35 Javascript Project Step By Step
37 Javascript Project Step By Step Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Javascript project step by step. Programming Hindi Step By Step Project Using Html Css. 20 Javascript Projects You Can Do To Build Your Skills. We want to make this open-source project available for people all around the world.
 10 Best Javascript Projects To Build Your Skills Javascript
10 Best Javascript Projects To Build Your Skills Javascript
However, if you are new to web development, it's often better if you look for JavaScript project examples with source code or specific JavaScript projects for beginners. These often contain a running demo application, a GitHub repository with the source code, and a step-by-step guide on how to build the project. JavaScript Practice Projects

Javascript project step by step. This project will guide you step by step to complete this project and at the end of this project you will have an immense grip on some core concepts of Javascript as well. Adding this project on your resume will showcase your skills and add a great value to your profile. This project is a good start for beginners and a refresher for ... Nov 17, 2020 - Looking for JavaScript projects to get more JavaScript practice? Here's a list of over 100 javascript projects for beginners! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Completing the 100 JavaScript Project for Beginners Challenge is Simple (But not easy) Follow the link to one of the projects above. Read the description and follow the link on the project's page to see how it functions (If the link is not available yet, it means I haven't yet completed the project. But no worries. How to Build a Programming Project Step by Step. Ogundiran Ayobami. ... For instance, you want to move from JavaScript to Python and you know how JavaScript works. All your previous search terms or approaches for JavaScript will still be very useful while using Python. Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else.
Learn modern JavaScript (ES2015+) from scratch, and practice in an intuitive environment. The challenges are inspired by real-world projects to make sure that you're learning the best practices, one step at a time. Try the first 77 lessons, challenges, projects (first 7 chapters) & flashcards ... Learn to create a budget web app using JavaScript. 💻Source Files: https://github /john-smilga/js-budget-setup Tutorial from Coding Addict. Check out the C... Now let's get started and learn React step by step. What Is React? React (sometimes called React.js or ReactJS) is a JavaScript library for building a fast and interactive user interface. It was originated at Facebook in 2011 and allow developers to create sizeable web applications or complex UIs by integrating a small and isolated snippet of code.
4 days ago - Supported by all major browsers and JavaScript is enabled by default. ... The syntax of JavaScript not suited for everyone as different project demands different features. However, some modern tools like a Coffee script, Typescript, and Dart allowing developers to code in another language and ... 24/3/2021 · The best way to learn a new programming language is to build projects. I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript. My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your own way. Experiment with adding new features or using ... How To Connect to an API (with JavaScript) Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key
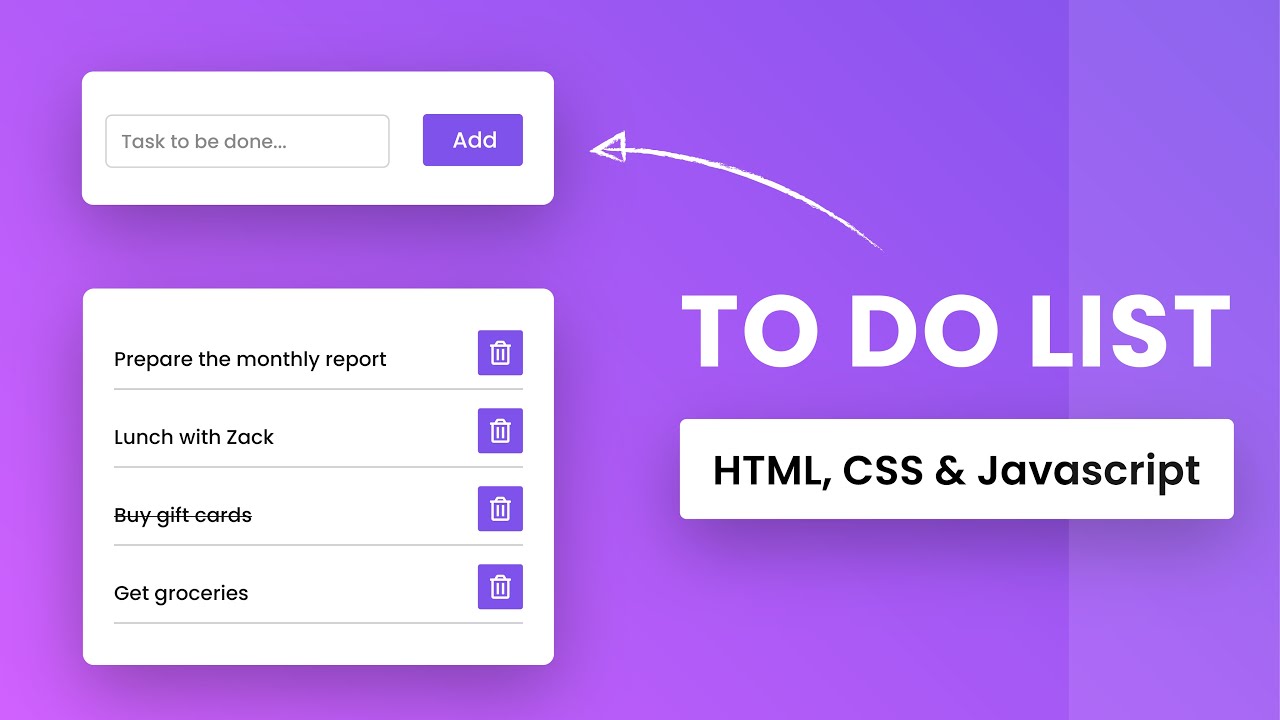
10/12/2020 · JavaScript projects for beginners in 2021. Here are 19 fun and simple JavaScript projects with source code you can start building right now: Vanilla JavaScript stopwatch; JavaScript clock; JavaScript calculator; JavaScript drum kit; Guess the Color game; Hangman game; Tic Tac Toe; Pong game; Pairs game; Maze game; Tip calculator; Palindrome checker; To-do list 10/1/2020 · Learn faster and enhance your JavaScript skills by building 17 complete projects step by step from scratch What you’ll learn Create practical and useful apps for everyday use Create a calculator Create a digital clock Create word length calculator Create a percentage calculator Create a button color changer Create an to display the day of the week Create a contact form with local storage … In this project you will learn some of the basics of JavaScript, one of the world's most popular programming languages. You will make a colour guessing game where the player will see six different colours swatches and one set of RGB (red, green, blue) values. The player has to click on a colour to guess which colour matches the shown RGB value.
Apr 28, 2021 - The best way to learn a new programming language is to build projects. I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript. My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your AngularJS Project Setup: A Step-by-Step Guide. AngularJS is a popular JavaScript framework. It is intended to make the implementation of RIA (Rich Internet Applications) easier and convenient. AngularJS is created and maintained by Google. It is relatively, a new JavaScript framework, which is designed to make the front-end development as ... Aug 21, 2020 - However, using those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in pure JavaScript step-by-step. Pure JavaScript — Building A Real-World Application From Scratch
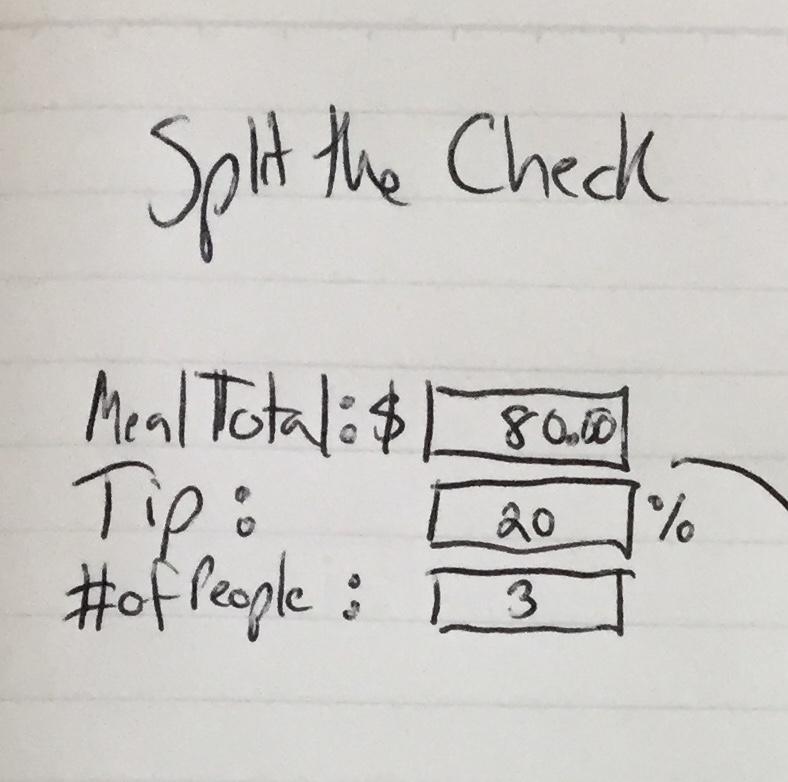
11 Jun 2021 — 1. Change Background Color Project · 2. Pass the Message Project · 3. Counter Project · 4. Background Image Slider Project · 5. Testimonials Project. JavaScript Project on Photo Gallery - Learn to create a beautiful photo gallery in your browser with the help of HTML, CSS & JavaScript code. A step-by-step guide for beginners. >>Link to the JavaScript project source code here. 17. Maptalks. Building on the simple JavaScript map project from earlier, Maptalks is a more advanced JavaScript project sample. Maptalks integrates 2D and 3D maps to create shifting, animated landscapes where buildings and terrain can be extruded and flattened at will.
For example, the line of code you added in step 6 is nested inside the code for steps 5 and 7, so hitting Tab or pressing the spacebar a couple of times before typing the code for step 6 can make your code easier to understand (as pictured in the final code listed at the end of step 7). Mar 31, 2021 - If you want to learn Javascript to pursue a career in development, then you are in the right place. Here are the best Javascript tutorials. A first splash into JavaScript Now you've learned something about the theory of JavaScript, and what you can do with it, we are going to give you a crash course in the basic features of JavaScript via a completely practical tutorial. Here you'll build up a simple "Guess the number" game, step by step. What went wrong? Troubleshooting JavaScript
Here, JavaScript engine applies optimizations at each step of the process. It reads a compiled script and analyzes the data that passes in JavaScript engine. After that, it applies optimizations to the machine code from that acquired knowledge. When this process is completed, scripts run quite fast. In this article we are going to learn step by step, how to create a sample project in react js. We will start from installation of create-react-app library and move upwards to the deployment of files on server. This writing will include a number of code examples and live demos. Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself.
So you need to create a simple stopwatch function for your project, your school assignment, or maybe just out of pure curiosity? Well, it is actually pretty easy and this guide will walk you through the exact steps - This Javascript timer should take less time to create, than baking a piece of cake. Read on to find out! On this page you will find a short Getting Started Guide that will walk you step by step from creating a web application to debugging and testing it. Create a new application. Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens. In our JavaScript tutorial you will learn all about it from JS arrays to loop, and promise to regex and closure. The tutorial also covers critical aspects like JS dom, website projects and functions, and objects, and also prepares you for a JavaScript interview. So start learning now and become a pro at programming!
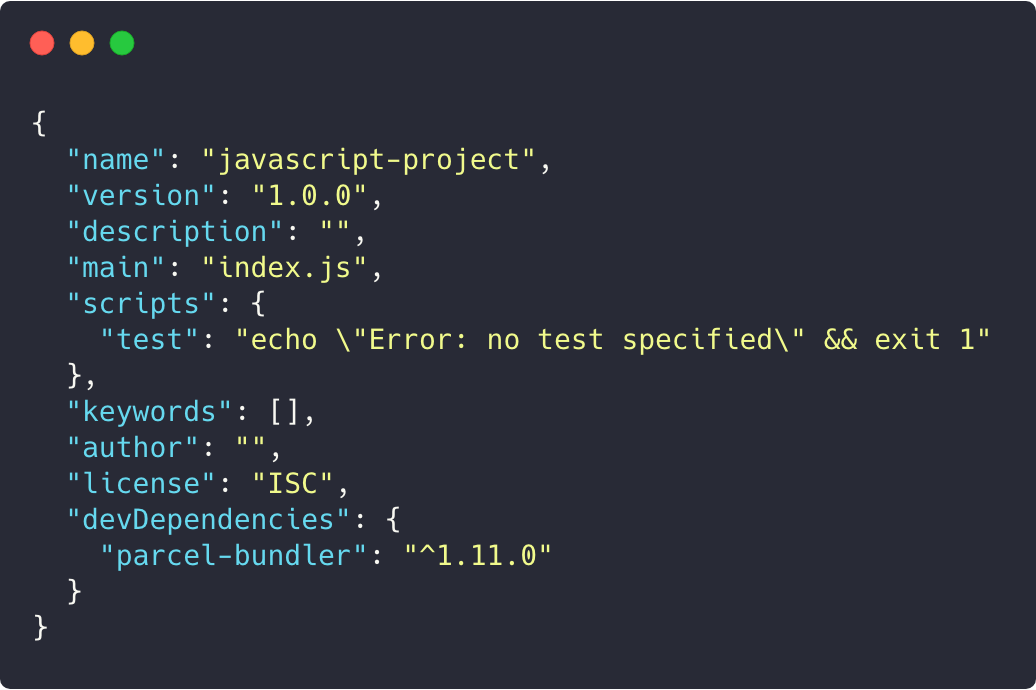
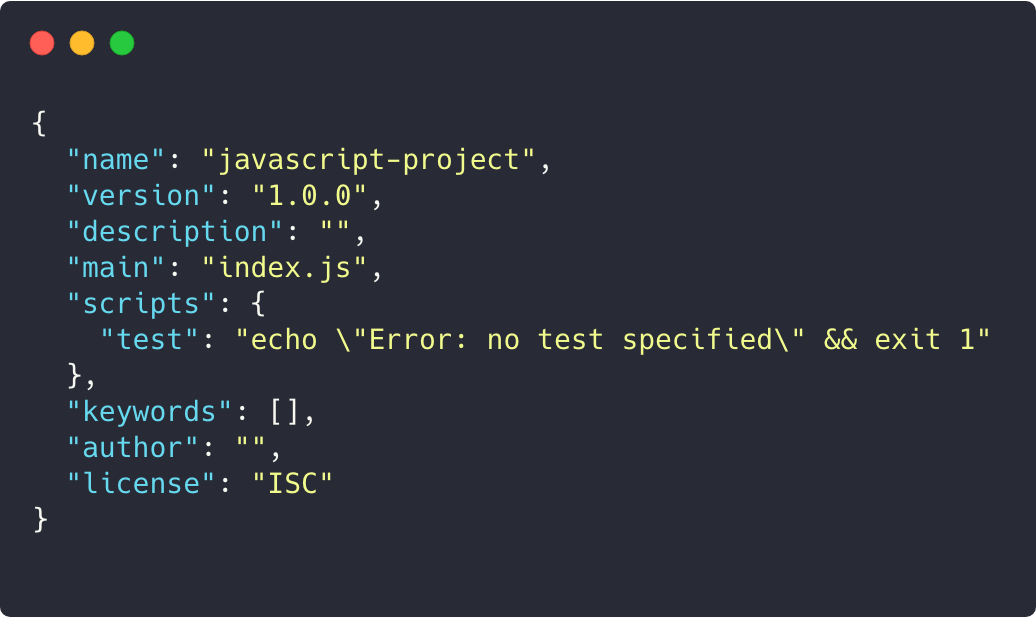
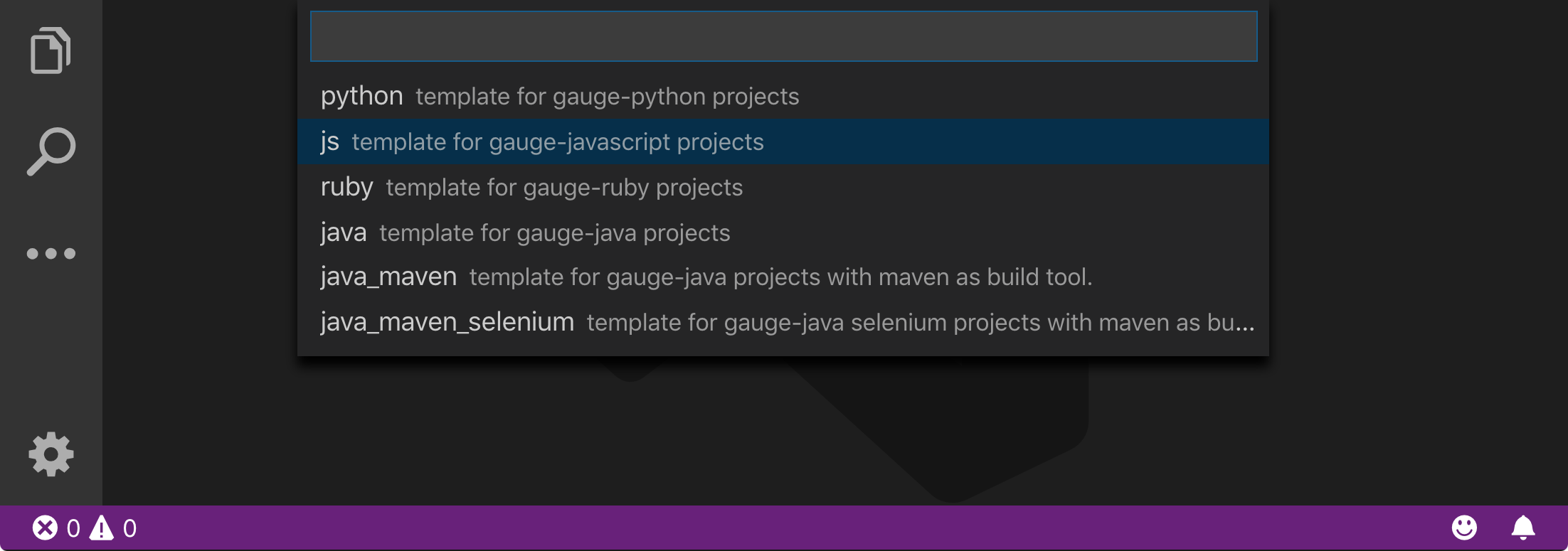
24/8/2020 · The best way for a beginner to enhance their skills is by practicing building various projects. This course is a beginner course for those who have some basic knowledge of how HTML, CSS and JavaScript works. Some of the projects you will be creating in this practical hands on course include: Creating a functional calculator; Creating a digital clock Introduction to JavaScript. Start Guided Project. In this beginning-level course you will discover where JavaScript fits into the world of web development. Through hands-on exercises, you will use the Notepad++ text editor to embed JavaScript code to an existing HTML document. As you code a simple JavaScript program to provide user interaction ... Now you have got the project's folder. In the next step, we will initialize the project as npm project which comes with two benefits for the project: First, you can install libraries (node packages) from npm to your project. And second, you can add npm scripts to start, test, or deploy your project in a later stage of your project's lifecycle.
These often contain a running demo application, a GitHub repository with the source code, and a step-by-step guide on how to build the project.4 Apr 2021 · Uploaded by dcode Setting up GitHub & getting your self-taught core Java & enterprise Java projects for your prospective employers to learn about your passion & capabilities. Unit 1. ⏯ Getting started with GitHub, EGit & Eclipse step by step - Preview. Unit 2. ⏯ GitHub pull request with EGit step by step - Preview. Module 5. Getting started with Spring. The best way for a beginner to enhance their skills is by practicing building various projects. This course is a beginner course for those who have some basic knowledge of how HTML, CSS and JavaScript works. Some of the projects you will be creating in this practical hands on course include: Creating a functional calculator; Creating a digital clock
All that is left is to add a new JavaScript file. Again repeat the steps 1 to 3 and for step 4, select a "JavaScript File" instead. Give it a name hello.js and click on Add. The created JavaScript file will be empty. And this is how you can create a JavaScript project using Visual Studio. In this article, we are going to build a Step Progress Bar from scratch using Vanilla HTML, CSS, and JavaScript. Find the final code here. Project Setup. In this project, we will need 3 files, an HTML file, a CSS file, and a JavaScript file. So, to get started, open up your favorite text editor (I recommend VS Code ), and create the three files.
 40 Javascript Projects For Your Portfolio With Videos
40 Javascript Projects For Your Portfolio With Videos
 A Modern Javascript Project Setup By Paolo Savoldi
A Modern Javascript Project Setup By Paolo Savoldi
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Cucumber Not Seeing Steps In Javascript Project Stack Overflow
Cucumber Not Seeing Steps In Javascript Project Stack Overflow
 10 Best Javascript Projects To Build Your Skills Javascript
10 Best Javascript Projects To Build Your Skills Javascript
 Setting Up A Javascript Project Prerequisites By Gabin
Setting Up A Javascript Project Prerequisites By Gabin
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 How To Javascript Setup Tutorial
How To Javascript Setup Tutorial
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 100 Javascript Projects For Beginners Solutions Provided
100 Javascript Projects For Beginners Solutions Provided
 Integrate Eslint With Your React Project Step By Step
Integrate Eslint With Your React Project Step By Step
 40 Javascript Projects For Your Portfolio With Videos
40 Javascript Projects For Your Portfolio With Videos
 How To Setup Tinymce Rich Text Editor In Your React Js
How To Setup Tinymce Rich Text Editor In Your React Js
 Fresh And Trendy Javascript Projects For Beginners
Fresh And Trendy Javascript Projects For Beginners
 Top 10 Project Based Tutorials For Learning Javascript By
Top 10 Project Based Tutorials For Learning Javascript By
 Bmi Calculator Javascript Step By Step Javascript Project
Bmi Calculator Javascript Step By Step Javascript Project
 Setting Up A Javascript Project Prerequisites By Gabin
Setting Up A Javascript Project Prerequisites By Gabin
 15 Vanilla Javascript Project Ideas Beginner To Expert With
15 Vanilla Javascript Project Ideas Beginner To Expert With
Javascript Projects How To Build Different Web Applications
 Node Js Express Js And Mysql A Step By Step Rest Api
Node Js Express Js And Mysql A Step By Step Rest Api
 Javascript Beginner Start Here Exercises Included Snipcart
Javascript Beginner Start Here Exercises Included Snipcart
 10 Javascript Projects With Source Code Youtube
10 Javascript Projects With Source Code Youtube
 40 Javascript Projects For Your Portfolio With Videos
40 Javascript Projects For Your Portfolio With Videos
 How To Create And Run Node Js Project In Vs Code Editor
How To Create And Run Node Js Project In Vs Code Editor
 Flip A Coin Html Css Amp Js Step By Step Javascript Project
Flip A Coin Html Css Amp Js Step By Step Javascript Project
 How To Plan Out Your Javascript Project Go Make Things
How To Plan Out Your Javascript Project Go Make Things
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 100 Javascript Projects For Beginners Solutions Provided
100 Javascript Projects For Beginners Solutions Provided




0 Response to "35 Javascript Project Step By Step"
Post a Comment