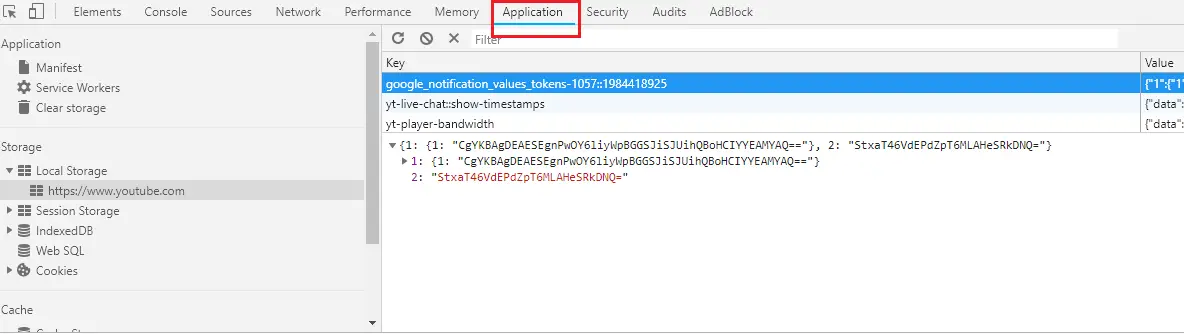
Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is … Let's start with the basics: local storage is a new feature of HTML5 that basically allows you (a web developer) to store any information you want in your user's browser using JavaScript. LocalStorage vs SessionStorage Both can be accessed from Inspect Element > Application > LocalStorage or SessionStorage. Their names specify the difference between them, both store the information, but SessionStorage stores it for the current session while LocalStorage stores the information locally on your system.
In HTML5 localStorage is a term used for a flat key-value database inside the browser (or more specifically on the hard-disk of the computer, table, or smartphone where the browser runs) that can be accessed using JavaScript.. This is a very simple example showing a counter that will increment by one every time you reload a a page. As the counter is saved in your own browser and it is ... Steps to confirm todo.html actually saves changes to itself locally: Save todo.html to local harddrive; Open with Internet Explorer. Accept all the security dialogs. Type command todo add TEST (todo.html emulates the command-line interface of todo.txt-CLI) Inspect todo.html file for addition of 'TEST' Caveats: there is no cross-platform method. 19/12/2017 · Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. You can test out what's in local storage by going to the JavaScript console and typing it in. Actually do this, don't just read it.
HTML5 introduces the localStorage attribute which would be used to access a page's local storage area without no time limit and this local storage will be available whenever you would use that page. Following is the code which would set a local storage variable and access that variable every time this page is accessed, even next time, when you ... In this Javascript Local storage example we will cover how to store and retrieve data from local storage. What is local storage? Local storage properties allows user to store data in key value pairs in the web browser. This local storage object stores the data without expiration date. 26/8/2019 · To build our shopping cart, we first create an HTML page with a simple cart to show items, and a simple form to add or edit the basket. Then, we add HTML web storage to it, followed by JavaScript coding. Although we are using HTML5 local storage tags, all steps are identical to those of HTML5 session storage and can be applied to HTML5 session ...
Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript Code for testing localStorage: Local storage is a place where we can store data locally within the user's browser. Click F12 and It'll open developer tools and you'll find local storage section in Application tab. Data should be stored in local storage in key : value pairs. Local storage can only store strings. Strings are the series of characters enclosed in quotes. Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button.
28/6/2010 · The localStorage saves data as key-value pairs and the values can be accessed by the function localStorage.getItem(key), which takes a key as parameter and returns the value of the key-value pair with the given key. The key-value pairs of the localStorage can be set with the function localStorage.setItem(key, value). The local storage of HTML5 is the data stored locally through the browser. The basic usage is as follows: JavaScript Code Copy contents to clipboard <script type= "text/javascript" > localStorage.firstName = ... HTML5 local storage is set via JavaScript executed in the browser. HTML5 local storage properties are never sent to any server - unless you explicitly copy them out of the local storage and appends them to an AJAX request. HTML5 local storage can store somewhere between 2MB and 10MB data in the browser (per origin - domain name).
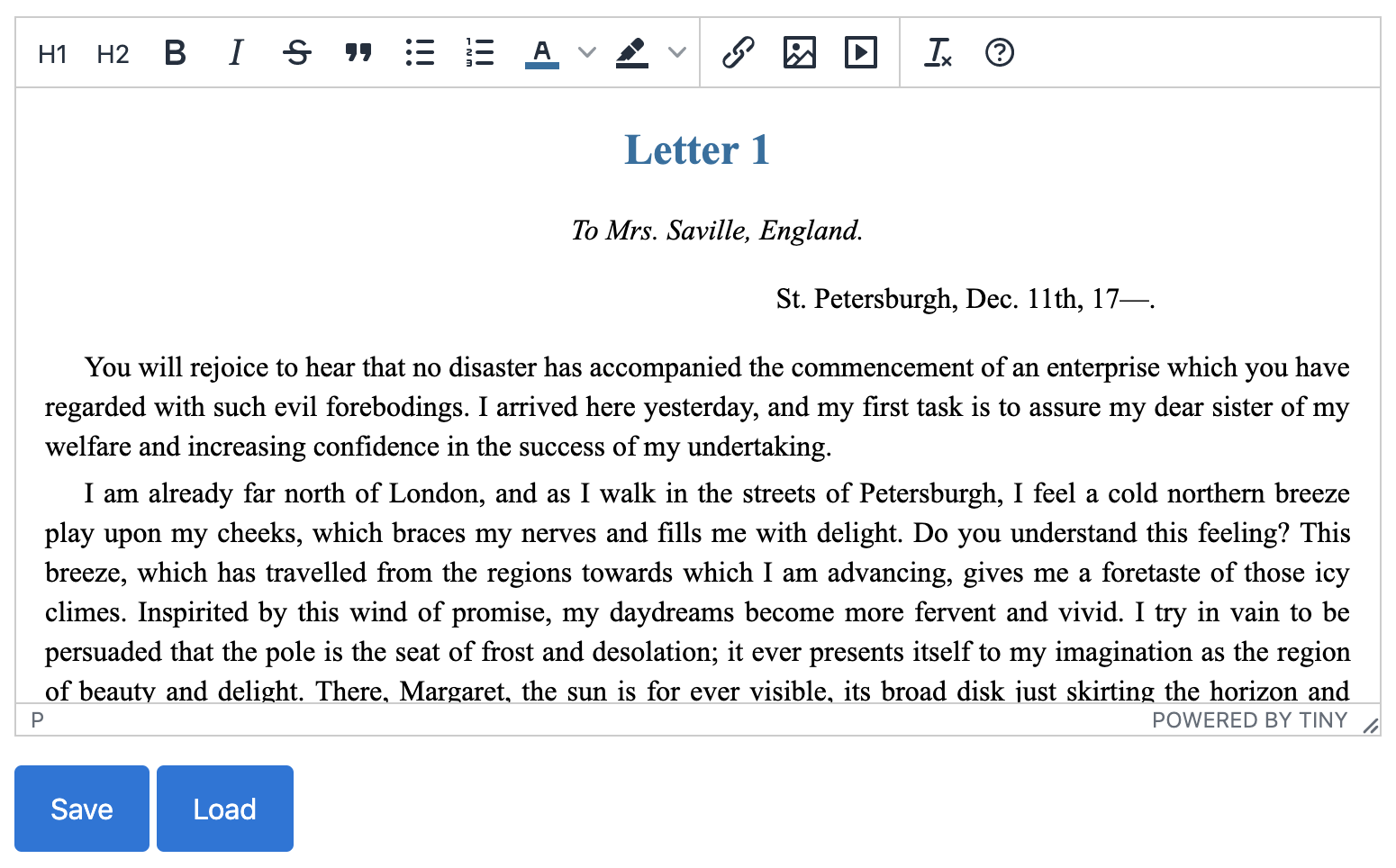
The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions. localStorage is similar to sessionStorage , except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed. 23/7/2021 · localStorage.setItem('test', 1); …And close/open the browser or just open the same page in a different window, then you can get it like this: alert( localStorage.getItem('test') ); We only have to be on the same origin (domain/port/protocol), the url path can be different. Save the HTML to localStorage. The localStorage API only accepts data as a string.So, how would we save our list, which is HTML? The innerHTML property returns the HTML inside an element as a string, which makes it the perfect way for us to get and store our list.. Let's automatically save a users list every time they add an item to it.
JavaScript localStorage methods There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value The local storage is a type of HTML5 offline storage that allows user string data to be saved synchronously in their browser. Information is kept in name and value pairs and not available between different browsers on the same device. 5/12/2020 · Storing and retrieving objects in local storage using JavaScript Storing and retrieving objects in local storage using JavaScript December 05, 2020 • Atta The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the …
 Local Storage Using Javascript
Local Storage Using Javascript

 Learn About Using Localstorage In Javascript And React Dev
Learn About Using Localstorage In Javascript And React Dev
 How I Detect And Use Localstorage A Simple Javascript
How I Detect And Use Localstorage A Simple Javascript
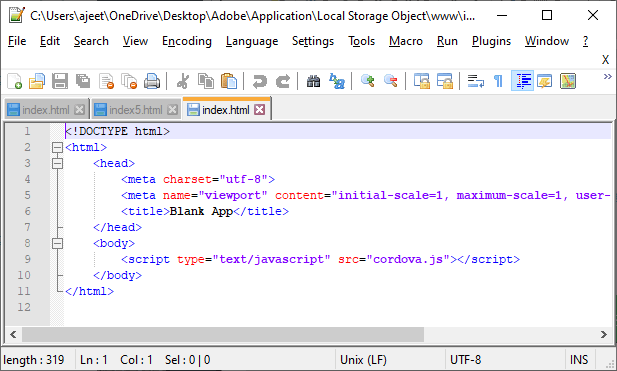
 Local Storage Object In Phonegap Javatpoint
Local Storage Object In Phonegap Javatpoint
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
Github Sudiptochy Js Html5 Localstorage Crud It S A Crud
 Javascript Shopping Cart With Localstorage Function Local
Javascript Shopping Cart With Localstorage Function Local
 How To Store Javascript Html Dom Document To Locastorage
How To Store Javascript Html Dom Document To Locastorage
 Session Storage And Local Storage In React
Session Storage And Local Storage In React
 How To Use Local Storage In Javascript
How To Use Local Storage In Javascript
 How To Store Data In The Browser Using Javascript
How To Store Data In The Browser Using Javascript
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
 Use Localstorage With Javascript And A Task Manager Sample
Use Localstorage With Javascript And A Task Manager Sample
 Local Storage Vs Session Storage Vs Cookie Scotch Io
Local Storage Vs Session Storage Vs Cookie Scotch Io
 Tiny Modern Shopping Cart Library Cart Localstorage Css
Tiny Modern Shopping Cart Library Cart Localstorage Css
 How To Use Local Storage With Javascript Web Crunch
How To Use Local Storage With Javascript Web Crunch
How To Set Expiry Time Ttl For Localstorage With Javascript
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 How To Show Value From Localstorage In Other Page Stack
How To Show Value From Localstorage In Other Page Stack
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
Creating A Crud Form With Html5 Local Storage And Json
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Javascript Localstorage Only One Value Gets Stored How Can
Javascript Localstorage Only One Value Gets Stored How Can
 Javascript And Localstorage In A Nutshell With Examples
Javascript And Localstorage In A Nutshell With Examples
 Local Storage Html5 Javascript Click Passing Data One Page To Another Page
Local Storage Html5 Javascript Click Passing Data One Page To Another Page
 How To Use Local Storage For Javascript Webdesigner Depot
How To Use Local Storage For Javascript Webdesigner Depot
 Javascript And Localstorage In A Nutshell With Examples
Javascript And Localstorage In A Nutshell With Examples
 Introduction To Localstorage And Sessionstorage Alligator Io
Introduction To Localstorage And Sessionstorage Alligator Io




0 Response to "34 Html Javascript Local Storage"
Post a Comment