25 Check If Object Has Property Javascript
4 weeks ago - The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, ... To check for the existence of property nested objects you should do it step by step in order to avoid TypeError. It will be thrown if at least one of the members is null or undefined and you try to access a member. There are two ways of avoiding it.
 How To Check If An Object Has A Specific Property In Javascript
How To Check If An Object Has A Specific Property In Javascript
JavaScript has no built-in .length or .isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties:
Check if object has property javascript. Jun 02, 2021 - JavaScript has come a long way in recent years, introducing some great utility functions such as Object.keys, Object.values and many more. In this article, we’ll... Dec 04, 2020 - This was one such problem for me when I started with JavaScript initially. So today I would like to list out the ways to check if the property exists in an object. ... The most common solution would be to use hasOwnProperty() which is one of the common object methods. 1. hasOwnProperty () method Every JavaScript object has a special method object.hasOwnProperty ('myProp') that returns a boolean indicating whether object has a property myProp. In the following example, hasOwnProperty () determines the presence of properties name and realName:
Double bang !! property lookup. We've all seen it, probably in something such as Modernizr for simple feature detection, the infamous !! amongst our JS. Important note before we begin this one, it doesn't actually check if an Object has a property "as such", it checks the value of the Object property. Which means if the property value is false, or the object property doesn't even ... The common ways to check if a property exists in an object are: The easiest is to use the hasOwnProperty() function - var exist = OBJECT.hasOwnProperty("PROPERTY");; Extract the keys from the object, then use the includes() function to check.. var keys = Object.keys(OBJECT); 3 weeks ago - A protip by kyleross about objects, prototype, javascript, and isempty.
How to Check if a Value is an Object in JavaScript JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". Check does an object has property in JavaScript - The hasOwnProperty() method returns a boolean whether the object has the specified property as its own property to be indicated. In this example i will share three ways to check javascript object property. From this lesson you will also learn how to check if an object has a specific property in javascript. In the first example i will show you hasownproperty with source code: const language = { name: 'react' }; language.hasOwnProperty('name'); language.hasOwnProperty ...
If you are testing for properties that are on the object itself (not a part of its prototype chain) you can use.hasOwnProperty (): if (x.hasOwnProperty ('y')) { //...... Jul 29, 2020 - JavaScript is flexible. It gives you the ability to code more freely than other languages. But it comes with a cost. Sometimes you have to check if a property of an object exists or not. I have found… Javascript object provides the hasOwnProperty native method. The method returns a boolean indicating if the object has the specified property as a first parameter. The hasOwnProperty method does not check down the prototype chain of the object. let myObj = { welcome: "Welcome to W3Docs."
You can use the JavaScript some () method to find out if a JavaScript array contains an object. This method tests whether at least one element in the array passes the test implemented by the provided function. Here's an example that demonstrates how it works: I wanted to check if the an object has a property of something and its value is equal to a certain value. var test = [{name : "joey", age: 15}, {name: "hell", age: 12}] There you go, an array of objects, now I wanted to search inside the object and return true if the object contains what I wanted. A simple Javascript object has commonly the hasOwnProperty pure method. as well as The hasOwnProperty method data returns a boolean value like as a true or false indicating whether the object has the particularized characteristic of an object as first parameter.
Update: If you want to test whether a function has a user defined prototype value, then I'm afraid there is no way to detect this. The initial value is just a simple object with a special property (constructor).You could test whether this property exists (A.prototype.hasOwnProperty('constructor')), but if the person who set the prototype did it right, they properly added the constructor ... Let me ask again. What kind of thing is userObj? I already know, i know the format…But i need to see if you know. This is a type-safety check in JavaScript, and TypeScript benefits from that. However, there are some cases where TypeScript at the time of this writing needs a little bit more assistance from us. Let's assume you have a JavaScript object where you don't know if a certain property exists. The object might be any or unknown. In JavaScript ...
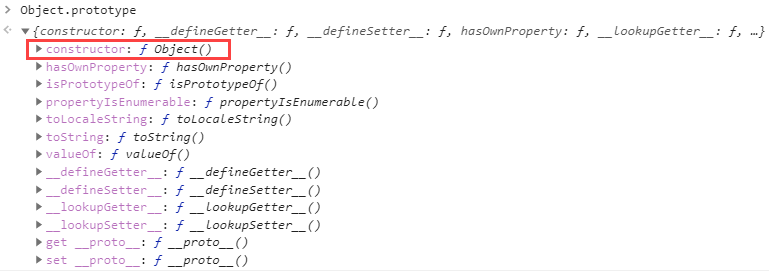
It is important to use the hasOwnProperty() method, to determine whether the object has the specified property as a direct property, and not inherited from the object's prototype chain. Edit. From the comments: You can put that code in a function, and make it return false as soon as it reaches the part where there is the comment The in operator is another way to check the presence of a property in an object in JavaScript. It returns true if the property exists in an object. Otherwise, it returns false. Let us use the in operator to look for the cake property in the food object: Jun 21, 2020 - JavaScript provides you with three common ways to check if a property exists in an object: Use the hasOwnProperty() method.
1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. You can check if an object has a property by calling hasOwnProperty of an object. For example: For example: const a = {foo: 1, bar: 2}; a.hasOwnProperty(key); // true The function has to check if the passed argument, users, contains the names: Alan, Jeff, Sarah and Ryan. And only returns true if the four names are in obj. A loop to check each name, accumulated in an array, to verify it exists in obj is fine. here is my function but saw a very nice and shorter alternative before.
Apr 24, 2020 - Thankfully there is a hasOwnProperty method which indicates if the object has the specified property as its own property. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
A Javascript object has normally the hasOwnProperty native method. The hasOwnProperty method returns a boolean indicating whether the object has the specified property as first parameter. Unlike the in operator, this method does not check down the object's prototype chain. Use the hasOwnProperty()method to check if an property exists in the own properties of an object. Use the inoperator to check if a property exists in both own properties and inherited properties of an object. If the property specified does not exist in the mentioned object, it will return false. console.log(typeof favAuthor.favVillain!== 'undefined') // false 4) Using !! operator (double-bang operator) This is the least known method to check the property in the object. In Javascript, every value has an associated boolean, true or false.
Loading The hasOwnProperty () method in JavaScript is used to check whether the object has the specified property as its own property. This is useful for checking if the object has inherited the property rather than being it's own. Parameters: This method accepts single parameter prop which holds the name in the form of a String or a Symbol of the ... Browse other questions tagged javascript map associative-array is-empty object-property or ask your own question. The Overflow Blog Podcast 365: Fake your own voice with AI, podcasting has never been easier
Sep 30, 2019 - However, note that this is not ... object has a property or not, because you could have a property that is set to undefined, in which case, using typeof x.key would still return true (even though the key is still in the object). Similarly, you can check if a property exists by comparing directly to the undefined Javascript ... In JavaScript, we can check if an array has at least one element by checking its length property. But object literals don't have a length property, so how can we check if they have at least one property?. The answer? The Object.keys() method.. As the MDN Web Docs explain, the Object.keys() method returns an array of a given object's own enumerable property names.
 Typescript Check For Object Properties And Narrow Down Type
Typescript Check For Object Properties And Narrow Down Type
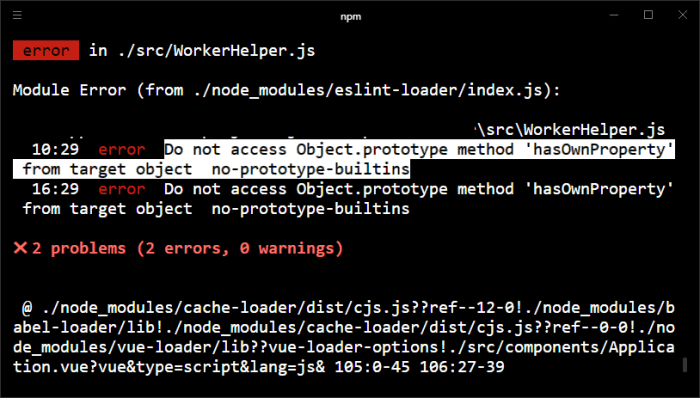
 How To Fix Eslint Error Do Not Access Object Prototype
How To Fix Eslint Error Do Not Access Object Prototype
 Javascript Return True If Object Exists Else False
Javascript Return True If Object Exists Else False
 How To Check If A Javascript Object Is Empty Of Properties
How To Check If A Javascript Object Is Empty Of Properties
 How To Check If An Object Has A Specific Property In Javascript
How To Check If An Object Has A Specific Property In Javascript
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
 How To Check If An Object Is Empty In Javascript Tomek
How To Check If An Object Is Empty In Javascript Tomek
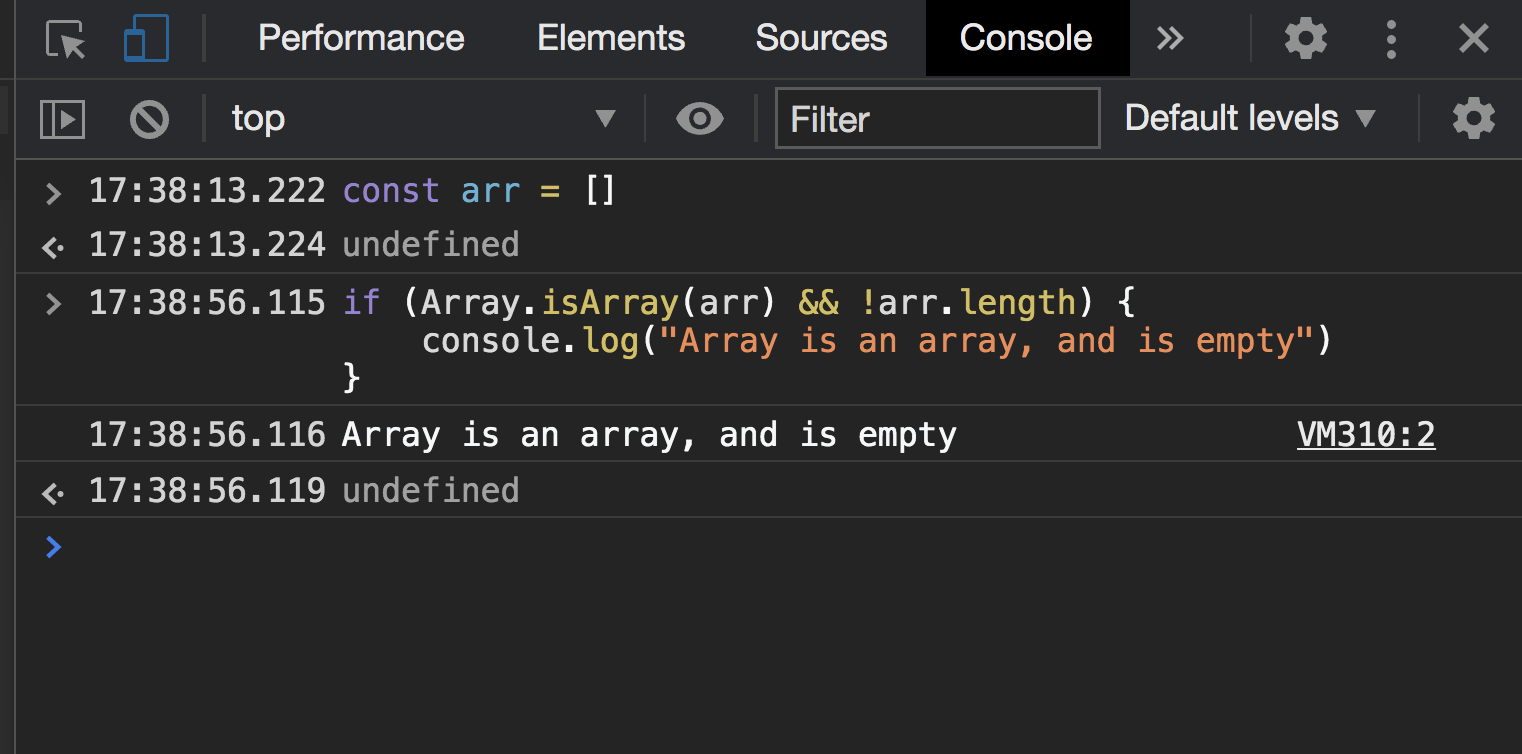
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Check If A Javascript Object Has A Property Tl Dev Tech
Check If A Javascript Object Has A Property Tl Dev Tech

 How To Check If A Json Object Contains A Certain Key Help
How To Check If A Json Object Contains A Certain Key Help
 How To Check Property Exists In Javascript Object In 2021
How To Check Property Exists In Javascript Object In 2021
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Javascript Check If Object Has Property Es6
Javascript Check If Object Has Property Es6
 Javascript Check If Object Contains Property Code Example
Javascript Check If Object Contains Property Code Example
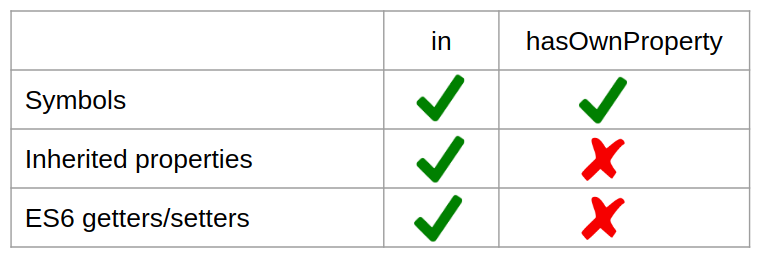
 The Difference Between In And Hasownproperty In Javascript
The Difference Between In And Hasownproperty In Javascript
 How To Check If An Object Has A Specific Property In
How To Check If An Object Has A Specific Property In
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
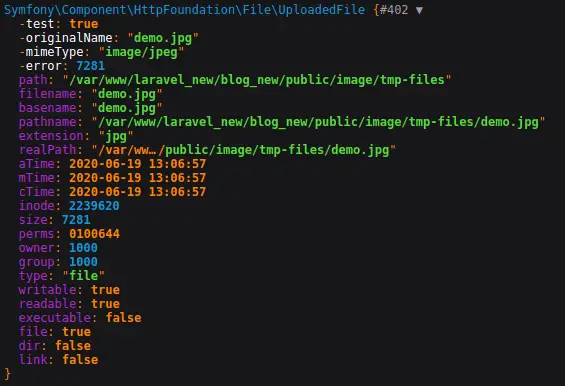
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Different Ways To Check If Object Is Empty Or Not Dev Community
Different Ways To Check If Object Is Empty Or Not Dev Community

0 Response to "25 Check If Object Has Property Javascript"
Post a Comment