20 How To Use Fetch In Javascript
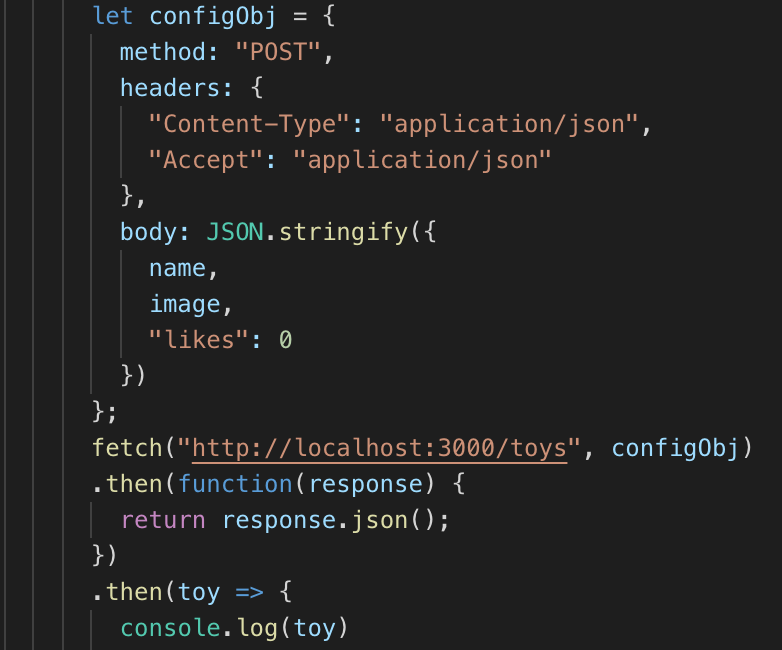
Submitting HTML Form Data to the Server Using the Fetch API To submit HTML form data to the server with Fetch API, you need to create and populate a FormData object and pass it to the fetch() request along with the POST method. The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method.
 Executing Fetch Xml With Webapi In Dynamics 365 Using Javascript
Executing Fetch Xml With Webapi In Dynamics 365 Using Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... The Fetch API interface allows web browser to make HTTP requests to web servers.

How to use fetch in javascript. Using async/await with fetch. Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward. Nov 12, 2020 - Whenever we send or retrieve information with JavaScript, we initiate a thing known as an Ajax call. Ajax is a technique to send and retrieve information Jun 18, 2020 - Get access to ad-free content, doubt assistance and more! ... The fetch() method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise.
The Fetch API returns a stream # To recap, the response we get back from fetch () is a ReadableStream. With a typical API request, we use the json () method to get a JSON object from the stream that was returned. The Syntax of Fetch API in JavaScript. We need to call the fetch() method in order to use the Fetch API in our JavaScript code. The fetch() method takes the URL of the API as an argument. We need to define the then() method after the fetch() method: The returning value of the fetch() method is a promise. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
Now you have a clear idea and understanding that how much easy is to make the PUT request to server using the Javascript fetch method. PUT using Async Await in Javascript Below is the code snippet of PUT by using the async () and await (). Dec 05, 2020 - We don’t have to use XML though: the term comes from old times, that’s why that word is there. You may have heard that term already. There are multiple ways to send a network request and get information from the server. The fetch() method is modern and versatile, so we’ll start with it. The fetch API allows you to make Ajax requests in plain old JavaScript. It's a useful tool for retrieving data and making changes to data on a web server. In this guide, we're going to discuss what the fetch API is and how you can make web requests using the API. We'll talk through two examples: a GET request and a POST request.
Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json').then(response => { }).catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. The simplest use of fetch () takes one argument — the path to the resource you want to fetch — and returns a promise containing the response (a Response object). This is just an HTTP response, not the actual JSON. To extract the JSON body content from the response, we use the Response.json () method. Jan 23, 2017 - Maybe if you were using jQuery, you used the cleaner syntax with jQuery.ajax(). Well JavaScript has it's own built-in clean way now. Along comes the Fetch API a new standard to make server request jam-packed with promises and all those things we learned to love over the years.
Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is used to call an API. const promise = fetch (url, [options]) Calling fetch returns a promise, with a Response object. The promise is rejected if there is a network error, and it's resolved if there is no problem connecting to the ... The Fetch API provides an interface for fetching resources similar to XMLHttpRequest (XHR). The main difference is that the Fetch API uses Promises which make working with request and response easier, avoiding the callback hell. The Fetch API provides fetch() method defined on window object which can be used to make network request. Syntax XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext.
The fetch () method is available in the global window scope, with the first parameter being the URL you want to call. By default, the Fetch API makes a GET request. A very simple HTTP request with fetch () would look below: fetch(url).then(res => { }).catch(err => { }); Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Jun 02, 2020 - During software development, HTTP requests are made all the time. We'll be exploring the Fetch API - a modern, promise-based approach to HTTP requests.
Use the button in the demo to request a random dog image that gets displayed on the page. This uses an event listener to change the image each time the button is clicked.. The Fetch API in older browsers. Browser support shouldn't be a big problem in most cases, but if you still need to support Fetch in older browsers, there are some workarounds and polyfills. Jul 20, 2021 - Summary: in this tutorial, you’ll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. Jun 03, 2021 - If it still sounds difficult, you can read my detailed introduction into Asynchronous code here. It is important to note, though, that fetch is not part of the JavaScript spec, but the WWTAG. As a result, you will not be able to use it in a Node.js environment (unless you install a special module).
2 days ago - The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set. Because fetch () returns a promise, you can simplify the code by using the async/await syntax: response = await fetch (). You've found out how to use fetch () accompanied with async/await to fetch JSON data, handle fetching errors, cancel a request, perform parallel requests. Fetch API provides a simple fetch () method in JavaScript which is used for fetching, accessing and manipulating resources across the network. The fetch () method allows you to make asynchronous JavaScript and XML (AJAX) calls with JavaScript which were previously made using XMLHttpRequest.
May 29, 2019 - The Fetch API has been available in the Service Worker global scope since Chrome 40, but it'll be enabled in the window scope in Chrome 42. There is also a rather fetching polyfill by GitHub that you can use today. If you've never used Promises before, check out Introduction to JavaScript Promises. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); Jan 28, 2021 - Fetch is a function in JavaScript used for interacting with a database and APIs (Application Programming Interface). These interactions…
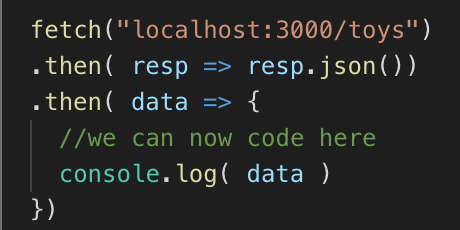
The default method for fetch is GET. This allows you to pass in a URL and get the data from the other end. In the example below we are retrieving a JSON API. Using promises, the data is parsed and then made available for use. The thing to note with asynchronous functions (in laymen's terms) is, although they fire when executed, they do not stop ... Fetch is a promise based HTTP request API. It's fairly well supported (87%+ https://caniuse /#feat=fetch) and is promise based for ease of use and is a pe... If the response is in JavaScript Object Notation (JSON) format, we use the json() method to parse the text and return a JavaScript object. Here's what the syntax can look like: fetch ( url ) // replace url with your API endpoint . then ( response => response . json ( ) ) // use .json() to parse your JSON data . then ( data => console . log ...
This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... Fetch API. Fetch API is a JavaScript API that allows you to make network requests, it is similar to XMLHttpRequest and it is promise-based. Compared to XMLHttpRequest, Fetch API is a simple and clean API that fetches resources from a server. Using Fetch API is straight forward return window .fetch( requestUrl.href, {
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 How To Use Fetch With Json Sebastian Buza S Blog
How To Use Fetch With Json Sebastian Buza S Blog
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
 Put Request Using Fetch In Javascript Examples Codez Up
Put Request Using Fetch In Javascript Examples Codez Up
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 How To Use Fetch To Make Ajax Calls In Javascript Dev Community
How To Use Fetch To Make Ajax Calls In Javascript Dev Community
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript


0 Response to "20 How To Use Fetch In Javascript"
Post a Comment