23 Change Mouse Pointer On Hover Javascript
9/9/2010 · //show cursor as pointer when hovered over clickable graphic/feature. map.on('load', function() { graphicLayer.enableMouseEvents(); graphicLayer.on("mouse-over", function(){ map.setMapCursor("pointer"); }); graphicLayer.on("mouse-out", function(){ map.setMapCursor("default"); });}); Questions: I need to find a way to change CSS :hover properties using JavaScript. For example, suppose I have this HTML code: Hover 1 Hover 2 And the following CSS code: table td:hover { background:#ff0000; } I would like to use JavaScript to change the hover properties to, say, background:#00ff00. ...
 A Guide To Custom Cursors In Webflow Webflow Blog
A Guide To Custom Cursors In Webflow Webflow Blog
That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below.

Change mouse pointer on hover javascript. To set or change the mouse cursor style for an element of your page from script, you can set the element's property element.style.cursor to one of the above values. (Alternatively, without JavaScript, you can use the attribute style="cursor:value;" in that element's HTML tag.) Example. The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. I want to change the cursor as well when you hover over these items/pages. Unfortunately at the moment it will change the cursor over the item/page area and not for the item/page name itself (for example instead of changing the cursor on File, it will change the cursor for everything inside it).
The :hover CSS pseudo-class matches when the user interacts with an element with a pointing device, but does not necessarily activate it. It is generally triggered when the user hovers over an element with the cursor (mouse pointer). Styles defined by the :hover pseudo-class will be overridden by any subsequent link-related pseudo-class ( :link ... document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work. In CSS, we have a cursor property which helps us to change the different types of a cursor when a user hovers over an html element. Changing cursor to a hand To change the cursor to a hand, we need to add cursor property with a value pointer to the element css selector.
When the user hovers the cursor on that text, it changes the color of the text. CSS hover selector method is used for changing the color of the text when you move the cursor on that particular text. Note: The above syntax is used with class or id name to make a hover effect on that element. 2/3/2016 · Imagine with above code visual force pie chart is visible with proper data in it. Now whenever, user moves cursor over pie chart then visual force chart automatically sliced out the section. Per my requirement, i need to change the mouse cursor to pointer(i.e. hand) whenever such slice pops out due to hover over by mouse. 29/12/2012 · $('#example td').css('cursor', 'pointer');` There's no reason why'd you want specify the style as applied on hover anyway. The cursor really only appears on hover, so. The fiddle: http://jsfiddle /Egttj/15/ I'm assuming simply specifying the corresponding rule in a stylesheet causes a little trouble for you.
HI i want to change cursor symbol on mouse hover of polygon graphic of only graphicslayer not for any other Graphic layer Definition and Usage. The :hover selector is used to select elements when you mouse over them.. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link. Note::hover MUST come after :link and :visited (if they ... Hello everyone! I'd put together some code below to see if I can change the mouse cursor into a hand Only when hover over the feature. It only work when I remove the basemap( comment it out). If not comment out the basemap (line 71) when instantiating the Map object, the hand cursor appear everywhere, even when not hovering over the feature.
Changing state of UI on Hover. For this tutorial I will be doing a specific UI state change on hover. You can see it on the FilledStacks website as well. When a mouse pointer is over an item I like the effect of it translating up by a few pixels and then coming back down. That's what we'll implement. How to change the cursor icon on HTML elements. Learn how you can change the cursor icon on certain HTML elements. Posted on July 30, 2021. To change the mouse cursor when you hover over a specific element, you need to assign the cursor CSS property to your HTML element.. For example, suppose you want to change the mouse cursor to pointer hand (the one you see when you hover over a button) Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
You can add a cursor to the entire page or you can change the cursor when hover a particular element easily by setting cursor property. Set the cursor to the body tag if you need to show it everywhere. If not you can use a particular selector like class or id to add a cursor to only that class or id. Change cursor in entire page Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley">. Try it Yourself ». Given an HTML document and the task is to get the waiting state cursor when mouse moves over an element. Here we are going to achieve that by cursor property which allows to do operation on the cursor. We are going to do that with the help of JavaScript. Approach: Use the cursor property. Set its value to progress when waiting cursor is needed.
How to Change the Cursor of Hyperlink while Hovering¶ The default cursor for a hyperlink is "pointer". To change it, you need to specify the cursor type for your <a> element with the CSS :hover selector. In our example, we style only the "link" class. Example of changing the “pointer” to “default”:¶ Custom cursors certainly have become a big trend in web development in 2019-20. In the following tutorial, we will see how you can create custom cursor with ... Change cursor to an Hourglass during function execution. Not too long ago I was asked how to change the user's cursor to an hourglass while the user was waiting for a function to perform a complex calculation that could take 2 to 3 seconds. Here's my answer. To begin with define these three functions.
When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in Javascript. 2 responses to "Change Background Color on Mouse Hover in JavaScript" change the color of mouse hover How to use a:hover in Asp.Net, to change the color of header when cursor put on it. How to change cursor to "I-beam" when hovering over read only cells in datagridview Answer: Use the CSS cursor Property You can simply use the CSS cursor property with the value pointer to change the cursor into a hand pointer while hover over any element and not just hyperlink. In the following example when you place the cursor over the list item, it will change into a hand pointer instead of the default text selection cursor.
10/4/2020 · So, at the moment the pointer moves from #parent element to #child, on the parent element, mouseover, and mouseout trigger, as follows: parent.onmouseout = function (event) { /* event.target: parent element */ }; parent.onmouseover = function (event) { /* event.target: child element */ }; Interactive Javascript Cursor in React. This is a tutorial for building an interactive javascript cursor using the React Context API and React hooks. It assumes the reader is generally familiar ... Custom cursor - control-user-cursor: This is the type of cursor in which we are able to change the built-in library by using our own styles and applies cursor on related elements on the hover effect. Examples to Implement JavaScript Cursor. Below are the examples of JavaScript Cursor: Example #1
To change the cursor property when you hover on a element of a web page you just need to add the CSS code which will change the cursor property. Below you can see an example where I have listed all types of cursor property so that you will able to know about all the types of cursor and can change the default cursor to other cursor that you need: 1/2/2016 · You can simply add the cursor style to your div's HTML like this: <div style="cursor: pointer"> </div> EDIT: If you are determined to use jQuery for this, then add the following line to your $(document).ready() or body onload: (replace myClass with whatever class all of your divs share) $('.myClass').css('cursor', 'pointer'); A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Cursor Dot With Text On Hover Gsap Greensock
Cursor Dot With Text On Hover Gsap Greensock
 Jquery Cursor Plugins Jquery Script
Jquery Cursor Plugins Jquery Script
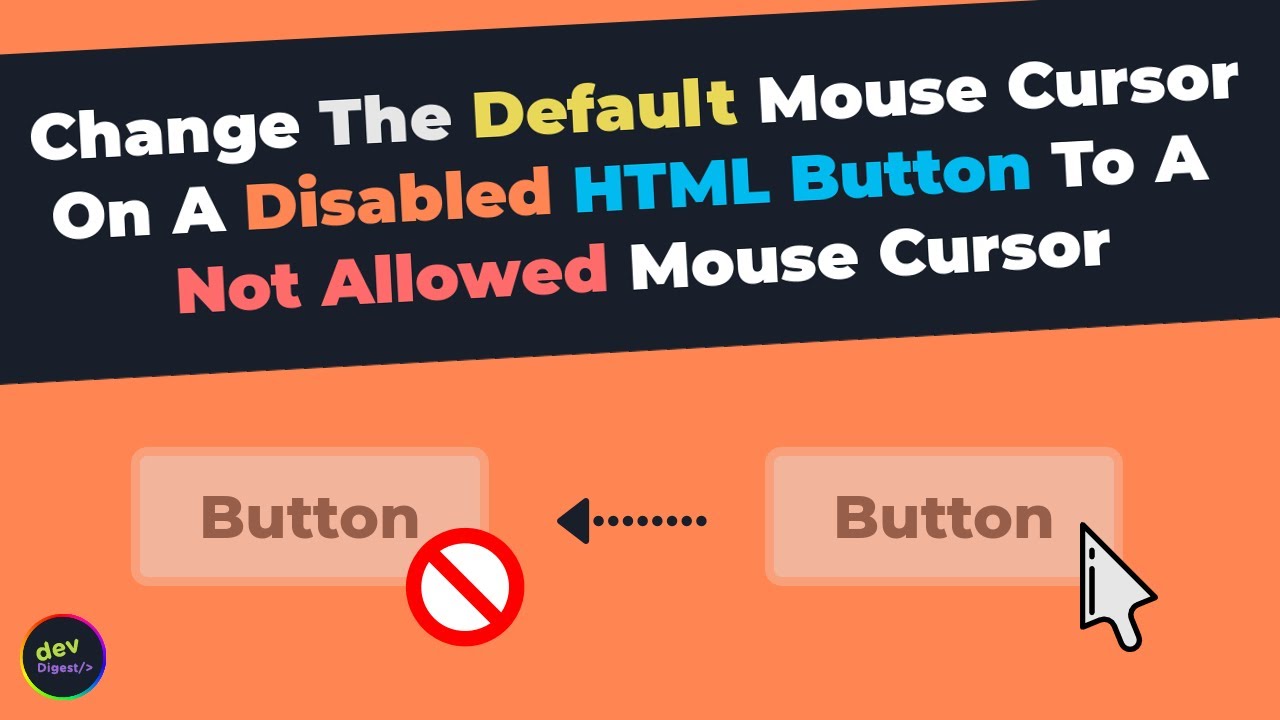
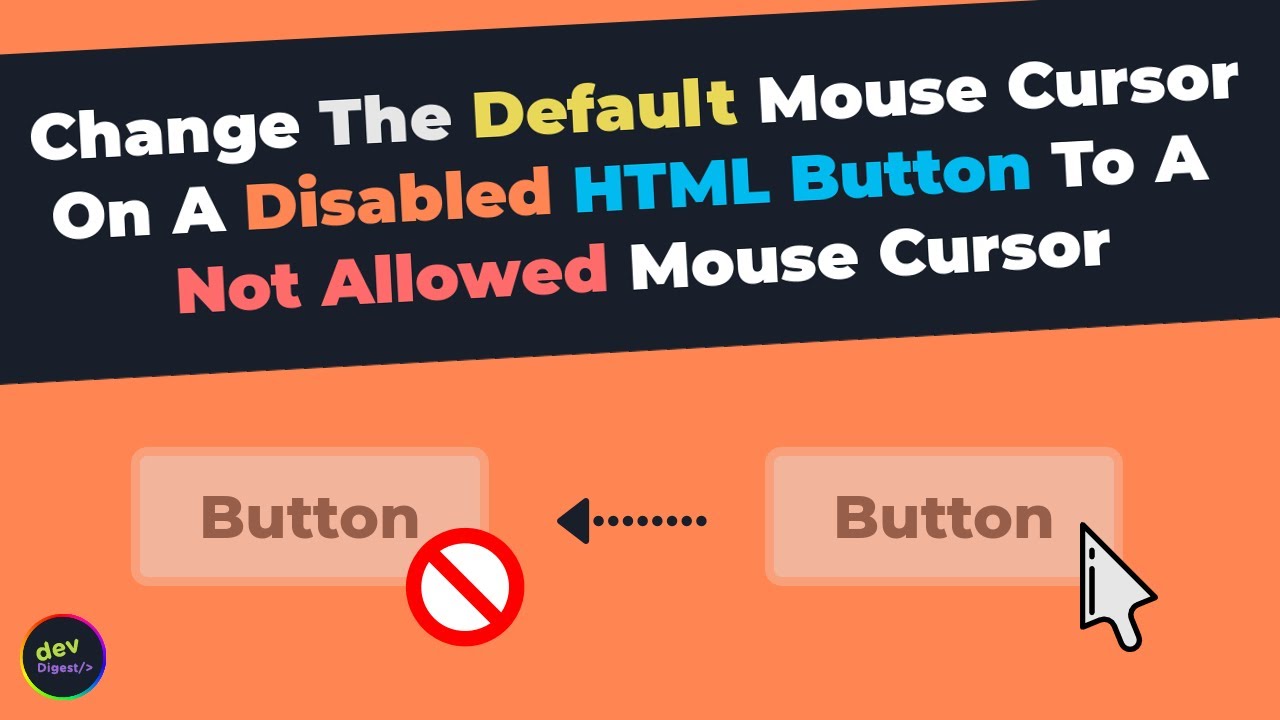
 How To Change The Default Mouse Cursor On A Disabled Html Button To A Not Allowed Cursor In Css
How To Change The Default Mouse Cursor On A Disabled Html Button To A Not Allowed Cursor In Css
 Adding A Custom Cursor To Elementor Isotropic Design
Adding A Custom Cursor To Elementor Isotropic Design
20 Codepen Solutions For Awesome Mouse Effects
 Change The Cursor To Pointer Default When Hover Over Graph
Change The Cursor To Pointer Default When Hover Over Graph
 React Onhover Event Handling With Examples Upmostly
React Onhover Event Handling With Examples Upmostly
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 How To Determine Which Element The Mouse Pointer Move Over
How To Determine Which Element The Mouse Pointer Move Over
 Change Cursor To Hand On Mouseover In Gridview Using Jquery
Change Cursor To Hand On Mouseover In Gridview Using Jquery
 Learn How To Customize The Cursor In Vanilla Javascript And
Learn How To Customize The Cursor In Vanilla Javascript And
 Javascript Cursor Property Geeksforgeeks
Javascript Cursor Property Geeksforgeeks
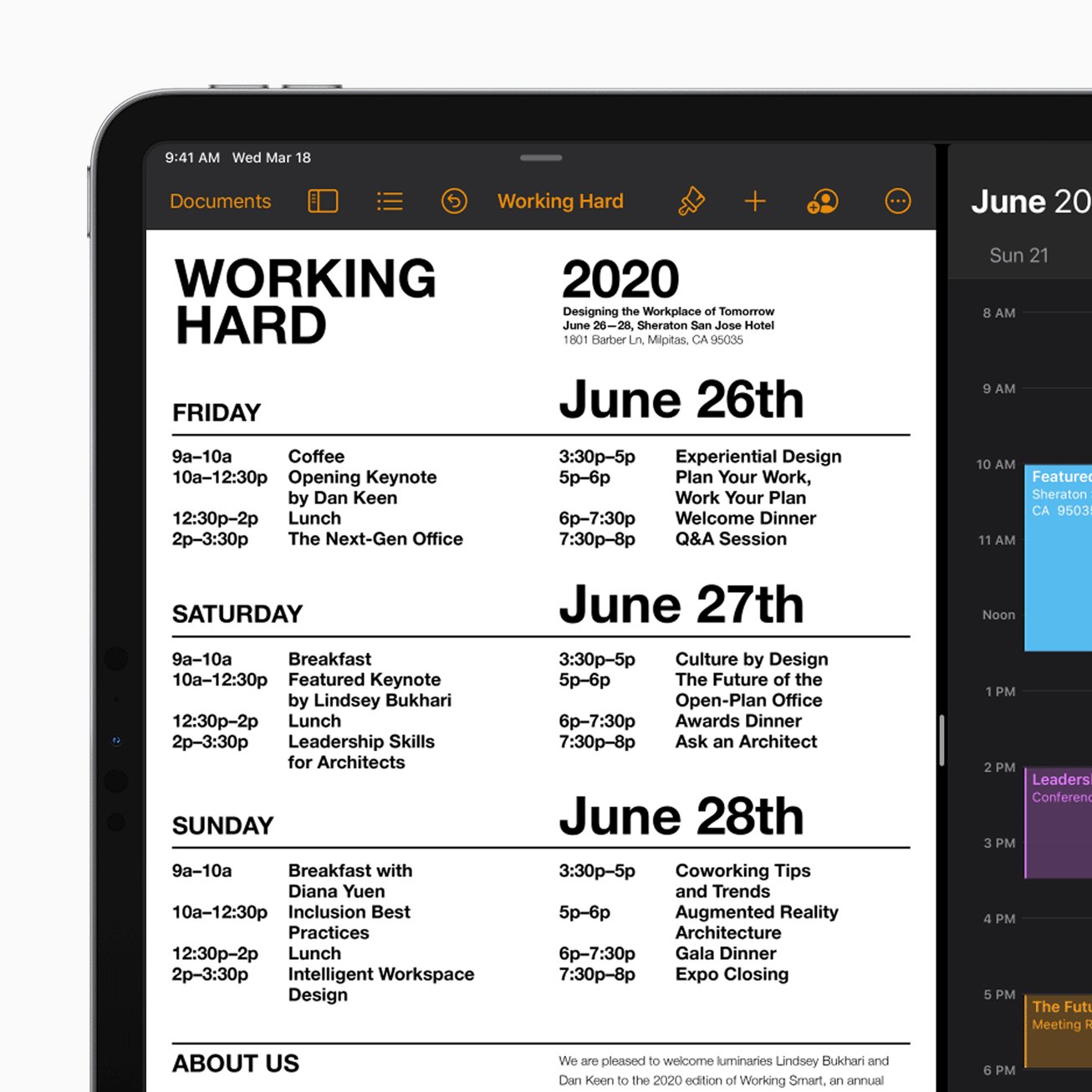
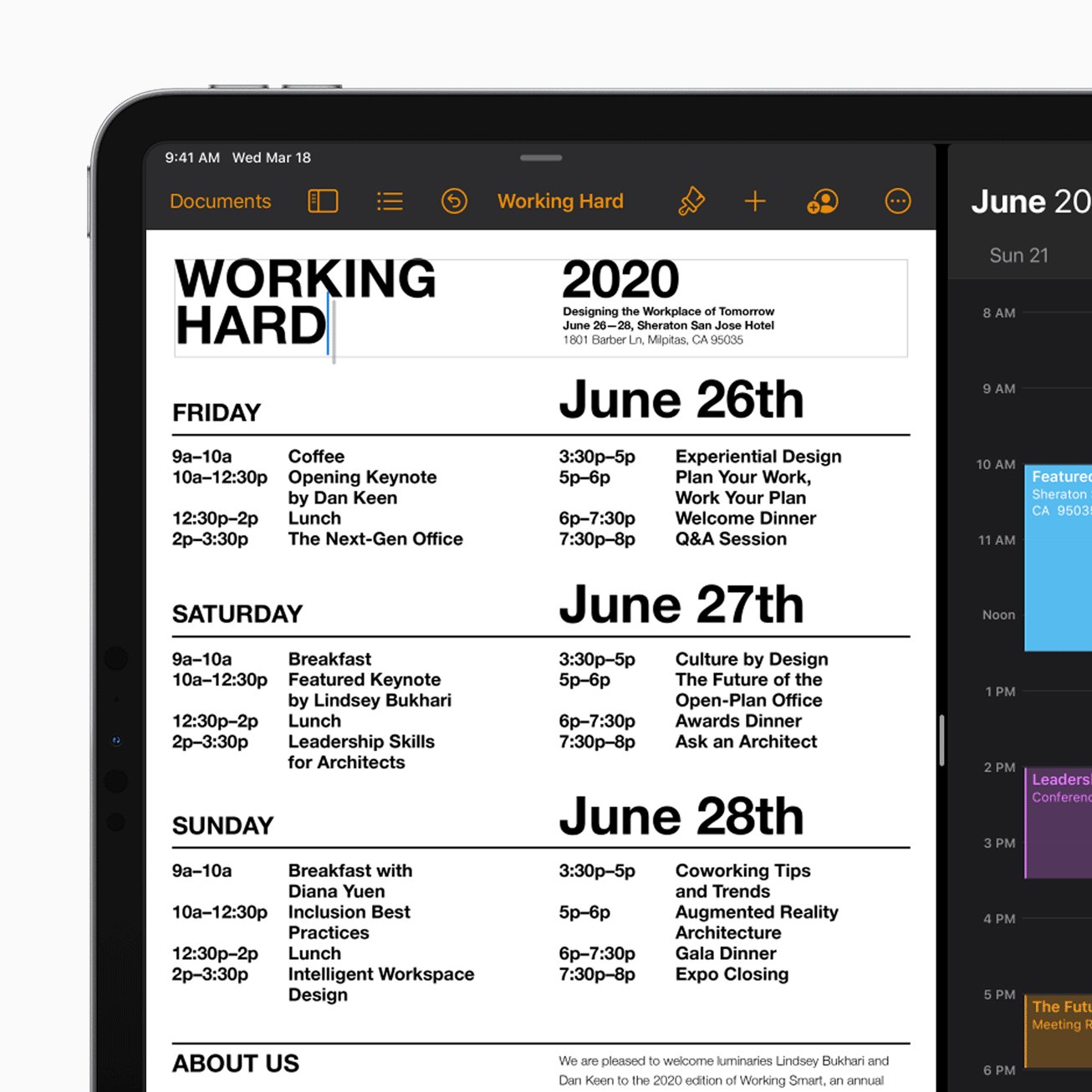
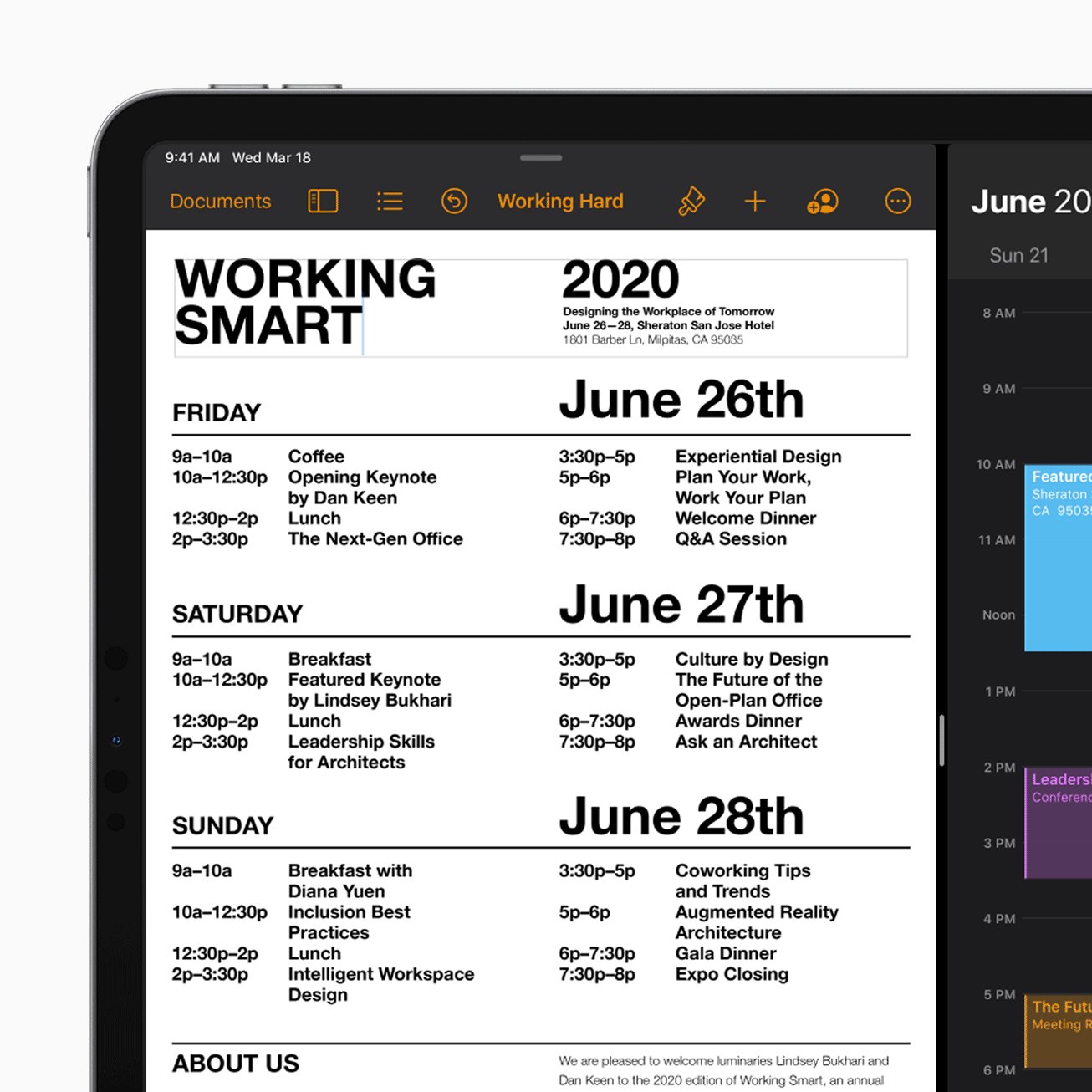
 How To Customize The Mouse Cursor On Ipad Tracking Speed
How To Customize The Mouse Cursor On Ipad Tracking Speed
 Mouse Cursor Effect Change On Graph And Legend Plotly Py
Mouse Cursor Effect Change On Graph And Legend Plotly Py
 Jquery Cursor Plugins Jquery Script
Jquery Cursor Plugins Jquery Script
 How Can I Change The Mouse Cursor When Hovering The Specific
How Can I Change The Mouse Cursor When Hovering The Specific
 Div Follow The Mouse Cursor Onmousemove Event Javascript
Div Follow The Mouse Cursor Onmousemove Event Javascript
 How To Change Background Color Of A Div On Mouse Move Over
How To Change Background Color Of A Div On Mouse Move Over
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 Custom Cursor Style Axure Rp 8 Axure Forums
Custom Cursor Style Axure Rp 8 Axure Forums
 How To Change Your Mouse Cursor Theme On Windows 10 99sides
How To Change Your Mouse Cursor Theme On Windows 10 99sides

0 Response to "23 Change Mouse Pointer On Hover Javascript"
Post a Comment