26 How To Get Browser Width In Javascript
The best way for such applications is to get the height and the width of the client dynamically (using javascript) and then setting the height and the width of the objects dynamically. You can use the following javascript example to get the height and the width of the client. Nov 10, 2020 - Get code examples like "javascript get browser width" instantly right from your google search results with the Grepper Chrome Extension.
 How To Get Window Width In Javascript Xgqfrms 博客园
How To Get Window Width In Javascript Xgqfrms 博客园
JavaScript code snippets. Get the sizes, total height, of the page content, and browser window. ... This function, getWindowSize(), can be used to get the Height and Width of the browser window, in pixels: // Returns an Array with the 'height' and 'width' of the browser window, in pixels function getWindowSize() { // from: https://coursesweb ...
How to get browser width in javascript. Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php ... In this tutorial, you'll learn how to get the user's screen (or browser) size using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.... Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition. The value reported by .width() is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before ...
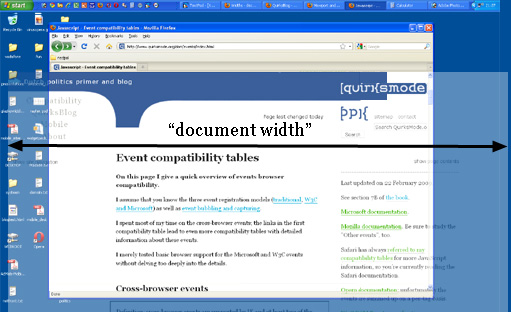
So yes, it contains general information like the browser, operating system, and other software technologies. We can use this for browser detection, and it is as simple as checking if the browser name is stuck somewhere inside the block of text. But take note - Users can choose to hide the user agent, and it is not a totally reliable method. The window.screen object has provided many features to get the information regarding the browser screen. It has provided screen.availWidth and screen.availHeight to get the available height and available width of the screen. Let's discuss them individually. Available Width Example. The screen.availWidth property returns the true width of the visitor's screen that means it subtracts the width ... Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice.
get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Get The Browser Window Size OR Screen Size. To get the browser window size or screen size, we use window.innerHeight and window.innerWidth window object properties.. These properties work in most of browsers but not in Internet Explorer versions 5, 6, 7, 8. Run this JS in the developer tools: window.matchMedia('(min-width: 800px)') (It should report "true" for "matches".) Zoom in. Run the same JS. (It should report "false" for "matches".) To detect the amount of zoom, you would just look at the difference between the document width and when the media query finally matches again.
Mar 19, 2010 - I'm trying to detect the browser's current size (width and height). I know it's super easy in jQuery with $(document).width and $(document).height, but I don't want to add the size of the jQuery lib to the project, so I'd rather just use built in JavaScript. What would be the short and efficient ... Answers: A solution that would conform to W3C standards would be to create a transparent div (for example dynamically with JavaScript), set its width and height to 100vw/100vh (Viewport units) and then get its offsetWidth and offsetHeight. After that, the element can be removed again. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
Do you know what size your viewport width or height is? Learn how to get the correct values using JavaScript. Using availHeight and availWidth. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's ... This example displays the browser window's height and width (NOT including toolbars/scrollbars): ... Read more about the window object in our JavaScript Window Tutorial. ... Get certified by completing a course today!
to create a function to get the width of the broiwser's screen. document.body.scrollWidth is the full width of the content of the body element. document.documentElement.scrollWidth is the full width of the content of the html element. Aug 17, 2017 - A while back, a user on Stack Overflow asked the question “How to get browser width using JavaScript code?” The accepted answer (from 2009) recommends using the width() method in jQuery, citing this article from howtocreate.co.uk as proof that it’s n... Answer: Use the window.screen Object You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button.
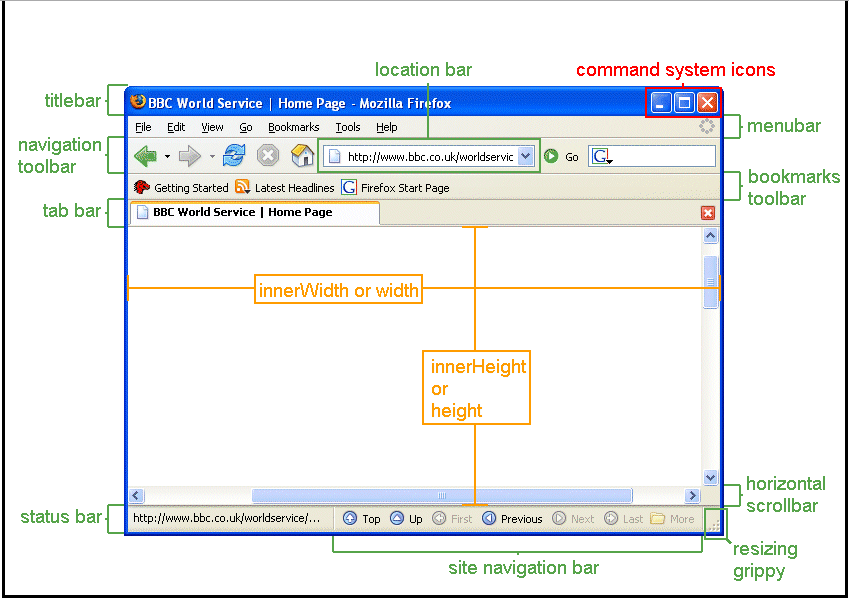
1 week ago - The read-only Window property innerWidth returns the interior width of the window in pixels. This includes the width of the vertical scroll bar, if one is present. window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). How to Capture Browser Window Resize Event in JavaScript. Topic: JavaScript / jQuery Prev|Next. ... The following example will display the current width and height of the browser window on resize. ... { // Get width and height of the window excluding scrollbars var w = document.documentElement.clientWidth; var h = document.documentElement ...
This example shows the dimensions of your current browser window in real-time. Resize your browser to see the updated actual dimensions: Jul 22, 2020 - How to get the screen, browser window, and web page sizes (width and height) in JavaScript. I am trying to write a JavaScript function to get the current browser width. I found this one: javascript:alert(document.body.offsetWidth); But its problem that it fail if the body has width 100%. Is there any other better function or a workaround?
Use the window.screen Object to Get a Screen's Dimensions. The window.screen object lets us get the height and width of the browser's screen with the height and width properties respectively. For instance, we can write: console.log(window.screen.height, window.screen.width) to get the height and width of the screen that the app is currently on. Oct 09, 2020 - I am trying to write a JavaScript function to get the current browser width. I found this one ... Is there any other better function or a workaround? May 28, 2021 - Returns the width of the element of the current document in pixels.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed You can also get the WINDOW width and height, avoiding browser toolbars and other stuff. It is the real usable area in browser's window. To do this, use: window.innerWidth and window.innerHeight properties (see doc at w3schools). In most cases it will be the best way, in example, to display a perfectly centred floating modal dialog.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. screen is the object of window, but sometimes it might not work for all browsers.In that case we utilize the DOM. Using document.body you can get the height and width of the browser window.. I have written the following function, which will allow you to get height and width from different browsers. alert("Your screen resolution is: " + screen.width + "x" + screen.height)
#resolution How to get the screen width and height using JavaScript # The screen resolution of a device can be determined using the screen object. screen.width returns the width of the screen, while screen.height returns the height of the screen. I am trying to write a JavaScript function to get the current browser width. Get browser window height and width compatible with IE · code show as below reference JavaScript Window-Browser Object Model...
Get dimensions of the entire browser window. Get dimensions of section of the browser where pages are displayed. Detect a change in window size. window.innerWidth & window.innerHeight gives the width & height of the viewport window. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. A solution that would conform to W3C standards would be to create a transparent div (for example dynamically with JavaScript), set its width and height to 100vw/100vh (Viewport units) and then get its offsetWidth and offsetHeight. After that, the element can be removed again.
Javascript to get and determine the height and width of the browser window, screen, and web page, Programmer Sought, the best programmer technical posts sharing site. Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ...
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Complete Cross Browser Window Open Documentation Suresh Nakka
Complete Cross Browser Window Open Documentation Suresh Nakka
 Html Vs Body How To Set Width And Height For Full Page Size
Html Vs Body How To Set Width And Height For Full Page Size
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 How To Get Width Amp Height Of Elements In Javascript Learn
How To Get Width Amp Height Of Elements In Javascript Learn
 Div Max Height Set Dynamically Using Javascript Stack Overflow
Div Max Height Set Dynamically Using Javascript Stack Overflow
 Make And Receive Phone Calls From The Browser With Twilio
Make And Receive Phone Calls From The Browser With Twilio
 Bad Layout On High Dpi At Certain Browser Width Issue 851
Bad Layout On High Dpi At Certain Browser Width Issue 851
 How To Get The Height Of Device Screen In Javascript
How To Get The Height Of Device Screen In Javascript
 Window Innerheight Web Apis Mdn
Window Innerheight Web Apis Mdn
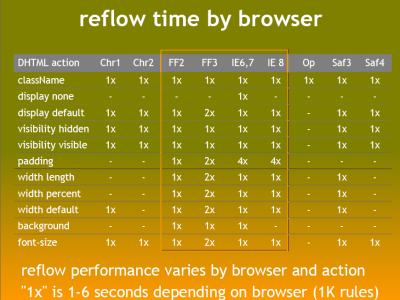
 Minimizing Browser Reflow Pagespeed Insights Google
Minimizing Browser Reflow Pagespeed Insights Google
 A Tale Of Two Viewports Part One
A Tale Of Two Viewports Part One
Adjusting Your Websites To Fit All Types Of Resolution Using
 Responsive Design Learn Web Development Mdn
Responsive Design Learn Web Development Mdn
 Javascript Jquery To Get Various Height And Width Of Browser
Javascript Jquery To Get Various Height And Width Of Browser
 Problem With List Views That Exceeds Browser Window Width
Problem With List Views That Exceeds Browser Window Width
 Javascript Window Innerwidth And Innerheight Properties
Javascript Window Innerwidth And Innerheight Properties
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
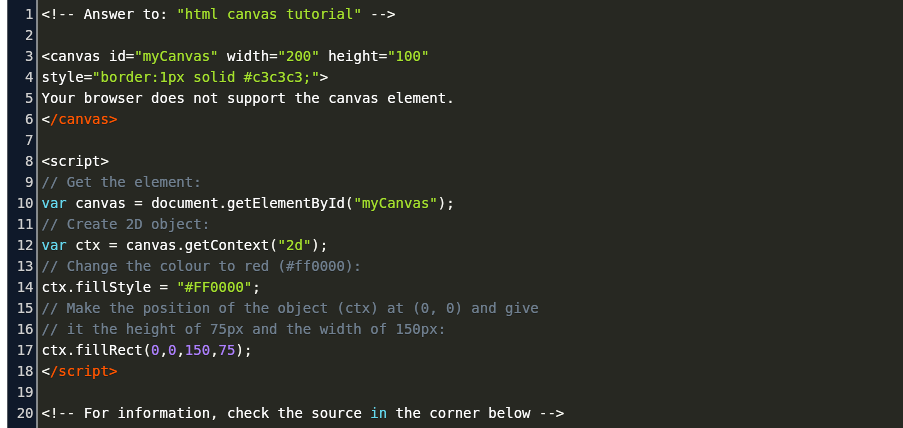
 Set Canvas Border Javascript Code Example
Set Canvas Border Javascript Code Example
 Question Make Div Fill The Rest Of The Browser Viewport
Question Make Div Fill The Rest Of The Browser Viewport
 How To Get The Image Size Height Amp Width Using Javascript
How To Get The Image Size Height Amp Width Using Javascript
 Find The Dimensions Of A Web Page Element Techweb Boston
Find The Dimensions Of A Web Page Element Techweb Boston
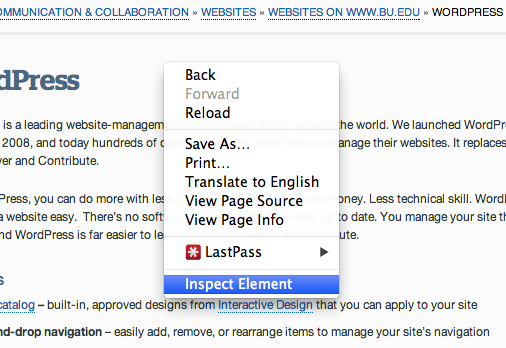
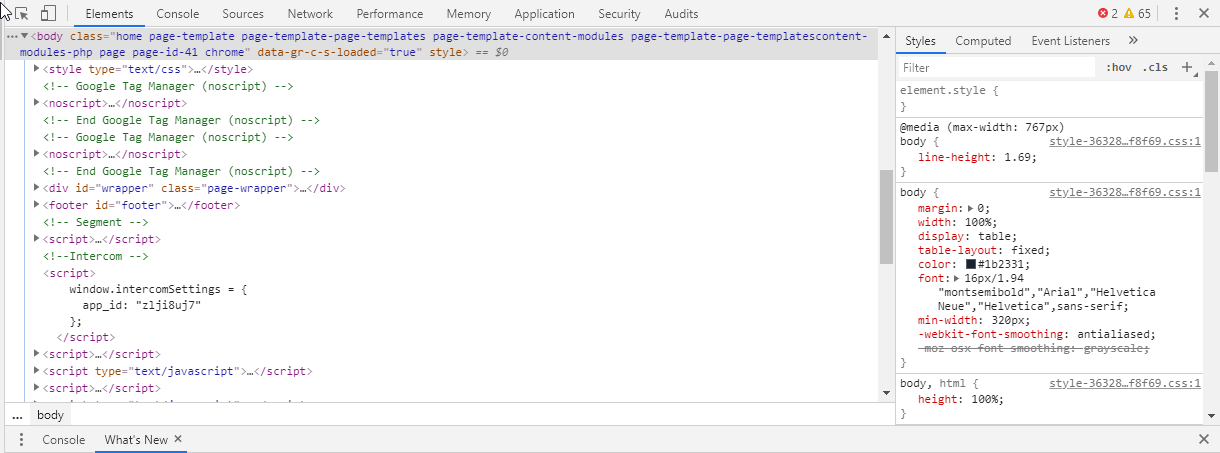
 Dom Testing What You Need And How To Get Started
Dom Testing What You Need And How To Get Started
Problems With Submit Area And Browser Width
0 Response to "26 How To Get Browser Width In Javascript"
Post a Comment