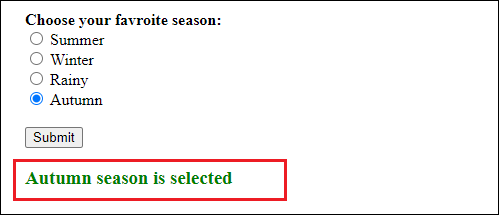
23 Multiple Radio Button Validation In Javascript
Here Mudassar Ahmed Khan has explained with an example, how to validate Group of RadioButtons (Multiple RadioButtons) using JavaScript. When the Submit Button is clicked, all the RadioButtons in the Group will be referenced and using FOR loop, it will be validated that one RadioButton must be checked from the Group of RadioButtons using JavaScript. TAGs: JavaScript, RadioButton In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types. Multiple checkbox; Single checkbox; 1. Multiple checkbox: You can select more than one checkbox, but atleast one checkbox must be selected. In PHP, you have to retrieve its value. Form with multiple checkbox
 Angularjs Radio Buttons Binding With Ng Repeat Validations
Angularjs Radio Buttons Binding With Ng Repeat Validations
But sometimes you need to validate whether the radio button in multiple groups is checked or not. Don't worry, here we will show you how to check if one radio button in each group is checked using jQuery. In the example script, there are three questions and each question has two radio buttons to select an option.

Multiple radio button validation in javascript. How can I validate multiple radio buttons. All these radio buttons generated dynamically. ... javascript jquery radio-button. Share. Follow edited Jul 21 '14 at 9:55. Talk2Nit. asked Dec 16 '13 at 11:31. Talk2Nit Talk2Nit. 1,095 3 3 gold badges 21 21 silver badges 37 37 bronze badges. 1. Means you want to check if the radio button is selected? Multiple radio button validation in javascript. javascript validate multiple radio selections, I want Javascript to validate that both sets of radio buttons have an answer marked, and if possible, give separate alerts depending on the one that isn't marked. How can I validate multiple radio buttons. javascript jquery radio-button. For Single radio Button we can do in the following way..we need to validate all the 5 radio buttons one by one(i.e. Means when ever user click submit button without selecting any option it's firing all radio buttons but we need one by one).
You can mark/check only one radio button between two or more radio buttons. In this chapter, we will guide you on how to check a radio button using the JavaScript programming language. For this, first we design a form containing radio buttons using HTML, and then we will use JavaScript programming to check the radio button. Today, We want to share with you radio button validation in javascript .In this post we will show you HTML DOM Input Radio checked Property, hear for how to set radio button checked in javascript we will give you demo and example for implement.In this post, we will learn about Get Selected Radio Button Value Using JQuery with an example. In this tutorial you can learn how to check and validate radio, and checkbox buttons in JavaScript. To verify if a radio, or checkbox button is checked, use the checked property. If the button is checked, the JavaScript checked property returns true, otherwise returns false.
The Button has been assigned an OnClientClick event handler, which makes a call to the Validate Javascript function. Inside the Validate JavaScript function, first the reference of the RadioButtonList is determined and then all the RadioButtons inside the RadioButtonList are referenced. So as far as JavaScript is concerned, the above radio buttons can be referenced like this: document.form.group1[0] // 1st button in the group document.form.group1[1] // 2nd button in the group document.form.group1[2] // 3rd button in the group We also have access to the individual buttons' properties: Use following multiple radio button validation example to validate a radio button group in JavaScript. Choose the program which best match with your application. A radio button contains more than one radio buttons. Simply array of radio buttons.
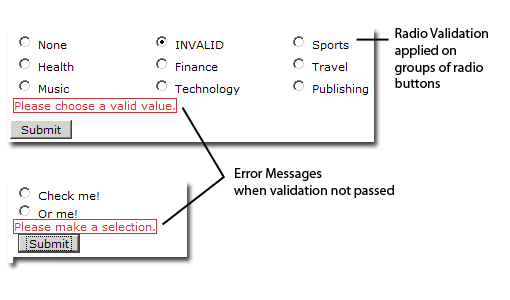
Radio buttons with the same name will be grouped and allows the users to only select one option out of the entire group. The submit button will launch the loopFormJavaScript function and the myForm DOM object is passed over as an argument. There are also 2 divs in lines 23-24 where are checkbox and radio button results will be posted. The final step is to set up the radio button validation using JavaScript. Setup Radio Button Validation Validation of groups of radio buttons may not be obvious, but it is straightforward once you know how. The following function will validate that one of the radio buttons in a group has been selected: JavaScript function to validate Group of RadioButtons (Multiple RadioButtons) in ASP.Net When the Submit Button is clicked, all the RadioButtons inside the Table are referenced using the Tag Name. Then using FOR loop, each RadioButton is verified whether it is checked.
In addition to the previous text field, the form has radio buttons, a drop-down list and a checkbox. The validate_form() function now has 3 extra checks, one for each of our new fields. Validating radio buttons. After the contact_name text box has been checked, the gender radio buttons are validated: Validate your HTML form with Javascript validation. The tutorial describes Javascript validation of textboxes, comboboxes, radio buttons and checkboxes. In Javascript we create a function which checks if some value is entered in the textbox or selected in the case of combobox, radiobutton, checkbox. The thing is with that, it tells me that the radio buttons have been pressed, but wont validate to say that they can only choose value 1 once, value 2 once and so forth.
Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. How to validate radio buttons with JavaScript. A friend recently asked for a code sample showing JavaScript being used to client-side validate the radio inputs of an HTML form. This example took about 15 minutes to build and tweak to her specifications. The techniques used here are very rudimentary, but effective nonetheless. If you have ... When there is only one radio button, the myRadio variable will be the single string value for that radio button. When there are multiple radios buttons then myRadio will be an array of strings. You...
This website stores cookies on your computer. These cookies are used to collect information about how you interact with our website and allow us to remember you. Third, iterate over the radio button groups and get the value of the selected radio button. Summary. Use the <input> element with the type radio to create a radio button. Assign a name to multiple radio button to form a radio group. Use checked property of the radio button to check if the radio button is checked. The checked property returns True if the radio button is selected and False otherwise. If there are multiple Radio buttons in a webpage, first, all the input tags are fetched and then the values of all the tags that have type as 'radio' and are selected are displayed.
How to validate two sets of radio buttons in a form using JavaScript? I have two sets of radio buttons in one form. You're not supposed to be able to send the form if you haven't checked one radio button per set. If possible, I would like a solution with JS only (no jQuery). I found a helpful function in an older quest i'm new to javascript and i want to validate a nested (repeated) radio buttons. i want it such that onsubmit if one group on a roll is not checked, the Validating multiple radio buttons - jQuery Forum Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Specifies whether a radio button should be checked or not. true - The radio button is checked; false - Default. The radio button is not checked; Technical Details.
JavaScript function to validate Group of RadioButtons (Multiple RadioButtons) in ASP.Net When the Submit Button is clicked, all the RadioButtons inside the Table are referenced using the Tag Name. Then using FOR loop, each RadioButton is verified whether it is checked. Forms allow users to submit data in many different ways. A range of form input elements are available including text boxes, checkboxes, radio buttons, and submit buttons. This video tutorial explains how to use radio buttons in a form and also how to use JavaScript to handle the form and validate the data which the user has provided.
 Validate Or Select Radio Button List In Asp Net Mvc Using
Validate Or Select Radio Button List In Asp Net Mvc Using
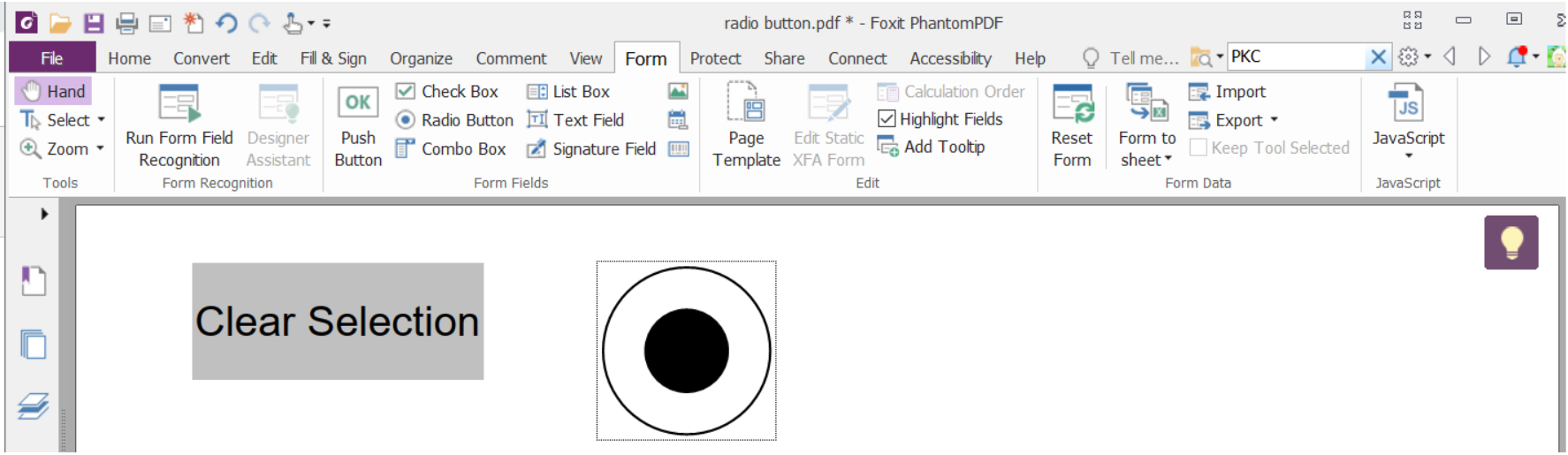
 How To Change The Default State Of Radio Buttons On Your Pdf
How To Change The Default State Of Radio Buttons On Your Pdf
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Radio Buttons Amp Radio Groups Android Studio Tutorial
Radio Buttons Amp Radio Groups Android Studio Tutorial
 Pick Only One Option In A Group Of Choices Outsystems
Pick Only One Option In A Group Of Choices Outsystems
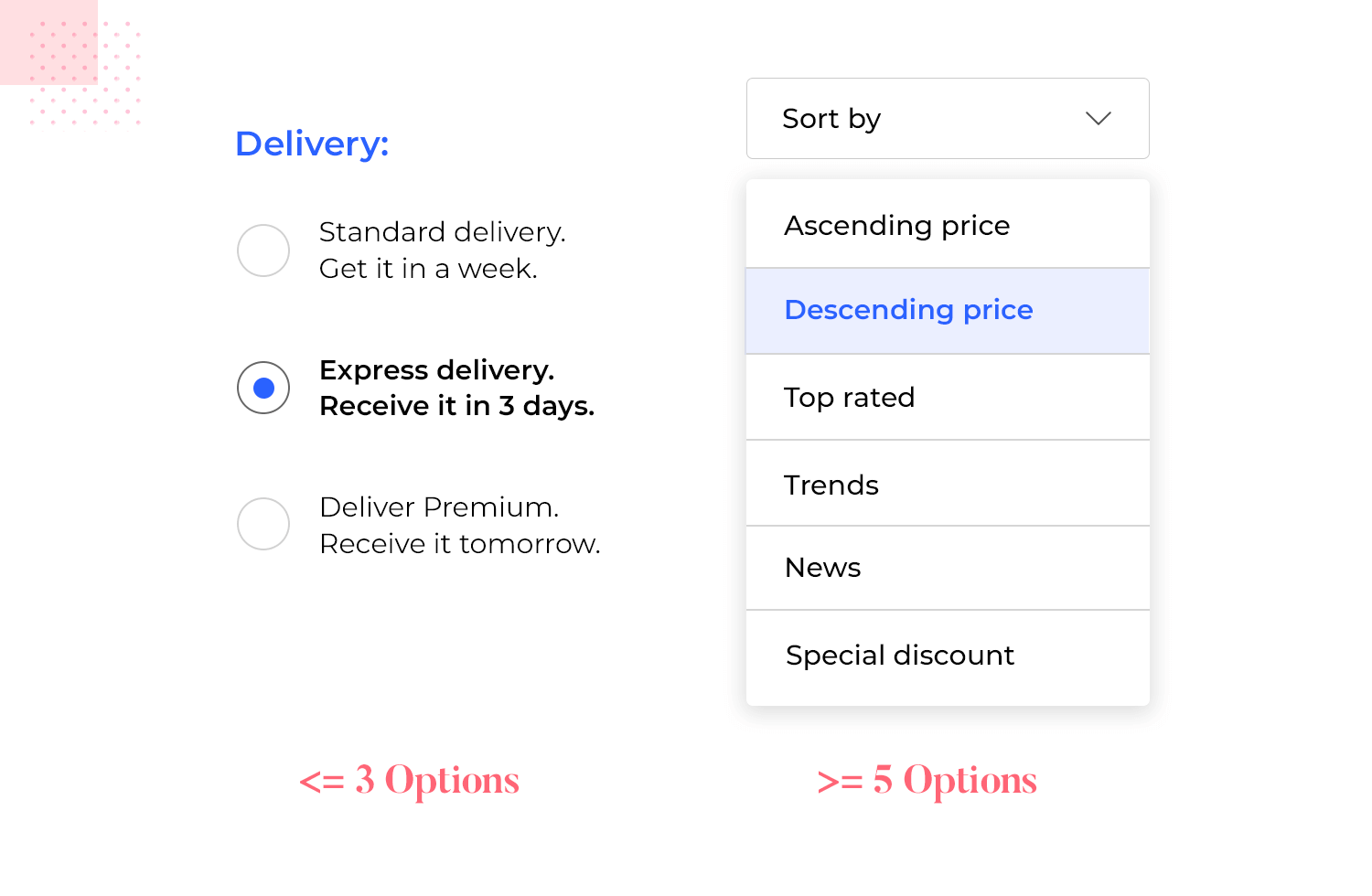
 Radio Button Design Easy Selection And Decision Making
Radio Button Design Easy Selection And Decision Making
Spring 4 Mvc Multiple Radio Buttons Example Using Hashmap
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
 Angular 7 8 9 10 Radio Button Example Codez Up
Angular 7 8 9 10 Radio Button Example Codez Up
 Radio Button Fields Formstack Forms
Radio Button Fields Formstack Forms
 Allowing Only One Radio Button To Be Checked In Each Row Of
Allowing Only One Radio Button To Be Checked In Each Row Of
 Lwc How To Get Selected Radio Button Value On Handle Change
Lwc How To Get Selected Radio Button Value On Handle Change
 Creating A Radio Button Component In React Dev Community
Creating A Radio Button Component In React Dev Community
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Radiobuttonlist Validation Method 2020 Aspento Tutorial
Radiobuttonlist Validation Method 2020 Aspento Tutorial
 Work With Drop Down Button Check Box Radio Button And Select Multiple Items In Uipath
Work With Drop Down Button Check Box Radio Button And Select Multiple Items In Uipath
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Adobe Labs Spry Validation Radio Overview
Adobe Labs Spry Validation Radio Overview
 Pure Css Checkbox Amp Radio Button Replacement For Bootstrap
Pure Css Checkbox Amp Radio Button Replacement For Bootstrap

0 Response to "23 Multiple Radio Button Validation In Javascript"
Post a Comment