27 How To Print Html Table Using Javascript
The open () method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window. Once the page is created, I’ll close the window and print the contents of the window as it is. Save the file as PDF. Not supported in HTML5. Use style.borderSpacing instead. Sets or returns the amount of space between the cells in a table: frame: Not supported in HTML5. Sets or returns which outer-borders (of a table) that should be displayed: height: Not supported in HTML5. Use style.height instead. Sets or returns the height of a table: rules: Not supported ...
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
If you don't want a button, you can still invoke the print function by simply referring to your javascript function within your html code: <script type = "text/javascript"> printit () </script> You can also open your table in a new page using the javascript window.open () method.

How to print html table using javascript. Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row. JavaScript Print. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window. Quickly Search/Filter a HTML Table Using JavaScript. Here are one HTML Table element and one input text field for searching. Also, we used Bootstrap 4 to create a page layout. In the table element, we added some sample data. You can search by customer id, name, email, postal code, and country.
< head > < title > Sample code - Traversing an HTML Table with JavaScript and DOM Interfaces </ title > < script > function start {// get the reference for the body var mybody = document. getElementsByTagName ("body") [0]; // creates <table> and <tbody> elements mytable = document. createElement ("table"); mytablebody = document. createElement ("tbody"); // creating all cells for (var j = 0; j < 3; j ++) {// creates a <tr> element mycurrent_row = … To run this program, open your developer console and paste the above program. It will ask you to enter a number with a popup. Enter the number and it will print the multiplication table for that number. Using HTML, CSS with JavaScript: Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ...
I found this code to print in Javascript. function printData () { var divToPrint=document.getElementById ("printTable"); newWin= window.open (""); newWin.document.write (divToPrint.outerHTML); newWin.print (); newWin.close (); } The element ID "printTable" is the ID of the table that I want to print … how to fill an HTML table with array values in JavaScript Source Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-html-table-from-array.html... 14/8/2020 · Printing HTML Table using JavaScript When the Print button is clicked, first a JavaScript popup window is created. Then the Table CSS styles are extracted from the style tag and is written to the popup window HTML. And then the contents of the HTML DIV i.e. HTML Table to be printed are extracted and written to the popup window HTML.
The print is a very useful feature for any data management section. Generally, the print option is used in the web application to save data for offline use. There are various plugins available to print web page content using jQuery. Alternatively, you can print the web page content using window print() method in JavaScript. In this case, the ... 14/3/2013 · I am trying to print an html table using Javascript like this: function printTable () {. var printContent = document.getElementById ("divReport"); var windowUrl = 'about:blank'; var num; var uniqueName = new Date (); var windowName = 'Print' + uniqueName.getTime (); var printWindow = window.open (num, windowName, ... Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript.
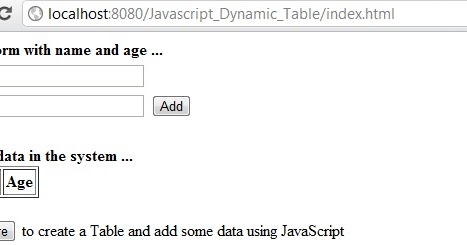
The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. The code use onclick () to initiate the printTable () function to print the targeted id into a readable tabular format. This is a free program, you can modify it and use it as your own. We will be using JavaScript as a server-side scripting language because It allows greater control of your web page behavior than HTML alone. I'm using Bootstrap in order to have a nice appearance for my Web page, but it's not required. Add a Product. The HTML page I use to illustrate these concepts is shown in Listing 1. This HTML creates an empty table with a <thead> for the headers of each column in the table. There are three columns: product name, introduction date, and URL.
Note: In the above sample code, the class '.noExport' has been used to exclude those specified cells from the HTML table data. Therefore the exported Excel Spreadsheet also does not include those cells from the HTML table data. Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the ... I have a table with two rows and two columns. Each row has an image. In the <script> section, I have function that prints the contents of the table. First, I am extracting the contents from the HTML table using the table's id.Next, I am using the window object, which will open a window using window.open() method. I have defined the window height and width. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method.
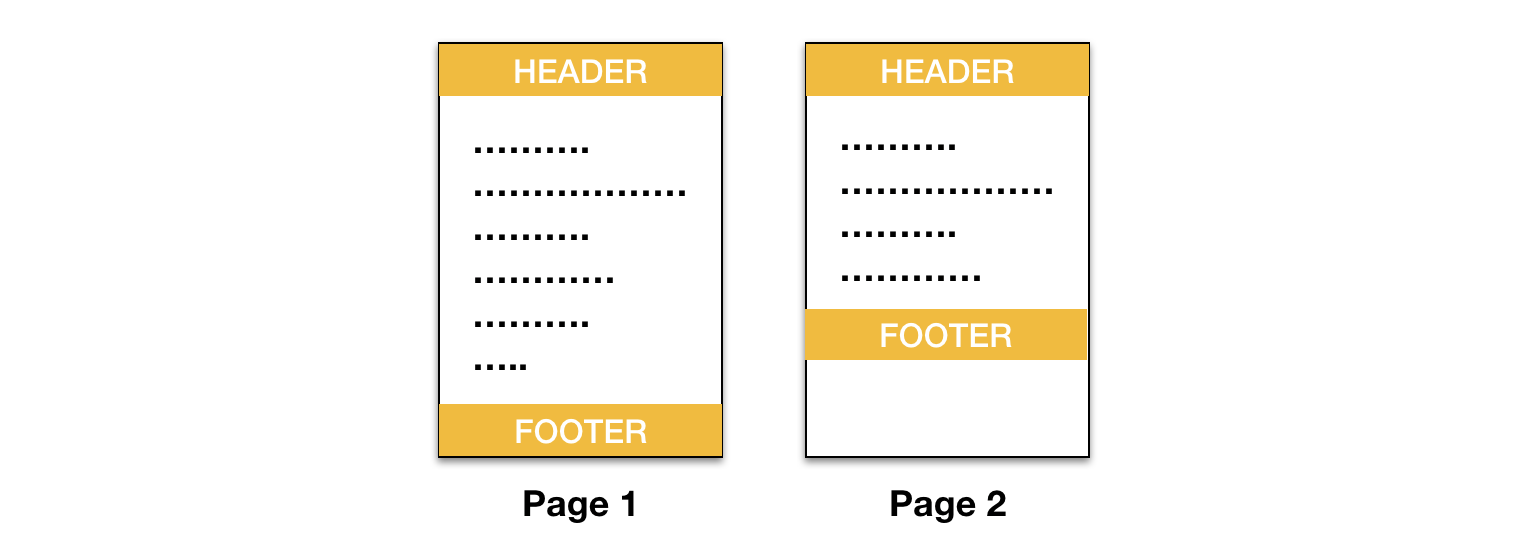
12/11/2020 · When viewing any web page, you can easily print the page by right-clicking anywhere and then choosing the Print option from the menu. This opens a dialog for you to choose your print settings. But, you don't actually have to print the document. HTML table elements are actually designed to allow for this very functionality. The trick is that you have to use the THEAD tag which defines the table header. By using the THEAD tag, the rows that you define within the THEAD tag will be displayed at the top of every printed page. Additionally, you can use the TFOOT tag to define the table footer. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
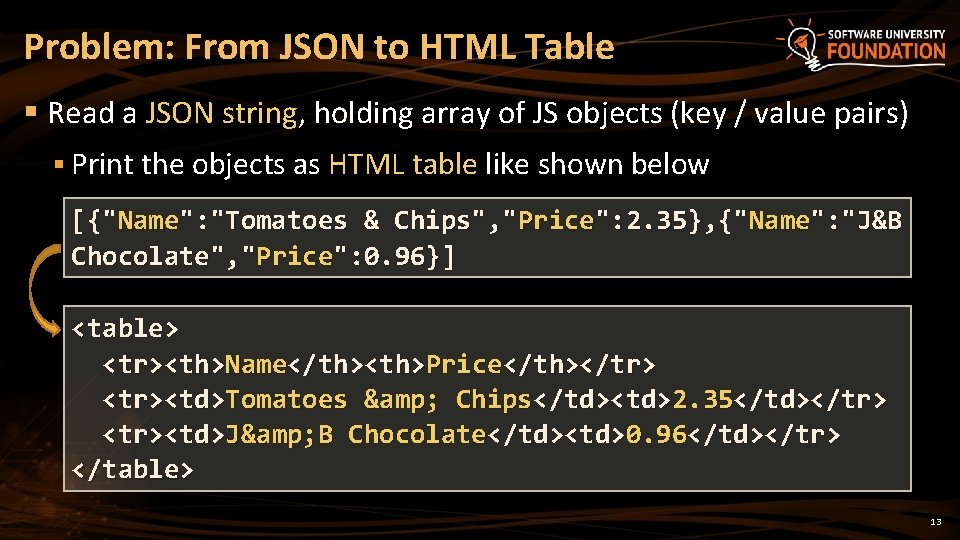
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the ... Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array:
29/12/2020 · Today, We want to share with you display javascript variable in html.In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What is the difference between let and var in Typescript with an example. In this example we will learn how to print table of an integer number using JavaScript function. In this example we will take an integer value as input through text box and will display table of that number in a paragraph tag. Except of table printing we will learn read value an integer through textbox, converting string to integer and printing ... Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();
If you use the <thead> and <tfoot> elements for your header and footer, you can use. CSS. Copy Code. thead { display: table-header-group; } tfoot { display: table-footer-group; } to force the browser to print them on every page. Permalink. Posted 2-Sep-11 11:09am. Rick Bassham.
 How To Take A Print Out Of A Html Table Using Php Stack
How To Take A Print Out Of A Html Table Using Php Stack
 Javascript And Visualforce To Build Dynamic Table
Javascript And Visualforce To Build Dynamic Table
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 C Java Php Programming Source Code Javascript Edit
C Java Php Programming Source Code Javascript Edit
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 How To Filter An Html Table Using Javascript Search On The
How To Filter An Html Table Using Javascript Search On The
 The Ultimate Print Html Template With Header Amp Footer By
The Ultimate Print Html Template With Header Amp Footer By
 Responsive Data Tables Css Tricks
Responsive Data Tables Css Tricks
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Print Json Object To Nested Html Table Stack Overflow
Print Json Object To Nested Html Table Stack Overflow
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 Objects And Associative Arrays Objects Json Associative Arrays
Objects And Associative Arrays Objects Json Associative Arrays
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
.png) How To Handle Web Table In Selenium Webdriver
How To Handle Web Table In Selenium Webdriver
 C Java Php Programming Source Code Javascript Display
C Java Php Programming Source Code Javascript Display
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver

 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
I Am Struggling With The Syntax Template Print It Service
 How To Sent Dynamic Html Table Data From Html Form To Php
How To Sent Dynamic Html Table Data From Html Form To Php
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A

0 Response to "27 How To Print Html Table Using Javascript"
Post a Comment