25 Filter With Index In Javascript
The filter() function returns a new array whose elements are the elements of nums for which isEven() returned true. The index Argument. JavaScript calls the filter() callback with 3 arguments. The first argument is the element in the array, and the 2nd argument is the index in the array. JavaScript. JavaScript find () and filter () Array Iteration Methods Made Easy. With the ever-improving ecosystem of JavaScript, the ES6 version of JavaScript unwraps the array iteration methods that help its developers write clean and readable code. Some of these iteration methods are immutable, which means they do not change the original array.
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
index: the index number of the currently handled value. array: the original array. Therefore, the full syntax of the JavaScript array filter function would look like this: newArray = initialArr.filter(callback(element, index, array)); Note: the JavaScript filter() does not affect the initial array. It applies the callback function to every ...

Filter with index in javascript. Javascript array filter() and Javascript array indexOf(). We have also used an arrow function , which is the feature of ES6. So, actually, in the above code, we filter out each repetitive value using the filter function and pass the unique callback to each array item. Array.filter() does not modify the original array. Javascript array filter sintaxe. currentValue is the element currently being executed - required. index the index of the element - optional. arr is the array that is currently being processed - optional. thisValue is an argument passed to be used as the this value in the callback - optional Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ...
You need to use second argument to the filter function. let arr = this.lists.filter ( (item, index) => item.note !== this.lists [index] ); this.lists = arr; Here is MDN docs for Filter. Hope this helps! Share. In Javascript we have map, filter and reduce, all functions that given an initial list (array of things), transform it into something else, ... the current index and finally the whole array. The Array filter() is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Few Examples have been implemented below for a better understanding of the concept. Syntax: var newArray = arr.filter(callback(element[, index[, array]]) [, thisArg])
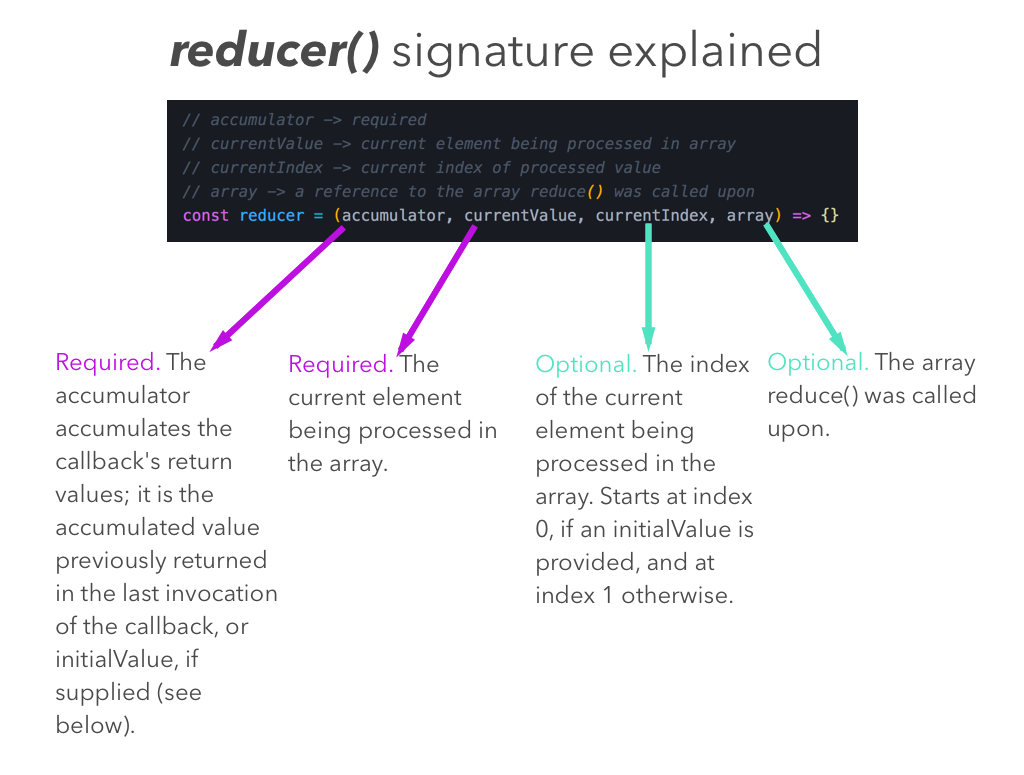
filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value. Just like map and filter, reduce is defined on Array.prototype and so is available on any array, and you pass a callback as its first argument. But it also takes a second ... A JavaScript Filter! JavaScript is so powerful and enables developers to bring their web pages to life and create better interaction for the user. Filters can be used for many applications, like ... Definition and Usage. The findIndex() method returns the index of the first array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values)
JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ... Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters. Filters in a list applied after pipe symbol (|) followed by expression as ... The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. If the item is present more than once, the indexOf method returns the ...
Output: 2. The arr.findIndex() method used to return the index of the first element in a given array that satisfies the provided testing function. Otherwise, -1 is returned. It does not execute the method once it finds an element satisfying the testing method. It does not change the original array. Filter an Array of Objects in JavaScript. JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. The filter () method takes a callback parameter, and returns an array containing all values ... JavaScript filter syntax: let myArray = array.filter(callback(element[, index[, arr]])[, thisArg]) JavaScript. Copy. myArray - The new array which is going to be returned. array - You will be running the filter function on this array. callback - You will be employing this function to see if the elements in the array pass certain test or not.
Using filter() The filter() method returns a new array of all the values in an array that matches the conditions of a function. If there is no match, the method returns an empty array. This is the basic syntax: let newArray = arr.filter(callback (currentValue [, index [, array]]) { // return element for newArray, if true }[, thisArg]); // Modifying each words let words = ['spray', 'limit', 'exuberant', 'destruction', 'elite', 'present'] const modifiedWords = words. filter ((word, index, arr) => {arr [index + 1] += ' extra' return word. length < 6}) console. log (modifiedWords) // Notice there are three words below length 6, but since they've been modified one is returned // ["spray"] // Appending new words words = ['spray', 'limit', 'exuberant', 'destruction', 'elite', 'present'] const appendedWords = words. filter … array.filter(function(currentValue, index, arr), thisValue) In the .filter method from your example, the function is iterating through each index and using indexOf to find as you said: "the index of the first occurrence." During the iteration, the index i comes across repeated elements, and you use a test to see if this i is equal to the index of the current element in the given array. From the w3schools:
Array.prototype.findIndex () The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1 , indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index. The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database.
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: Basics. The filter() method returns an array containing elements of the parent array that match the set test. A function containing a test is passed as an argument to the filter method. To keep an element the test function should return true and false to discard an element. [10, 2, 5, 100, 8]. filter ((number) => number < 20) // filter array for numbers less than 20 JavaScript JS Array concat() constructor copyWithin() entries() every() fill() filter() find() findIndex() forEach() from() includes() indexOf() isArray() join() keys() length lastIndexOf() map() pop() prototype push() reduce() reduceRight() reverse() shift() slice() some() sort() splice() toString() unshift() valueOf()
28/1/2020 · The filter() method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter() method is an array that consists of all the element(s)/object(s) satisfying the specified function. Syntax: var newArray = arr.filter(callback(object[, ind[, array]])[, Arg]) Parameters: 26/8/2021 · index: This is the index position of the currentItem inside the array. array: This represents the target array along with all its items. The filter method creates a new array and returns all of the items which pass the condition specified in the callback. How to Use the filter() Method in JavaScript The Filter () method's syntax. The basic syntax for the filter method is this: let newArray = array.filter (callback); Enter fullscreen mode. Exit fullscreen mode. where. newArray - the new array that is returned. array - the array on which the filter method is called. callback - the callback function that is applied to each element of the array.
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
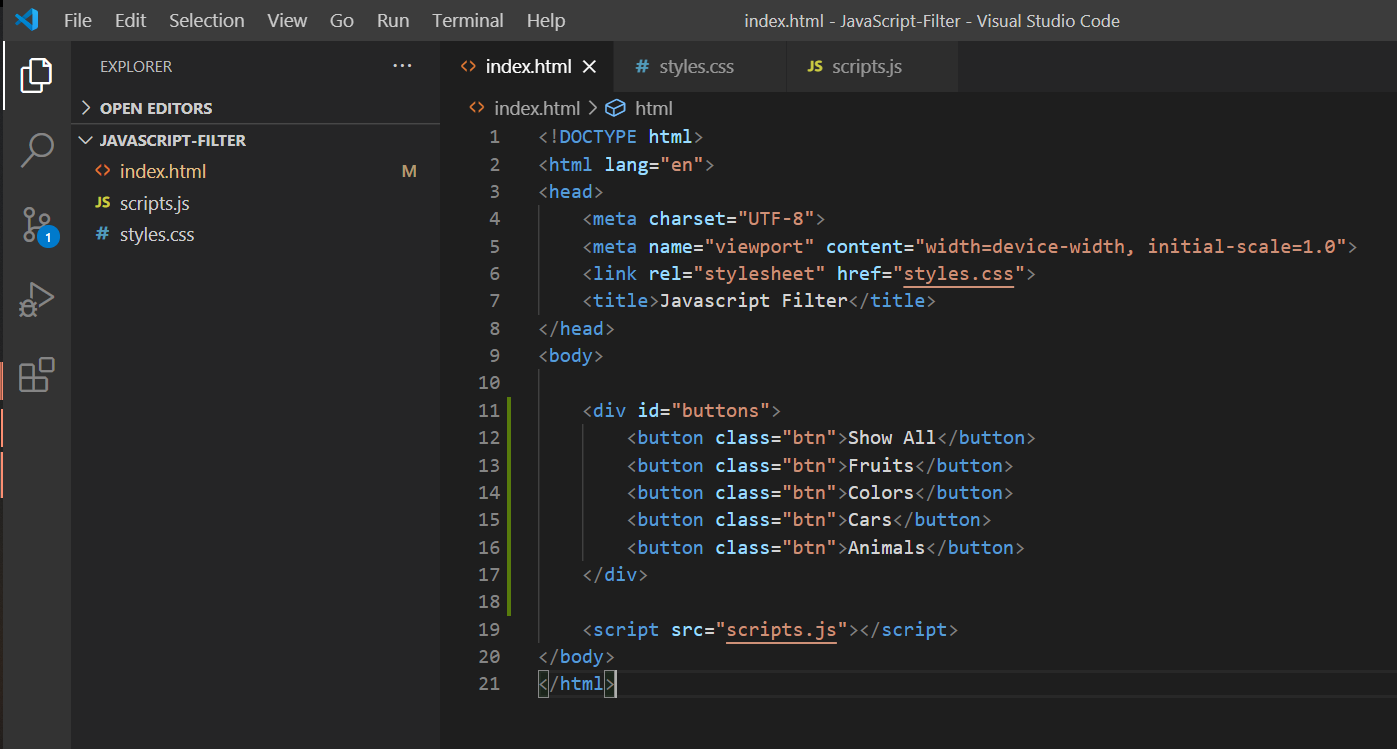
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Adding A Javascript Filter Search Tony Redhead
Adding A Javascript Filter Search Tony Redhead
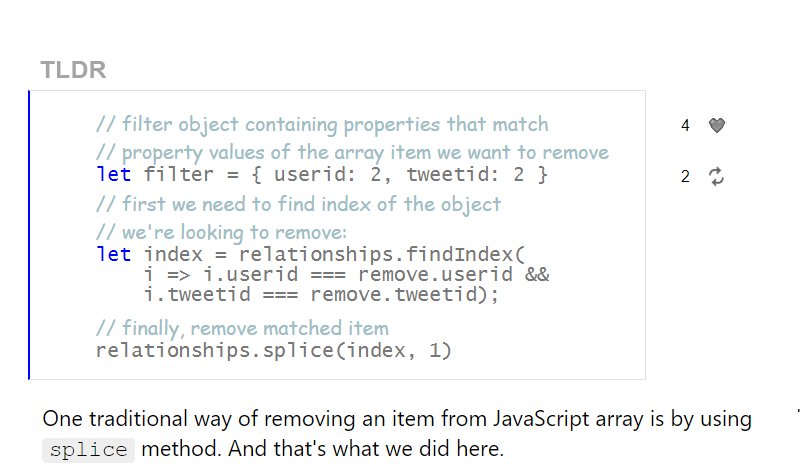
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
 Safari 的代码块 Fold 有问题 Issue 602 Ppoffice Hexo
Safari 的代码块 Fold 有问题 Issue 602 Ppoffice Hexo
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Javascript Array Filter Method
Javascript Array Filter Method
 Quick And Simple Search Filter Using Vanilla Javascript
Quick And Simple Search Filter Using Vanilla Javascript

 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Javascript Lesson 21 Indexof Method In Javascript Geeksread
Javascript Lesson 21 Indexof Method In Javascript Geeksread
 Javascript Array Filter Even Index
Javascript Array Filter Even Index
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
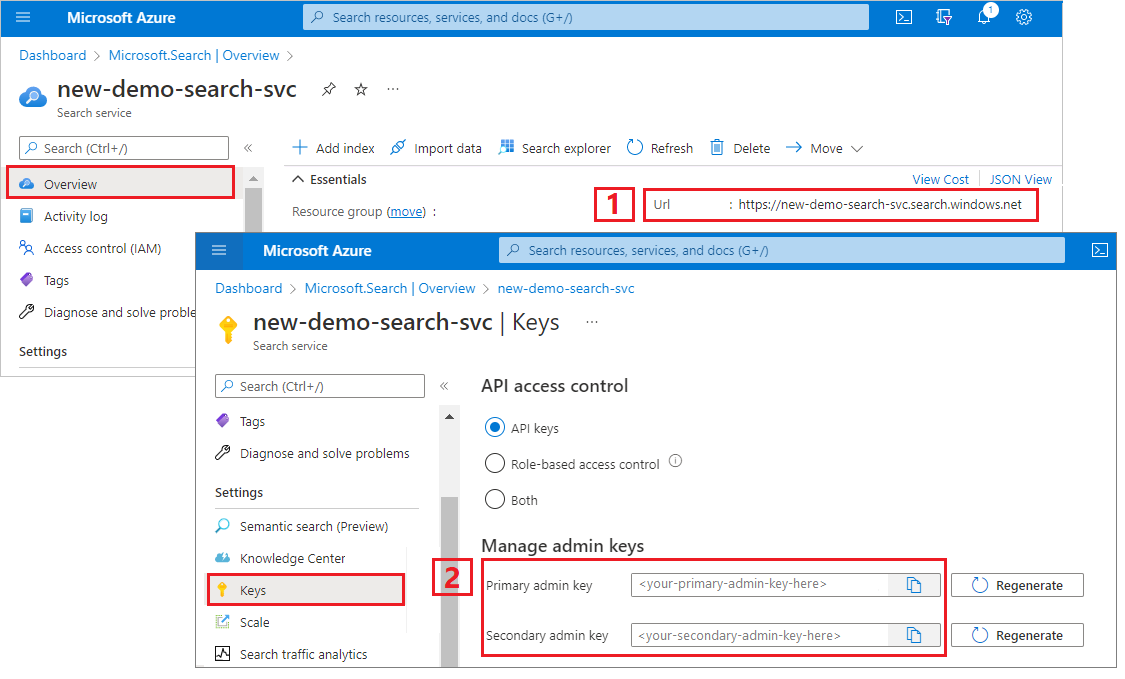
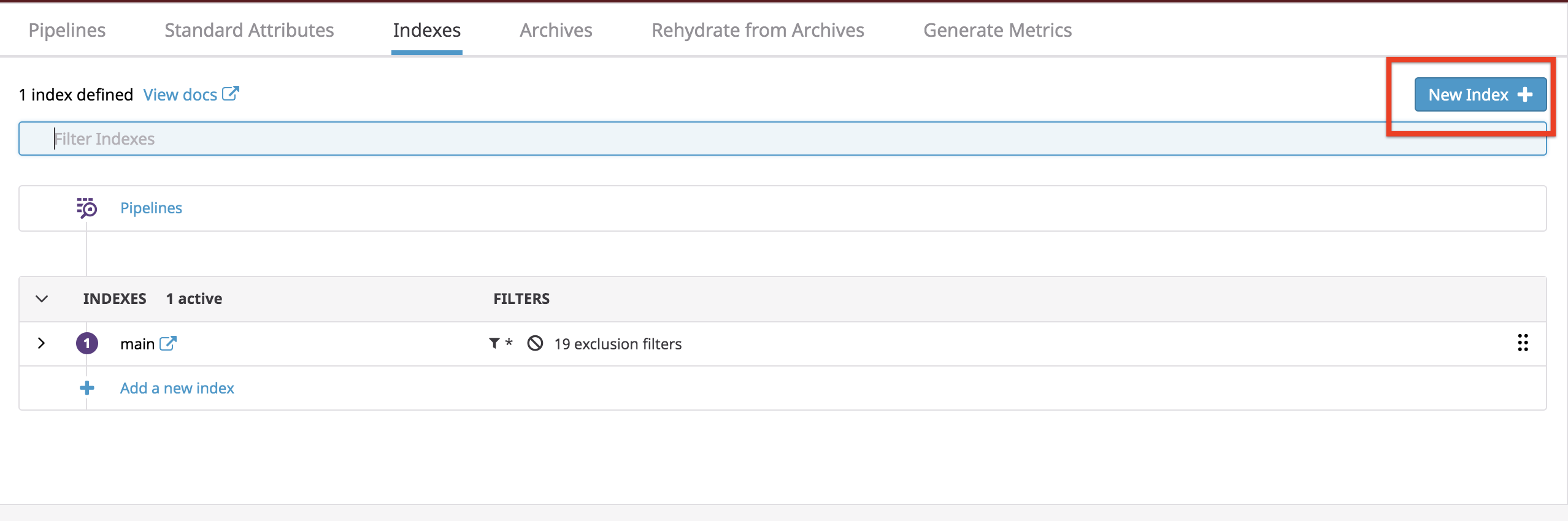
 Quickstart Create A Search Index In Javascript Azure
Quickstart Create A Search Index In Javascript Azure
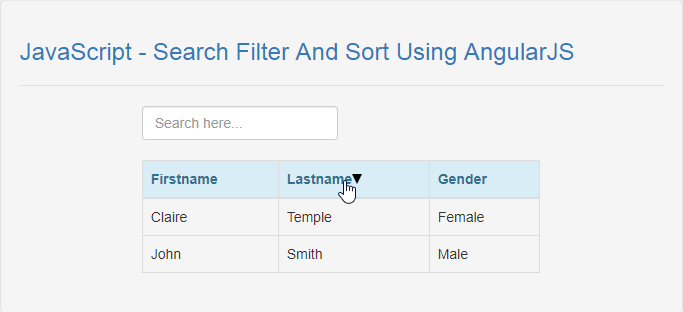
 Javascript Search Filter And Sort Using Angularjs Free
Javascript Search Filter And Sort Using Angularjs Free
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Javascript Split A String At The Index Particular And Nth
Javascript Split A String At The Index Particular And Nth
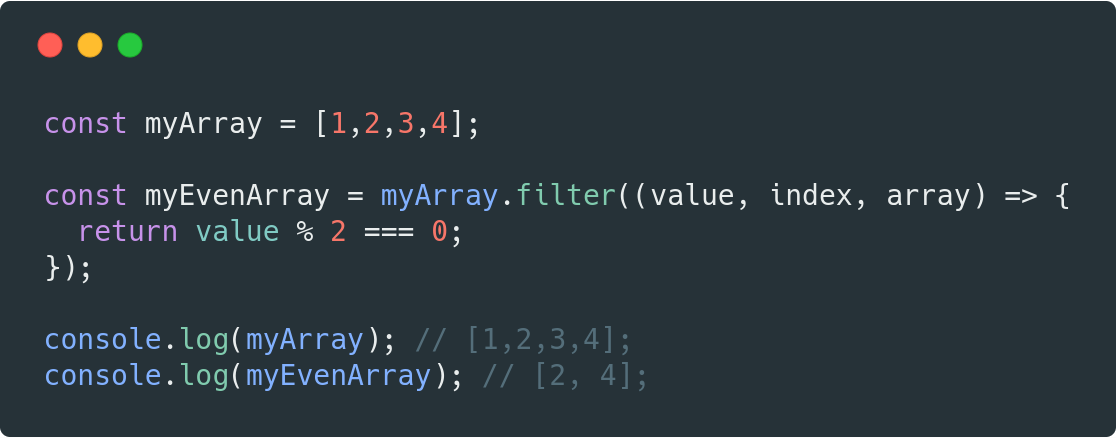
 Array Filter Number Javascript Code Example
Array Filter Number Javascript Code Example


0 Response to "25 Filter With Index In Javascript"
Post a Comment