30 Upload Image And Save In Folder Using Javascript
Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP. A strategy for handling multiple file uploads using JavaScript. ... and to save our backend developer having the adapt the server code to accept multiple files, it made sense to update the UI ...
Oct 26, 2019 - Uploading a file an process it in the backend in one of the most common file handling functionalities in a web app
Upload image and save in folder using javascript. Apr 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 13/6/2015 · Try exploring Php or ASP.NET or Jsp file upload - saving on server. With out server side code it would not be possible to push data using HTML and Javascript alone, as they are only client side scripts. Update 1: html <form action="/post/save" method="POST" enctype="multipart/form-data"> <input type="file" name="images"> </form> Controller Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link
There are several approaches to upload a file without using the form in JavaScript: Approach 1: This approach is to use FormData that can upload a file without using any kind of form. The special thing about this is that network methods, such as fetch, can accept a FormData object as a body. Here you may to know how to save uploaded file in folder using javascript. Watch the video explanation about How to save images to Local/Session Storage - JavaScript Tutorial Online, article, story, explanation, suggestion, youtube. 4. jQuery. On the upload button click get the selected file and create a FormData object. Check if a file is selected or not. If not selected then alert ("Please select a file.") otherwise, append files [0] to 'file' key in fd. Send an AJAX request where pass the fd object as data and on successful callback check the response is 0 or not.
2. Now we need to run below commands to get bootstrap (for good layout), react image uploading (for image upload ) and axios (to post image request to php) modules into our react js app: npm install bootstrap --save npm install --save react-images-uploading npm install axios --save npm start. npm install bootstrap --save. May 24, 2017 - How can I automatically save an image from canvas into a folder? I am using the signature_pad-1.5.2 from szimek (link). Here is what I have tried so far: HTML CANVAS This topic describes how to upload folders using HTML5/Flash Uploader (JavaScript API)
JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest. Checkout and learn about File Source in JavaScript Uploader control of Syncfusion Essential JS 2, and more details. This article explains how to upload a file using HTML 5 and JavaScript. HTML 5 provides an input type "File" that allows us to interact with local files. The File input type can be very useful for taking some sample file from the user and then doing some operation on that file.
Here, We are going to learn How we can upload images using HTML and JavaScript in firebase. While working with the database we may require to upload an image file also. Step By Step Implementation. Step 1: If you are new to firebase then please refer to this. Activate Firebase Storage: Client-side image upload without managing storage Simplify client-side file upload in javascript using ImageKit.io. Directly upload files to the cloud without managing storage, infrastructure, and security. Using JavaScript Camera SDK to Capture and Upload Images. Dynamsoft Camera SDK allows developers to build web camera apps with pure HTML, CSS, and JavaScript. In most cases, front-end programming skill is enough. Occasionally, you may want to add some server-side functionalities, such as file uploading and processing.
To turn the folder uploading on in the HTML5 Uploader, just set the imageUploaderFlash.folderProcessingMode property to one of the following values: None (same as Skip) - turns off the folder uploading. Mixed (same as Show and Upload) - enables both files and folder uploading. Folder - allows only folders. Jul 30, 2021 - If you want to upload image file and display preview without reloading the whole page then you need use jQuery AJAX. Where use FormData object to store file and pass in AJAX request. upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ...
Upload images to folder and display images in gridview or how to insert images into our project folder and display the images from folder in gridview based on images path in database using asp Today i am explaining how to upload image in mvc and save the image in project folder. Create a new MVC project, and choose the following template. Here is my solution explorer of the project. Right click on the project and follow the following steps for adding Entity data model to it. Click on add New Item-Data->ADO.NET Entity Data Model. Uploading an image with Cold Fusion and previewing with Javascript. This demonstration shows how to save image files that are uploaded in an html form and save them to disk on the server. The files needed can be downloaded below. Download the sample scripts - jscfdemo.zip (2 KB) The demo also shows how to make use of the Javascript image object ...
The Upload field is used to get the file name, but not used to receive the file. The upload file has been converted by javascript to base64 and added to the posted form data. The server now reads that base64 string, converts it into a byte array and reads it into a memory stream. The memory stream is used by the filestream class to upload the file. " I hope you have got the way to upload image in folder , store image path in database and retrieve the image path from sql server database using asp and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly ... Nov 27, 2020 - Do you need to perform an Ajax file upload with pure JavaScript? This example lays out the steps to accomplish an Ajax file upload without the need for a JavaScript library like jQuery or Dojo.
In this video I'll be demonstrating how it's possible to use some simple JavaScript in order to display a preview of an image before uploading it to the web ... 5/1/2017 · Upload image save in folder using javascript in asp . Brought to you by: JavaScript SDK for Bold BI dashboard and analytics embedding. Free trial. If you already have a WebAPI in your solution then you can simply extend it to manage file uploads. However, there's no reason to add a WebAPI only for file uploads. Instead you can use an MVC controller to perform the same task. The goal is to upload a file to the server using just JavaScript and an MVC controller without submitting a form ...
Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. The jQuery script shows preview of the chosen images. We also use Bootstrap to make the UI more comfortable to read. Create middleware for uploading & storing image. Inside middleware folder, create upload.js file with the following code: May 23, 2017 - On the admin panel I upload some ... that is built using javascript in order to grab photos from a folder and display them. My question is: how can I put the photos after I saved them on that specific folder? More exactly...how can I upload the images into my folde...
Apr 28, 2018 - Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to… Once, the user has selected the file we upload the file to the server’s folder and return the user with the url of the image that corresponds to the server’s folder. Once, we get the url we will create child image controls and add to our container. We will use the <DIV> element as our container ... Create an upload task. In order to generate the upload task for the file, you can accomplish this using the .put method. Essentially, this task is a promise and, therefore, can be operated later with equal ease. The command here would be
29/3/2012 · save image in folder using only javascript. Please Sign up or sign in to vote. 1.00/5 (1 vote) See more: ASP.NET. we want to save image in folder using javascript or jquery only. don't want to … The PHP code will save that image on your server. Below steps will illustrate the approach clearly. Step 1: HTML code to convert canvas into image. Step 2: Display the output to check that the canvas is successfully converted into an image. Step 3: Converting the image into URL format using canvas.toDataURL () method. Do an XMLHttpRequest for a file, and set the responseType to "arraybuffer". Load the response, i.e. file, of the XMLHttpRequest into a Blob. Use FileReader to read that file and load it into the page and/or localStorage. Let's look at a complete example where we request an image named "rhino.png", save it onto a blob, use FileReader ...
First make a folder named, " upload-image ". Under "upload-image", create another folder for the image, named "image" where my image will show after upload. 6/3/2012 · Javascript (with uploadify or other tools) can only handle one side of the upload process, namely sending the file. To receive the file on the server and save it, you'll have to use server-side technology like PHP, ASP.NET, Python etc. Share. Improve this answer. answered Mar 6 … Let us walkthrough the major points of the Code:-At the top we import all of our dependencies. After that on line 7 we import the firebase server key file that we created and downloaded in the above section.; On line 11 we provide a bucket name that we want to create on Firebase cloud Storage.; The uploadFile basically takes care of connecting to the Firebase cloud storage, creating the bucket ...
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Diversity is about all of us, and about us having to figure out how to walk through this world together · Single Story, Inc. is a unique and innovative Diversity Integration consultancy and agency that specializes in changing people’s hearts · We are experts in devising and executing strategic ... Javascript. jQuery. Hello, I am using this code, for Image Upload without using FileUpload my image is uploading in to the image box but did not save in to the path or folder, please help me how to save image in to the folder. My code is here:-C#
The GetCallbackResult method is responsible for uploading the file to the server’s folder. The “Images” folder is the server folder where we need to upload all the selected images. public string GetCallbackResult() { string fileName = System.IO.Path.GetFileName(returnValue); string path = Server.MapPath("Images/");
 Smart Image Upload For Shopify Bulk Upload Product Images
Smart Image Upload For Shopify Bulk Upload Product Images
 How To Upload A File In Php With Easy Examples
How To Upload A File In Php With Easy Examples
 File Upload With Multer In Node Js And Express
File Upload With Multer In Node Js And Express
 Uploading Files Using Formidable In A Node Js Application
Uploading Files Using Formidable In A Node Js Application
 React Js Image Upload With Preview Display Example Bezkoder
React Js Image Upload With Preview Display Example Bezkoder
How To Create Ajax File Uploader Step By Step Guide Uploadcare
 Upload File Using Php And Save In Directory All Php Tricks
Upload File Using Php And Save In Directory All Php Tricks
 Upload Store Images In Mysql Using Node Js Express Amp Multer
Upload Store Images In Mysql Using Node Js Express Amp Multer
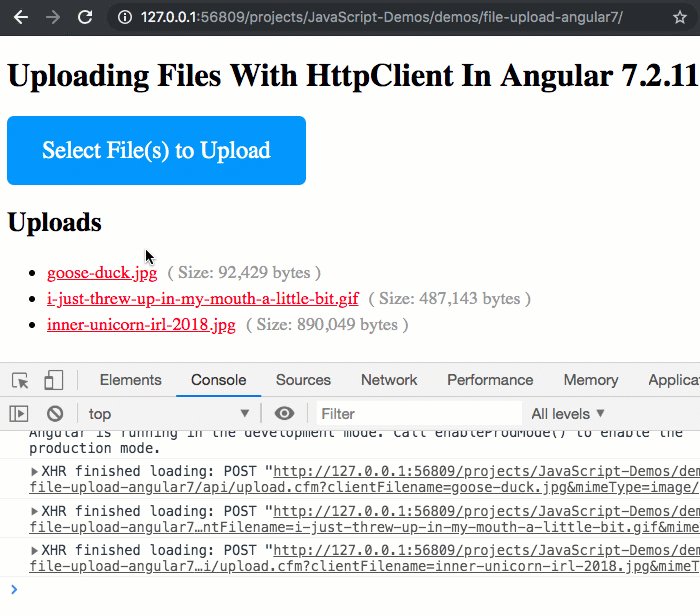
 Uploading Files With Httpclient In Angular 7 2 11
Uploading Files With Httpclient In Angular 7 2 11
 Javascript V1 Image And Video Upload Cloudinary
Javascript V1 Image And Video Upload Cloudinary
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 Copy A Source File To Another Destination In Nodejs Stack
Copy A Source File To Another Destination In Nodejs Stack
 File Upload With Progress Bar Html Css Amp Javascript
File Upload With Progress Bar Html Css Amp Javascript
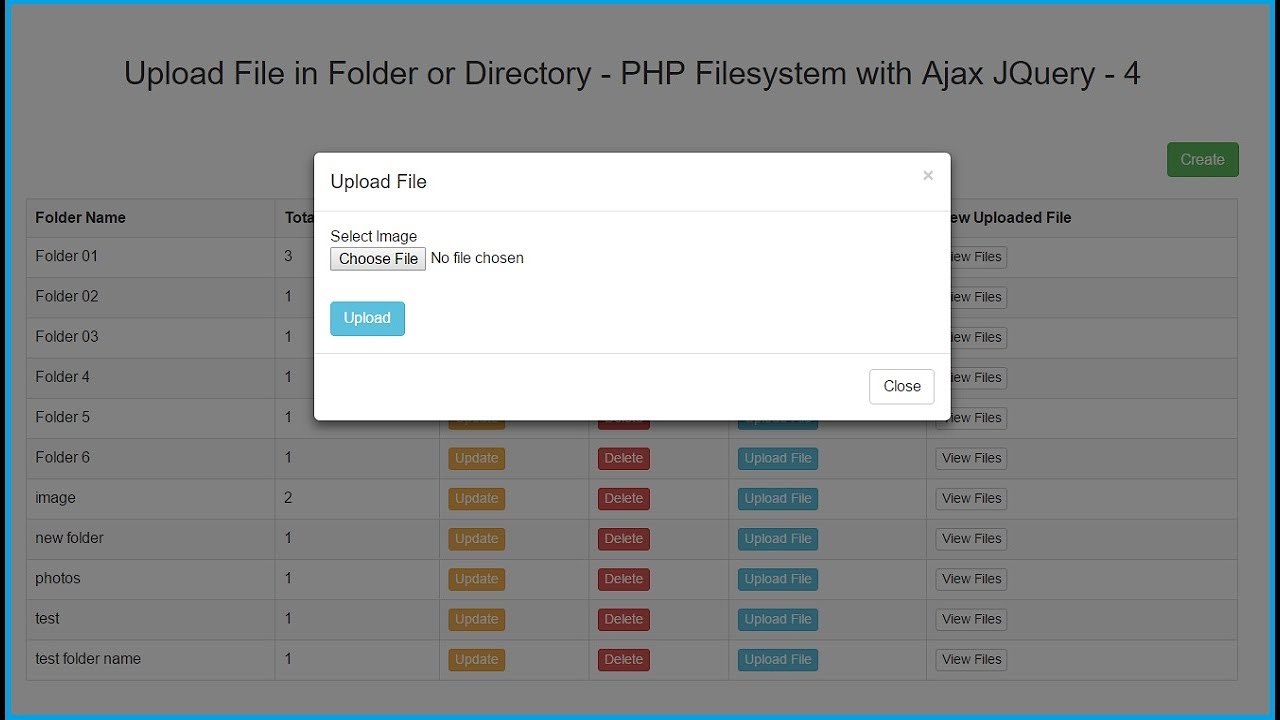
 Upload File In Folder Or Directory Php Filesystem With Ajax Jquery 4
Upload File In Folder Or Directory Php Filesystem With Ajax Jquery 4
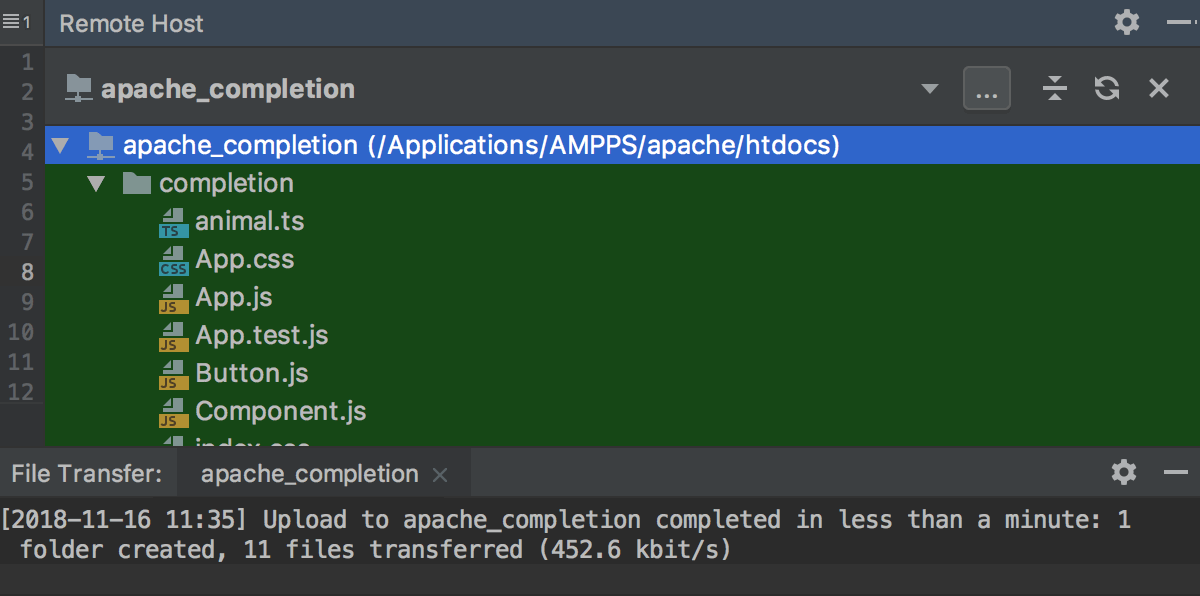
 Upload And Download Files Intellij Idea
Upload And Download Files Intellij Idea
 Upload And Save File In Database As Varbinary Data In Asp Net
Upload And Save File In Database As Varbinary Data In Asp Net
 Upload Images On Server Folder Using Asp Net Mvc
Upload Images On Server Folder Using Asp Net Mvc
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
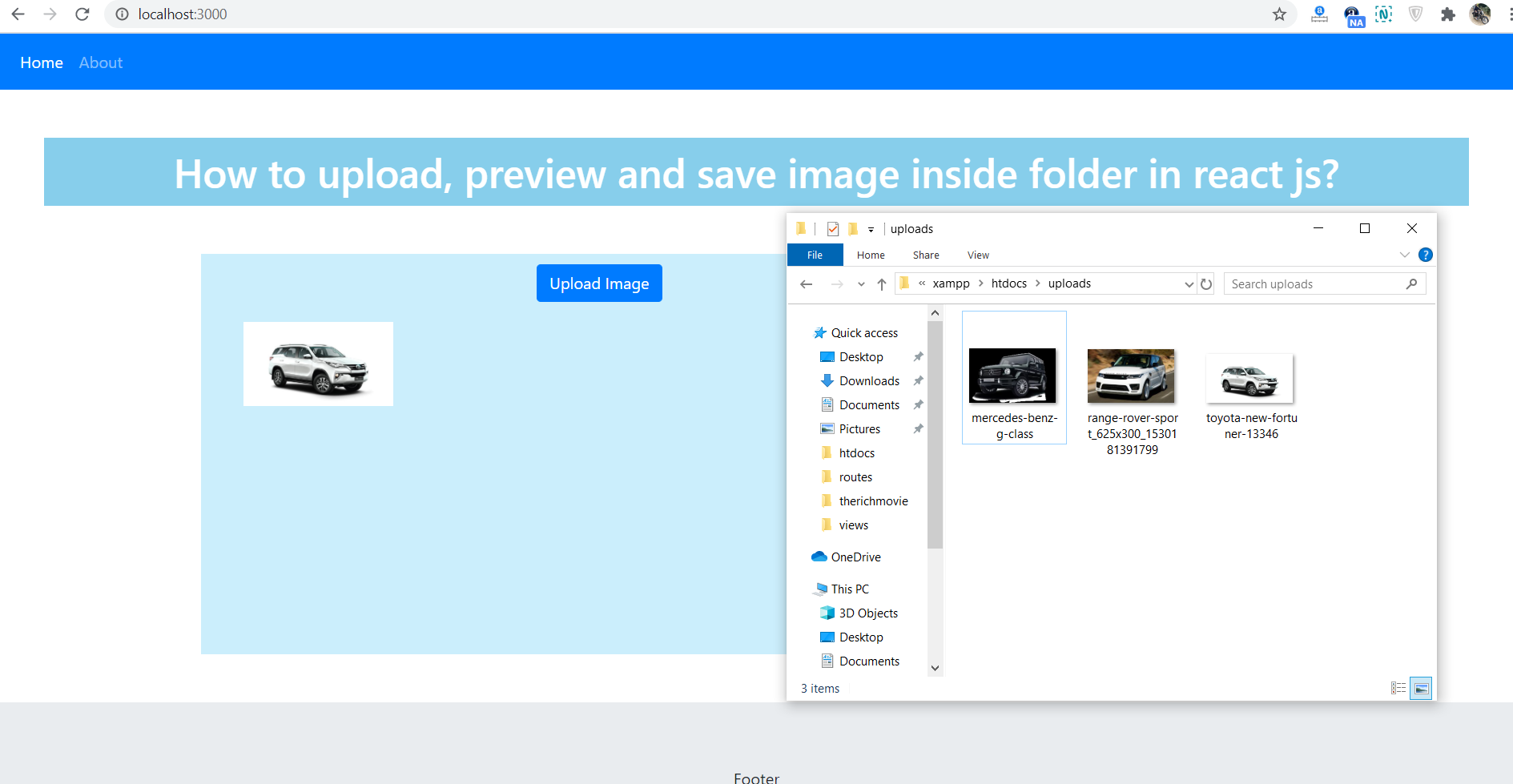
 How To Upload Preview And Save Image Inside Folder In React
How To Upload Preview And Save Image Inside Folder In React
 File Upload With Multer In Node Js And Express
File Upload With Multer In Node Js And Express
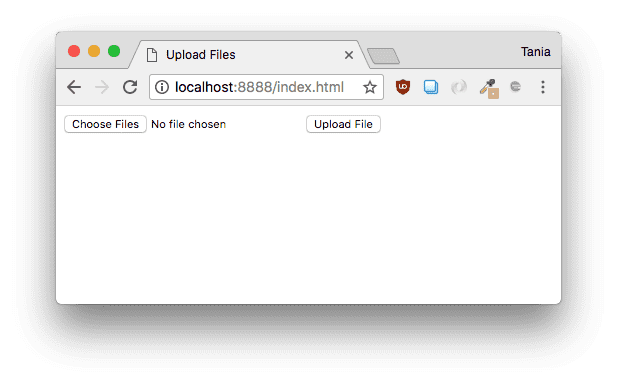
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 Uploading File With React Js And Node Js Json World
Uploading File With React Js And Node Js Json World
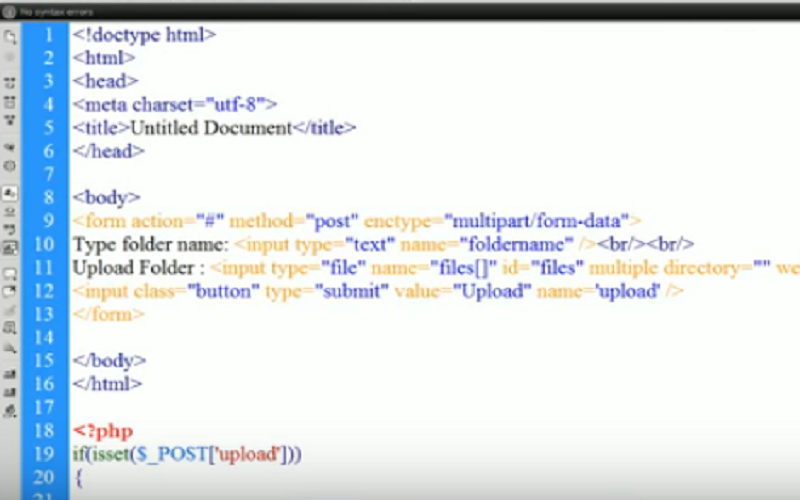
 How To Upload Folder Using Html And Php
How To Upload Folder Using Html And Php
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
How To Upload Image And Save Image In Project Folder In Mvc
 Save The Files You Need More Easily With Import Folders
Save The Files You Need More Easily With Import Folders
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
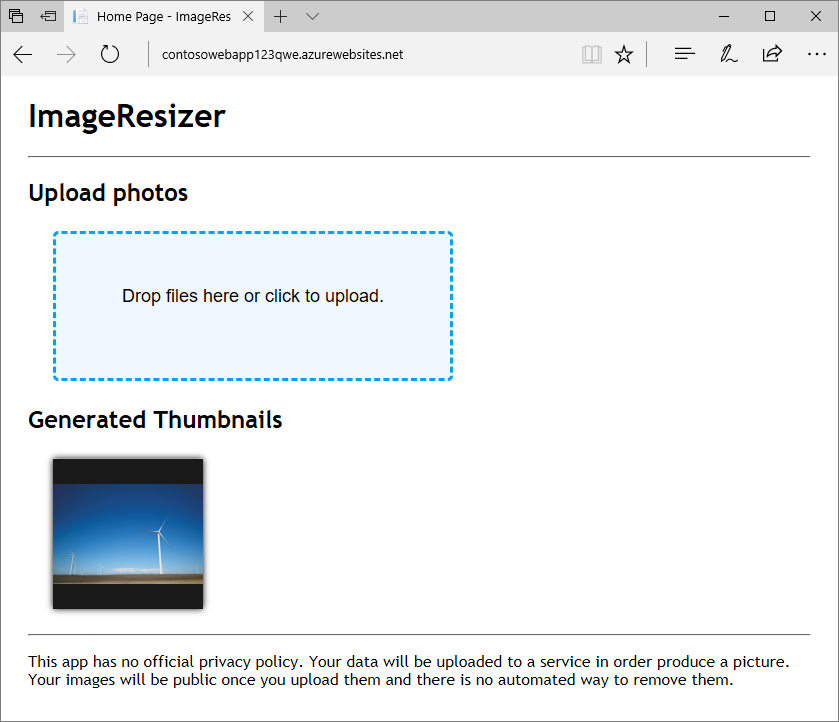
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 How To Upload Image Using Multer In Node Js By Rugved
How To Upload Image Using Multer In Node Js By Rugved

0 Response to "30 Upload Image And Save In Folder Using Javascript"
Post a Comment