23 Javascript Functions List With Examples Pdf
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
For the main features, functions are needed for adding a unique list item, deleting a list item, and clearing the list. We also need a function to populate the "Email Contact" fields when an item is selected from the list. Fortunately, Acrobat JavaScript provides functions for deleting a list item and clearing the list, so these are in the bag.
Javascript functions list with examples pdf. This has been a guide to JavaScript Math Functions. Here we discuss the basic concept, methods, and properties of the Math Functions with their corresponding examples. You can also go through our other suggested articles to learn more - JavaScript can be used to trap user-initiated events such as button clicks, link navigation, and other actions that the user initiates explicitly or implicitly. Advantages of JavaScript The merits of using JavaScript are: Less server interaction: You can validate user input before sending the … By Saad Mousliki. Updated May 15th, 2020. As you know, JavaScript is the number one programming language in the world, the language of the web, of mobile hybrid apps (like PhoneGap or Appcelerator), of the server side (like NodeJS or Wakanda) and has many other implementations.It's also the starting point for many new developers to the world of programming, as it can be used to display a ...
Functions are the backbone JavaScript of development, but perhaps the most difficult concept to master. The following section defines key concepts related to JS functions with practical examples that you can try on your own. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5.
Example-32: Display Message every 3 second using Javascript. Example-33: JavaScript get max value in array of objects. Example-34: Sort and Reverse an array of Objects using JavaScript. Example-35: Find index of Largest value in An Array in JavaScript. Example-36: Try and Catch in JavaScript. Math. Date. Boolean. Each of the above objects hold several built-in functions to perform object related functionality. Apart from these methods, Javascript provides few predefined functions which do not stick to a particular object type but are global.These global built-in functions are explained below with examples. May 10, 2019 - Learn about our cloud-native data integration experience
3/9/2020 · Below you can find the Javascript cheat sheet in .pdf as well as in the text. JavaScript Cheat Sheet. Download Link; JavaScript Basics. Let’s start off with the basics – how to include JavaScript in a website. Including JavaScript in an HTML Page. To include JavaScript inside a page, you need to wrap it in <script> tags: <script type="text/javascript"> //JS code goes here </script> Together with the JavaScript Basics supplement you can learn both at once. Quick References & Goodies Interactive HTML 5 Edition ... Smooth CoffeeScript is also available in static HTML ebook form and in PDF typeset for print (200+ pages, 35 exercises, with or without solutions). function: var Greet = function sayHello() {alert('Hello')} JavaScript is a weakly typed language - i.e. a simple assignment is sufficient to change the variable type.
BOOLEAN METHODS Here is a list of each method and its description. Method Description toSource Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. toString Returns a string of either "true" or "false" depending upon the value of the object. valueOf Returns the primitive value of ... Learn about function in JavaScript. The JavaScript provides function the same way as most of the scripting and programming language. JavaScript scripts can be added to PDF objects such as annotations, form fields and even bookmarks. In the following example, a JavaScript script has been added to a link annotation.
• Javascript provides some useful built-in functions – e.g., prompt, alert, ... • you can write your own functions Function examples • syntax function name (list of "arguments") { the statements of the function } • function definition: function area(r) { return 3.14 * r * r } • function uses: PDF has set of features for creating documents that could change their contents in response to reader actions. One of such features is the ability to use Javascript in PDF documents. Javascript in PDF is most often used for the following tasks: To change document contents in response to some events. Acrobat JavaScript enables you to perform calculations in form fields, respond to user actions, validate user data, modify appearance of Acrobat application, control the behavior of PDF documents, dynamically modify document's appearance and functions, process multiple PDF documents with batch sequences, dynamically create new pages based on ...
The function passed to forEach is executed once for every item in the array, with the array item passed as the argument to the function. Unassigned values are not iterated in a forEach loop.. Note that the elements of an array that are omitted when the array is defined are not listed when iterating by forEach, but are listed when undefined has been manually assigned to the element: For operations with a user interface button or menu item, the main advantage of using JavaScript is greater flexibility, since JavaScript functions typically provide more options than the user interface equivalent. For example, suppose you wanted to know the exact border color of a text field so you could use the same color in another location. In JavaScript we have a global scope, block scope and function scope. If a variable is defined outside of a function or block, it's attached to the global object and it has a global scope, which mean it's available in every part of a program. There is a very important difference between var, let and const declarations.
JavaScript Examples Learn by 200 examples! With our editor, you can edit the source code, and click on a test button to view the result. • JavaScript Examples • JavaScript Objects Examples • JavaScript Browser Objects Examples • JavaScript HTML DOM Examples JavaScript Quiz Test Test your JavaScript skills at W3Schools! Start JavaScript ... All the latest web design and website marketing information is at this blog. Apr 21, 2014 - I am a graduate of the the UCLA Ph.D. program in pure math. Currently I am a PIC Adjunct Professor at UCLA. My research is in the intersection of many interesting areas of mathematics and includes Lie Algebras, representation theory, harmonic analysis, linear algebraic groups and p-adic physics.
Apr 04, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... Apr 28, 2021 - JavaScript is the most widely used scripting language on earth. Here are some examples of key syntax patterns in JavaScript. Argument ExampleThe arguments object is an array-like object (in that the structure of the object is similar to that of an array; however it should not be considered an array
JavaScript - Cheat Sheet Page 1 of 2 JavaScript Cheat Sheet OUTPUT # This is a comment /* This is a multi-line comment */ window.alert("Hello World") Displays "Hello World" in an alert box console.log("Hello World") Writes "Hello World" into the browser console DOM METHODS These methods affect the overall HTML page. Exercises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82 5 Higher-Order Functions 85 Abstraction ... Below is an example of using onMouseOver and onMouseOut to call the javaScript functions. In the example, there are two javaScript functions, changepara() and changethanks(). In the html code in the body of the web page is a button. Moving your mouse over the button (you don [t need to click on it - just run your mouse over it)
Here is a list of each method and its description. Method Description toSource Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. toString Returns a string of either "true" or "false" depending upon the value of the object. valueOf Returns the primitive value of the Boolean object. JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps #pdf-loader is the container where a "PDF Loading" message would be shown while the PDF is being loaded. #pdf-prev & #pdf-next are buttons that will go the Previous & Next page of the PDF. #pdf-current-page will hold the current page no of the PDF. #pdf-total-pages will hold the total number pages in the PDF.
Nov 14, 2017 - An introduction to JavaScript for programmers who already know Python. The focus is on JavaScript as a programming language, and not on the HTML DOM · http://bitbucket /jfine/javascript-for-python-programmers •The first step in running a JavaScript program is creating a file that contains the definitions of the functions, along with comments that give human readers a better understanding of what the program does. •Here, for example, is the complete HelloWorld.jsfile: /* * File: HelloWorld.js * ----- To reference JavaScript functions stored in a script object. ... Click the Preview PDF tab to test the form. ... For example, using the script object example from To add script to a script object, place the following JavaScript script on the exit event for a text field. Test the form using the Preview PDF tab.
The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces. JavaScript functions are usually given a name, but since JavaScript functions are just objects in their own right, they can be stored in variables and object properties (see later unit). Functions are different from other objects in that they can be invoked (executed) with the use of a special operator (). JavaScript provides many pre-written ...
Pdf15 Providing Submit Buttons With The Submit Form Action
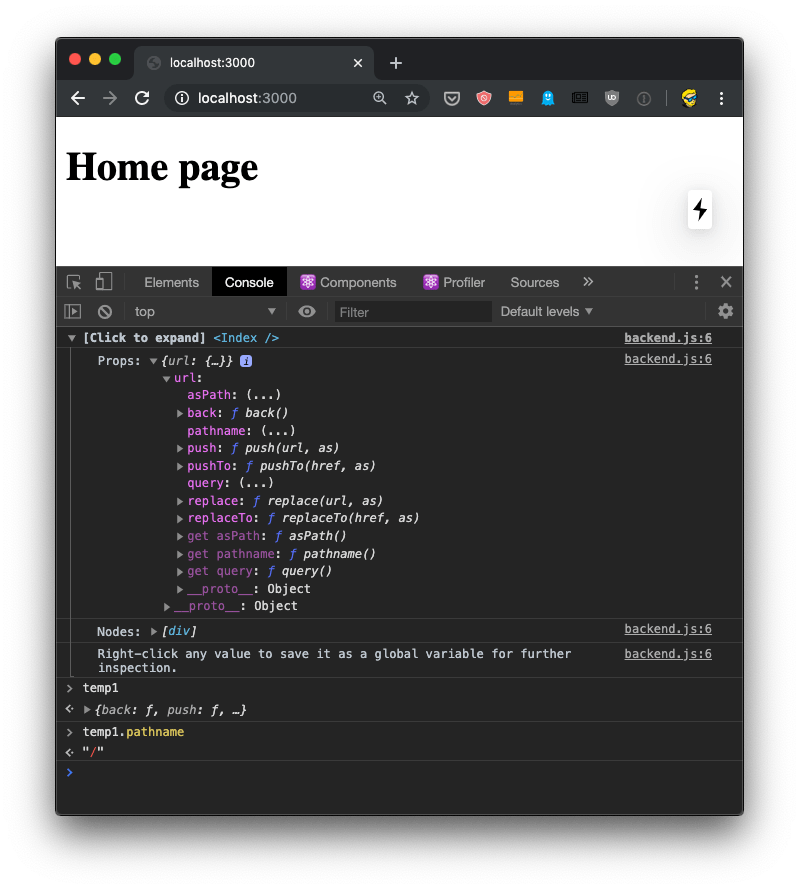
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
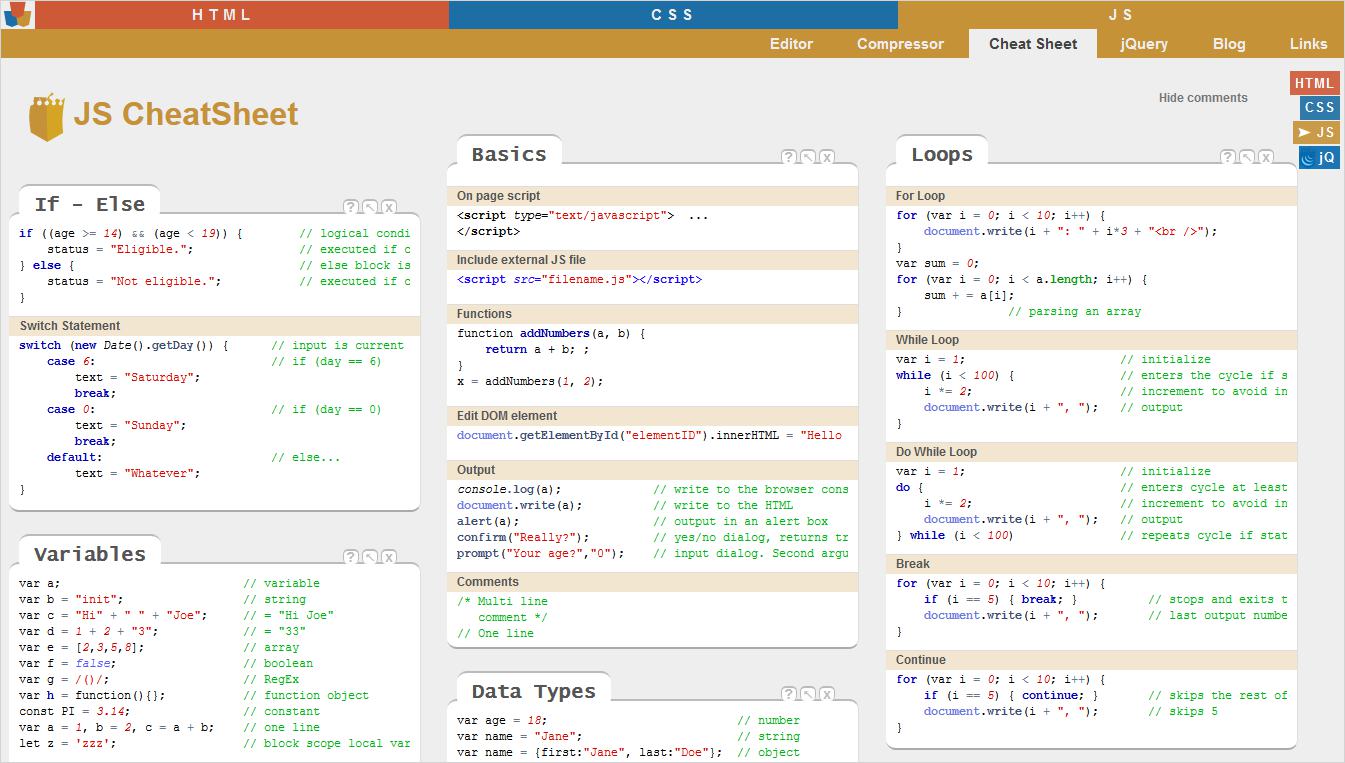
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
Github Hopding Pdf Lib Create And Modify Pdf Documents In
 Javascript Functions Studytonight
Javascript Functions Studytonight
 How To Display Pdf In Html Page Using Javascript
How To Display Pdf In Html Page Using Javascript
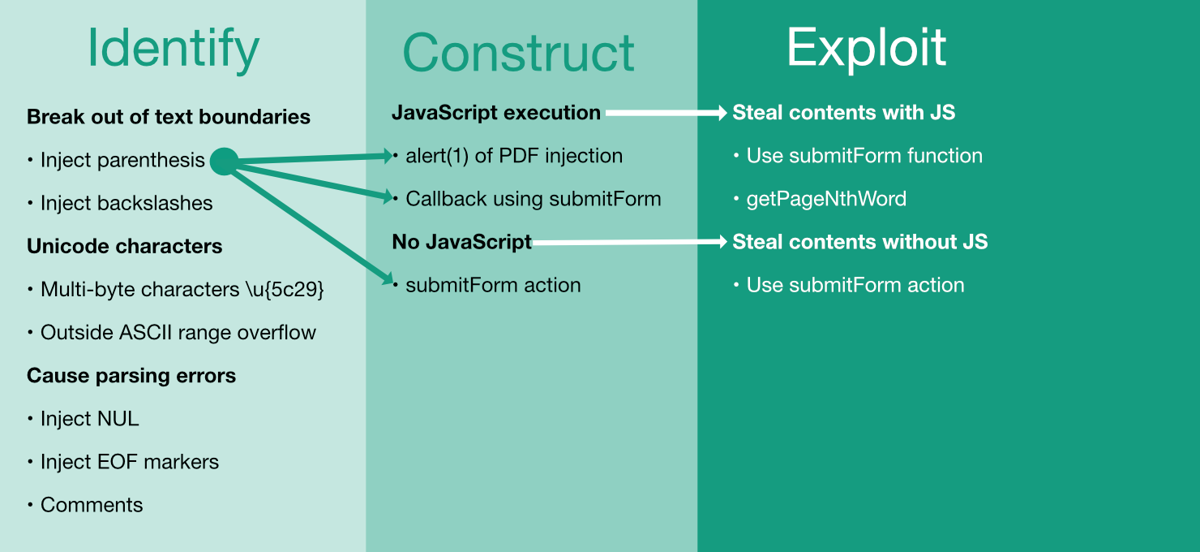
 Portable Data Exfiltration Xss For Pdfs Portswigger Research
Portable Data Exfiltration Xss For Pdfs Portswigger Research
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
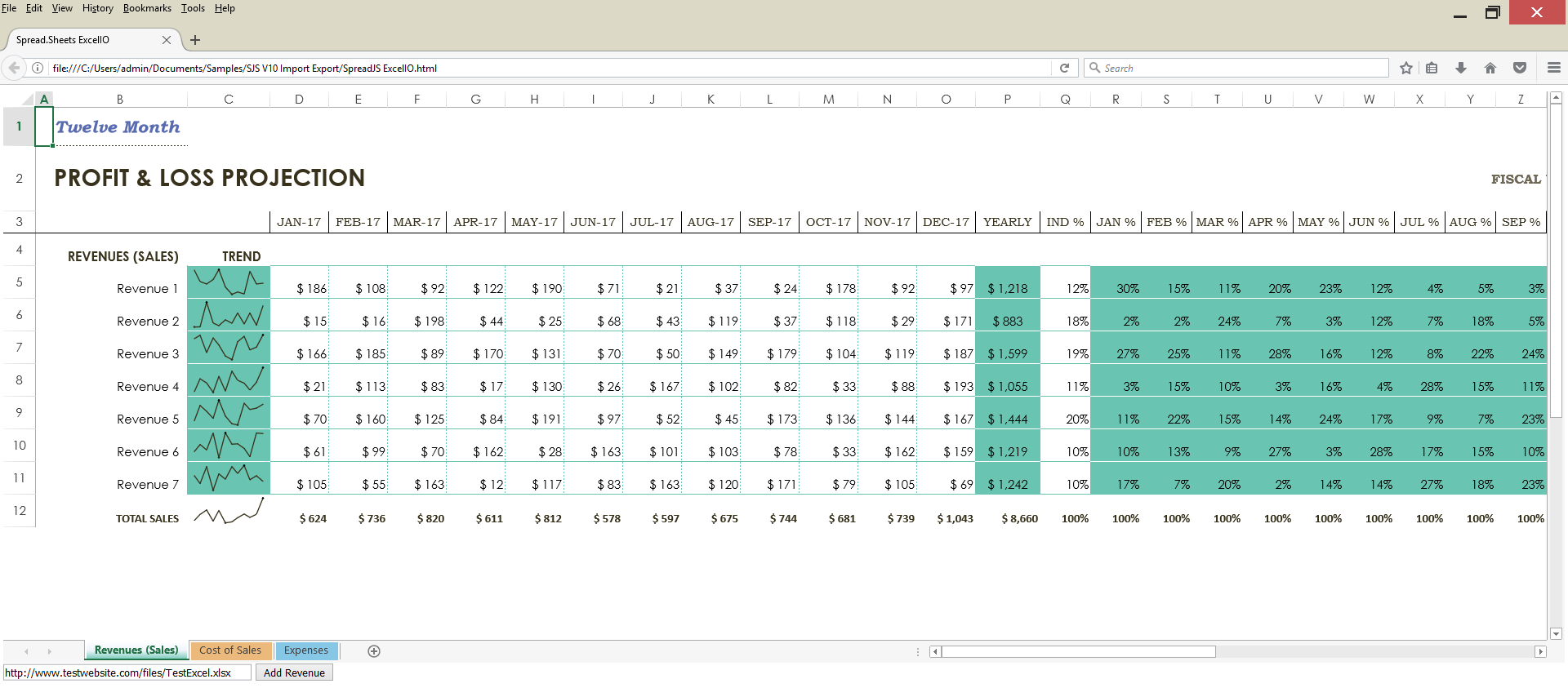
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 What Is Javascript Functions Pdf Book Free Pdf Books
What Is Javascript Functions Pdf Book Free Pdf Books
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
Top 20 Javascript Libraries You Should Know In 2021
Download Javascript Cheat Sheet Pdf For Your Reference Updated




0 Response to "23 Javascript Functions List With Examples Pdf"
Post a Comment