29 Convert String To Function Javascript
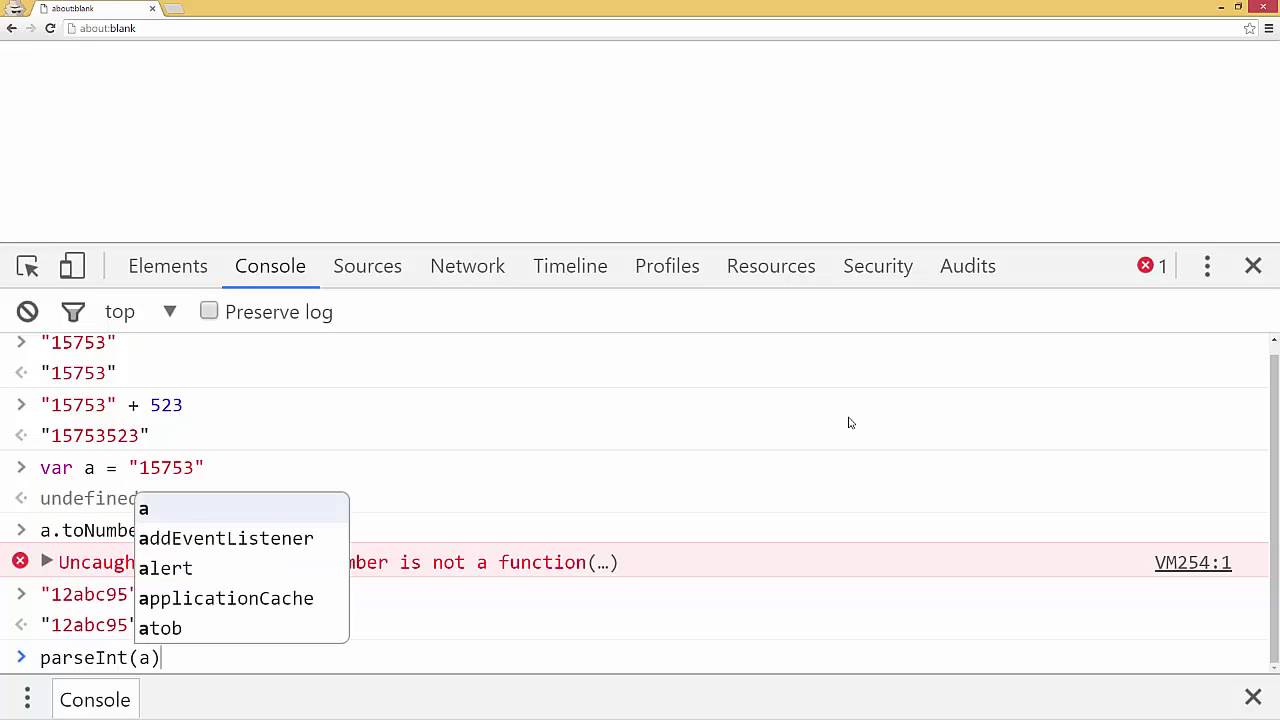
JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. Use the parseInt () Function to Convert a String to Integer in JavaScript Another way of dealing with string numbers is using the parseInt () method of JavaScript. parseInt () takes two arguments, one is the string that needs to be converted, and the other one is the radix (means the base).
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
Definition and Usage The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects.

Convert string to function javascript. Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ... In JavaScript, there is a simple function parseInt() to convert a string to an integer. In order to know more about the function, you can refer to this. In this article, we will learn how to convert the string to integer without using the parseInt() function. Advantage of parseInt() over this method. By using Type Conversion of JavaScript. By using parseFloat () Method. Method 1: In this method we will use the Type Conversion feature of JavaScript which will convert the string value into float. Example: Below program demonstrates the above approach. <script>. function convert_to_float (a) {. var floatValue = + (a);
31/10/2013 · Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... Use the Date.parse () Function to Convert String to Date in JavaScript Date.parse () is an alternate option to convert the string date. It returns a numeric value instead of a date object. Hence it will require further processing if you expect a date object. parseInt() is a native JavaScript function that is used to convert strings into integers. In this tutorial, we will learn how to use it with int, float and hexadecimal strings. The parseInt() Syntax. The parseInt() function accepts the string to convert and an optional radix. parseInt(string[, radix]) string - the string to convert.
JavaScript calls the toString method automatically when a Function is to be represented as a text value, e.g. when a function is concatenated with a string. The toString () method will throw a TypeError exception ("Function.prototype.toString called on incompatible object"), if its this value object is not a Function object. In this method, we use split () to convert a string to array in JavaScript. After the split is used, the substring is returned in an array. Using the following syntax we can convert strings to arrays in JavaScript. The split () methods take in a delimiter as a parameter and based on the specifying value the string is split. In JavaScript parseInt () function is used to convert the string to an integer. This function returns an integer of base which is specified in second argument of parseInt () function. parseInt () function returns Nan (not a number) when the string doesn't contain number.
Number Object: We can caste a string into its integer format by using Number Object and calling it with the help of string object that we are supposed to convert to integer. Using parseInt() Method: This is the built-in method of javascript which is provided for extracting integer from a string. Using Math.floor() Function: This method can be used to obtain integral value and its a part of the ... Converting Strings to Numbers. The parseInt() function parses a string argument and returns an integer of the specified radix (the base in mathematical numeral systems).. parseInt(string, radix); Parameters string. The value to parse. If the string argument is not a string, then it is converted to a string (using the ToString abstract operation). Leading whitespace in the string argument is ... The toString() method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation.. How to Use the toString Method in JavaScript. To use the toString() method, you simply need to call the method on a number value. The following example shows how to convert the number value 24 into its string representation.
Approach 1: By using the replace method Here we have a function named kebabCase which takes a string and returns a string after converting the kebab case. Here we are using replace method two times because the first replace method is to get all the letters that are near to the uppercase letters and replacing them with a hyphen. Parsing JSON (converting strings to JavaScript objects) If the string you're calling eval () on contains data (for example, an array: " [1, 2, 3]"), as opposed to code, you should consider switching to JSON, which allows the string to use a subset of JavaScript syntax to represent data. [object Object] Jack string In the above example, the String () function converts the value of an object to a string. When using the String () function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable.
You can call Parse your string as javascript fuction function getDate () {alert ('done')} // suppose this is your defined function to call above function getDate () is this in string format like 'getDate ()' var callFunc=new Function ('getDate ()') //Parse and register your function # 4 Ways to Convert String to Character Array in JavaScript. Here are 4 ways to split a word into an array of characters. "Split" is the most common and more robust way. But with the addition of ES6, there are more tools in the JS arsenal to play with 🧰 Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string).
Created: July-24, 2021 . This tutorial will discuss converting an array to JSON using the JSON.stringify() function in JavaScript.. Convert an Array to JSON Using the JSON.stringify() Function in JavaScript. We use JSON to send and receive data from a server, and the data should be in a string format. 5 Codes to convert string to a function Using Plunker Plunker is an online website that allows programmers to create client-side JavaScript code snippets for demonstration, issue replication, or Proofs-of-Concept (POCs). 23/8/2019 · Front End Technology Javascript Object Oriented Programming To convert a string to an integer parseInt () function is used in javascript. parseInt () function returns Nan (not a number) when the string doesn’t contain number. If a string with a number is sent then only that number will be returned as the output.
Can you use the string "number" as a variable name? Well, it is possible, and here in this simple tutorial, I am going to show you how to convert any string into a variable in JavaScript. To do this task, we will use the JavaScript eval() function. Well, this is the function that will play the main role to create variable name from our string. Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples. The toLowerCase () function converts all the alphabets in a string into lower-case letters. This function does not change the original value of the variable. Instead, the function creates a new string for the instance. In this way, the function does not take any arguments, although the parentheses " ()" are used for taking arguments.
15/9/2012 · If the function was not a global function, let's say for example it was in the test function I could use test[function_as_string] just as well? – Aust Sep 16 '12 at 0:03 @Aust: If a function is declared inside another function, then it's local so it only exists while that function is running, so you can't get it at all from outside the function. One of the easiest ways to convert a string to lowercase is by using Javascript's toLowerCase () method. JavaScript convert string to number function is a built-in method, allowing developers to receive object values in a number format quickly. This function is considered to be the most beneficial when developers want to receive variable values in legal numbers. JavaScript convert string to number function is used to convert object arguments into ...
 Convert String With Commas To Array Stack Overflow
Convert String With Commas To Array Stack Overflow
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 How To Convert A String To An Integer In Javascript Stack
How To Convert A String To An Integer In Javascript Stack
Question Can Someone Share How To Convert A String To An
.png) How To Work With Strings In Jmeter Blazemeter
How To Work With Strings In Jmeter Blazemeter
 Javascript Algorithm Pig Latin We Write A Function That
Javascript Algorithm Pig Latin We Write A Function That
 How To Convert A Byte Array To String With Javascript
How To Convert A Byte Array To String With Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
Javascript Algorithm Convert String Characters Into Ascii
 Convert An Array To String In Javascript Clue Mediator
Convert An Array To String In Javascript Clue Mediator
 Easily Convert Javascript Strings To Numbers
Easily Convert Javascript Strings To Numbers
 Java String String Functions In Java With Examples Edureka
Java String String Functions In Java With Examples Edureka
 Node Red Contrib String Node Node Red
Node Red Contrib String Node Node Red
 3 Ways To Convert String To Object In Javascript
3 Ways To Convert String To Object In Javascript
 How To Convert A String To A Number In Javascript With Examples
How To Convert A String To A Number In Javascript With Examples
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 Convert Comma Separated String To Array Using Javascript
Convert Comma Separated String To Array Using Javascript
 3 Ways To Convert String To Object In Javascript
3 Ways To Convert String To Object In Javascript
 Python Uppercase Function Upper Convert String To
Python Uppercase Function Upper Convert String To
 Convert All Characters In A String To Uppercase And Lowercase
Convert All Characters In A String To Uppercase And Lowercase
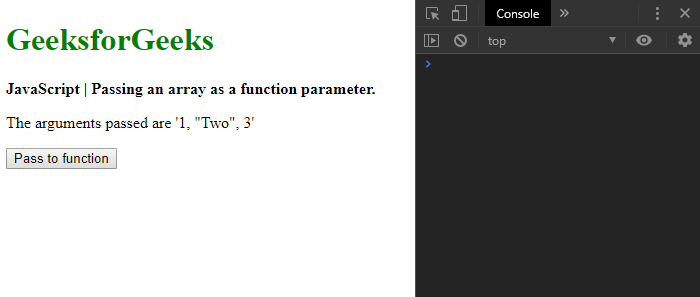
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Javascript Algorithm Convert A Boolean To A String By
Javascript Algorithm Convert A Boolean To A String By
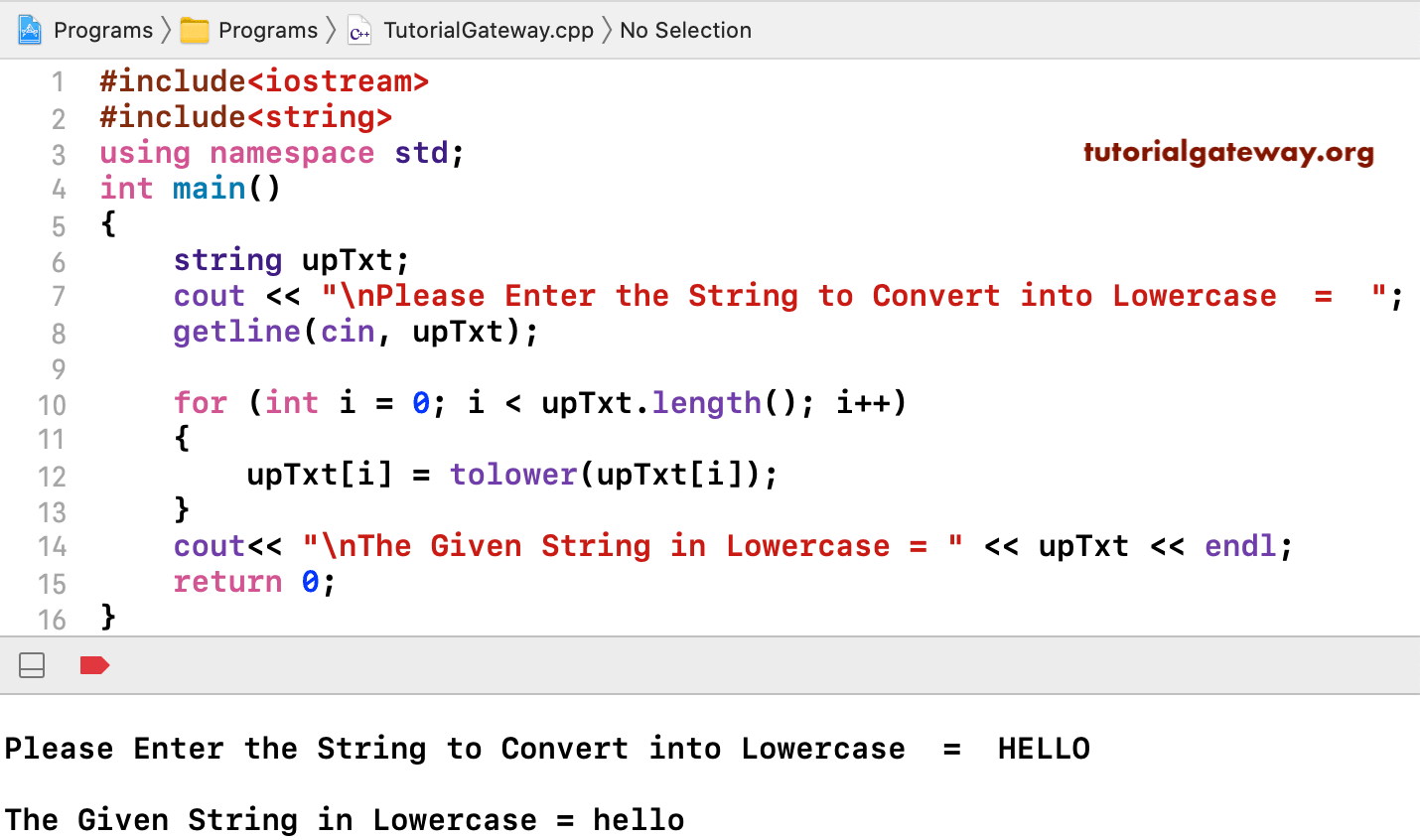
 C Program To Convert String To Lowercase
C Program To Convert String To Lowercase
 How To Convert A Function Definition As String To Code In
How To Convert A Function Definition As String To Code In
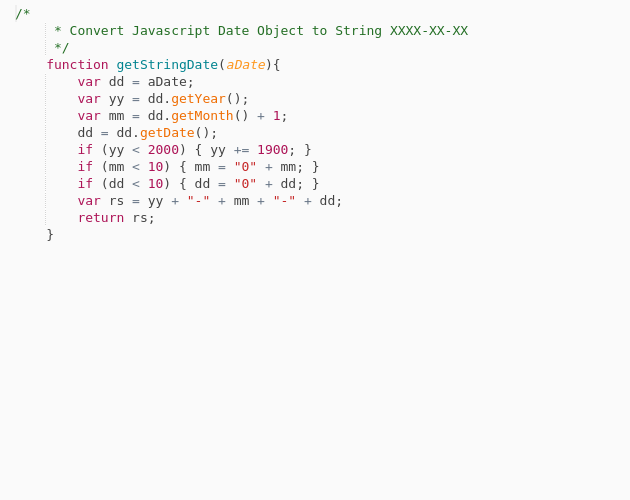
 Convert Javascript Date Object To String Xxxx Xx Xx Codepad
Convert Javascript Date Object To String Xxxx Xx Xx Codepad
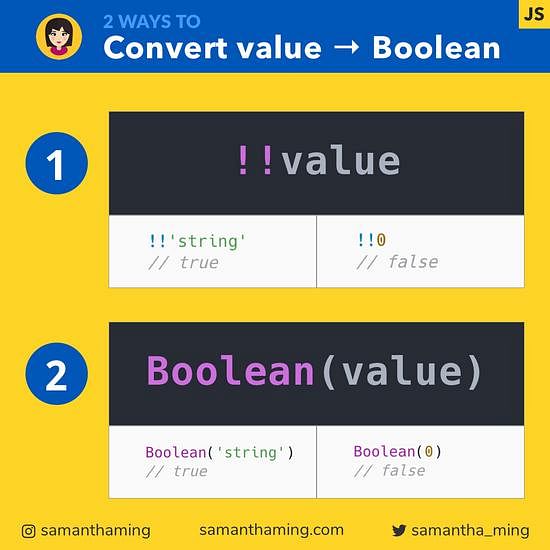
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
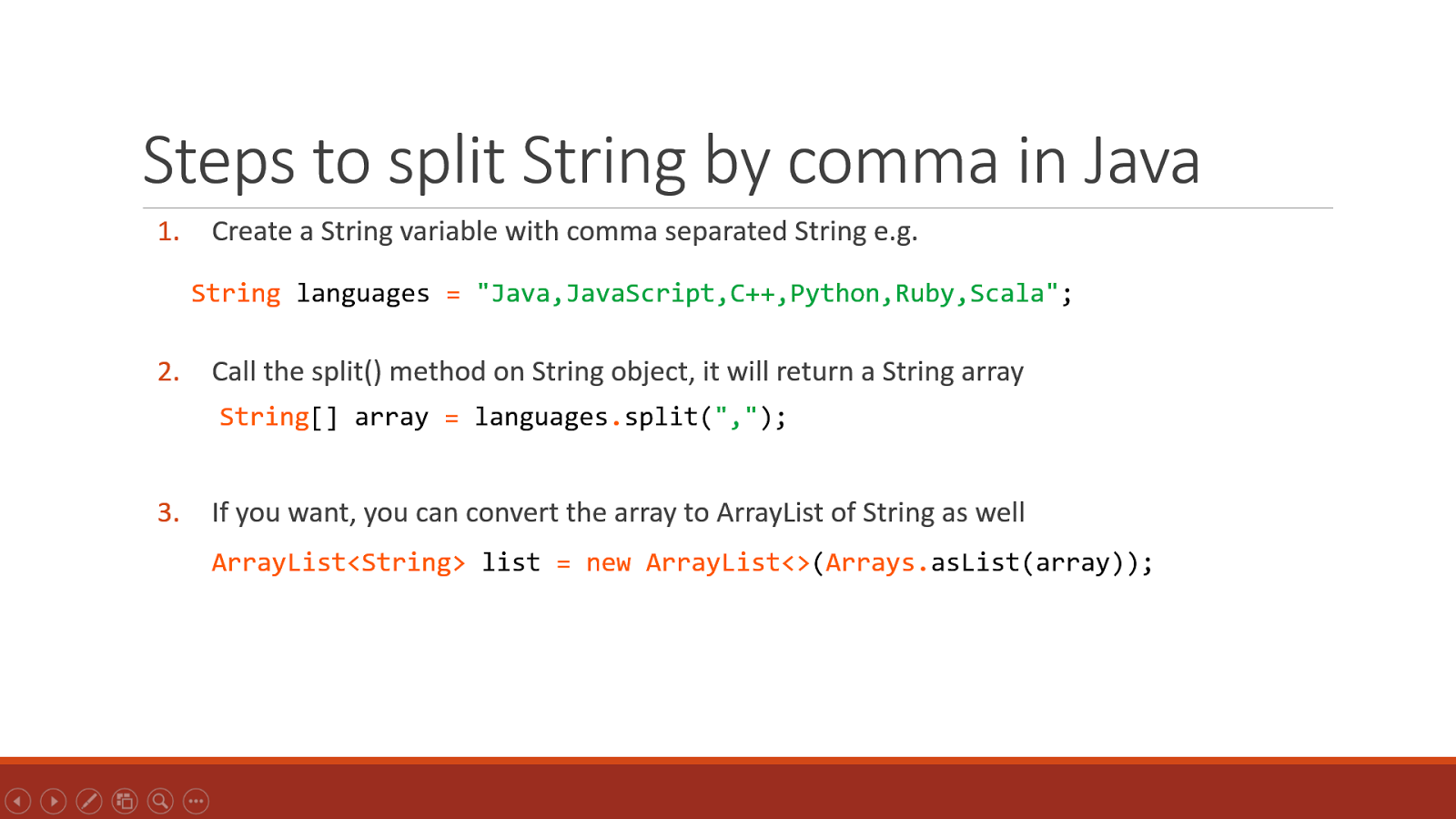
 Java67 How To Split String By Comma In Java Example Tutorial
Java67 How To Split String By Comma In Java Example Tutorial
 Javascript Convert Function To String And Back Turreta
Javascript Convert Function To String And Back Turreta
0 Response to "29 Convert String To Function Javascript"
Post a Comment