22 Calendar Using Javascript In Html
Easy to Use: Dragging and Resizing a Schedule Ready to Use: Default Popups 🎨 Features 🐾 Examples 💾 Install Via Package Manager npm bower Via Contents Delivery Network (CDN) Download Source Files 🛍 Wrappers 🔨 Usage HTML JavaScript Using namespace in browser environment Using module format in node environment 🌏 Browser Support ... May 24, 2019 - Don’t worry, Because Today I am sharing HTML CSS JavaScript Calendar program. Basically, this is an animated jQuery calendar, because jQuery is a JavaScript library that’s why I am saying this JavaScript program. This calendar has a very good user interface, and also this is an advanced ...
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
TavoCalendar is a Vanilla JavaScrip based inline calendar where the users are able to select a date (or a date range) or view events with mouse click. ... An elegant, animated, light (or dark) calendar UI design implemented in plain HTML, JavaScript, and CSS.

Calendar using javascript in html. 11/12/2019 · Simple Calendar using HTML, CSS and JavaScript. Arpit. August 22, 2020. December 11, 2019 < 1 min read. Simple Calendar with HTML, CSS, and JavaScript. This Calendar change date daily with Day, Date, Month, and Year. You can add this small code on your website and it looks simple and minimal. Simple Calendar using HTML, CSS, and JavaScript. Creating a calendar using HTML, CSS, JS and Python. In the last few days I have been experimenting with django-bootstrap-datepicker-plus and Tempus Dominus Bootstrap 4 but what I would truly like to do is build my only date picker from scratch. That way I choose all the styling myself. Javascript Calendar - (X)html calendar js script javascript calendar xhtml js calendar script html css calendar year month day date function script make a javascript calendar tutorial - Scripts tutorials Codes-Sources function Javascript Calendar - (X)html calendar js script codes code sources source program web php mysql css javascript html formation
javascript - how to show calendar on text box click in html - Stack Overflow In html i want to show calendar to select date while clicking a text box. then we select a date from that calendar then the selected date will be display in that text box. Oct 11, 2011 - Html/JS/Css Calendar. GitHub Gist: instantly share code, notes, and snippets. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... Learn how to create a Calendar with CSS.
Current Month Calendar We will be using variables to store different data required for populating the calendar. Structure of the calendar display Our calendar will have 7 columns and 6 rows. Our column headers will be name of the weekdays starting from Sunday and ending with Saturday. Each cell of the table will display one day. This functioning of the calendar is made possible through jQuery and JavaScript functions. Below are the examples for Date-picker which displays the calendar when clicked on the icon. Approach 1: The calendar icon is appended to the input field where the date is to input using the input-group-prepend class. The event calendar is fully responsive. It adapts to the available space and fills the screen to look good everywhere. While the you don't have to worry about the width the height can be manually adjusted with the height option.. Use the responsive option to configure how the calendar behaves on different sized screens. The responsive option is equipped with five breakpoints - xsmall (up to ...
Tags: calendar, javascript, html, for, picker, date, code, javascript-calendar This article provides a step-by-step introduction to configure the Syncfusion JavaScript (ES5) Calendar control (Essential JS 2) and build a simple HTML web application. There is a bug in the video's code.. here's the fixed version - https://github /niinpatel/calendarHTML-JavascriptThis project uses HTML & JavaScript's Dat... Mar 01, 2017 - For dynamic creation of the calendar, you can use the Javascript API. ... Create a calendar on an HTML element. Throws an error if date does not exist.
5/4/2018 · The use of javascript is done in these calendars. They are generally used to mark the date in which event is kept or to bring some effects when we press the date to see the event for that date. The procedure to use this calendar is also very simple. We do not need any additional knowledge to use such calendars. Design a simple calendar for your blog and website using HTML5 CSS3 and JavaScript ... In this project we will make a simple calendar using HTML5 CSS3 and JavaScript. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the perspectives of: Adherence to best practices in HTML + CSS + JS. ... Browser compatibility. Note: The console logging in the JavaScript ... Try clicking on the toggle buttons to change the initial settings for showing the previous and next months' dates. You can also select dates in the calendar and see selected date on the right, reported via a selectionChange event, and formatted using DataType utility. CSS is very helpful in building just such a calendar, plus, JavaScript libraries can help make it interactive. JavaScript libraries can help you change views quickly and easily, as well as add animation. In the example below, we will focus on creating a calendar using HTML and CSS. So, let's get to work. Here is the example:
In this tutorial, we will show you how to create an event calendar using jQuery, Ajax, PHP, and MySQL. The following functionality will be implemented to build event calendar with PHP. Fetch events data from the MySQL database. Create a large calendar with HTML and CSS. Display events in the date cell of the calendar. Jul 14, 2020 - Caleandar.js is a simple JavaScript library used for generating a themeable inline calendar on the webpage that supports custom events. Calendar in JavaScript. Write a JavaScript function calendar ( [day, month, year]) that returns a monthly calendar as HTML table (like in the examples below) by given day, month and year. Weeks start by "Sun" (Sunday) and end by "Sat" (Saturday). The output should be an HTML table, holding the calendar rows and columns, like in the ...
How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript If you find it to be useful within your web application, please consider making a small donation to support and encourage future development. ... Embedded calendars require a parent element so that it can be appended to the DOM, such as a div element. ... <html> <head> ... <script type="text/javascript... Simple Web Calendar with HTML, CSS and JS In spite of the fact that the name recommends it is a Simple JS FullCalendar, you get a total working model with this one. The designer of this calendar has followed a round design all through the model.
HTML Attributes. Instead of using attributes like onclick or onload to do event handling (these are also known as inline handlers), it is generally considered best practice to handle these events in your JavaScript itself. It helps to separate your HTML/JavaScript. A nice looking calendar with nice transistions. ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript file provides the scheduling functionality. The CSS file is responsible for the styling of our calendar. We create a subfolder named "themes" and we place the light.css file there. We create an HTML file, a blank web page called GoogleSchedule and in the head section we place a reference to the CSS file: JavaScript Quickstart | Calendar API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. UPDATE: Unfortunately there is a glitch in the tutorial, the statement "monthDays.innerHTML = days;" should be placed outside of the for loop!!!In this tutor...
The entire calendar run solely on HTML and CSS, so completely JavaScript-free. The idea actually came from a shot on Dribbble and was coded into reality by developer David Khourshid. Certainly a unique take on calendar design and this color scheme is one for the record books. Aug 14, 2020 - Full-sized, drag & drop event calendar in JavaScript Calendar In JSP Using JavaScript. In this section, we develop a Calendar application in JSP using JavaScript. In this section, we develop a Calendar application in JSP using JavaScript. Calendar In JSP Using JavaScript In this section, we develop a Calendar application in JSP using JavaScript. We created the following files for the application: 1.
Sep 12, 2011 - basic and simple JavaScript calendar code CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage. 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control.
The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. Once, the function is called, it dynamically generates a calendar in HTML and appends it into our table. Here's my approach. Get the starting day of the month, we'll use - Using the calendar. The widget may be complex on the inside, but it's ridiculously easy to implement. Here's how to embed a calendar displaying the current month into a web page: <script type="text/javascript"> var cal = new Calendar(); cal.generateHTML(); document.write(cal.getHTML()); </script> Now let's set it to September 2009:
Aug 25, 2010 - I'll let you in on a secret: When I originally built this calendar UI, I only had one table, with a thead for the days and a tbody for the calendar grid; but once I started writing the JavaScript to switch between months, it became apparent that I needed to use something more flexible. 27/12/2020 · This simple HTML should be straightforward enough, there are only 3 sections here: Right at the top is the date/period selector <div id="cal-date">. In the middle is a <div id="cal-container"> container where we will display the calendar. At the bottom is another <div id="cal-event"> container to show the add/edit event docket. Nov 18, 2011 - Browse other questions tagged javascript html internet-explorer or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is there any class+subclass combination which can use ...
Responsive html calendar with javascript. GitHub Gist: instantly share code, notes, and snippets.
 Css And Html Calendar Examples To Add To Your Site
Css And Html Calendar Examples To Add To Your Site
![]() Jalendar 2 Calendar Kit Events Range Selecting And More
Jalendar 2 Calendar Kit Events Range Selecting And More
 A Simple Responsive Pure Html Css And Js Calandar Tutsplanet
A Simple Responsive Pure Html Css And Js Calandar Tutsplanet
 Html5 Javascript Calendar With Day Week Month Views Php
Html5 Javascript Calendar With Day Week Month Views Php
 Javascript Event Calendar Source Code How To Add Events In
Javascript Event Calendar Source Code How To Add Events In
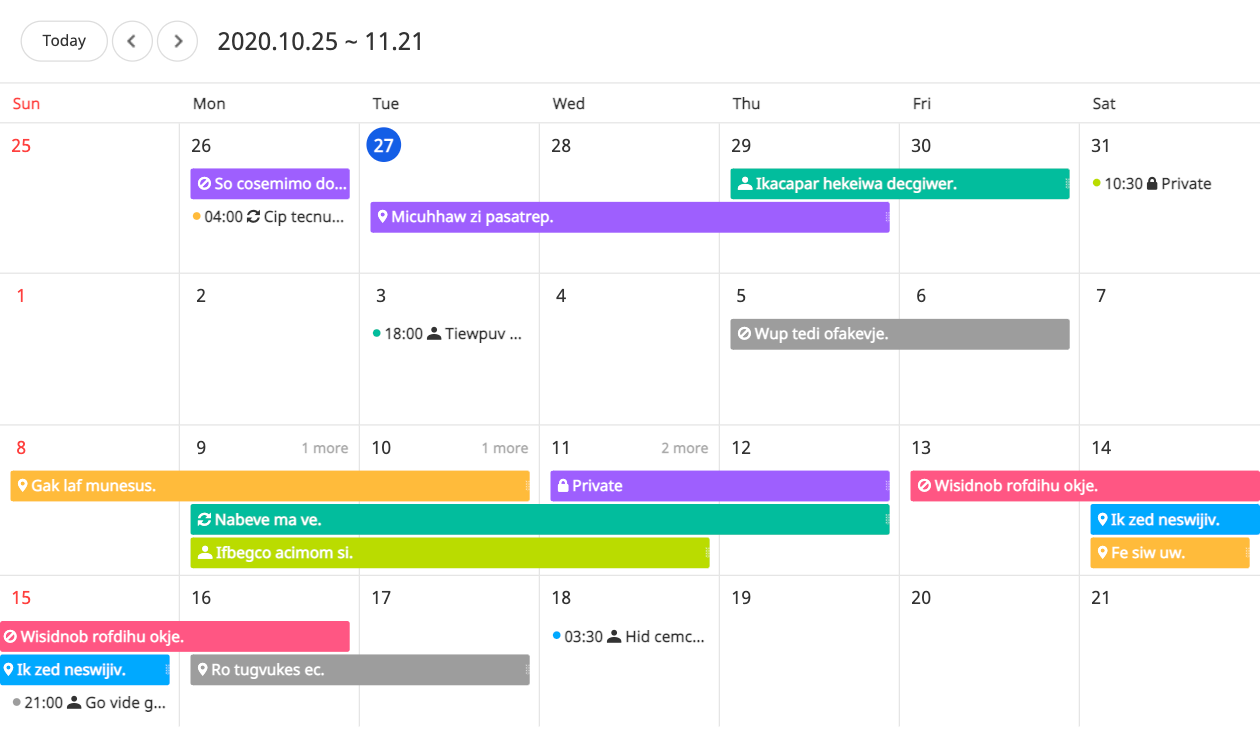
 Calendar Toast Ui Make Your Web Delicious
Calendar Toast Ui Make Your Web Delicious
 Simple Javascript Calendar With Events Free Code Download
Simple Javascript Calendar With Events Free Code Download
 Css Calendar Examples From Codepen Freebie Supply
Css Calendar Examples From Codepen Freebie Supply
 30 Javascript Calendar Design Code Examples Onaircode
30 Javascript Calendar Design Code Examples Onaircode
 Animated Calendar Ui Design Using Html Css Javascript Web
Animated Calendar Ui Design Using Html Css Javascript Web
 Html5 Javascript Calendar With Day Week Month Views Php
Html5 Javascript Calendar With Day Week Month Views Php
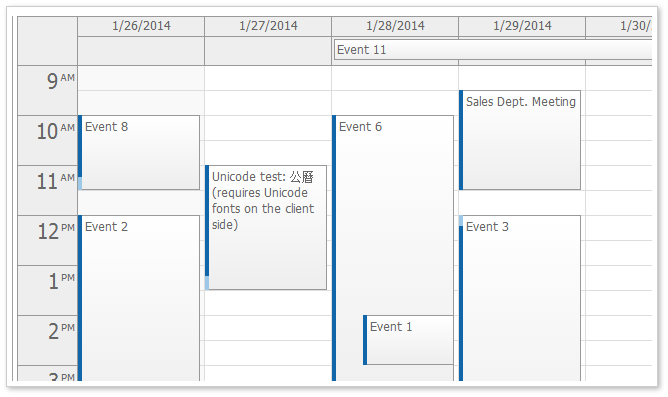
 Javascript Event Calendar Daypilot For Javascript Html5
Javascript Event Calendar Daypilot For Javascript Html5
 How To Add A Web Calendar To The Html Coffeecup Software
How To Add A Web Calendar To The Html Coffeecup Software
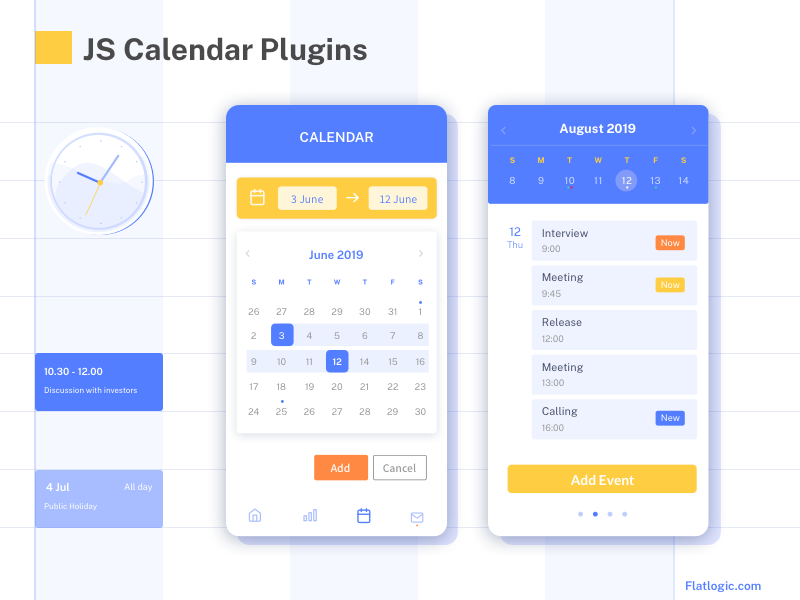
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
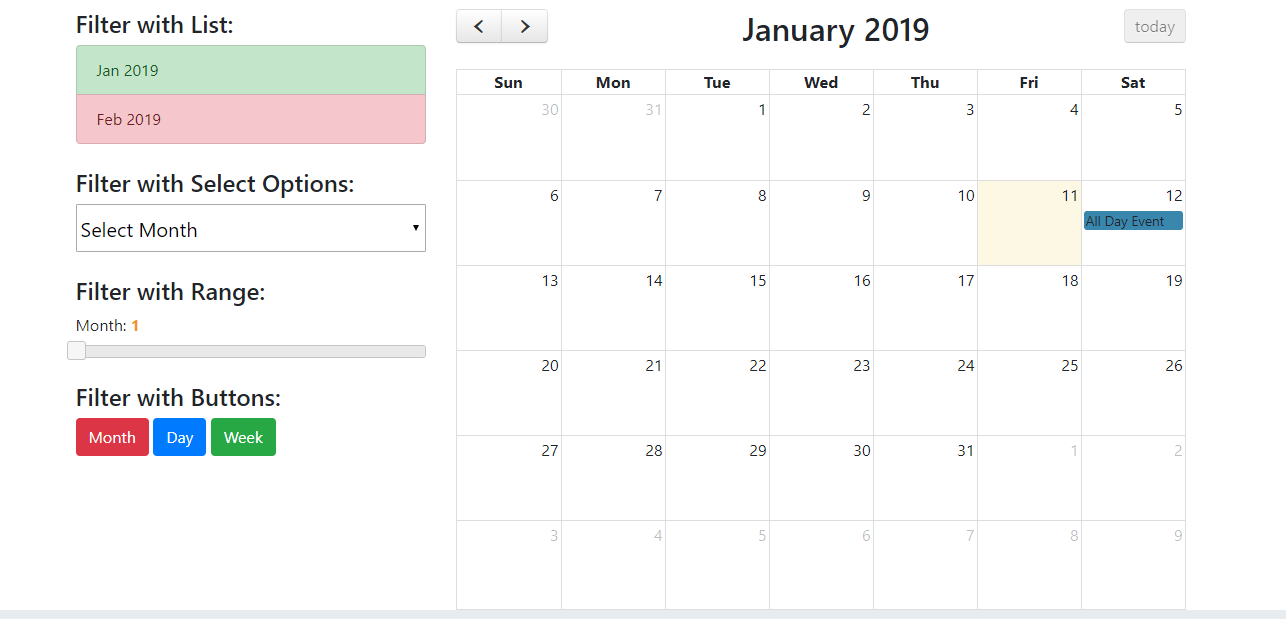
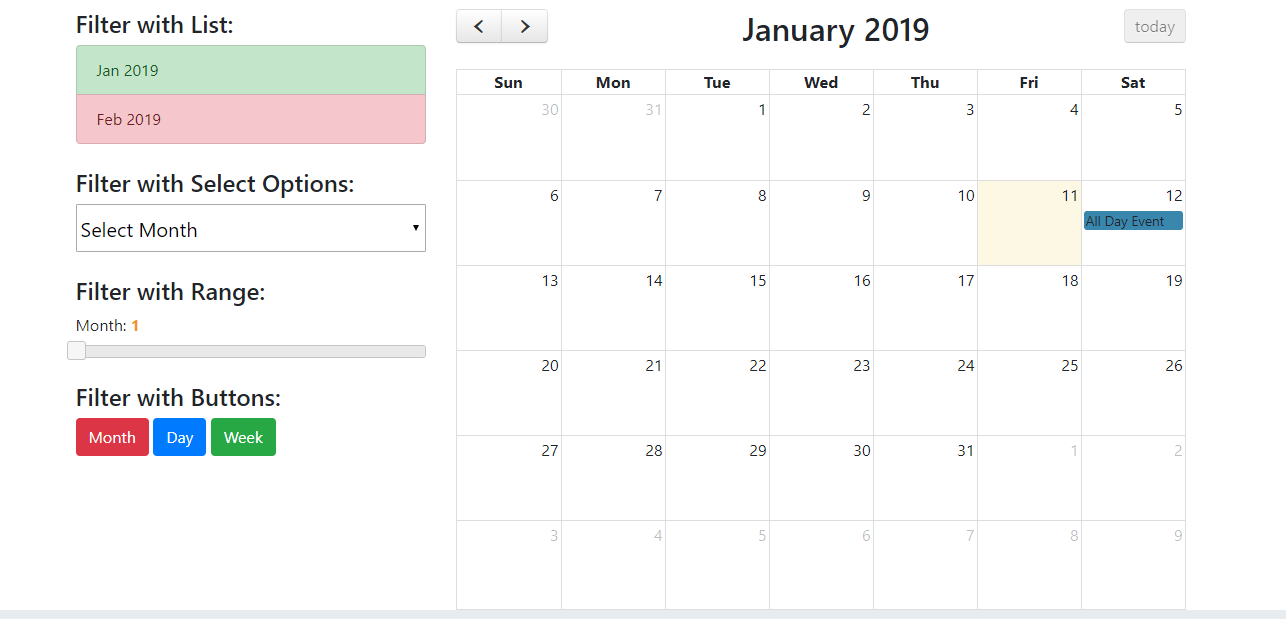
 Javascript Fullcalendar With Custom Filters Therichpost
Javascript Fullcalendar With Custom Filters Therichpost
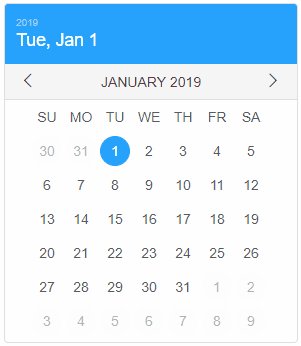
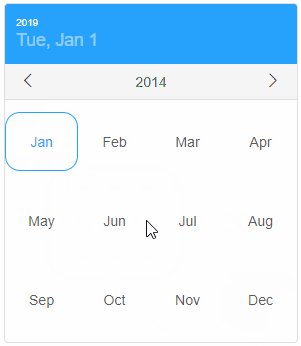
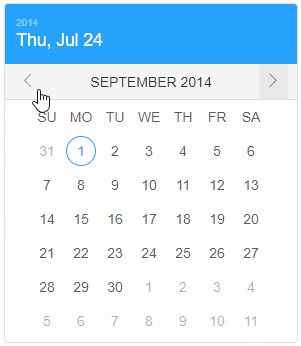
 Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
Mike Smith S Tech Training Notes Sharepoint Powershell And



0 Response to "22 Calendar Using Javascript In Html"
Post a Comment