27 Remove Html Element Javascript
Create a temporary DOM element and retrieve the text This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element jQuery remove () Method
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
Javascript Object Oriented Programming Programming Removing HTML tags from a string We can remove HTML/XML tags in a string using regular expressions in javascript. HTML elements such as span, div etc. are present between left and right arrows for instance <div>,<span> etc.

Remove html element javascript. 27/2/2018 · You can try to run the following code to learn how to work with visibility property to hide an element −. Example <!DOCTYPE html> <html> <body> <p id = "pid">Demo Text</p> <button type = "button" onclick = "displayHide()">Hide</button> <button type = "button" onclick = "displayShow()">Show</button> <script> function displayHide() { document.getElementById("pid").style.visibility = "hidden"; } function displayShow() { … Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements.
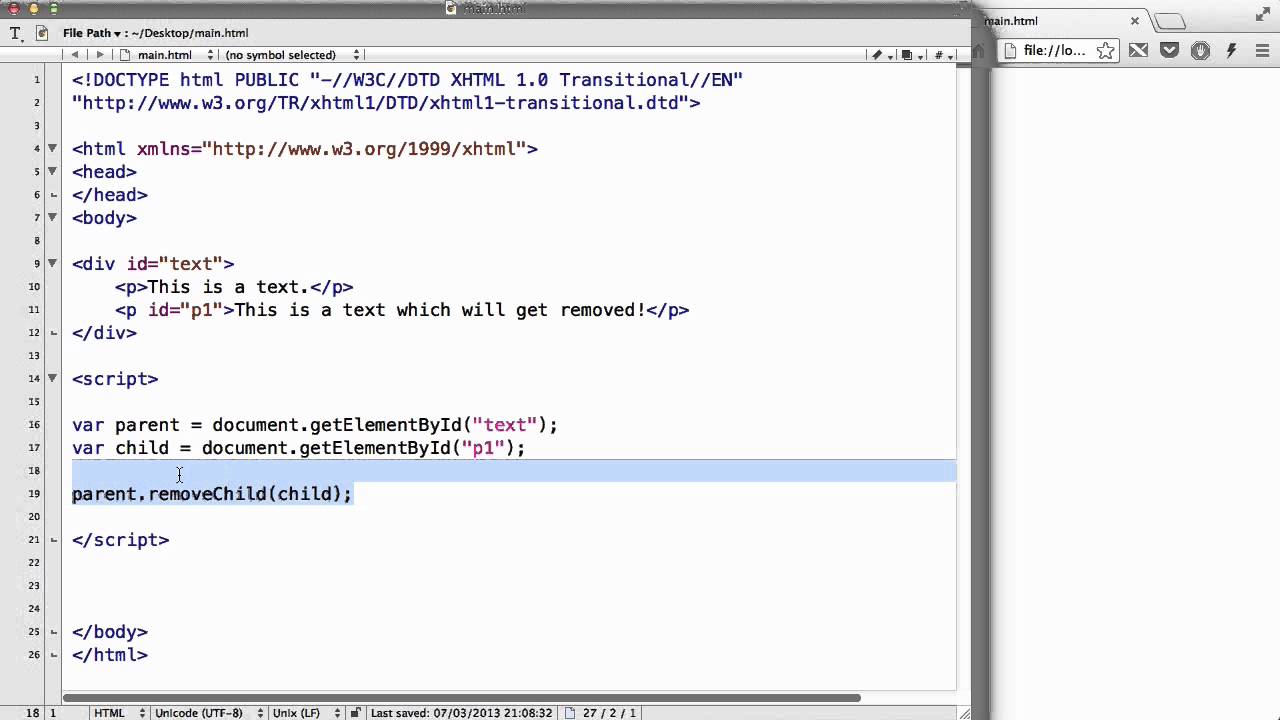
The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute … Apr 10, 2020 - The remove() method removes the element from the DOM. Click the button, and this paragraph will be removed from the DOM. ... Write appropriate Javascript code to remove an element from a DOM. 17/3/2020 · To remove the html element from a dom tree , we can use the element.remove () method in JavaScript. Consider we have the following Html. Now, we are removing the above h1 element from a dom tree by calling the element.remove () method. Similarly, we can also use the removeChild () method.
@Ghos3t - A couple of ways: 1. Any function you call from an attribute-style handler has to be a global, and the global namespace is already Really Crowded™ and it's easy to pick a function name that conflicts with something else (this can be addressed by using an object with a likely-unique name and putting all your handlers on it, though). The code for this on the above HTML document would look like · // Get the child element node var child = document.getElementById("child"); // Remove the child element from the document child.parentNode.removeChild(child); ... Retrieved from "https://en.wikibooks /w/index.php?title=JavaScript/R... The remove() method removes the specified element from the DOM. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append (), prepend (), before (), after (), replace (), and remove (). 1 week ago - The Element method removeAttribute() removes the attribute with the specified name from the element. May 04, 2017 - Yesterday, I showed you how to inject elements into the DOM. Today, let’s look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), ...
var list_element = document.getElementById("list1"); var remove_element = list_element.removeChild(list_element.firstElementChild); console.log(remove_element.textContent); // テキスト1. このコードを実行すると、削除を実行したあとのHTMLは以下のようになります。 HTMLコード例 Apr 10, 2020 - Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; The HTMLSelectElement.remove () method removes the element at the specified index from the options collection for this select element.
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ...
The formula. var element = document.querySelector("selector") element. classList.remove("class") We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store ... To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property. The removeChild () method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available. Here is an example code snippet: //removing element by ID var element = document.getElementById("myElementID"); element.parentNode.removeChild(element);
How do you remove the first element of a JavaScript array? The shift method works much like the pop method except it removes the first element of a JavaScript array instead of the last. There are no parameters since the shift method only removed the first array element. When the element is removed the remaining elements are shifted down. In the web front-end design process, using javascript to delete html element objects is often used. For example, a page displays a news when loading is complete. Aug 19, 2019 - It takes an element as a parameter and eliminates it from the DOM. ... In the following example, in the div section initially we have 2 texts. But when removeChild() method is used one of those texts is removed and only one text remains in the section. That text is displayed in the output. ... <html...
Javascript strip HTML from a string. If you are running in a browser, it is best to use DOMParser: function strip (html) { let doc = new DOMParser ().parseFromString (html, 'text/html'); return doc.body.textContent || ""; } If you are running in browser to test the inline JavaScript, use the following code: In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly. Apr 30, 2013 - As you might know, the DOM does not supports removing an element directly. When removing an element with JavaScript, you must go to its parent first instead....
Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to. To remove the recent copied element, use the HTML DOM removeChild() method as well as the JavaScript array length property, explained on the code below. Code Please click buttons to try and test the code below, named Copy and Remove. Using outerHTML property: The outerHTML property is used to set the contents of the HTML element. Hence we can remove a specified 'div' element by setting its contents to "" using the outerHTML property.
In this tutorial we will see how to Delete HTML Element using JavaScript. The dom remove() method is used for this which deletes HTML element from DOM 1/7/2019 · Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Live Demo What's happening is that the form is getting submitted, and so the page is being refreshed (with its original content). You're handling the click event on a submit button.. If you want to remove the element and not submit the form, handle the submit event on the form instead, and return false from your handler:. HTML:
removeMe = document. getElementsByTagName ('li') [ 2 ]; 3. Finally, we will use the removeChild method to remove our selected value. After hitting enter, you should see the list automatically update, leaving only One, Two and Four. var el = document. getElementById ('div-02'); el. remove (); // Removes the div with the 'div-02' id Element.remove() is unscopable The remove() method is not scoped into the with statement. There are 4 common ways to strip or remove HTML tags in Javascript: Directly extract the text content from an HTML element - var txt = ELEMENT.textContent; Use a library such as String Strip HTML. That should cover the basics, but let us walk through more examples - Read on! ⓘ I have included a zip file with all the source code at the ...
Unlike previous methods, this property's purpose isn't really to remove element. innerHTML property will get or set the HTML markup contained within the element. But you can utilize this property to "remove" any elements within the container, by setting the value to an empty string. Mar 29, 2020 - This tutorial shows you how to remove an Element using the valinna JavaScript how to remove an element javascript html; remove element json javascript; remove a specific element from an array; jquery remove br from div; how to remove a property from an object in javascript; js remove specific element from array; remove duplicates from array of objects javascript; javscript remove a property; remove html element javascript
Summary: in this tutorial, you will learn how to remove all child nodes of a node using the JavaScript DOM methods. To remove all child nodes of a node, you use the following steps: First, select the first child node (firstChild) and remove it using the removeChild() method. Once the first child node is removed, the next child node will ...
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Fade The Removal Of A Dom Element Using Css And
How To Fade The Removal Of A Dom Element Using Css And
 An Easy Way To Remove Attribute In Html Element Using Jquery
An Easy Way To Remove Attribute In Html Element Using Jquery
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks
 Dynamically Add Remove Html Elements With Jquery Duplicate
Dynamically Add Remove Html Elements With Jquery Duplicate
Javascript Add Amp Remove Html Elements Matt Morgante
 How To Add Toggle Amp Remove Class In Javascript Skillsugar
How To Add Toggle Amp Remove Class In Javascript Skillsugar
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Javascript Create Html Adding To Removing Elements From Dom
Javascript Create Html Adding To Removing Elements From Dom
 Jquery Remove All Inner Html Code Example
Jquery Remove All Inner Html Code Example
 Javascript 30 Removing Existing Html Elements Using Dom
Javascript 30 Removing Existing Html Elements Using Dom
 Delete Button Javascript Code Example
Delete Button Javascript Code Example
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Remove First N Elements From Array Javascript Example Code
Remove First N Elements From Array Javascript Example Code

 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How Do I Delete An Html Tag Or Reassign An Indicator To
How Do I Delete An Html Tag Or Reassign An Indicator To
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Doc Javascript Html Dom The Html Dom Document Object Model
Doc Javascript Html Dom The Html Dom Document Object Model
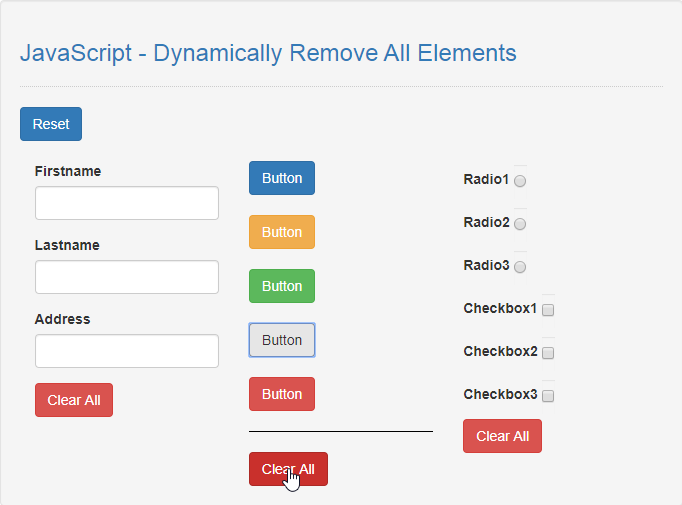
 Javascript Dynamically Remove All Elements Free Source
Javascript Dynamically Remove All Elements Free Source


0 Response to "27 Remove Html Element Javascript"
Post a Comment