31 How To Add Dynamic Values To Json Object In Javascript
Feb 28, 2018 - You can use javascript policy and use json objects to modify entries. In javascript you can read the path context variables and do json modification as desired. ... I am reading the path and getting the desired path example student or employee but not able to dynamically assign the same dynamically ... In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"prop_4" : "val_4"} to the GFG_p object by using dot notation. Example 2: This example adds {"prop_4" : "val_4"} to the GFG_p object by using square bracket notation.
 How To Create A Dynamic Json File By Fetching Data From
How To Create A Dynamic Json File By Fetching Data From
A dynamic entity stores an exact representation of each object property or array element in the JSON string. Any dynamic entity can use the %ToJSON () method to return the stored data as a JSON string. There is no loss or corruption of data when converting to or from a literal string.

How to add dynamic values to json object in javascript. Javascript add property to Object. We can then get every object in our list of JSON object and append it into our main div. Function to add new key:value to an array of objects Split multiple json data in json file format as object and as array Add json objects dynamically into a table With ... May 23, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 11/5/2013 · And lets be clear about the data, JSON or Javascript object: stackoverflow /questions/8294088/javascript-object-vs-json – Xotic750 May 12 '13 at 12:20 2 assume "columnName" is "firstName" and "column.value" is the value (for example: "John").
How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation In JSON, functions are not allowed as object values. The JSON.stringify() function will remove any functions from a JavaScript object, both the key and the value: Example In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Also, JavaScript objects are less limited in terms of types passed to values, so they can use functions as values. Let's look at an example of a JavaScript object of the website user Sammy Shark who is currently online.
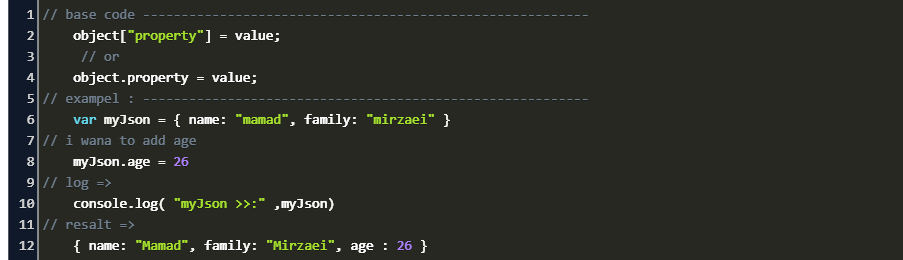
Try this : var feed You can make ... where you have to create a JSON object dynamically from an array and push to another array. JavaScript push to array, Later, you add those objects to your array: array.push (o, o2);. Also JSON is simply a string representation of a javascript ... JSON stands for JavaScript Object Notation. A JSON object is really a string that has yet to be turned into the object it represents. To add a property to an existing object in JS you could do the following. object["property"] = value; or . object.property = value; Feb 15, 2015 - This will result in an exception being thrown.It makes no sense to use JSON.parse() on an instantiated JavaScript object.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. That's not JSON. It's just Javascript objects, and has nothing at all to do with JSON. You can use brackets to set the properties dynamically. Example: var obj = {}; obj ['name'] = value; obj ['anotherName'] = anotherValue; This gives exactly the same as creating the object with an object literal like this: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Look at json-path! It is possible to use json-path to read (or search for) item (s) in a json document in an intelligent way using it's special notation which represent nodes and use documentContext to add, put, set or delete the related json elements. DocumentContext documentContext = JsonPath.parse (json); The Final Result: Form Field Values Are Collected in an Object for Use as JSON. At this point, we've built a small script that will extract the values from a form as an object literal, which can easily be converted to JSON using JSON.stringify(). We can test by filling out our form with dummy data and submitting it. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
How to create multiple JSON objects via for loop, Java variable names cannot be constructed dynamically. I don't know how no one has answered this yet but here you are. JSONObject objects = new Insert the required key-value pairs using the put () method of the JSONObject class. jsonObject.put ... In earlier JavaScript specifications (ES5 and below), the key in an object literal is always interpreted literally, as a string. To use a "dynamic" key, you have to use bracket notation: var obj = {}; Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.
Object Values in JavaScript. A value, on the other hand, can be any data type, including an array, number, or boolean. The values in the above example contain these types: string, integer, boolean, and an array. You can even use a function as a value, in which case it's known as a method. sounds(), in the object below, is an example. 6/7/2019 · This is one of most common scenarios and you’ll see two ways of creating JSON array dynamically. The first method will use for loop for creating JSON array from an input array. let output = []; let input = [ " John " , " Hari " , " James " ] let tmp ; for ( let i = 0 ; i < input . length ; i ++ ){ tmp = { " name " : input [ i ]}; output . push ( tmp ); } console . log ( output ) 5/3/2021 · So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2.
Now that we have a JSON file to write to, first we will make a JavaScript object to access the file.For this, we will use fs.readFileSync() which will give us the data in raw format. To get the data in JSON format, we will use JSON.parse().Thus, the code on our server side will look like this: Adding and Modifying Object Properties In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. When i send 'events' to console i get something this - iterating over a numer of variables and adding their values to the JSON object: [Object, "141", undefined, "123"] if i change it to ...
1/11/2016 · var customEditor = function (cell, value, data) {//cell - JQuery object for current cell //value - current value for current cell //data - data for the current row //create and style editor var ... Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page. I want to update all the values of all the objects. Here the keys and values are dynamic not key1 and value1. Could you help to figure it out the requirement. I want to make each value of each object to "changedvalue". So the final result after updating the jsonObj is
If you need to then convert the object to a JSON string, call JSON.stringify on that object: var json = JSON.stringify(obj); Also note that in your second example you end up with an array of strings, not an array of objects. If you want an array of objects you need to remove the quotes around the values you set, like this: JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Mar 01, 2018 - Below is a string which I want to dynamically pass to Json: String username = 'IntegrationUser' Below is the json format wherein I want to pass username. But this does not work. String payload...
Jun 15, 2020 - Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. Sep 11, 2020 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be…
Determine if the JSONObject contains a specific key. ... Get the int value associated with a key. ... Get the value object associated with a key. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format. How to add dynamic values to json object in javascript. How Do I Create A Json String From An Array Academy Json Array In Javascript Revisited Codehandbook How To Render Dynamic Component Defined In Json Using React How To Read Data From External Json File In Javascript How To Add A Constant Value To Dynamic Json Array In Azure
Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. model The structure/definition of the form data in JSON/Object literal. You can also load this structure externally from a database or file system. onSubmit The event handler when the user clicks on submit button. Let us have a deep look at the model props as that is the heart of this dynamic form component. key Unique ID. It is used as "key ... JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. Nov 01, 2014 - Be aware, that this is going to ... them off by checking if an Email property is defined in the original JSON results 'value' array. I included all the console logging so you can see what these objects look like using your browser dev tools, and pick the fields you actually ... This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div.
Working with predefined JSON data structures with Jackson is straightforward. However, sometimes we need to handle dynamic JSON objects, which have unknown properties. In this short tutorial, we'll see multiple ways of mapping dynamic JSON objects into Java classes. Apr 15, 2020 - Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property.
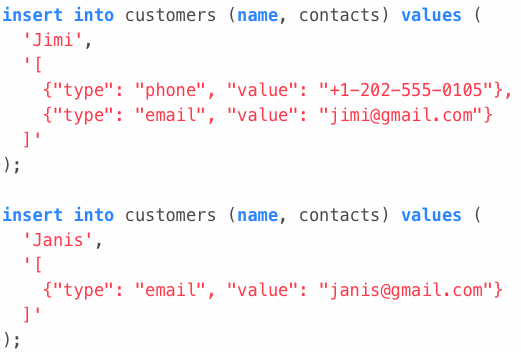
 Multiple Json Objects Code Example
Multiple Json Objects Code Example
 How To Add A Constant Value To Dynamic Json Array In Azure
How To Add A Constant Value To Dynamic Json Array In Azure
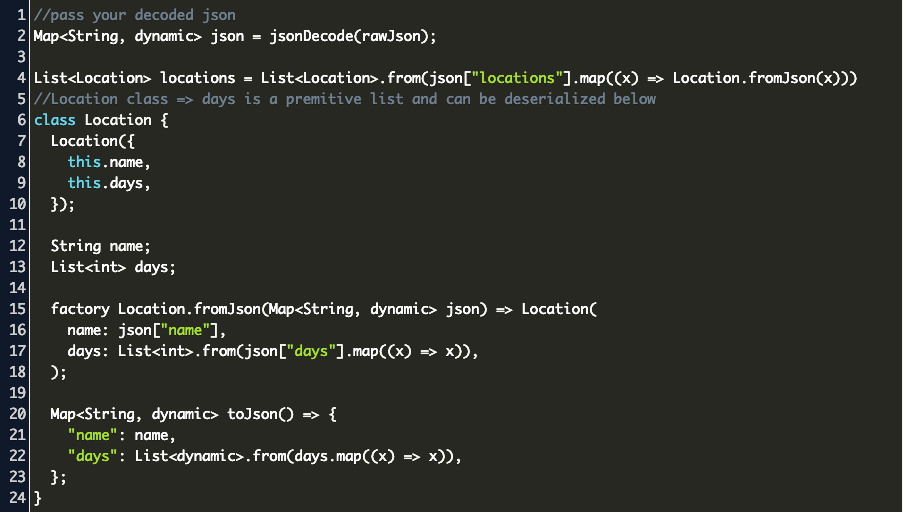
 How To Parse An Array Of Json Objects In Flutter Code Example
How To Parse An Array Of Json Objects In Flutter Code Example

 How To Convert Js Object To Json String In Jquery Javascript
How To Convert Js Object To Json String In Jquery Javascript
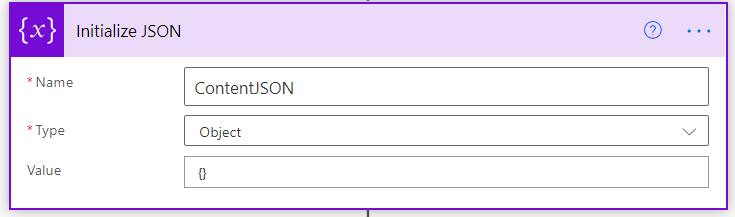
 Handling Json Files In Power Automate
Handling Json Files In Power Automate
 Get Started With Arduinojson V6 Arduino Library For Handling
Get Started With Arduinojson V6 Arduino Library For Handling
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
Dynamic Data Creation In Salesforce From Json Data Without
 Json With Multiple Objects Code Example
Json With Multiple Objects Code Example
 Dynamically Add Variable Name Value Pairs To Json Object
Dynamically Add Variable Name Value Pairs To Json Object
 How To Create A Dynamic Json File By Fetching Data From
How To Create A Dynamic Json File By Fetching Data From
 Javascript Convert Array To Json Object
Javascript Convert Array To Json Object
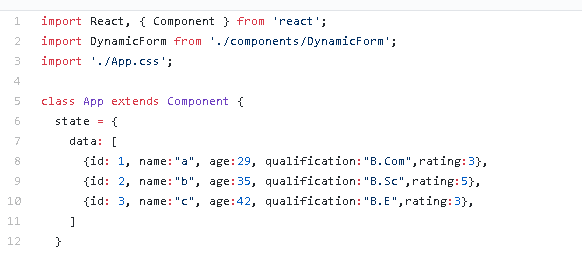
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
 Json Object With Or Without Quotes Stack Overflow
Json Object With Or Without Quotes Stack Overflow
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript How To Add An Element To A Json Object
Javascript How To Add An Element To A Json Object
 Read Properties Of Json Object And Its Values Dynamically In
Read Properties Of Json Object And Its Values Dynamically In
 Javascript Convert Json String To Json Object
Javascript Convert Json String To Json Object
 Deserialize Json Into Type Object Dynamically Thecodebuzz
Deserialize Json Into Type Object Dynamically Thecodebuzz
 How To Add Remove Property From A Json Object Dynamically
How To Add Remove Property From A Json Object Dynamically
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Build Dynamic Json Stack Overflow
Build Dynamic Json Stack Overflow
 Add Item To Json Object React Js Code Example
Add Item To Json Object React Js Code Example

 How To Add A Constant Value To Dynamic Json Array In Azure
How To Add A Constant Value To Dynamic Json Array In Azure
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Adding The Input Fields Dynamically From Nested Json Object
Adding The Input Fields Dynamically From Nested Json Object
 Dynamically Building Nested List From Json Data And Tree View
Dynamically Building Nested List From Json Data And Tree View
 Json Cheatsheet For Microsoft Flow John Liu Net
Json Cheatsheet For Microsoft Flow John Liu Net
0 Response to "31 How To Add Dynamic Values To Json Object In Javascript"
Post a Comment