20 Visual Studio Code Best Javascript Extensions
Best VS Code Extensions in 2019. Extensions are the add-ons which allow the developers to customize and enhance the developer's experience in Visual Studio by adding new features as well as integrating existing tools. Use Visual Studio Code extensions to add new features, themes and more. The best Visual Studio Code extensions for JavaScript and Node VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the backend.
 The 7 Best Vs Code Extensions For Vue Developers Learnvue
The 7 Best Vs Code Extensions For Vue Developers Learnvue
Jul 12, 2021 - You can find tons of extensions for VSCode. From making learning to code painless to functional extensions that make development processes more efficient.

Visual studio code best javascript extensions. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for wri... Best Visual Studio Code Extensions for Web Development - Part 2. Let's see some best and useful vs code extensions for web development. Step to install vs code extension : - Open VS Code Quick Open (Ctrl+P) -> Paste the $ {vs-code-cmd} and press enter. May 21, 2020 - This extension includes snippets for JavaScript ES6 syntax, this code snippet is perfect for JavaScript and TypeScript. ... This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. See the CHANGELOG for the…
Visual Studio IntelliCode Developed by Microsoft DevLabs, Visual Studio IntelliCode is an extension that enlists artificial intelligence to help you code. The extension currently supports Python, JavaScript/TypeScript, and Java. Jul 28, 2021 - This extension is used for debugging JavaScript code in the Google Chrome browser for webpages in the Visual Studio Code environment. This extension is a lot more convenient than the Chrome console for debugging JavaScript code. To work with this, first install the extension and then set up ... JavaScript Programming with Visual Studio Code JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features.
Aug 19, 2019 - Make your dev life simpler with these must-have VS Code extensions. Apr 22, 2020 - In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. The Visual Studio Code Extensions—By Category. Snippet Extensions. Visual Studio Code, when installed for the first time, comes packed with built-in snippets for JavaScript, as well as TypeScript. The snippets help to write repetitive code more efficiently. Consider using this configuration to make snippets shows:
Oct 10, 2019 - One of the most remarkable things about Visual Studio Code is the ability to improve its abilities by the addition of external extensions. There are loads of extensions in the marketplace, however. In this post, we’ll be discussing the top 5 extensions that will drastically enhance your JavaScript ... JavaScript (ES6) code snippets — Visual Studio Marketplace Extension for Visual Studio Code — Code snippets for JavaScript in ES6 syntax marketplace.visualstudio 23/3/2018 · Some good snippet extensions are — JavaScript (ES6) code snippets; React-Native/React/Redux snippets for es6/es7; React Standard Style code snippets; Todo Highlighter. It often happens that you code a function, and think that there is a probably better way to do the same thing. You leave a comment // TODO: Needs Refactoring or something to that effect.
The 25 Best VS Code Extensions. Make your life easier and more productive with these. ... In Visual Studio Code, you can open an integrated terminal, initially starting at the root of your workspace. ... Javascript (ES6) Code Snippets. This is your new best friend if you're a JavaScript developer. Regardless of what JavaScript framework you ... 3 weeks ago - Our pick of handy VS Code extensions that every developer needs to try! HTML The Best Visual Studio Code Extensions. 1. REST Client. If you are developing Web applications, then you have to deal with REST or GraphQL. I usually used tools like Postman, SOAP UI as a REST client until I found this VS Code extension. With this simple yet powerful extension, it is very easy to REST request or GraphQL query.
May 14, 2019 - Here I am listing down the top 15 best visual studio code extensions for web development. The choices of the extension are my personal opinion. ... No need to mention that JavaScript is the core of web development. There are lots of code snippets that we used on a daily basis and this extension ... It provides one of the best features to boost your productivity very easily by using such powerful extensions. So let's take a look at the Best VScode Extensions for Full Stack developers. 1. Visual Studio IntelliCode. 2. JavaScript (ES6) code snippets. 3. ESLint. May 27, 2020 - I have used many code editors. But when it comes to extensions, I have to say VSCode is a great editor with many amazing extensions. My life is a mess, so I don’t want my code to be that messy. That…
Visual Studio Code (VSCode) is one of the most powerful source code editors which makes developers' lives easier by providing tools like IntelliSense code completion and debugging. ... JavaScript (ES6) code snippets. This extension helps to auto-complete ES6 related code. ... The best tool to know when the block of code was changed and by ... 28/12/2020 · Prettier is an opinionated code formatter that integrates with VS Code, Visual Studio, Atom, Vim, Sublime Text, and many more. This handy little extension makes your codes consistently formatted and properly indented and presents colored keywords for more readable code. It reduces the formatting effort and thus increasing productivity. Installation. Install through VS Code extensions. Search for Prettier - Code formatter. Visual Studio Code Market Place: Prettier - Code formatter. Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter. ext install esbenp.prettier-vscode.
Visual Studio Code is one of the most widely used code editors in the developer community. One of the reasons for VS Code's popularity is its many extensions that speed up the development process. In this guide, we'll explore the 10 VS Code extensions every web developer should know in 2021. These tools are designed to improve the developer experience and make your job easier in various ways. Snippet extensions are one of the most popular categories of extensions, and this one follows suit. It includes snippets for modern ES6 JavaScript, which is what you should be writing (or learning if you haven't already). Although this snippet is not specific to any framework, these snippets can be triggered from severl different file types. Feb 20, 2021 - It’s time to declutter your VSCode toolbox, and just keep the important ones, here’s your reference.
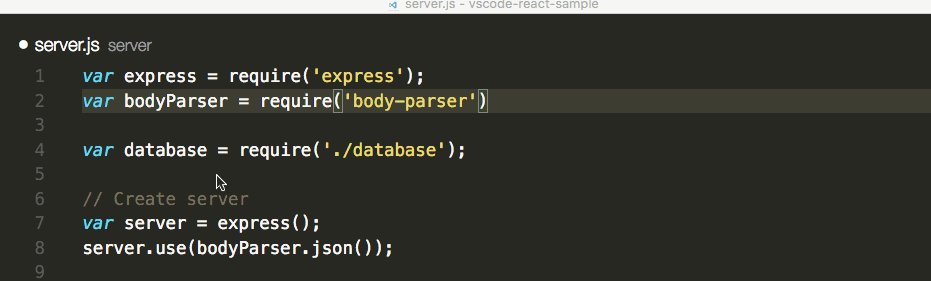
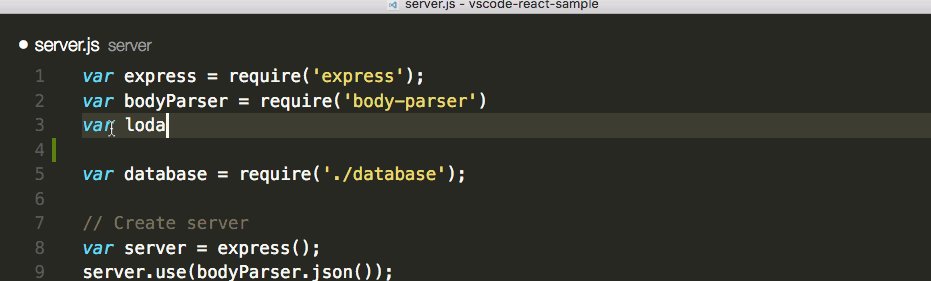
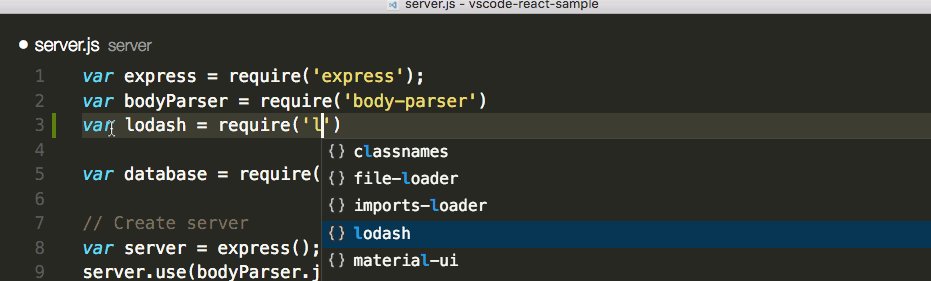
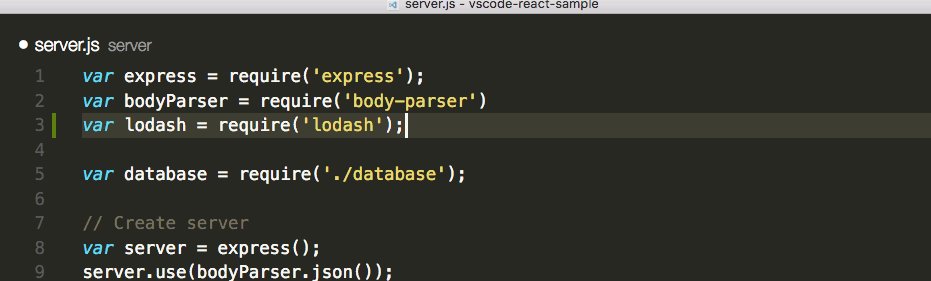
Chrome has features built in that make debugging a much better experience. This extension gives you all (or close to all) of those debugging features right inside of VS Code! If you want to learn more about debugging you should read Debugging JavaScript in Chrome and Visual Studio Code. 2. Javascript (ES6) Code Snippets. VS Code comes with many built-in code snippets. The JavaScript (ES6) code snippets extension adds snippets for ES6 (ECMAScript 6) syntax. Here is a small sampling of the snippets provided by this extension. See the extension's README to see the dozens of snippets this pack gives you. You can read more about JavaScript snippets in the VS Code documentation. Debugger for Chrome is arguably among the best Visual Studio Code extensions for JavaScript developers. It provides a set of robust features which aim to enhance your daily workflow significantly.
According to the 2019 Stack Overflow Developer Survey, VS Code is dominating. The primary reasons I use VS Code are its great support for debugging JavaScript and Node.js code, and how easy it is to customize with free extensions available in Visual Studio Marketplace. However, there are thousands of extensions available! GitLens supercharges the Git capabilities of Visual Studio Code. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features). GitLens is a highly customizable extension. If you don't like a particular setting, you can easily turn it off in settings. Best Visual Studio Code Extensions for Web Development - Part 3. Let's see some best and useful vs code extensions for web development part 3. Step to install vs code extension : Open VS Code Quick Open (Ctrl+P) -> Paste the $ {vs-code-cmd} and press enter.
Provides alerts, dropdown, progressbar and many other snippets. jQuery Code Snippets. jQuery is a powerful JavaScript library. You won't remember every single function, and with this extension, you don't need to. jQuery Code Snippets brings a vast library of over 130 jQuery Code snippets to Visual Studio code. What are Visual Studio Code Extensions. Visual Studio Code extensions increases the power and functionality of VS Code. It allows you to add languages, debuggers and a whole lot of other tools to your Visual Studio Code installation. Extension authors can plug into the VS Code UI and add functionality using the same APIs used by Visual Studio Code. Trailing whitespaces highlighted in the code. Magical C# Debugging—OzCode. OzCode is a Visual Studio Extension that cuts down debugging time and increases productivity by detecting and isolating bugs, making them easy to fix. OzCode makes C# debugging simple and efficient. Omer Raviv, the author, demonstrates many magical debugging features, including a LINQ debugging experience, which makes ...
May 28, 2021 - It also comes in handy when using VS Live Share or VS Code’s Remote features and you quickly want to identify your editor. ... The IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based ... Oct 01, 2019 - ESLint turns the most popular JavaScript linter into a VS Code extension. If you are using ESLint in your projects already, grab the extension and let it work its magic. If you aren’t, seriously you should try linting your code — maybe try this extension that does some of the work for you? JSHint is a code quality tool for JavaScript, that highlights potential problems in your code. With the jshint extension, output from JSHint is visible inside Code.
 Useful Vs Code Extensions For Front End Developers Smashing
Useful Vs Code Extensions For Front End Developers Smashing
 10 Vs Code Extensions For Frontend Developers In 2019 By
10 Vs Code Extensions For Frontend Developers In 2019 By
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
5 Must Have Visual Studio Code Extensions Stormpath User
 A To Z List Of Useful Javascript Vs Code Extensions By
A To Z List Of Useful Javascript Vs Code Extensions By
 What Are The Top Visual Studio Code Extensions For Salesforce
What Are The Top Visual Studio Code Extensions For Salesforce
 Best Visual Studio Code Vue Js Extensions For Sitecore Jss
Best Visual Studio Code Vue Js Extensions For Sitecore Jss
 20 Best Vscode Extensions To Improve Your Productivity
20 Best Vscode Extensions To Improve Your Productivity
 Use Eslint To Validate Your Javascript In Visual Studio Code
Use Eslint To Validate Your Javascript In Visual Studio Code
Vs Code How To Install Extensions
 Vs Code Extensions For Html Css Tricks
Vs Code Extensions For Html Css Tricks
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 10 Vs Code Extensions For Frontend Developers In 2019 By
10 Vs Code Extensions For Frontend Developers In 2019 By
 How To Configure Eslint In Visual Studio Code On Mac
How To Configure Eslint In Visual Studio Code On Mac
 Top 15 Visual Studio Code Extensions In 2019
Top 15 Visual Studio Code Extensions In 2019
 Top 15 Best Visual Studio Code Extensions For Web Development
Top 15 Best Visual Studio Code Extensions For Web Development
 10 Best Visual Studio Code Extensions
10 Best Visual Studio Code Extensions
 9 Great Javascript Extensions For Visual Studio Code To Speed
9 Great Javascript Extensions For Visual Studio Code To Speed

0 Response to "20 Visual Studio Code Best Javascript Extensions"
Post a Comment