24 Javascript Link Open New Tab
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Open a new tab with javascript but stay on current tab - JSFiddle - Code Playground Close How to open a link in a new window or new tab. This website uses cookies to improve your experience, analyze traffic and display ads.
Right Click Option No Javascript
The original post was about opening a new window from a Screen Action redirect. Your link points to the "_blank" solution, which cannot be used in that case. I think at last found a solution. I was able to navigate to a new window from my screen action.I used window.open () java script.

Javascript link open new tab. onClick Open a New Tab Using JavaScript If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button. <input type="button" value="New Tab" onclick="window.open ('http://www.example ')"> When we click a hyperlink that uses "javascript:void (window.open ('URL','_blank'))", whether it open a new window or a new tab depends on the Internet Explorer Tabs settings. In IE, if we set the "When a pop-up is encountered" item to "Let Internet Explorer decide how pop-ups should open" or "Always open pop-ups in a new tab", it will open the ... The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
We have to dynamically set the attribute target="_blank" and it will open it in new tab. document.getElementsByTagName ("a").setAttribute ('target', '_blank') document.getElementsByTagName ("a").click () If you want to open in new window, get the href link and use window.open To open link in new tab, you need to use the target attribute with the value target="_blank". This is very useful for your website visitors if you want them to click on the link to open the new website. By doing this, you will not lose the visitors to leave your website. Just append the url for any link you want to open in a new tab with #openinnewtab, and add the following javascript code (master page would be best): The easy OOTB approach is to edit the page, select the Link tab in the ribbon, check the "open in new tab" box next to the URL. Not sure for a links web part, but you can do the same config in a ...
The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images I want to open a new tab using javascript. But I should not lose my focus on the current tab. ... There is no reliable way to open a new tab in the background from a web page. Back in the dark ages, twenty years ago, sure - happened all the time. And browsers were crashing because unwanted porn was being thrown up behind the current window.
In order to open a link in a new tab, you can use the window.open () method. window.open ("https://codesource.io/"); Note: The window.open () method functions by opening the supplied link in a new tab or window, depending on your browser configuration. Javascript. 24/2/2020 · The simplest and easiest way to open a URL in a new tab is by using the HTML anchor tag. You can use <a> to open the new tab by setting the target="_blank" attribute. However, sometimes you want to open a URL in a new tab using JavaScript. There is a method called window.open() in vanilla JavaScript If you want to open a link in a new tab using javascript only you can use window.open() javascript method which will open link in a new tab if you pass the second parameter as '_blank' in window.open() method.
Access the Link tool (Tools > Advanced Editing > Link Tool) Right click on the hyperlinked text and select Properties In the Link Properties dialog box click on the Actions tab In the middle of the Actions panel in the Actions section click on the Open a web link action listed there to select it. It works like a charm but only if user just clicks a link. If "Open in new tab" feature is used for the link - onclick event will not fire and href will never change. Is there any way to handle such an event? Perhaps with jQuery or some other JS Framework? Opening a URL in new tab using JavaScript, below snippet will do the trick function OpenInNewTabWinBrowser(url) { var win = window.open(url, '_blank'); win.focus(); } You could do it this way calling a direct function, or by adding an event listener to your DOM object.
I pasted a link wrong and when I fixed it, I stumbled across a way to make Quick Launch and Top Link Bar Mega Menu items open in new tabs! 😀 And it's SO easy! Edit any menu, then click on an existing link. 27/9/2019 · Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. Opening a New Tab with window.open () A URL can be opened in a new tab in Javascript using the window.open () method, and giving _blank as its second parameter.
How to open a new tab in background while focusing on old window, I want to open a new tab without changing focus on new tab . Trying this but not working : <a onclick="window.open(URL); self.focus();>Click</a> When a user clicks on a Javascript link (or in my case, chooses an option from a SELECT box that does onchange=location.href=...) AND she holds down Ctrl while doing it, a new tab does NOT open. I think this qualifies as a bug instead of a RFE, because this is unexpected behaviour. In this blog, I will teach you how to oprn link in new tab using on click in javascript. Open url in new tab then you can use this example. You will see example of onclick open link in new tab in javascipt.
11/8/2015 · This is a quick post showing how to use JavaScript to make links to external websites open in a new window (or tab) instead of in the current window. This is useful for Jekyll blogs because the Markdown converters don’t do this for you. I included two versions: one that uses straight JavaScript, and one that requires jQuery but is shorter. If you click on the link above, the browser will open the link in the current window or tab. This is the default behavior in every browser. To open a link in a new tab, we'll need to look at some of the other attributes of the anchor element's other attributes. Just rightclicking will open the context menu from where you can select to open the link in new tab, new windows or new private window. This does not work if you are clicking on a Javascript or another weblet which runs code inside a webpage but is not actually serving html context menus.
This hyperlink will open in a new tab. In the given example, when the visitor clicks on the hyperlink, it opens in a new window or tab. There is another way of opening a hyperlink in a new tab by using the JavaScript window.open function with the onclick event attribute like this: 10/4/2015 · This way, just before the browser will follow the link I'm setting the target attribute, so it will make the link open in a new tab or window (depends on user's settings). One line example in jQuery: $('a').attr('target', '_blank').get(0).click(); // The `.get(0)` must be there to return the actual DOM element. 25/2/2021 · If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript.
 Target Data To Open In New Tab Is Not Found In Doc Response
Target Data To Open In New Tab Is Not Found In Doc Response
 How To Open Link In New Tab In Javascript
How To Open Link In New Tab In Javascript
 How To Open Files In Separate Windows On Adobe Acrobat Pro
How To Open Files In Separate Windows On Adobe Acrobat Pro
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Javascript Window Open New Tab Code Example
Javascript Window Open New Tab Code Example
 Open Link In New Tab Using Javascript
Open Link In New Tab Using Javascript
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
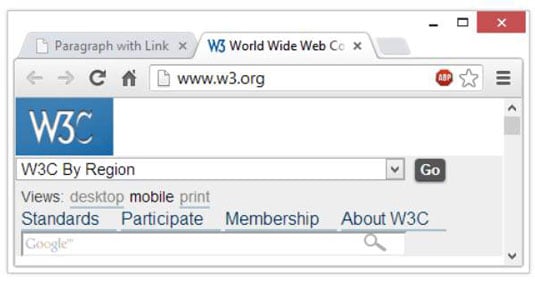
 How To Open Links In New Windows Or Tabs With Html5 Dummies
How To Open Links In New Windows Or Tabs With Html5 Dummies
 Open Link In New Tab Using Javascript
Open Link In New Tab Using Javascript
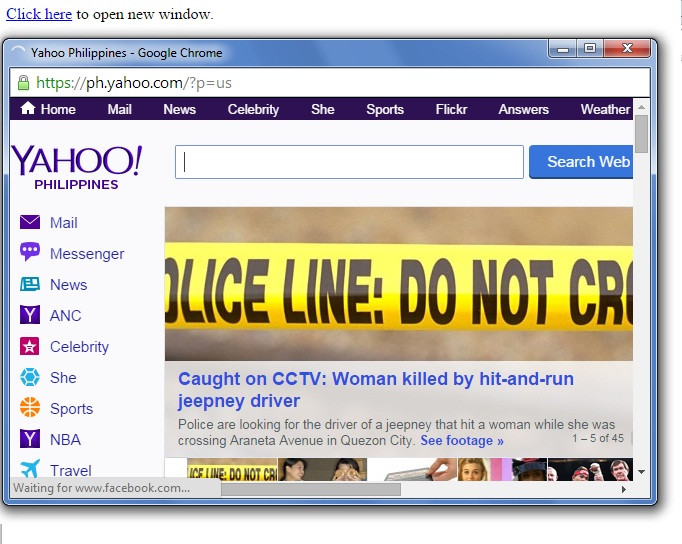
 Creating Links That Open In A New Window Using Javascript
Creating Links That Open In A New Window Using Javascript
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 How To Set New Tab Page To Google In Microsoft Edge
How To Set New Tab Page To Google In Microsoft Edge
 React Open Link In New Tab Button
React Open Link In New Tab Button
Javascript Make Link Open In New Tab Window
 Jeffry Houser S Blog Open A Link In A New Window With
Jeffry Houser S Blog Open A Link In A New Window With
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources
How To Open Url In New Tab Rather Than New Window In Ssrs
 Make Button Open A Link In A New Tab In Javascript Skillsugar
Make Button Open A Link In A New Tab In Javascript Skillsugar
 How To Open A Link In A New Window Html Howchoo
How To Open A Link In A New Window Html Howchoo
Set Url Location For A Window In Javascript
 How To Open Url In New Tab Using Javascript Geeksforgeeks
How To Open Url In New Tab Using Javascript Geeksforgeeks
0 Response to "24 Javascript Link Open New Tab"
Post a Comment