21 Canvas Background Image Javascript
38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. 4/8/2019 · Setting background image in canvas (fabric js) Ask Question Asked 1 year, 11 months ago. Active 3 months ago. Viewed 935 times 3 1. Goal is to set up a canvas on top of an image. (Making product mockup generator like teespring has, but simpler) Codepen: https://codepen ...
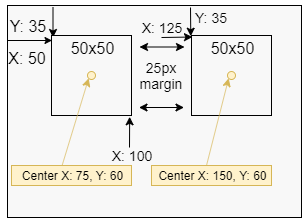
Use the ordinary document.getElementById () mechanism to create a variable referring to the image. Draw the image on the canvas. The drawImage () function takes five parameters. The first is the name of an image object (It must be the name of a JavaScript image object, not just the filename of an image.) The next two parameters are the X and Y ...

Canvas background image javascript. Definition and Usage. The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. To ensure that the image has been loaded, you can call drawImage () from window ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Canvas - Images. To draw an image on a canvas, use the following method: drawImage(image,x,y) Example. JavaScript: 9/2/2021 · Using HTML Canvas. Once your images and fonts are loaded, you can begin composing your dynamic image in HTML Canvas. Our image is very simple. We’ll want to first initialize a canvas the size of our poster image, which is 888x1332. Then we’ll draw the poster image onto the canvas.
We would like to know how to create dynamic background image for div element. After importing the Canvas module and initializing it, you should load the images. With Canvas, you have to specify where the image comes from first, naturally, and then specify how it gets loaded into the actual Canvas using context, which you will use to interact with Canvas. TIP. node-canvas works almost identical to HTML5 Canvas. Description. To draw an image using HTML5 Canvas, we can use the drawImage () method which requires an image object and a destination point. The destination point defines the top left corner of the image relative to the top left corner of the canvas. Since the drawImage () method requires an image object, we must first create an image and wait ...
So the text is drawn first, and then sometimes later the image is drawn, thus causing the text to be covered. The "how": Depending on how "dynamic" the background image is, you can consider: use CSS background-image on cancas/canvas container, and use className/classList to switch between different backgrounds; HTML5 canvas and javascript can be used to make small games while learning the fundamentals of game development like Collision-Detection, Object Pools, etc. Infinitely Scrolling Background An infinitely scrolling background is an important tool that is essential when making endless arcade games like flappy bird or in a normal platformer where ... May 29, 2019 - Here's a proof of concept that contains a div with it's background drawn using vertex and fragment shaders: DEMO ... It's worth noting that Mozilla has had -moz-element() (MDN) for quite some time. This is part of the CSS Image Values and Replaced Content Module Level 4 spec and allows you to create an image generated from arbitrary HTML: videos, canvas...
1. Select a portion of an image 2. Negative values for sx and sy 3. Select the entire image. Once drawImage has selected the area of image you asked it to -- and we'll see soon why selecting an area of the image helps -- the next step is to draw the selected portion of the image on the canvas. Aug 26, 2015 - this code can change a background image in canvas by button click What I ended up doing was to composite my image onto a canvas element, then draw that image into the css context, which is what ends up being displayed as the background. Here is the general idea:
Canvas c1 is used to display the current frame of the original video, while c2 is used to display the video after performing the chroma-keying effect; c2 is preloaded with the still image that will be used to replace the green background in the video. The JavaScript code is imported from a script named processor.js. Canvas-driven background images | Web, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java In some cases you may want to define an abstract image background in your canvas of Fabric, so the ... 4/4/2021 · # Canvas background. In some use cases you would want a background image or color over the whole canvas. There is no build in support for this, the way you can achieve this is by writing a custom plugin. In the two example plugins underneath here you can see how you can draw an color or image to the canvas as background.
HTML5 Canvas Drag, Drop, and Resize Images Demo. The demo shows how to manually implement resizing of a shape with Konva shapes primitives. But also we have a built-it methods for such cases with special Konva.Transformer node. Take a look into Select and Transform demo. How add background to Konva stage? There are two ways to add a background. 1. Adding background with Konva.Rect shape.. The Konva-way to add a background to your canvas is just by drawing Konva.Rect shape with the size of a stage on the bottom of your scene. You can style that rectangle as you want with solid color, gradient or pattern image.. The only thing that you should be careful about ... To fix this, I create a canvas on a canvas… But this only works when I upload an image (or how i figured out how to make it work, so far, like in the codepen example). What I would like is to have a background image pre loaded instead of needing to upload a background image.. How can I have the google drive image loaded on load (down below) without needing to upload through the input/form?
The canvas drawImage size default is 300 x 150, so it's using the CSS to resize the canvas. Example posted at http://pastebin.me/76aed7005b1b413ea3c479287f4dbd59 Canvas Particle JavaScript Background Animation. This example uses background image below the particles which makes it more interesting. The connection moves and joins in the background. User can add their own node by clicking the mouse. The use of HTML, CSS and also JavaScrip has made the animation possible. This example is lightweight to ... That's why it's not the most valid way of saving the image. Note: Keep in mind the canvas has no background! 2. Download button to save image from canvas permalink. The second solution is to add a download button to our page. The button will then export the canvas content and open the base64 image in another tab. And from there you can download ...
Retrieving and downloading image data from a canvas using Javascript. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the . canvas.toDataURL() function which can be used like so: Wouldn’t it be nice if you could create a dynamic canvas image background for your website only by writing a few lines of code? If your answer is yes, ... Adding an image to the canvas element. Now, let's take a look at the following JavaScript snippet: //Get the canvas element by using the getElementById method. var canvas = document.getElementById('my_canvas'); //Get a 2D drawing context for the canvas. var context = canvas.getContext('2d'); //The path to the image that we want to add.
1) Add Image to Canvas Using image() Object. In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element. 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... 7/2/2018 · In some cases you may want to define an abstract image background in your canvas of Fabric, so the background won't be never mixed with the shapes and elements that you add to the canvas. You can easily define a background image using the setBackgroundImage method. A. From a web url. If your image can be accessed through a web URL, you can ...
Jan 10, 2021 - The background-image CSS property sets one or more background images on an element. Aug 16, 2020 - How do I add a background image to the Home Page feature area (the area below the header and above the search bar)? I've called to it in the CSS code, but how do I upload it to the Canvas server so the code can call it? 1/3/2014 · I'm planning to create a simple 2D game in plain JavaScript. As the first step I would like to show, how to animate (pan or scroll) a background image using the canvas element. I am also going to show some basic setup code in order to have a loop where we can draw the frames.
context.fillStyle accepts only strings, CanvasGradient and CanvasPattern objects, and the strings are parsed as CSS color values. If you want to draw an image to the canvas, create an Image object with the source set to the required image's URL, and then simply use context.drawImage.If you draw the image before anything else in drawWave, right when you clear the canvas, you have your background. If the canvas is supported, the Game will set information about the canvas to the Background object. This way, the background object knows which canvas to use and it's dimensions. Next, it creates a background object and gives it it's starting position. Find images of Canvas Background. Free for commercial use No attribution required High quality images.
A CSS background does not appear in the canvas bitmap, so it does not interfere with image processing. The clearRect(x,y, width,height) method clears a section of the canvas, revealing the CSS background, allowing you to use a background image and clear small areas of the canvas quickly, without redrawing the background image. The black background of an image is caused by the incorrect exportation format, if you have this problem, you're probably exporting the image in this way : var Image = canvas.toDataURL ("image/jpeg"); Normally, you ommit the first parameter (The format) as it will be always PNG, but if you specify explicitly the format and your image has ... I'm working on my first HTML5 Canvas game. I am trying to put in a background image, and I don't know how to do it. The game will change backgrounds throughout levels, but I think I understand how to
Aug 17, 2016 - Sometimes it’s very difficult task to achieve this problem. First we simply need to define height and width of #canvas_image in order for the background-image. ... We will use the CSS background-size property to make it happen. There is no JavaScript needed for develope this applications. Apr 16, 2020 - Write a JavaScript program to change the background image of document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. JavaScript Syntax Position the image on the canvas: ... Canvas Background, Find & Download Free Graphic Resources for Canvas Background. 20000+ Vectors, Stock Photos & PSD files. ✓ Free for commercial use ✓ High Quality Create Beautiful Images, Graphics, Paintings, and 3D Artwork on Your ...
 A Lightweight And Fast Particle Library Written In Javascript
A Lightweight And Fast Particle Library Written In Javascript
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
Scrolling Backgrounds In Html5
 Make Text Pattern Background With Lt Canvas Gt By Pavel Laptev
Make Text Pattern Background With Lt Canvas Gt By Pavel Laptev
 Free Vector Pastel Oil Painting On Canvas Background
Free Vector Pastel Oil Painting On Canvas Background
 Matrix Rain Animation Using Html5 Canvas And Javascript
Matrix Rain Animation Using Html5 Canvas And Javascript
 Do It Yourself Tutorials Html Canvas Game Development
Do It Yourself Tutorials Html Canvas Game Development
 25 Awesome Web Background Animation Effects Bashooka
25 Awesome Web Background Animation Effects Bashooka
 Free Download Canvas Based Jquery Smoky Backgrounds Generator
Free Download Canvas Based Jquery Smoky Backgrounds Generator
 Abstract Smoky Background With Jquery And Canvas Waterpipe
Abstract Smoky Background With Jquery And Canvas Waterpipe
 Realization Of Html5 Canvas Background Animation By
Realization Of Html5 Canvas Background Animation By
 Move Html5 Canvas With A Background Image Stack Overflow
Move Html5 Canvas With A Background Image Stack Overflow
Github Dirknbr Canvas Png Background Javascript Canvas
 Javascript Html5 Canvas Animated Background Css Codelab
Javascript Html5 Canvas Animated Background Css Codelab
 Generating Images Using Html Canvas In Javascript By Lee
Generating Images Using Html Canvas In Javascript By Lee
 Set Canvas As Body Background Example
Set Canvas As Body Background Example
 Interactive Colorful Triangle Background With Javascript And
Interactive Colorful Triangle Background With Javascript And



0 Response to "21 Canvas Background Image Javascript"
Post a Comment