26 Close Dialog Box Javascript
The close allows you to do exactly what it name suggests: close the dialog: $('#HeatNameDiv').dialog('close'); Also you seem to be calling this function inside the click event of some #ChangeHeatName. Make sure that you have canceled the default action if this is an anchor or a submit button to avoid the browser redirecting away from the page: Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box A modal is a dialog box/popup window that is displayed on top of the current page:
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Close Dialog when clicking outside of its region in JavaScript Dialog control 27 Aug 2021 / 1 minute to read By default, dialog can be closed by pressing Esc key and clicking the close icon on the right of dialog header. It can also be closed by clicking outside of the dialog using hide method.

Close dialog box javascript. Nov 12, 2010 - Hello forums. Why is this code always returns true? : function closeIt(){ if(confirm(“Are you sure you want to close this window”)){ return true; }else{ return false; } } I’m trying to make a routine that will confirm the user if he wants to close the pop up window. Thanks The prompt dialog box is used to prompt the user to enter information. A prompt dialog box includes a text input field, an OK and a Cancel button. You can create prompt dialog boxes with the prompt () method. This method returns the text entered in the input field when the user clicks the OK button, and null if user clicks the Cancel button. javascript - JQuery UI - close dialog box on external Click I have a jQuery UI Dialog that gets displayed when specific elements are clicked. I would like to close the dialog if a click occurs anywhere other than on those triggering elements or the dialog itself.
The alert Dialog Box: The alert dialog box is used to display the output of script, it is usually used to display critical information to user. This dialog box contains a message that you specify and the OK button. The user must have to click the OK button to close dialog box. Auto-close HTML tags Auto-close brackets Live code validation Highlight matching tags Boilerplates. Show boilerplates bar less often ... JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the ... 1 week ago - The close() method of the HTMLDialogElement interface closes the dialog. An optional DOMString may be passed as an argument, updating the returnValue of the dialog.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Usage notes <form> elements can close a dialog if they have the attribute method="dialog". When such a form is submitted, the dialog closes with its returnValue property set to the value of the button that was used to submit the form. The box is displayed using the prompt () method, which takes two arguments: The first argument is the label which displays in the text box, and the second argument is the default string, which displays in the textbox. The prompt box consists of two buttons, OK and Cancel. It returns null or the string entered by the user.
I started to build clicks manner such that there will be like a box up. it can in no way get to work at all!. so is it like when you create an account and click "opret_ok" then the close box/dialog by itself. Try this to remove close button on the jQuery UI dialog: $ (function (){ //this is your dialog: $ ('#mydiv').dialog({ // Step 1. Add an extra class to our dialog to address the dialog directly. Make sure that this class is not used anywhere else: dialogClass: 'my-extra-class' }) // Step 2. Hide the close 'X' button on the dialog that you marked ... So let's see the Opportunity Close dialog box after adding the field. To customize the Opportunity Close dialog box you need to enable the setting, then you will be able to customize the form of Opportunity Close entity by following the below steps: Navigate to Settings->Administration, select System Settings.
Nov 16, 2011 - I need to display a confirm dialog box before closing the browser window using javascript or PHP. The confirm box should come up when I click the close button of browser; otherwise, the dialog shou... JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users. On that window I have a button that I want to use to close the dialog window when clicked. This is the code for the dialog. HostWebDialog="TRUE" HostWebDialogWidth="480" HostWebDialogHeight="240">. and on the App.js file I have a click function. $ ("#Blue").click (function () { }); I use Visual Studio 2013 and SharePoint online, I want to do it ...
The call of dialog.close tells Office to immediately close the dialog box. For a sample add-in that uses these techniques, see Office Add-in Dialog API Example . If the add-in needs to open a different page of the task pane after receiving the message, you can use the window.location.replace method (or window.location.href ) as the last line of ... In this case you open the popup from your parent page, but close it via javascript on the child page, which may not work reliably. I've ended up adding a javascript function on the parent page to close the child page (that it opened). Something to bear in mind if your page is refusing to close once you've fixed any javascript issues. The close method closes/destroys the dialog. ... Opens the modal again, if it is closed. (Added in v3.0.0) ... Set the box width of the modal. Only if useBootstrap is set to false
Apr 09, 2013 - Hello, I acutallly use a dialog box and I want to execute some javascript at the close of the dialog. To display the dialog box, I use that function Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
An alert is a pre-built dialog box that opens inside a Google Docs, Sheets, Slides, or Forms editor. It displays a message and an "OK" button; a title and alternative buttons are optional. It is similar to calling window.alert() in client-side JavaScript within a web browser. Alerts suspend the server-side script while the dialog is open. We suggest you to add a close button to the dialog box using Dictionary class of dialog box control. After that call the clientsideclose event in client side and write script for that event. By using the close property of dialog method we can achieve close action through javascript. For clarity, the user can click outside of the modal to close the dialog box the same as clicking on the close button. We'll create an event listener for both options in our Javascript.
May 02, 2012 - For clarification, native dialog boxes suspend run time on the line the dialog was invoked. – Matt Lo May 2 '12 at 15:27 ... Alert and Confirm boxes cannot be scripted to close. Use a modal dialog instead. This usually consists of an absolutely-positioned DIV and a translucent overlay that ... I am opening a modal dialog box with javascript. Now I want to close that window on its button click. thank you 6 days ago - Dialog boxes are modal windows — they prevent the user from accessing the rest of the program's interface until the dialog box is closed. For this reason, you should not overuse any function that creates a dialog box (or modal window). Regardless, there are good reasons to avoid using dialog ...
Apply JavaScript to Control Displayed in Overlay or Modal Dialog. Question. How to automate closing a javascript popup message dialog. Question. Modal Dialog. Question. Lock is Getting Released When Trying to close a Modal Dialog . Question. Modal Dialog closes after clicking add new row. Question. closing modal dialog clears requestor DataPage ... How do I remove the close button (the X in the top-right corner) on a dialog box created by jQuery UI? 69034/how-to-remove-close-button-on-the-jquery-ui-dialog Toggle navigation JavaScript uses 3 kind of dialog boxes : ALERT, PROMPT and CONFIRM. These dialog boxes can be of very much help for making our website look more attractive. ALERT BOX : An alert box is used in the website to show a warning message to the user that they have entered the wrong value other than what is required to filled in that position.
Close the dialog box from the alternate buttons. Click the x button from the top right corner of the dialog box that you'd like to close. Clicking this button should close the box and make it vanish. However, this could sometimes make alternate other boxes open up instead. ).load(url).dialog("open").The dialog gets successfully displayed.In that page which I'm displaying in the URL,I have 2 buttons to to perform a search or close the dialog and go back to screen.Unfortunately the functionality of the close is not working as expected Here is the code for loading the dialog. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Nov 08, 2011 - i need to display confirm dialog box before close browser window using javascript or PHP. the confirm box should come when i click the close button of browser. other wise don't display dialog. please Note: The user input would directly close the dialog box. Method 2: To handle struck dialog boxes. Sometimes the dialog box gets struck and we will not be able to go ahead. In such cases, save the current work and close the entire application to start again. Using the task bar: Right-click the icon referring to the dialog box from the Windows ... Overtime, Ajax got many manifestations and applications. Some of the interesting Ajax based implementations include ‘infinite’ scrolling, live validations of usernames, ‘auto-suggest’ boxes and so on. Ever since Ajax was introduced long back, the technology has evolved beyond its earlier ...
Nov 19, 2011 - Yes, you can style the jquery dialog similar to the confirm box. No, you can't close the confirm automatically. – Niklas Jun 9 '11 at 18:57 · Very similar to this question: stackoverflow /questions/463368/javascript-close-alert-box – Ed . Jun 9 '11 at 18:59 Below is an example code of an alert box in JavaScript. This box will be popped up when the page is loaded as a welcome box and will have an option to click on "OK" button or close the dialog box in browsers like Google Chrome. As soon as the user clicks on "OK" (or close) an image will be loaded. Using JavaScript onbeforeunload event, you can easily show a confirmation on tab close event. JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage.
![]() How To Create Dialog Box Using Javascript Dialog Box
How To Create Dialog Box Using Javascript Dialog Box
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 How Can I Remove Hide Window Close Button Not Dialog Box In
How Can I Remove Hide Window Close Button Not Dialog Box In
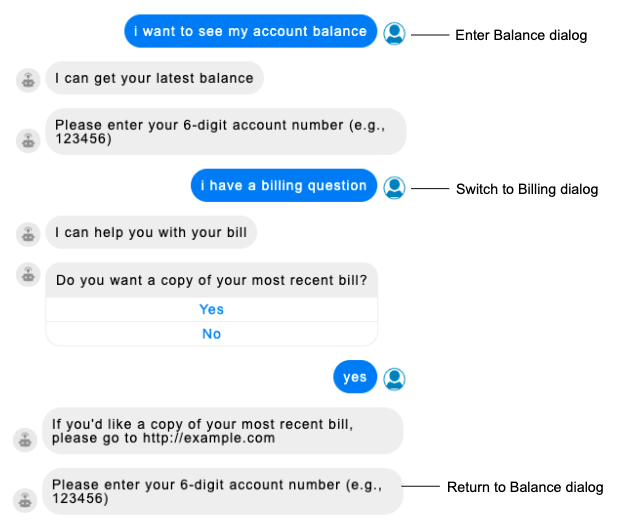
 Conversation Builder Dialog Basics Liveperson Developers
Conversation Builder Dialog Basics Liveperson Developers
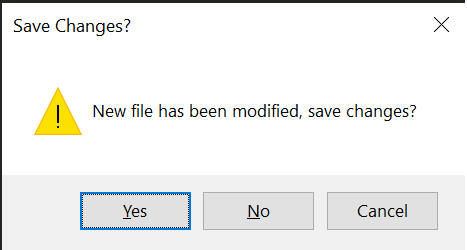
 How To Close A Dialog Box In Windows Geeksforgeeks
How To Close A Dialog Box In Windows Geeksforgeeks
 Populate A Table From A Database Using Javascript From A
Populate A Table From A Database Using Javascript From A
 How To Close A Dialog Box In Windows Geeksforgeeks
How To Close A Dialog Box In Windows Geeksforgeeks
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Dialogbox Javascript Amp Css3 Dialog Boxes By Askupa Codecanyon
Dialogbox Javascript Amp Css3 Dialog Boxes By Askupa Codecanyon
 Js Dialog Box Change Color Of Close Button Stack Overflow
Js Dialog Box Change Color Of Close Button Stack Overflow
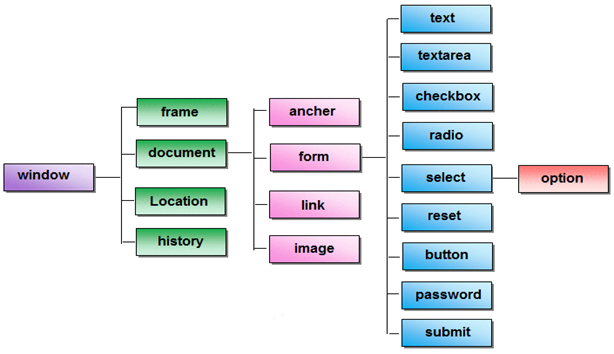
 Javascript Window Object Tutorial And Example
Javascript Window Object Tutorial And Example
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 Javascript Popup Or Dialog Boxes
Javascript Popup Or Dialog Boxes
 Confirm Box In Jquery With Yes No Option Zebra Dialog Codehim
Confirm Box In Jquery With Yes No Option Zebra Dialog Codehim
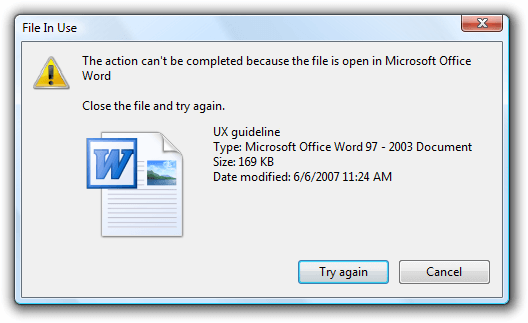
 Word Cannot Do This Because A Dialog Box Is Open Solved
Word Cannot Do This Because A Dialog Box Is Open Solved
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 Dropdown Dialog Box Close When Tapped Clicked Outside The
Dropdown Dialog Box Close When Tapped Clicked Outside The
Why Modal Windows Have Killed Popup Windows
 How Do I Manually Close A Jquery Dialog Stack Overflow
How Do I Manually Close A Jquery Dialog Stack Overflow
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Word Cannot Do This Because A Dialog Box Is Open Solved
Word Cannot Do This Because A Dialog Box Is Open Solved
0 Response to "26 Close Dialog Box Javascript"
Post a Comment