32 Detect Page Refresh Javascript
1/8/2012 · sreekanthred... I want to detect the Browser refresh/ reload button click in all browsers using javascript. you can use this tag to refresh your page and specify duration of refreshment time hope helps you. 'Mark as Answer' on the post If it helps, it makes us feel good about ourselves. In case you are using JavaScript and not TypeScript, the only change would be the use of the arrow function in map. 2) Detecting Tab Getting Closed. Unlike page reload, there is no standard way to detect whether the tab was closed or not. However, we can make use of local storage to achieve this.
 Detect Browser Refresh With Angular By Nasreddine Skandrani
Detect Browser Refresh With Angular By Nasreddine Skandrani
Reload the page. Close the browser tab or window. Press the browser back button. Click a link/change the route. Solution: Part 1. Detecting Page Reload and Browser Tab Close A tab/window close or a page reload event mean that the current document and its resources would be removed (unloaded). In this case, beforeunload event is fired.
Detect page refresh javascript. 23/7/2005 · When the page is refresh, it will first call window_unload() and then call window_load(). The problem is I window_unload() is invoked when the user click close button, or right top icon close button. I don't want refresh will call window_unload. Any ideas? thanks!! <snip> You have neglected to say why you want to do this. How to Refresh/Reload a Page with jQuery/JS The JavaScript reload() method is used to reload the current document in JavaScript/jQuery. The reload() method can reload the current resource. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, refresh page etc. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Manjula Dhamodharan India Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jquery.min.js Remove; Paste a direct CSS/JS URL ...
9/10/2020 · Detect browser tab close or refresh with JavaScript You cannot control when user closes or refreshes a web page in a browser tab, but you can let the user know when the tab is closed or refreshed. In this post we will discuss how to detect when a browser tab is closed or refreshed and show an alert. but failed to detect browser's refresh button click event(due to the flexibility of the navigation toolbar customization ability), and context menu click event, both from View>Refresh and right click on page>refresh, so anyone could guide me to detect those actions that i have failed would be greatly appreciated. 14/2/2011 · Check if page gets reloaded or refreshed in JavaScript. const pageAccessedByReload = ( (window.performance.navigation && window.performance.navigation.type === 1) || window.performance .getEntriesByType ('navigation') .map ( (nav) => nav.type) .includes ('reload') ); alert (pageAccessedByReload);
How to detect back button, refresh button, F5, Ctrl+R in javascript , onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window. They way it works is as expected, any interaction with the page which force a new navigation state to the same page is considered a refresh. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... The reload () method is used to reload the current document. The reload () method does the same as the reload button in your browser.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for database operation otherwise it will not happen. 2. Show alert before close/reload the tab or browser. #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page.
19/12/2013 · Solution 1. Accept Solution Reject Solution. To prevent the load from refreshing, you could use the JavaScript void () function and pass a parameter of 0 (zero). if you want to know more details please follow this url: http://www.quackit /javascript/tutorial/javascript_void_0.cfm. Permalink. The MutationObserver () function is used to detect or watch the changes made on the DOM tree. It simply detects the DOM element changes and also URL changes on the single-page website like React JS and Angular JS. Source Code to Detect URL Change in JavaScript Without Page Refresh Use JavaScript to Refresh a Page. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize ...
$(window).on('beforeunload', function(){ // your logic here}); This event will trigger before page refreshes. So you need to store a cookie. After page load, you delete the cookie by using the following trigger $(window).on('load', function(){... 8/6/2021 · How to know a Browser Tab Close or Refresh with JavaScript. Last updated on June 8, 2021 by Yogesh Singh. You cannot control when user will refresh the web page and close it, but it’s important sometimes to display a confirmation alert before closing the Tab. The user may be mistakenly clicked the close button and lost some important data. Auto Refresh Page Using history.go () in JavaScript The JavaScript window object has history property that can be used to refresh the page. This window object returns the read-only property of the History object. The window.history property help to manipulate the browser session history.
one is no problem to me and two and three also no problem (i use onbeforeunload to detect close window and move to other side) but one problem is when i refresh the page that time the ... I want to detect if a page has refreshed. Any ideas how to do this in VB 2008 or embedding JavaScript in vb code to evaluate the same? Then end result is, that I want skip code if a user ... 24/3/2016 · This window.onbeforeunload can detect the page is whether refresh but not all browser can be detected. Beside that this function only able to return a msg. The best way is using cookies to detect if the user is trying to refresh http://www.tedpavlic /post_detect_refresh_with_javascript.php
Using location.reload () The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set. If it is unset, it assumes this is not a refresh and it sets it. I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object We can refresh the current page using the method go () of the browser's history object. <input type="button" value = "Refresh" onclick="history.go (0)" />
Detecting Page Refresh Using JavaScript, The Common Approach: Hidden Form Variables That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. I am trying to detect browser close and refresh event when user clicks on browsers button for refresh and close, but still not get any sloution. at alert i want to show the servey popup. but at the close on window not on refresh or nevigation between site pages or submit button. i able to handle the f5 and ctrl-r and a tag. Hi, Is there a way to detect the page refresh in javascript it self. I mean without using any events in page. without using Body Load or other hidden variables. will document.readyState helps me? We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
30/7/2017 · @* // Script for detect Browser refresh.. <script type= " text/javascript" > var logoutFlag = true; var success = false; $(document).ready(function { $(" a,:input").click(function { logoutFlag = false; … A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ... how - javascript detect browser refresh . detect back button click in browser (4) This question already has an answer here: ... It works but I have to create a cookie in Chrome to detect that i'm in the page on first time because when i enter in the page without control by cookie, the browser do the back action without click in any back button. ...
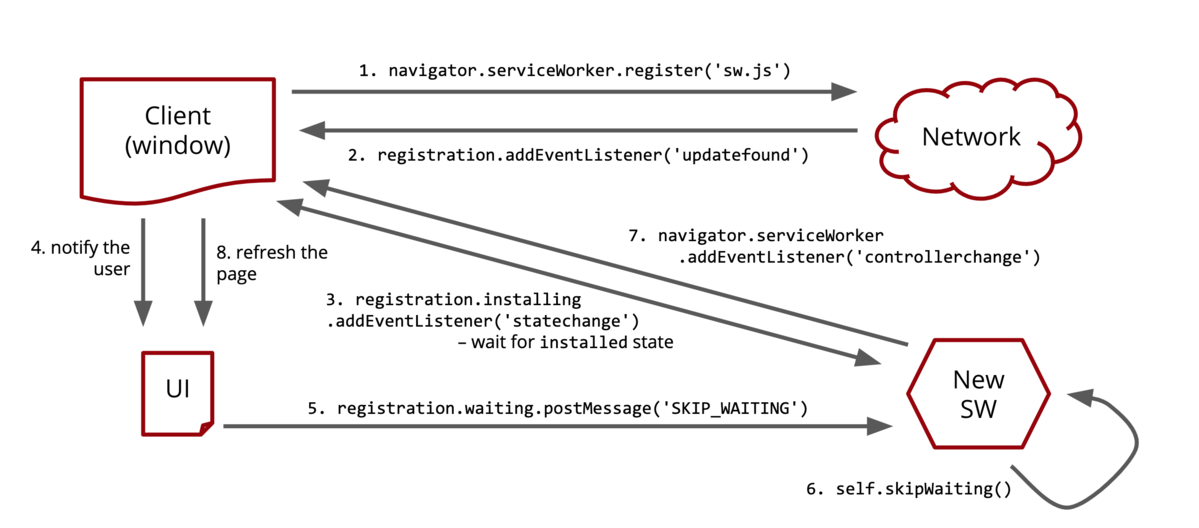
 What Web Can Do Today Handling Service Worker Updates How
What Web Can Do Today Handling Service Worker Updates How
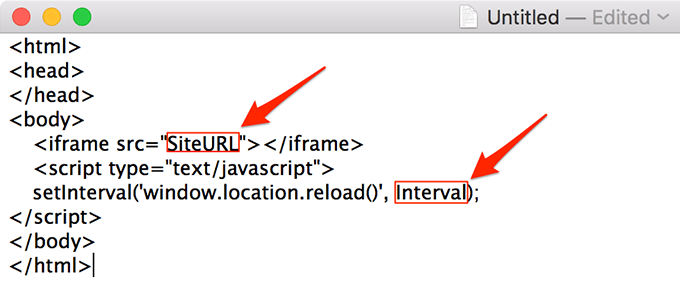
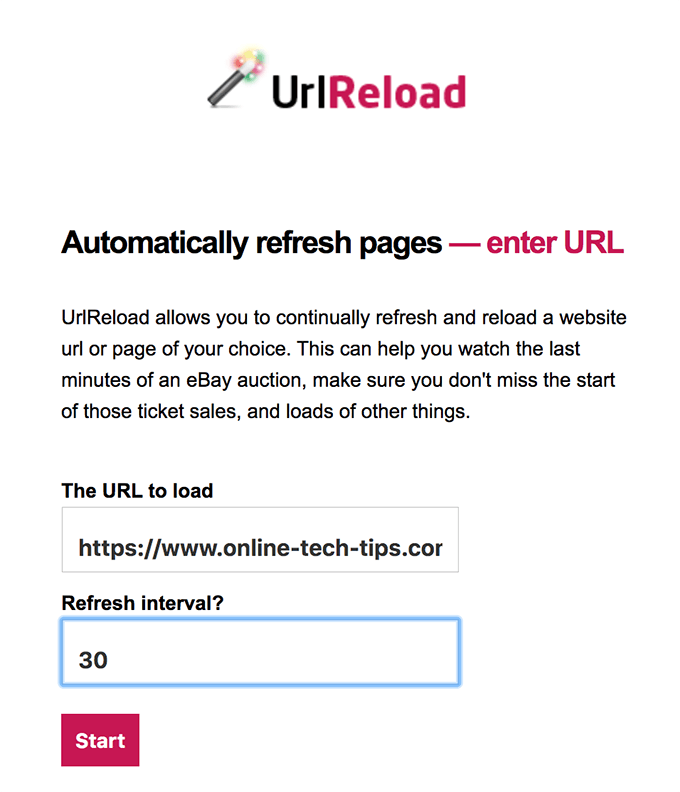
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Detect Browser Refresh In Angular Project Stack Overflow
Detect Browser Refresh In Angular Project Stack Overflow
 Detect Url Change In Javascript Without Refresh Phpcoder Tech
Detect Url Change In Javascript Without Refresh Phpcoder Tech
 Getting Started Quickly With React Logging Scalyr
Getting Started Quickly With React Logging Scalyr
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
Github Chaijs Type Detect Improved Typeof Detection For
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Ddr4 Detective Mrs Listing Futureplus Systems
Ddr4 Detective Mrs Listing Futureplus Systems
 5 Best Free Tools To Monitor Website Changes Hongkiat
5 Best Free Tools To Monitor Website Changes Hongkiat
 How To Disable Refresh Button Of Browser Using Javascript
How To Disable Refresh Button Of Browser Using Javascript
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
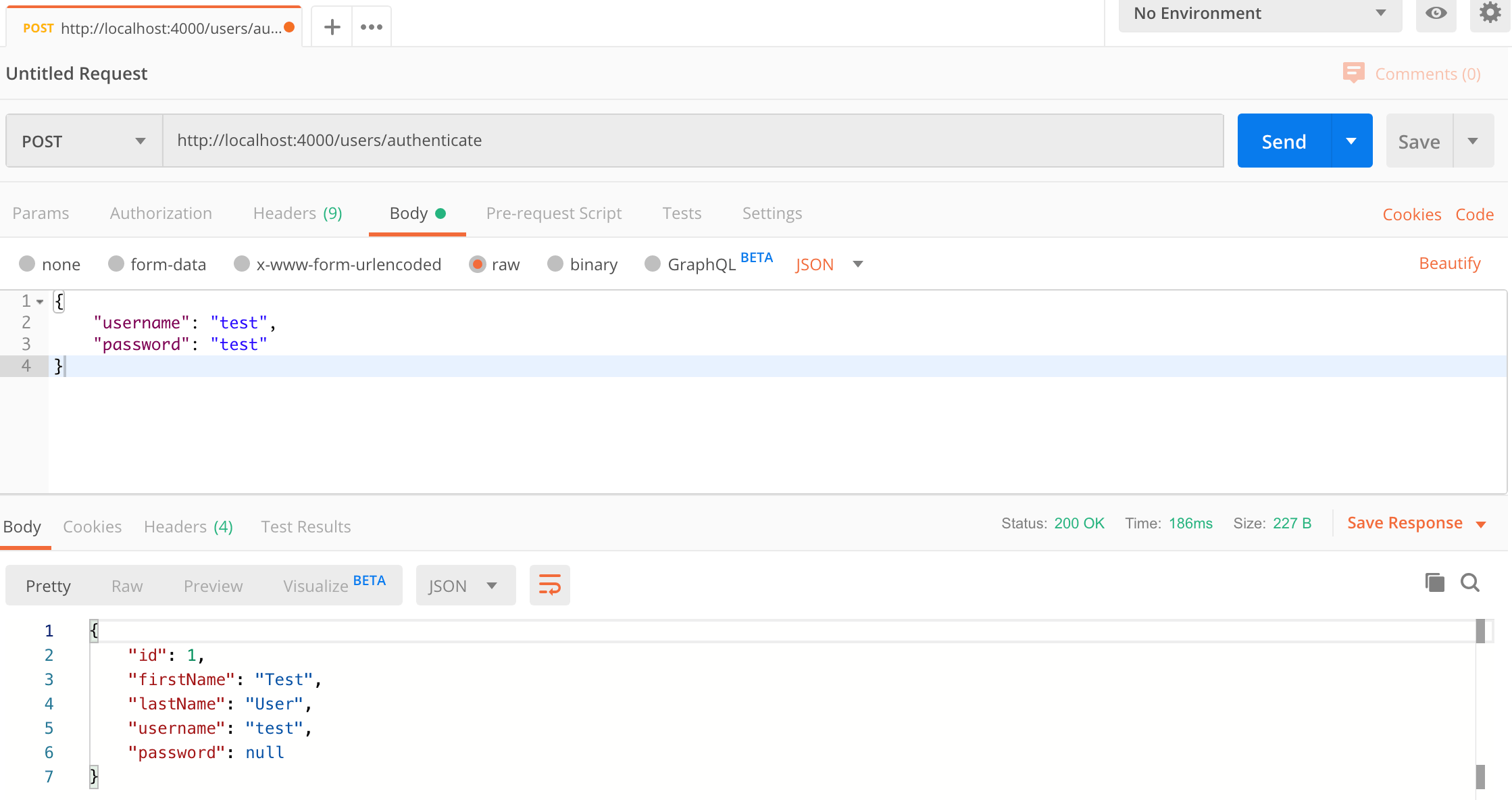
 Nodejs Basic Authentication Tutorial With Example Api
Nodejs Basic Authentication Tutorial With Example Api
 Check If Page Gets Reloaded Or Refreshed In Javascript
Check If Page Gets Reloaded Or Refreshed In Javascript
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
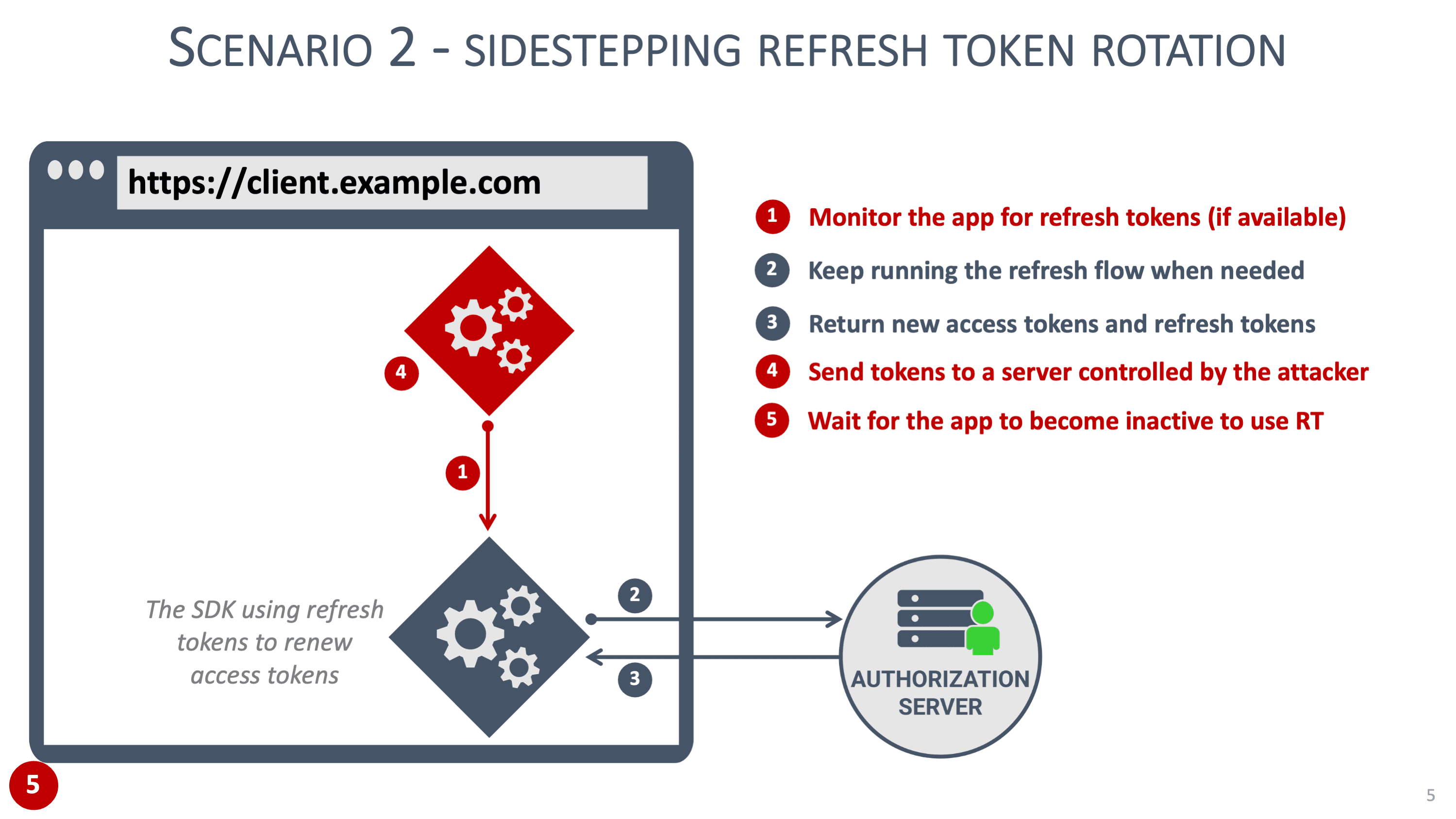
 A Critical Analysis Of Refresh Token Rotation In Single Page
A Critical Analysis Of Refresh Token Rotation In Single Page
 Broadcast Updates To Pages With Service Workers
Broadcast Updates To Pages With Service Workers
 How To Detect Page Refresh In Angularjs How To Detect
How To Detect Page Refresh In Angularjs How To Detect


 Detect Unsaved Changes In Angular Forms By Netanel Basal
Detect Unsaved Changes In Angular Forms By Netanel Basal
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
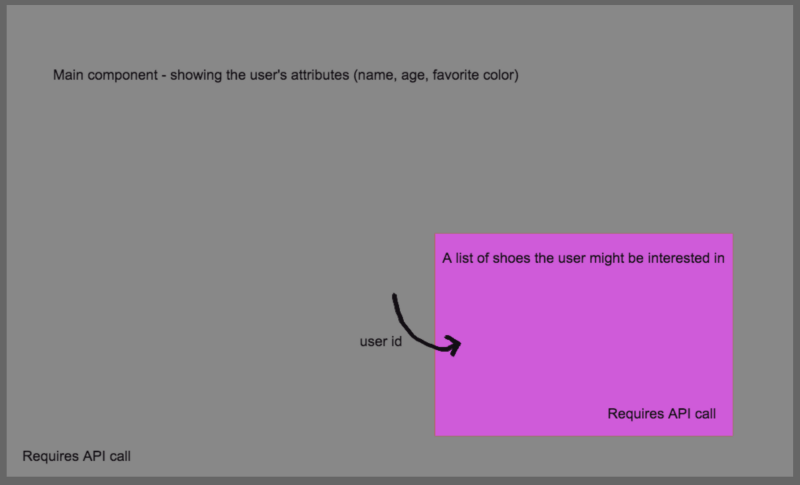
 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 5 Best Free Tools To Monitor Website Changes Hongkiat
5 Best Free Tools To Monitor Website Changes Hongkiat
 6 Ways To Find Last Updated Date Of A Web Page Webnots
6 Ways To Find Last Updated Date Of A Web Page Webnots
 Detect Sentiment From Customer Reviews Using Amazon
Detect Sentiment From Customer Reviews Using Amazon
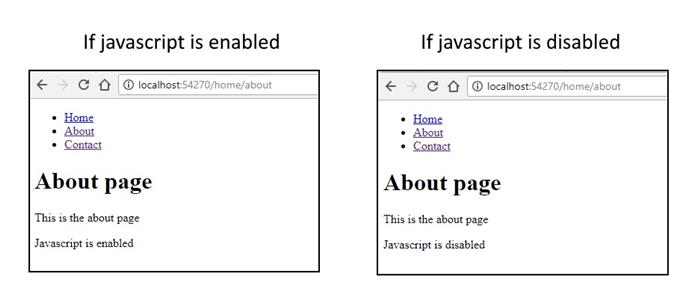
 How To Detect If Client Has Javascript Enabled Disabled In
How To Detect If Client Has Javascript Enabled Disabled In
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
 How To Detect Whether User Has Click The Browser Refresh
How To Detect Whether User Has Click The Browser Refresh
0 Response to "32 Detect Page Refresh Javascript"
Post a Comment