23 Javascript Onsubmit Return False
These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. 8/10/2014 · function eCheck() { var filePath = document.getElementsByName("fileSelect"); if (filePath == '') { errorPath(); return false; } return true; } <form action="process.php" method="post" onSubmit ...
 Javascript Re Load Of Page Before Sending Data To Php Script
Javascript Re Load Of Page Before Sending Data To Php Script
hi, i have a problem in my onsubmit confirmation it works fine when i use mozilla… but when on ie6 and click the cancel button my page push thru. Can any one help me please… here is my view ...

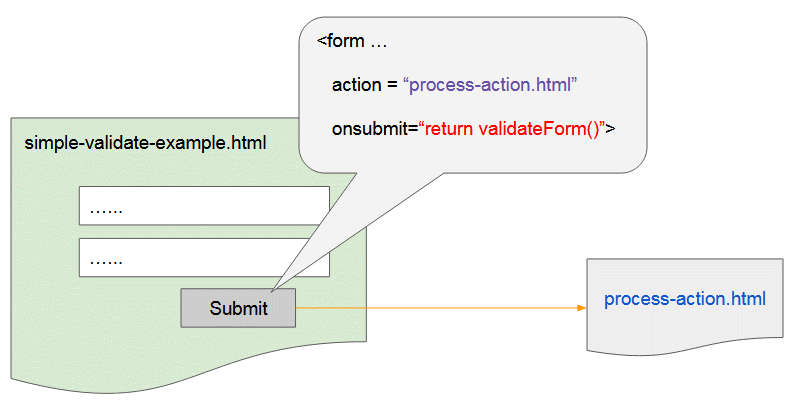
Javascript onsubmit return false. i have a simple form validation onsubmit event. The requirement is very simple, if validate.php brings ... 2/11/2010 · I don't think your return false is ever reached, as it comes after what's returned from your function. <form action="/dosomething.htm" method="GET" onsubmit="submitmyform();return false"> Make sure that you return false inside of your 'submitmyform()' function else, if it's not then it could be returning true to you form obsubmit event. Welcome folks today in this blog post we will be looking onsubmit event to handle forms on client side using html5 and javascript.All the full source code of the application is shown below. Get Started
26/1/2016 · <script language="JavaScript"> myFunctionName() { if (document.myForm.myText.value == '') return false; // When it returns false - your form will not submit and will not redirect too else return true; // When it returns true - your form will submit and will redirect // (actually it's a part of submit) id you have mentioned in action } </script> <form name="myForm" onSubmit="return myFunctionName()"> … JavaScript Form Onsubmit Return False In JavaScript, Onsubmit event will detect form submit and depending the control made we either return true and show success or return false and show error, sometimes form Onsubmit even doesn't work specially using it outside form let's see more about this. JavaScript Form Submit Return False Not Working JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Depending upon boolean (true or false) value If a form field (fname) is empty, then function alerts a message, and returns false, to prevent the form from being submitted. This is a point worth repeating. The JavaScript function called on OnSubmit will always return false, stopping the form from submission. The callback will be called once the connection to SLIMCD.COM returns a result. The callback will then be responsible for re-submitting the form. Using return for onsubmit determines whether the form actually submits or not (true or false, respectively). This is useful for Javascript when you want to do something specific before allowing the form to submit or not.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Quick Reach 1 JavaScript onsubmit 2 JavaScript form validation example 3 JavaScript submit form with email validation example 4 Related JavaScript onsubmit The HTML form's onsubmit event occurs as an HTML form is submitted. If the form validation is supposed to stop the form from being submitted then it has to return false from the event handler: onSubmit="return false"
I need to submit the form by using Javascript, but it seems the functions in RE: onsubmit = 'return false' not working in IE BillyRayPreachersSon (Programmer) 19 Oct 10 08:00 I'd echo Phil's comments that we really need to see the full page source to see if anything else is going on. Nov 05, 2015 - When submitting a form via onSubmit and returning false so the form does NOT submit, is there a way to keep the form filled in? ... When submitting a form via onSubmit and returning false so the form does NOT submit, is there a way to keep the form filled in? 19/10/2010 · RE: onsubmit = 'return false' not working in IE. spacedeveloper (Programmer) (OP) 18 Oct 10 11:27. Well, the original form code was a call to a js function, like this: <form action=" http://www.website " onsubmit="return validateForm ();" method="post">. And …
11/1/2020 · The functions included in onSubmit event don't work, when you are using javascript function .submit () to submit the form. You have to call required javascript functions before document.getElementById ('idmessage').submit (); For example: <form id="idmessage" name="message" method="post" action="index.php" >. <textarea name="content" ><textarea>. BigJonMX, your suggestion did work, but with one change, I had to put return false; in the onsubmit attribute for it to keep the form from submitting when a user just hits enter in one of the text inputs. Also, it did break the usability of the form for users who had javascript disabled for one reason or another, since it's not really a submit ... Search for jobs related to Javascript onsubmit return false or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
By returning false, we prohibit the action from completing! Now, a confusing point may be-onsubmit="return validate()". Why return validate()? Wouldn't that be like a double return? No. Function validate only returns "true/false". You need " Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 16, 2008 - The domain codingforums may be for sale. Please send an inquiry to info@first1
Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following − Teaching This semester I'm teaching SI413: Programming Languages · Research My primary research interest is in Computer Algebra, although I also have an interest in Computer Science Education and intelligent tutoring systems. (Please see my research page for more information.) <form onsubmit="return false"> <input type="text"> <input type="submit" value="送信"> </form> この例では、formタグ内に「onsubmit属性」を付与して「return false」を実行しているのが分かります。これにより、送信ボタンをクリックしても画面は更新されることはありません。
So: <form name="registerForm" Use a standard form input of type submit, give it an id, alter the look or text of the submit via javascript as necessary, and create onclick & onsubmit events as a layer on top of that functionality and have them return false. May 26, 2009 - Some developers are finding this ... Both returning false directly in the onsubmit action, as well as calling a function that returns false, produce the symptom. These references contain workarounds using CSS or Javascript: stackoverflow /questions/1244009 ... The onSubmit event handler is used to execute specified JavaScript code whenever the user submits a form, and as such, is included within the HTML <FORM> tag. The onSubmit event handler uses the following properties of the Event object: type - indicates the type of event. target - indicates the target object to which the event was sent.
RESOLVED (john) in Core - DOM: Core & HTML. Last updated 2019-03-13. interesting. Maybe the alert statement makes something bad, try remove it. Or maybe just make that the function always return false and remove other code. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send the form". This means that we can prevent the form from being sent if the user hasn't filled it in properly.
The onsubmit event is performed the triggers is based upon the submit function whenever the client user request in the form-wise data is submitted to the server or the client request is supposed to be cancelled or aborted the submission of the datas in JavaScript. The method form.onsubmit () allowed to be initiated in the form datas which is to ... Visitor presses Enter or Return; The Javascript in the onsubmit handler is run, and its return value is noted If the return value is true: The visitor's browser collects the form data and sends it to the URL; The server processes the data; The server sends back a page in reply. If the return value is false: There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server.
Jul 10, 2007 - When i do the above, it isn’t going through the check or rather not running the function errorPath(); and returning the value as false. but when i do the following, errorPath(); works and form submit is called off. <form action="process.php" method="post" onSubmit="errorPath(); return false;"> やりたいこと・submitで画面遷移(画面更新)せずに、onSubmitで指定した関数を呼びたい 起きている問題・onSubmitでreturn falseしているのに、画面全更新が行われる場合がある。 ・A~Dの4画面に同じ処理があるが、Dの画面だけで必ず毎回起きる。・A~CとDの違 The purpose of a form validation script is to return a boolean value (true or false) to the onsubmit event handler. A value of true means that form will be submitted while a false value will block the form from being submitting. The focus () command is used to set the focus to the problem element.
31/7/2014 · Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan. I could not understand what is the meaning of onsubmit="return false". PS : I found this when I learning Ajax. It was a tutorial which explains how to submit data to database without refresh the page. ... This basically done to handle the form submission via JavaScript.
 Form Validation Programmer Sought
Form Validation Programmer Sought
 Dev Log Of Naverwordbookextractor Seokho S Blog
Dev Log Of Naverwordbookextractor Seokho S Blog
 Javascript Onsubmit Form Validation Code Example
Javascript Onsubmit Form Validation Code Example
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
Odd Behaviour When Adding An Onsubmit Event Handler To My
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
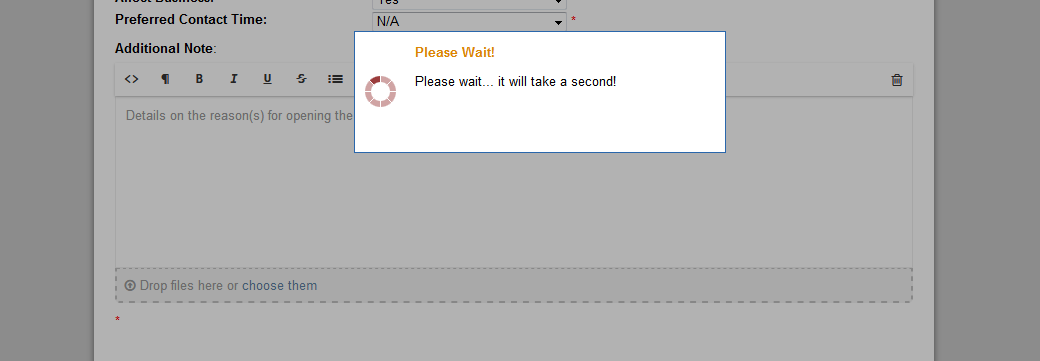
 Alert Box Upon Creating New Ticket Osticket Forum
Alert Box Upon Creating New Ticket Osticket Forum
 By Siti Nurbaya Ismail Faculty Of Computer And Mathematical
By Siti Nurbaya Ismail Faculty Of Computer And Mathematical
 How Can I Load My Generation Dom Function Before The
How Can I Load My Generation Dom Function Before The
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
 Keep Input Value After Form Submit With A Catch Stack
Keep Input Value After Form Submit With A Catch Stack
 Chapter 6 Javascript And Ajax Objectives Explain The Purpose
Chapter 6 Javascript And Ajax Objectives Explain The Purpose
 Onsubmit Of Html Form Doesn T Work Stack Overflow
Onsubmit Of Html Form Doesn T Work Stack Overflow
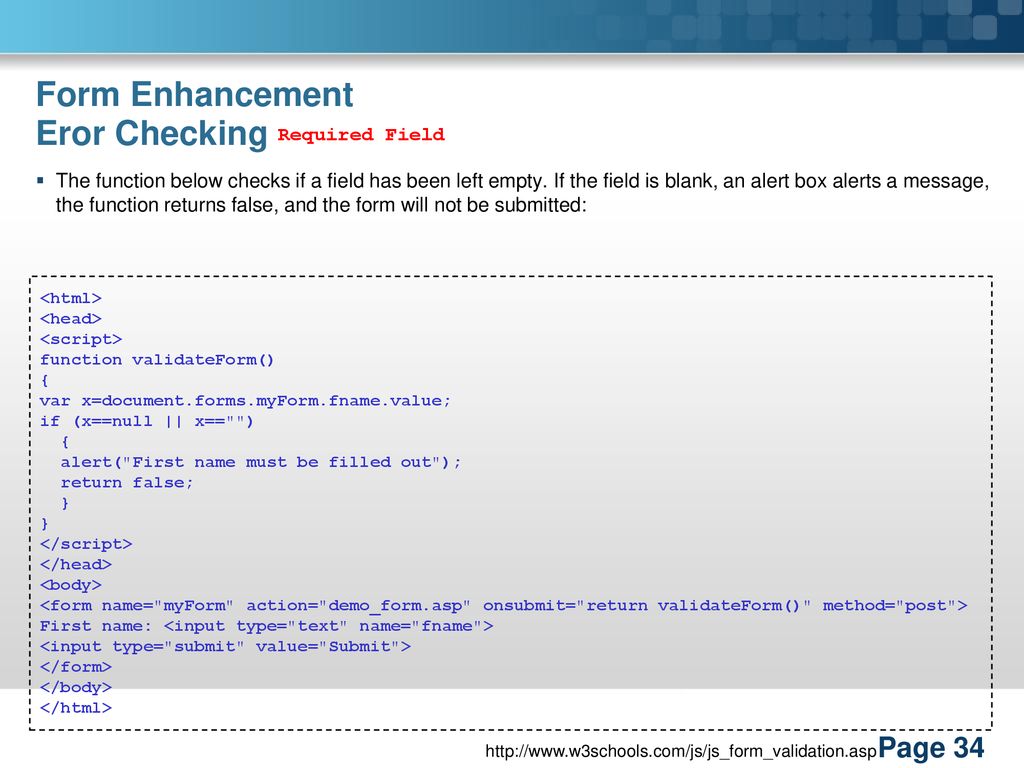
 Learn Javascript And Ajax With W3schools Pages 151 200
Learn Javascript And Ajax With W3schools Pages 151 200
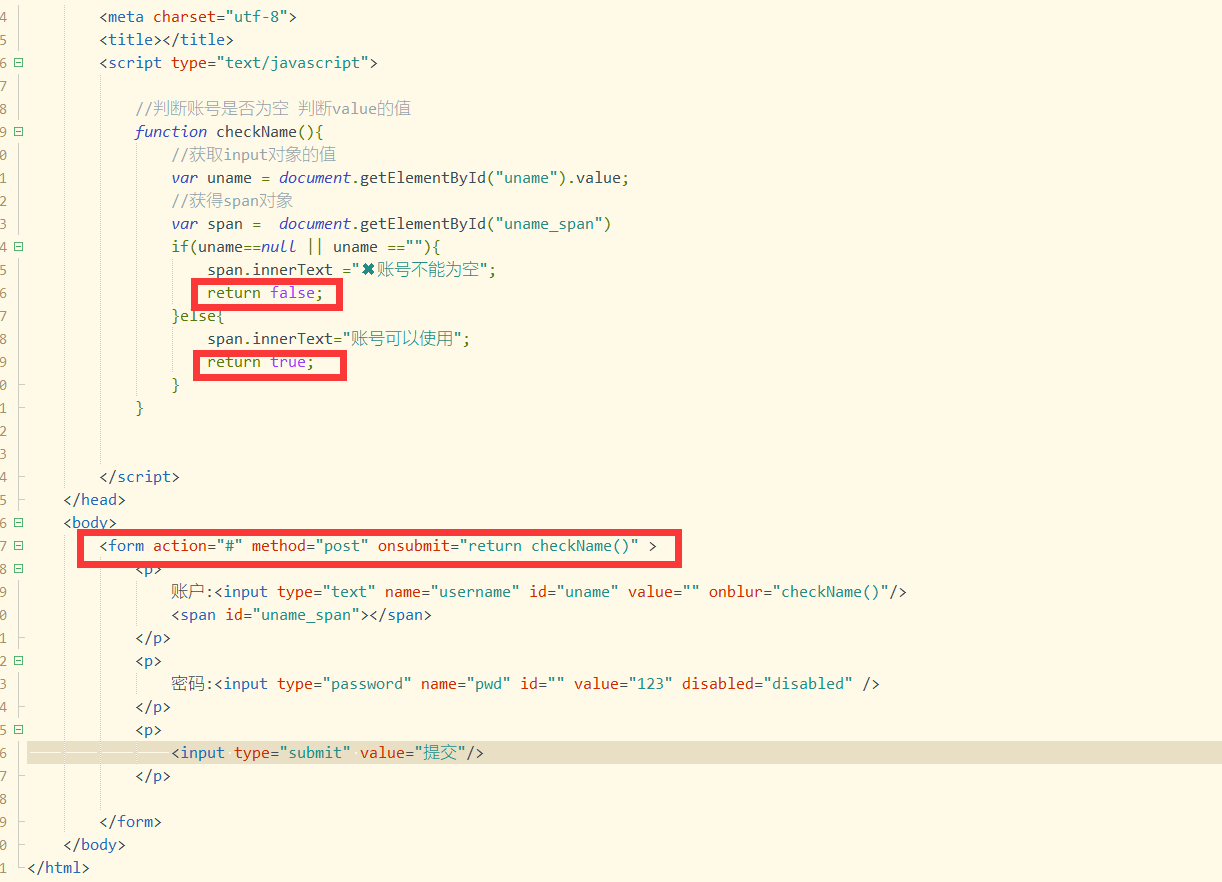
 网页编程 22 Javascript 表单校验01 简单校验 知乎
网页编程 22 Javascript 表单校验01 简单校验 知乎
 How To Invoke Customvalidator Function And Page Validation
How To Invoke Customvalidator Function And Page Validation
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
Onsubmit In Javascript Tech Funda


0 Response to "23 Javascript Onsubmit Return False"
Post a Comment