34 Add Object To Array Javascript Es6
The Object.assign () method was introduced in ES6 and it copies the values of all enumerable own properties from one or more source objects to a target object. It has the following syntax: Object.assign(target,... sources) The target object is the first argument and is also used as the return value. The spread operator in ES6 is used to clone an array, whereas slice() method in JavaScript is an older way that provide 0 as the first argument. These methods create a new, independent array and copy all the elements of oldArray to the new one i.e. both these methods do a shallow copy of the original array.
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
ES6 destructing works with more than just objects, it works with arrays too Let's have some fun destructuring with Arrays using a new JavaScript operator rest. Let's say we have an array of Student Names like Monika, Charlie, and Sheldon.

Add object to array javascript es6. ES6 - Array Method push(), push() method appends the given element(s) in the last of the array and returns the length of the new array. Oct 27, 2020 - The push() method adds one or more elements to the end of an array and returns the new length of the array. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
T he spread operator … is useful for working with arrays and objects in JavaScript. It is a convenient feature added in ES6 (ES2015). One of my favorite uses of the spread syntax is when combining... Merge Arrays in one with ES6 Array spread. GitHub Gist: instantly share code, notes, and snippets. ... And if you have multiple arrays of potentialy identical objects, you can use this : ... You need to add jQuery external link in script tag. This comment has been minimized. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...
ES6 is full of treats. Its additions really improve the coding experience in JavaScript and once again shows that JavaScript is here to stay. One of the new features is the ability of destructuring arrays and objects. This is an easy and convenient way of extracting data from arrays and objects. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding a property to an object with ES6 JavaScript To understand this procedure first, we need to understand how spread operations in JavaScript work. This functionality was introduced in ES7 (ECMAScript 7) and is widely used in every modern JavaScript application.
How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array. 4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. JavaScript ES6 Arrays. Arrays are used to store collections of values in a sequential order. You can assign arrays to variables just like you can assign strings or any other data type. Arrays are useful for storing collections of elements where order is important. Arrays start counting from 0.
we have two objects here and I am going to use 2 methods for assign both objects into Array. Object.entries() Object.keys() 1st one starts here-----var firstar = Object.entries(address); here I assigned address into firstar and when you will run this you will get output like this (3) [Array(2), Array(2), Array(2)] 2nd one starts here The following table describes how Array.prototype methods handle holes. ... ES6 methods are marked via the superscript “ES6”. JavaScript ignores a trailing comma in an Array literal: ['a',,].length → 2 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
Adding object properties conditionally with EcmaScript 6 (ES6) ... Add or delete a property of an object in JavaScript. ... Check this article out to learn how omitting or adding properties works in ES5 and in ES6. 11/10/2019-7 min read. Auto formatters for Python. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ...
11/6/2019 · There are 3 popular methods which can be used to insert or add an object to an array. push() splice() unshift() Method 1: push() method of Array. The push() method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. The spread operator ..., introduced first in ES6 became one of the most popular and favourite feature among the developers.. A separate RFC was made for this much widely accepted feature to extend its functionalities to objects, prior it only worked on arrays. This tutorial describes how to add element to the ending of an array using spread operator in ES6
May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use May 21, 2020 - Get code examples like "javascript add object to array es6" instantly right from your google search results with the Grepper Chrome Extension. ES6 introduces the Array.of() method to solve this problem. The Array.of() method is similar to the Array constructor except the Array.of() method does not treat a single numeric value special. In other words, the Array.of() method always creates an array that contains the values that you pass to it regardless of the types or the number of ...
Mar 29, 2020 - In this tutorial, you will learn how to convert an object to an array using Object's methods. Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ... This blog post shows how you can conditionally add elements inside Array literals and properties inside object literals. Conditionally adding elements inside Array literals # The following code shows how a boolean cond determines whether or not the element 'a' is added to the Array arr .
Javascript ES6, how to add value to array inside a newly copied object? Ask Question Asked 5 years, 1 month ago. Active 1 year, 4 months ago. Viewed 4k times 0 in ES6 there is a new way to copy objects so you can have a nice way to handle inmutable states: ... just to clarify, spread operator is part of ES6 for Arrays, just not for Objects ... Object literal is one of the widely used patterns to create objects in JavaScript. ES6 makes the object literal more concise and robust by extending the syntax in different ways. Let us see the shorthand for object property initializer. Object Property Initializer. Before ES6, the object literal is a collection of name-value pairs. For example ... So the need for shuffling an array using javascript can arise for number of applications to randomize some behaviour or create new array from existing array etc. In this tutorials we will see multiple ways to shuffle array javascript using modern Javascript that is ES6 or greater. so let's see how can we randomize an array javascript.
1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ... Here are the different JavaScript functions you can use to add elements to an array: #1 push – Add an element to the end of the array #2 unshift – Insert an element at the beginning of the array #3 spread operator – Adding elements to an array using the new ES6 spread operator #4 concat – This can be used to append an array to another array 19/1/2020 · There are two most used data structures in javascript; array and object. Array and object destructuring is a significant feature in javascript ES6. ES6 Array Destructuring. Usually, to access an item in an array, you would have to access the items via their indexes as shown below. const animals = ['🐑', '🐈', '🐄', '🐪', '🐖']; console.log(animals[2]) // 🐄 console.log(animals[4]) // 🐖. However, you might want to assign the values of an array …
2 weeks ago - The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. ES6 − Array Methods. Following are some new array methods introduced in ES6. Array.prototype.find. find lets you iterate through an array and get the first element back that causes the given callback function to return true. Once an element has been found, the function immediately returns. By inserting the mid array into the arr array, we've ended up with an array within an array. That's fine if that was the goal, but what if want only a single array with the values of 1 through 6? To accomplish this, we can use the spread syntax! Remember, the spread syntax allows the elements of our array to expand. Lets look at the code below.
1 week ago - The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). find () The find method lets you iterate through an array and executes specific function you pass as a callback. It executes this function immediately when the first element causes the callback function to return true. After that, the return statement is called and value is returned, the find method is interrupted.
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Mar 04, 2020 - JAVASCRIPT ARRAY . ADD ... javascript create variable containing an object that will contain three properties that store the length of each side of the box The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
 Es6 Add To End Of Array And Return Array Code Example
Es6 Add To End Of Array And Return Array Code Example
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Es6 Destructuring An Elegant Way Of Extracting Data From
Es6 Destructuring An Elegant Way Of Extracting Data From
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
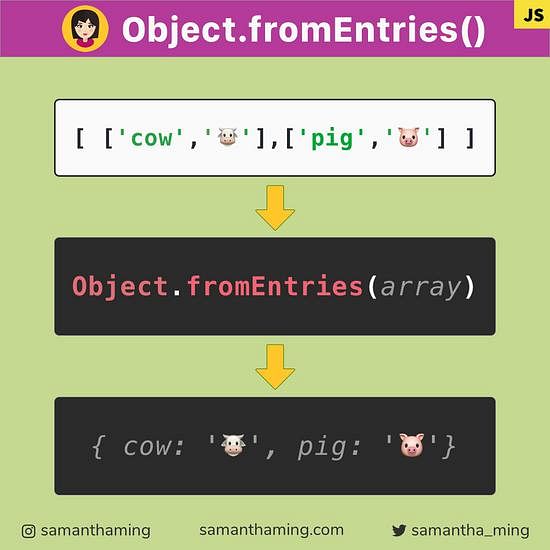
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
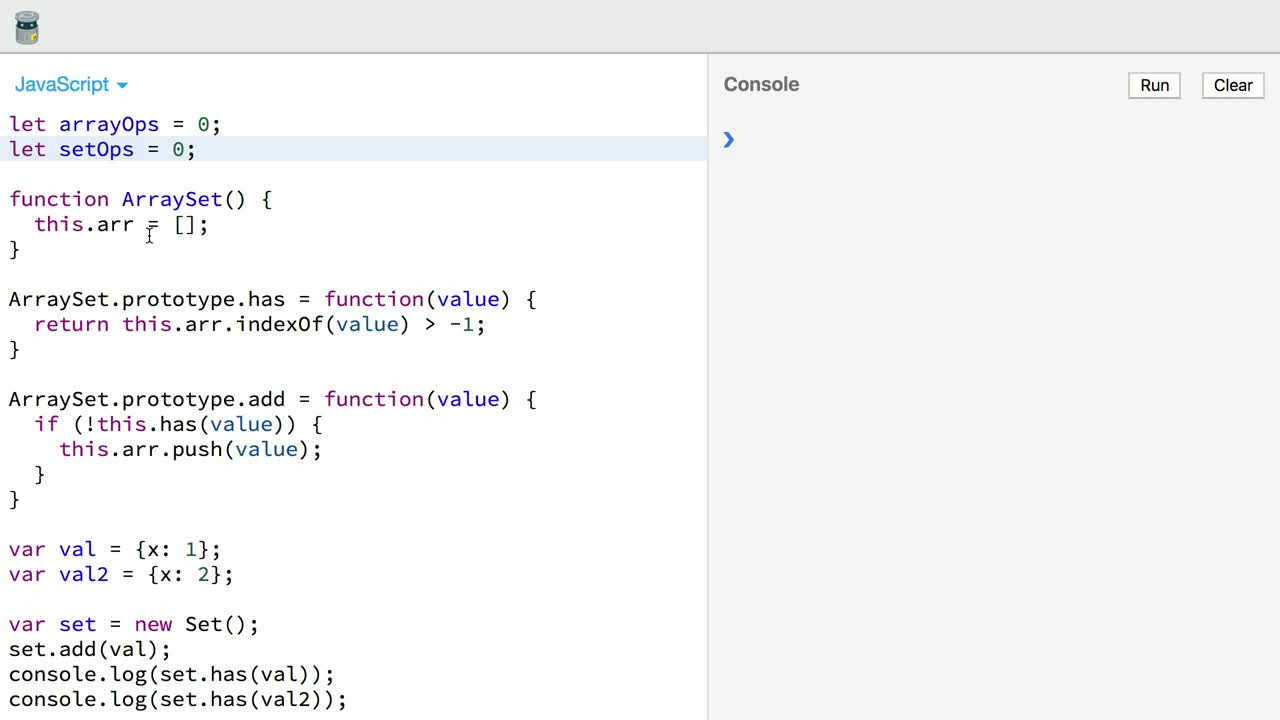
 Use Es6 Sets To Improve Javascript Performance
Use Es6 Sets To Improve Javascript Performance
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Es6 React Adding Object To Array Stack Overflow
Es6 React Adding Object To Array Stack Overflow
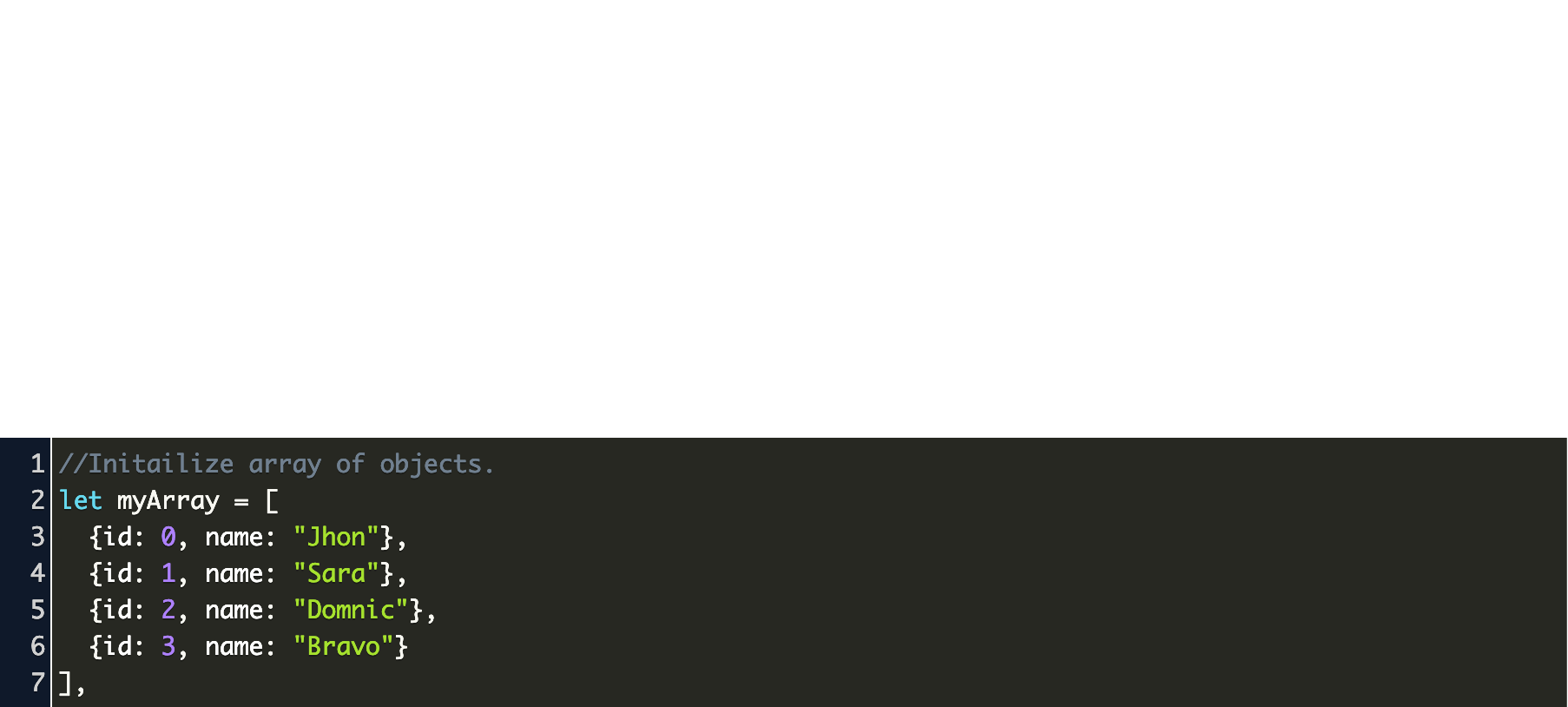
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
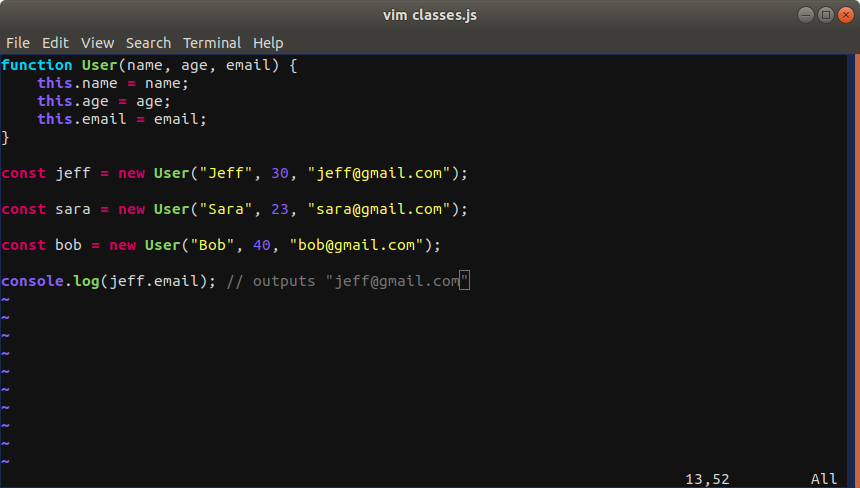
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming

 5 Top Javascript Snippet Packages For Visual Studio Code
5 Top Javascript Snippet Packages For Visual Studio Code
 Push Value Of Object In Object Es6 Code Example
Push Value Of Object In Object Es6 Code Example
 How To Remove An Item From An Array In Javascript
How To Remove An Item From An Array In Javascript
 Javascript Es6 5 New Abstractions To Improve Your Code
Javascript Es6 5 New Abstractions To Improve Your Code
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Keeping Your Es6 Javascript Code Simple Dev Community
Keeping Your Es6 Javascript Code Simple Dev Community
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
 What Is Es6 Javascript And How Is It Different Cloudsavvy It
What Is Es6 Javascript And How Is It Different Cloudsavvy It
 Javascript Arrays And Es5 Es6 Amp Es7 Methods You Should Know
Javascript Arrays And Es5 Es6 Amp Es7 Methods You Should Know
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
Javascript Fundamental Es6 Syntax Get The Sum Of A Given
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 How To Clone An Array In Javascript
How To Clone An Array In Javascript


0 Response to "34 Add Object To Array Javascript Es6"
Post a Comment