28 Javascript Settimeout Function With Parameters
Passing Parameters to setTimeout In a basic scenario, the preferred, cross-browser way to pass parameters to a callback executed by setTimeout is by using an anonymous function as the first... setTimeout ((greeting, name) => { console.log (greeting, name) }, 1000, 'hello', 'jane') We have a callback that takes the greeting and name parameters. And we have the 'hello' and 'jane' arguments after the 2nd argument. They'll get passed into the callback in the same order.
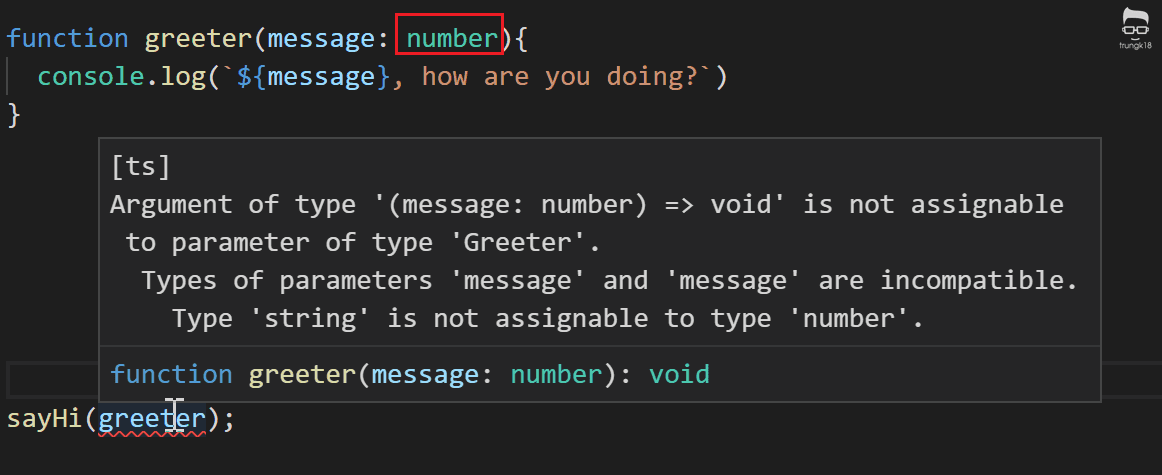
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
We see that the function is invoked with the value parameter. As parameter of setTimeout: Perhaps it is the simplest although it is more unknown, the idea is that the function .setTimeOut allows that from the third parameter arguments are passed to the callback function, which will be mapped to the parameters that this function expects.
Javascript settimeout function with parameters. Passing parameters to a setTimeout () function Any parameters that you want to pass to the function being run inside the setTimeout () must be passed to it as additional parameters at the end of the list. For example, you could refactor the previous function so that it will say hi to whatever person's name is passed to it: After doing some research and testing, the only correct implementation is: setTimeout(yourFunctionReference, 4000, param1, param2, paramN); setTimeout will pass all extra parameters to your function so they can be processed there. When the time delay specified in milliseconds has been reached the nominated Javascript function is triggered with the parameters you supplied to setTimeout (). If you wish to abort the action, you can passed the Timer object to the clearTimeout () function. This implementation will now be deconstructed: Global functions in AppStudio
setTimeout and setInterval - Calling functions with parameters. If the function that will be called contains parameters, you must add values for those arguments, in the string added in setTimeout() or setInterval(). Be aware of the value of the argument, if it is string, a number, or a value from a variable. JellyON. Hi. I'm a little bit lost trying to insert a setTimeout () for recursive. call containing string and numeric parameters. Here is a generic example of what I would like to succeed to do : function Stuff (a_str, an_int, delay) {. // Three useful vars for managing the recursivity. var stop = false; // will be true when no more recurse needed. Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running.
This method clears a timer set with the setTimeout() method and prevents the function set with the setTimeout() to execute. Additionally, its syntax looks like below: Syntax: clearTimeout (timerId_of_setTimeout) Where, timerId_of_setTimeout: This parameter is the ID value of the timer returned by the setTimeout() method. Moreover, it is a ... Here we had to create additional variables args and ctx so that the function inside setTimeout could take them.. Summary. Arrow functions: Do not have this; Do not have arguments; Can't be called with new; They also don't have super, but we didn't study it yet.We will on the chapter Class inheritance; That's because they are meant for short pieces of code that do not have their own ... This works, but if the function has parameters: setTimeout('function(p1, p2, p3)', ms) it does not work. You need to move the parameter variable names out of the string, so they are interpreted rather than taken literally when the string is passed from the timeout to the executioner: setTimeout('function(' + p1 + ', '+ p2 + ', ' + p3 + ')', ms ...
If you omit the second parameter, then setTimeout () will immediately execute the passed function without waiting at all. Finally, you can also pass additional parameters to the setTimeout () method that you can use inside the function as follows: Javascript Pass parameters to setTimeout. by Jaspreet Chahal on June 6, 2012 Leave a Comment. Hi Guys, I though I should share this quick tip with you. Suppose you have some function like the one shown below. Method 1 (is cool) 1. 2. 3. function ... JavaScript Function and Function Expressions. Javascript setTimeout () The setTimeout () method executes a block of code after the specified time. The method executes the code only once. The commonly used syntax of JavaScript setTimeout is: setTimeout (function, milliseconds); Its parameters are: function - a function containing a block of code.
The setTimeout function is a native JavaScript function. It sets a timer (a countdown set in milliseconds) for an execution of a callback function, calling the function upon completion of the timer. JavaScript's setTimeout method can prove handy in various situations. Now, let's check out the picture of the nested setTimeout: The nested setTimeout ensures a fixed delay. The reason is that it plans a new call after the previous call. Zero Delay setTimeout¶ There exists a unique use case: setTimeout(f, 0), or setTimeout(f) scheduling the execution of f. It schedules the function to run right after the ... 9/3/2020 · The correct way of passing arguments to the function inside setTimeOut is by declaring an anonymous function. function add(a,b){ console.log(a+b); } setTimeout(function(){ add(1,2); }, 1000); Now, the setTimeOut method invokes the function, once a 1000 milliseconds is finished. Similary, we can also use the bind () method to pass arguments to a ...
setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. But most environments have the internal scheduler and provide these methods. The setInterval () method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval () method will continue calling the function until clearInterval () is called, or the window is closed. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. First of all, the setTimeout JavaScript method should contain the function that you intend to apply. The second parameter sets a time when the specified function is to be called. However, it is optional, and the default value is 0. You can also specify parameters for the function you have indicated previously. Parameter.
setTimeout is a great tool in JavaScript, but it has its drawbacks and problems you should be aware of: There isn't a cross-browser way of passing a timeout callback with arguments. Only modern browsers support the following syntax: The returned timeoutID is a positive integer value which identifies the timer created by the call to setTimeout().This value can be passed to clearTimeout() to cancel the timeout.. It is guaranteed that a timeoutID value will never be reused by a subsequent call to setTimeout() or setInterval() on the same object (a window or a worker). However, different objects use separate pools of IDs. 30/3/2009 · Using Javascript’s setTimeout () with variable parameters Javascript’s setTimeout function executes code after a specified amount of time but can only handle constant parameters. This post looks at how to pass variable parameters to setTimeout.
"settimeout javascript function with parameter" Code Answer's. settimeout function . javascript by Ambitious Coder on Nov 11 2020 Donate Comment . 1 javascript this in settimeout . javascript by TC5550 on May 20 2020 ... The following are the parameters −. function name − The function name for the function to be executed. milliseconds − The number of milliseconds. arg1, arg2, arg3 − These are the arguments passed to the function. Example. You can try to run the following code to pass a parameter to a setTimeout() callback. Live Demo In the above program, two parameters John and Doe are passed to the setTimeout () method. These two parameters are the arguments that will be passed to the function (here, greet () function) that is defined inside the setTimeout () method. Recommended Reading: JavaScript async () and await ()
The setTimeout () method in JavaScript is used to execute a function after waiting for the specified time interval. This method returns a numeric value that represents the ID value of the timer. Unlike the setInterval () method, the setTimeout () method executes the function only once. This method can be written with or without the window prefix. 16/9/2012 · It appears the ability has been added to some browsers pass parameters to setTimeout: syntax: setTimeout (function (p1,p2) {},1000,p1,p2); (add as many params as you want) If you want to ensure it works everywhere, you can use the attached code. The setTimeout() Method¶. The setTimeout() method calls a function and evaluates an expression after a given number of milliseconds. The function is only executed once. To repeat execution, use the setInterval() method. The returned value timeoutID is a positive integer that identifies the timer which is created by the call to the setTimeout() method. . The value can be passed to clearTimeout ...
 Delay An Ajax Call By Few Seconds Using Settimeout Function
Delay An Ajax Call By Few Seconds Using Settimeout Function
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Understanding Javascript Settimeout And Setinterval By
Understanding Javascript Settimeout And Setinterval By

 What Is The Purpose Of Settimeout Function In Javascript
What Is The Purpose Of Settimeout Function In Javascript
 Javascript Settimeout Function Starts Executing Too Many
Javascript Settimeout Function Starts Executing Too Many
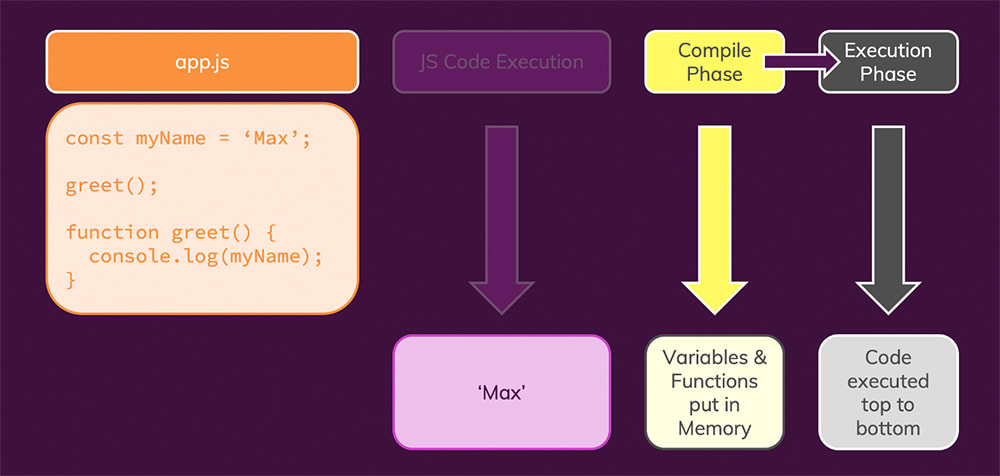
 Master The Weird Parts Of The Javascript By Mahendra
Master The Weird Parts Of The Javascript By Mahendra
 Window Settimeout Call Functions With Parameters Dom Vs
Window Settimeout Call Functions With Parameters Dom Vs
 What Is The Purpose Of Settimeout Function In Javascript
What Is The Purpose Of Settimeout Function In Javascript
 What Is The Reason Javascript Settimeout Is So Inaccurate
What Is The Reason Javascript Settimeout Is So Inaccurate
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 Javascript Settimeout Function Examples Sitepoint
Javascript Settimeout Function Examples Sitepoint
 Javascript Settimeout The Parameters No One Uses Blog By
Javascript Settimeout The Parameters No One Uses Blog By
 Javascript Settimeout How Does Settimemethod Work In
Javascript Settimeout How Does Settimemethod Work In
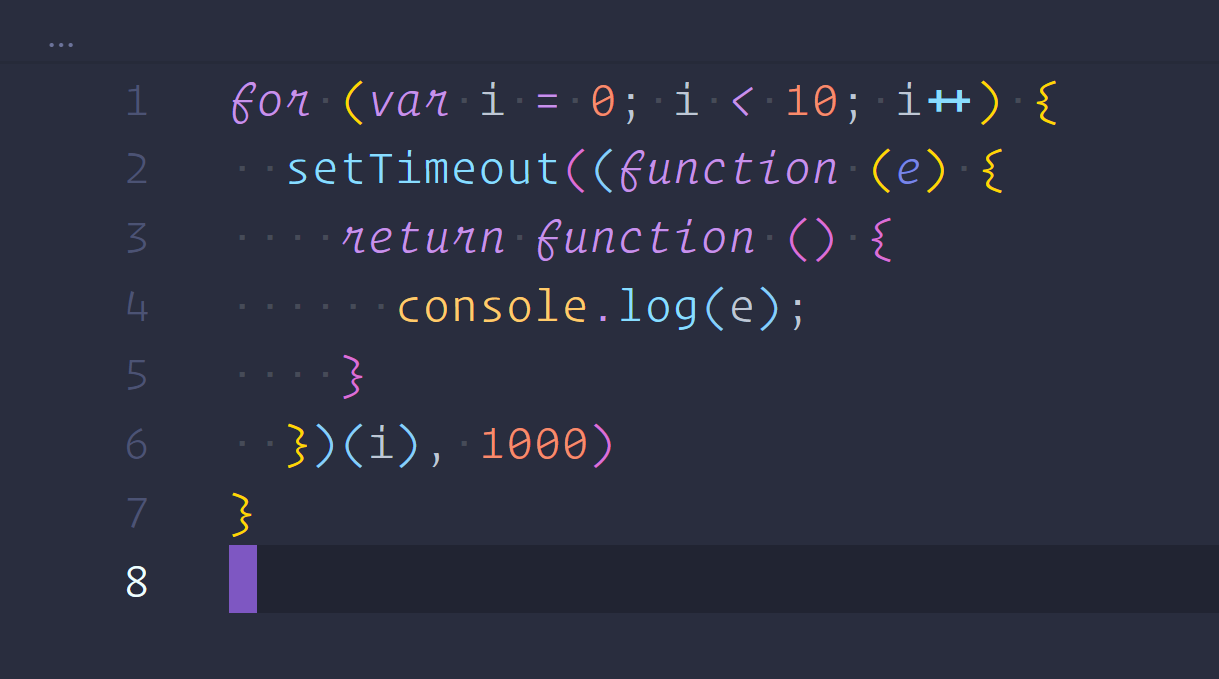
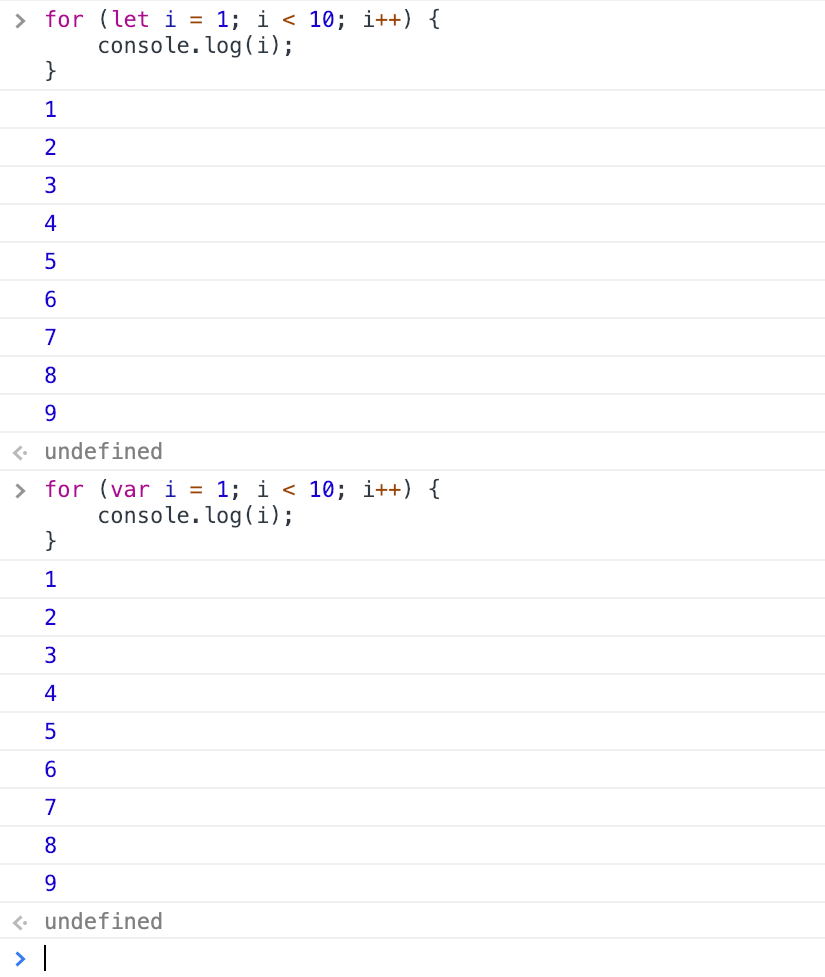
 Javascript Quiz Can Settimeout In The For Loop Print Values
Javascript Quiz Can Settimeout In The For Loop Print Values
 Understanding How Settimeout Works And Variations That It
Understanding How Settimeout Works And Variations That It
 How I Learned To Use Settimeout Correctly In Javascript As A
How I Learned To Use Settimeout Correctly In Javascript As A
 Settimeout Setinterval And How To Schedule Tasks In Javascript
Settimeout Setinterval And How To Schedule Tasks In Javascript
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
Concurrency Model And The Event Loop Javascript Mdn
 How Not To Be Afraid Of Javascript Anymore Neil Kakkar
How Not To Be Afraid Of Javascript Anymore Neil Kakkar
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Javascript Settimeout And Event Queue Ng Ysquare
Javascript Settimeout And Event Queue Ng Ysquare
 Javascript Settimeout Method Javatpoint
Javascript Settimeout Method Javatpoint



0 Response to "28 Javascript Settimeout Function With Parameters"
Post a Comment