35 Fetch Api Data Javascript
Fetch API with API key. I am making a lot of breaks in the process of trying to learn to code and I am generally not satisfied with how it is going for me. But this time I finally managed to get some data from APIs out there and thought it will be better this time. However, as soon as the API is more complex I am stuck. How to Get/Fetch Data from Api in JavaScript. The Fetch API allows you to asynchronously request for a resource. And use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json() . These methods resolve into the actual data ...
 That Data Looks So Fetching On You Understanding The Js
That Data Looks So Fetching On You Understanding The Js
Fetch The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to do in JavaScript, both for developers and other APIs that build on top of Fetch. Let's convert the last example to use Fetch instead. Make a copy of your previous finished example directory.

Fetch api data javascript. The api data can view but when I want to view those data to html table is shows nothing. any idea how I show those fetched data into the html table. javascript html api Share Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web Geolocation API ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples JavaScript fetch API: GET data from REST API and display in HTML/CSS In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch ().
JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. Nov 08, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 03, 2021 - When a response (data) is sent back from the API, the asynchronous tasks (fetch) resume. If it still sounds difficult, you can read my detailed introduction into Asynchronous code here. It is important to note, though, that fetch is not part of the JavaScript spec, but the WWTAG.
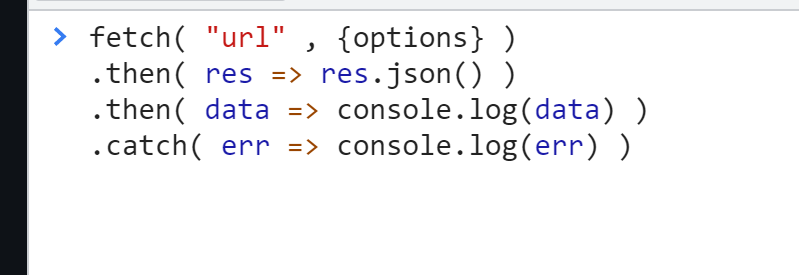
Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward. 28/5/2020 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Writing the JavaScript and Fetch API Call. We have our JSON file created. The next step is to write some JavaScript using fetch() to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. Let's break the code down.
Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. In this tutorial, we will learn how to fetch data from public API in JavaScript. What is the use of an API? Basically, API specifies how two-component should interact with each other. It allows you to send information between two different software. It has used web applications. It provides an edge for desktop applications. Fetch API Fetch API is a JavaScript API that allows you to make network requests, it is similar to XMLHttpRequest and it is promise-based. Compared to XMLHttpRequest, Fetch API is a simple and clean API that fetches resources from a server. Using Fetch API is straight forward
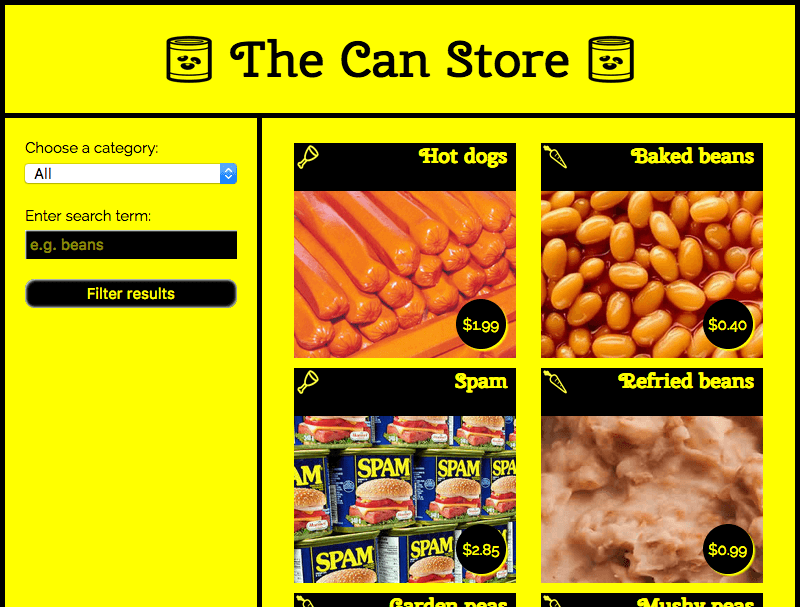
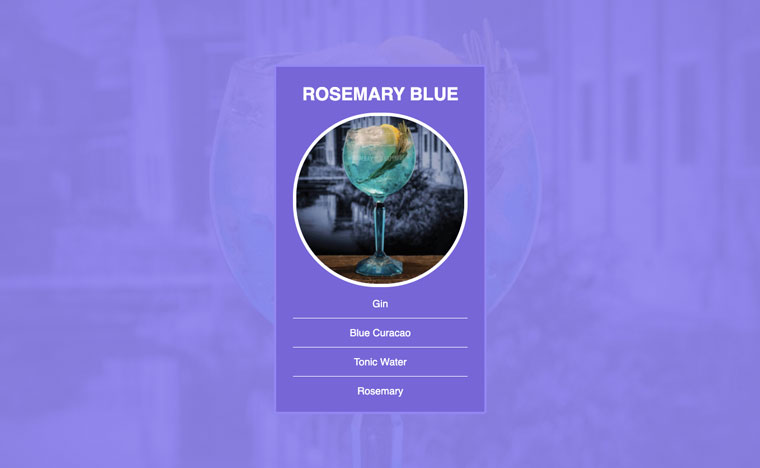
13/2/2021 · Fetch & display API data using JavaScript. In this tutorial you’ll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API’s is a handy skill to have as it allow’s you to build applications from data others have created. The API we’ll be using is TheCocktailDB a free API with over 600 drink recipes ... The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. This is achieved by using APIs ... — the Fetch API. These technologies allow web pages to directly handle making HTTP requests for specific resources available on a server and formatting the resulting data as needed before it is displayed. Note: In the early days, this general technique was known as Asynchronous JavaScript and XML (Ajax), ...
Welcome to Working with Data and APIs in Javascript!This course is for aspiring developers who want to learn how to work with data in web applications. How d... Aug 24, 2020 - Now that you know how REST APIs work, let's look at how we can consume them. ... Before JSON took over the world, the primary format of data exchange was XML. XMLHttpRequest() is a JavaScript function that made it possible to fetch data from APIs that returned XML data. Fetch needs no special server support. Your server would need to support whatever data format you're sending. Whether that's JSON, URL encoded form data, or files. To send fields in a way that a default PHP server might expect, use something like this: body: new URLSearchParams(data),
To quote MDN on FormData (emphasis mine):. The FormData interface provides a way to easily construct a set of key/value pairs representing form fields and their values, which can then be easily sent using the XMLHttpRequest.send() method.It uses the same format a form would use if the encoding type were set to "multipart/form-data".. So when using FormData you are locking yourself into ... XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext. Fetch API: Provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.Fetch provides a better alternative that can be easily used ...
Feb 16, 2020 - This post was originally published on attacomsian /blog. The Fetch API is a promise-based Java... Tagged with javascript, webdev, beginners, codenewbie. The request completes and we can access the data inside the onload function. When we're done, we'll send the request. Note: At the time of writing this article, XMLHttpRequest was the default method of making an API request. Fetch API has much better browser support now, so you can also do this article using Fetch. 12/5/2019 · The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server.
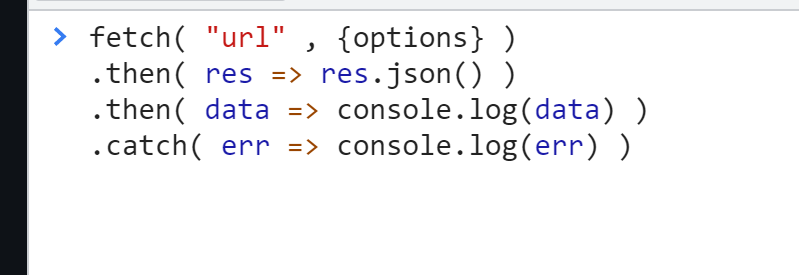
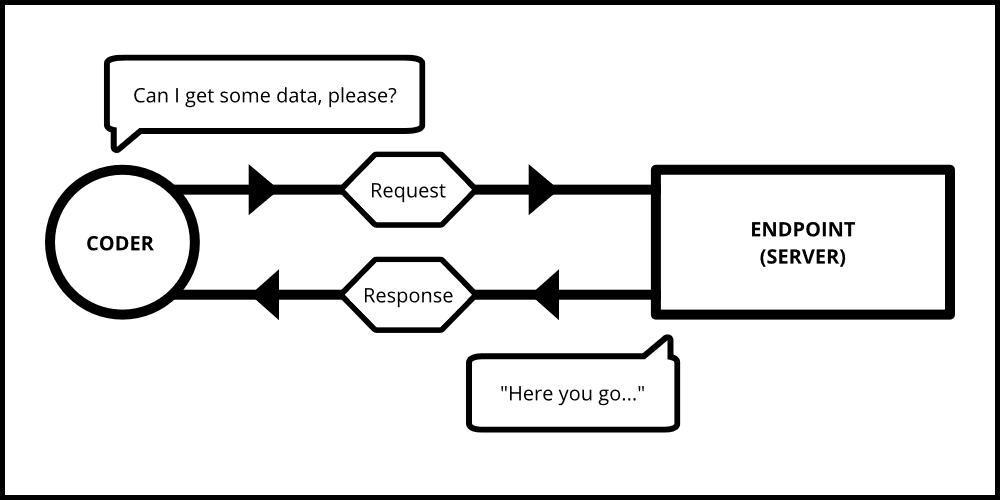
In a sense, this TinyApp is a frontend that uses ICanHazDadJoke as a backend; it provides the data we're looking to display. Fetch and Asynchronous JavaScript. To grab a joke, we need to make a request to the ICanHazDadJoke API. We can do this using Fetch in JavaScript. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. What is the Fetch API. The Fetch API is promise based API for fetching resources through asynchronous HTTP requests in the browser. In plain English, this means I can use fetch() to get stuff (data) from an API and then do stuff to the data I pulled. The fetch() method takes
Apr 09, 2020 - Almost all applications would require you to fetch and store data from a database. These request methods are more than enough for a fully functional application. Javascript’s new Fetch API is extremely simple to use. Whether you’ve worked with APIs before, it is easy to pick up or adapt to. Dec 05, 2020 - But, as we’re going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data. ... We can also submit binary data with fetch using Blob or BufferSource objects. JavaScript Fetch. JavaScript Fetch is JavaScript's way of sending network requests. A rough description of the syntax is that it is: 'let promise = fetch(url, [options]);', where the url is the url that is receiving the request and options are the options parameters that may be added (headers, body/payload, etc…).
Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ... The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method. Here's a demo of the Fetch json () method. If you're using the browser Fetch API to make requests from a web page in your front end through to your back end API, at some point you might need to make requests that send data from a form on that page. The good news is that fetch supports this, but if you want to send the data to your API as JSON, you'll need to do a little bit of extra ...
Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Summary: in this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. If you have worked with XMLHttpRequest (XHR) object, the Fetch API can perform all the tasks as the XHR object does. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
 Articles Containing The Tag Api Developer How To
Articles Containing The Tag Api Developer How To
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
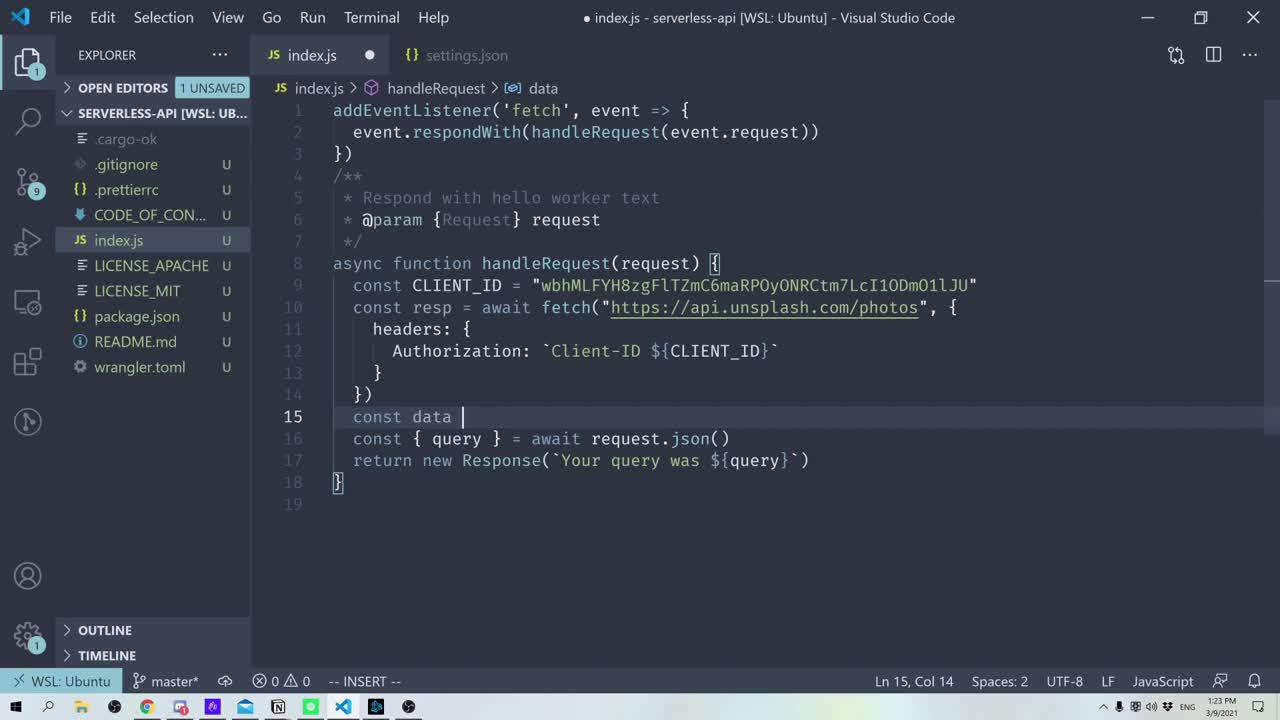
 Make Api Requests In A Workers Function Using The Fetch Api
Make Api Requests In A Workers Function Using The Fetch Api
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Sending Form Data Post With The Fetch Api In Javascript
Sending Form Data Post With The Fetch Api In Javascript
Fetch Data From An Api On The Server Side With
 Fetch Data From Api In Vue Js Code Example
Fetch Data From Api In Vue Js Code Example
 Using Fetch Api To Get And Post Dev Community
Using Fetch Api To Get And Post Dev Community
 Fetch Api Was Bringing Darkness To My Codebase So I Did
Fetch Api Was Bringing Darkness To My Codebase So I Did
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Data Fetching In React Logrocket Blog
Data Fetching In React Logrocket Blog
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
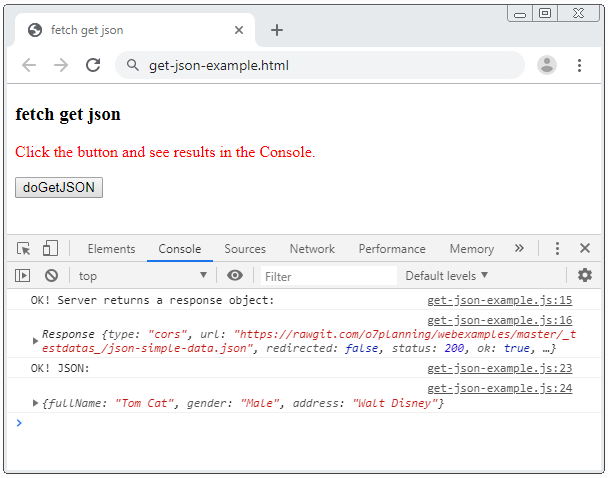
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Reactjs Fetch Api Example Code Example
Reactjs Fetch Api Example Code Example
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 How To Use Fetch Api To Get The Data In Javascript
How To Use Fetch Api To Get The Data In Javascript
 Fetch Amp Display Api Data Using Javascript W3collective
Fetch Amp Display Api Data Using Javascript W3collective
 A Primer On Javascript S Fetch Api Part 1 By Andrew
A Primer On Javascript S Fetch Api Part 1 By Andrew
 A Simple Introduction To Fetch Api
A Simple Introduction To Fetch Api
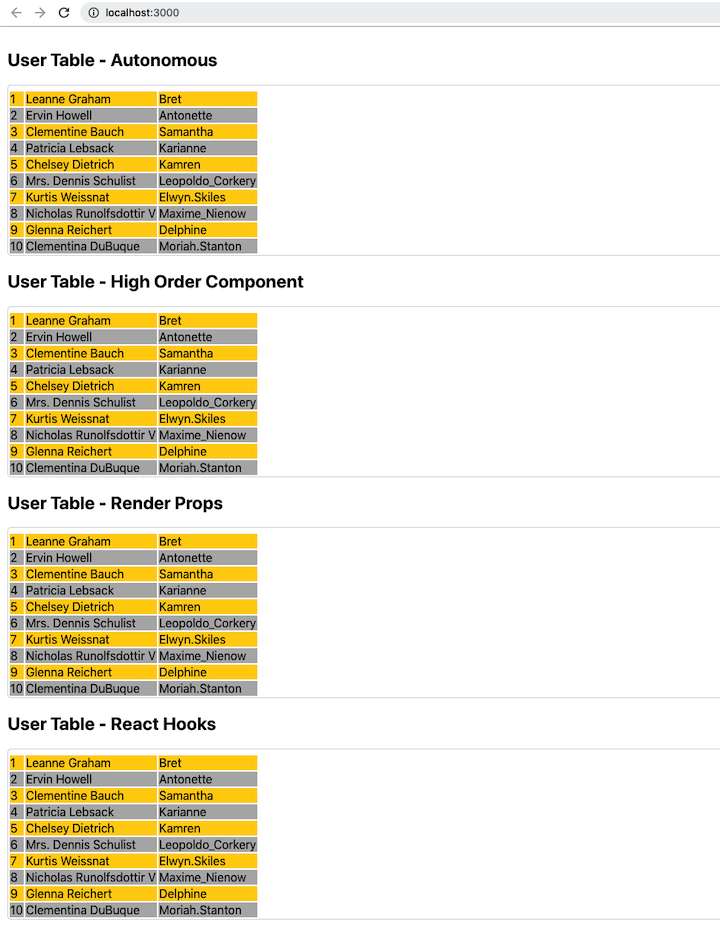
 Fetch Me If You Can Handling Api Data In Different Js
Fetch Me If You Can Handling Api Data In Different Js
What Are Get Post Put Patch Delete A Walkthrough With
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 All You Need To Know About The Fetch Api In Javascript By
All You Need To Know About The Fetch Api In Javascript By
 Fetch Json Data From Api Javascript Stack Overflow
Fetch Json Data From Api Javascript Stack Overflow
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api



0 Response to "35 Fetch Api Data Javascript"
Post a Comment