31 How To Make A Search Bar In Javascript
This search bar enables users to search through different mountains by name. Using a search bar to filter through data is a useful tool to make your simple application a little more sophisticated. Using cards to display content is very popular due to its sleek functionality among both beginner programmers and the most well known applications ... Welcome, JavaScript Search Box in Hindi. Filter HTML table using javascript in Hindi. OnKeyUp event is used to call the search function in Javascript. ️ So...
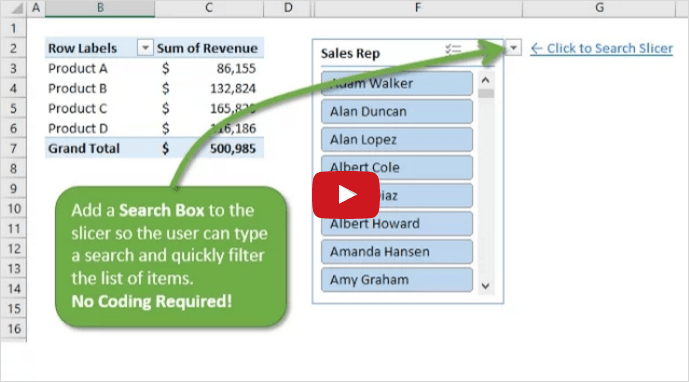
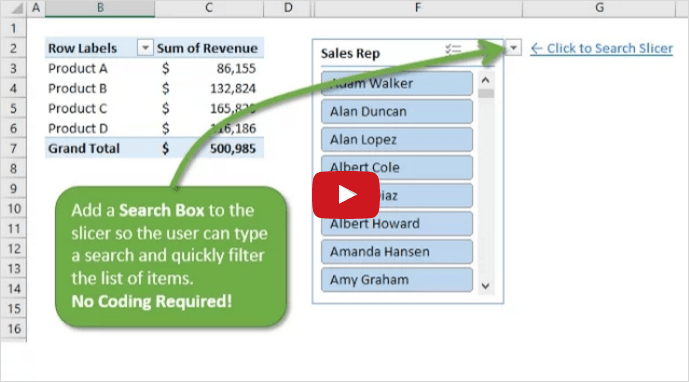
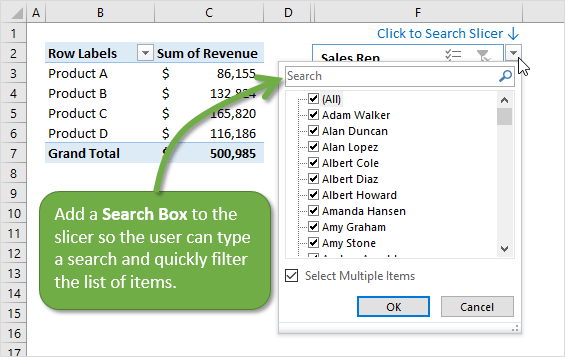
 How To Add A Search Box To A Slicer To Quickly Filter Pivot
How To Add A Search Box To A Slicer To Quickly Filter Pivot
8/2/2019 · I'm trying to create a search bar using HTML and JavaScript, but I'm not understanding why my code isn't working. document.querySelector ("#search-form").onsubmit = function () { // Grab whatever the user typed in console.log ("It worked"); let searchTermInput = document.querySelector ("#search-id").value.trim (); let end = "https://api.

How to make a search bar in javascript. 14/1/2021 · This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma. Create HTML¶. Create a <form> tag which is used to add HTML forms to the web page for user input.; Add an <input> tag within the <form> element.; Also, include the placeholder saying "Search here!" and a class of "search". Add another <input> with a class "submit" and value "search". 10/2/2020 · In this tutorial we will create a Simple Search Bar using JavaScript. This code will search a specific data every time the user enter some characters in the textbox. The code use onkeyup() function to call a specific function that automatically filter the data when the keyword is entered, by using for() loop and adding a if statement indexOf() you can search the index position of an item from an array.
Step 2: Now, we have to place the cursor at that point in the body tag where we want to make a search bar. And, then type the <form> tag at that point.. Step 3: Now, we have to use the <input> tag with the type attribute. And, then place the text value in the type attribute. And, then, type the placeholder and name attributes in the <input> tag. Go into that directory, and then we'll create a new JavaScript file. We can do this right from SharePoint Designer. Click on "File" in the ribbon, and then select "JavaScript" from the dropdown. This will create a new blank JavaScript file for us. We'll call it, "search.js.". After you have the file create, open it up and paste ... This tutorial helps you to build a toggle search bar that opens OnClick the button. By default,t the text field will stay hidden and reveal when the user clicks on an input button. In other words, it works just like a dropdown where users click to see additional menu items.
If you know JavaScript perfectly then you can easily make this search box workable by adding some JavaScript codes. Responsive Navbar with Search Box [Source Codes] To create this program (Responsive Navbar with Search Box). First, you need to create two Files one HTML File and another one is CSS File. Hey, do you want to know how to create a custom working search box in HTML & CSS so today I will tell you how to create a working search bar in HTML programming language?. And today we have created a Custom stylish search box & Bar using HTML CSS and Bootstrap. And this is a Custom Search bar. That we have made ourselves. Read Also: Digital Marketing Course In Hindi & English PDF Free Download? Search Bar with Suggestions using jQuery Autocomplete.js The "Autocomplete" is a well designed, multi-features and cross-browser plugin for jQuery. It helps you to create jQuery powered search bar with suggestions.
var input, filter, ul, li, a, i; input = document.getElementById("mySearch"); filter = input.value.toUpperCase(); ul = document.getElementById("myMenu"); li = ul.getElementsByTagName("li"); // Loop through all list items, and hide those who don't match the search query. for (i = 0; i < li.length; i++) {. JAVASCRIPT. The search-engine's algorithm has been designed to give you suggestions as you type and the maximum number of suggestions has been limited to 10. If you click on any of the suggestions, the name is printed out and if you hit enter, all the names related to the search appears. Every blog has a search bar. The search bar is a typically boring affair, with a white background and a button saying "Search," and worst of all, it takes up a fair bit of room in your sidebar. Why not use a little Javascript to liven things up and save space? This effect can be seen in use on the search bar to your right.
Finally, create an onChange attribute to handle the Search. We will create this function in the parent container and pass it down as props to use here when the input value in the search bar ... To create a search bar in the navigation bar is easy, just like creating another option in the navbar that will search the database. You need to be careful about the timing of placing the search bar. Make sure separately placed in the navbar. To create a navbar containing a search bar you will need HTML and CSS. /* Style the search box inside the navigation bar */.topnav input[type=text] { float: right; padding: 6px; border: none; margin-top: 8px; margin-right: 16px; font-size: 17px;} /* When the screen is less than 600px wide, stack the links and the search field vertically instead of horizontally */ @media screen and (max-width: 600px)
Now, onward to adding a search function. Create a filtered item in List. The first part of adding a search bar will be to create an array of our filtered list.If the input bar is empty, it should display all items in the list. If there is text in the search bar, it should only show items that contain that text. We will use jQuery, HTML, CSS and ECMAScript 6. Finally, you will learn how to execute JavaScript automatically when the webpage is loaded. Initially, we create a div which holds the navigation bar. We create an array with letters from A-through-Z. For each letter, we append a single entry to our character bar. 4/2/2020 · At some point, you'll probably want to incorporate search into your own app. In this article, let's learn how to create a search bar to filter content with vanilla JavaScript. Check out the finished code here Project Setup. For this demo, we will use the Harry Potter API to search…
Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database. JavaScript In the HTML code of search bar, we gave the input an id="searchbar" and onkeyup we called, the function "search_animal". onkeyup calls the function every time a key is released on the keyboard. We first get our input using getElementById. Make sure to convert it to lower case to avoid case sensitivity while searching. Next, create and input of type search inside the return statement of the searchBar which the user will type in. <input type="text" placeholder="Search here" onChange={handleChange} value={searchInput} /> Step 8. Finally, create a Table element that will display the countries' full list. It should have two columns.
With JavaScript! We've recently added Search to the TrackJS Documentation site, built using the Jekyll website generator and hosted on GitHub Pages. GitHub wasn't too keen on letting us run search functions on their servers, so we had to find another way to run full-text search on our documentation. Learn how to build a search bar with filter functionality in JavaScript.starter code - https://codepen.io/jamesqquick/pen/bGNXYxxfinished code - https://code... HTML Form. The first thing we need to add is the bar itself. This uses a few HTML elements: <form> - This element is for user input. <input> - This element has many types the one we will use today is search. <button> - This element will submit the form and start the search.
17/10/2020 · Search Bar with Auto-complete Search [Source Codes] To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file. The input tag will have an onChange Event which gets trigger whenever a change is made to the input bar <input onChange={changeHandler} value={emoji} placeholder={"Search your emoji"} className="input-element" /> Step 5: onChange Handler and Display Output. Create an onChange handler function that takes the input value and sets meaning and ...
 Add Google Custom Search Box In Website Webnots
Add Google Custom Search Box In Website Webnots
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Search Bar That Hides Results That Aren T Typed Into It
Search Bar That Hides Results That Aren T Typed Into It
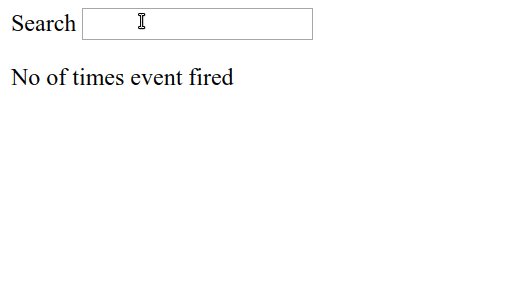
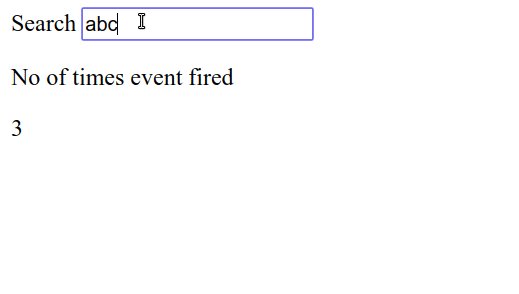
 I Made A Basic Search Bar Using Js Dev Community
I Made A Basic Search Bar Using Js Dev Community
 How To Add Custom Google Search Bar Inside Your Web Page
How To Add Custom Google Search Bar Inside Your Web Page
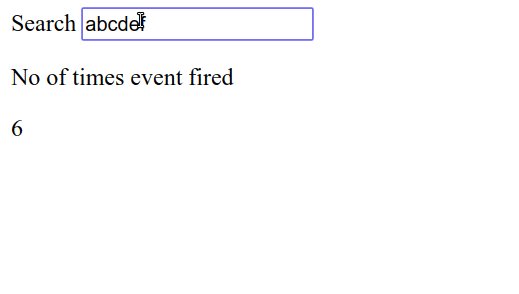
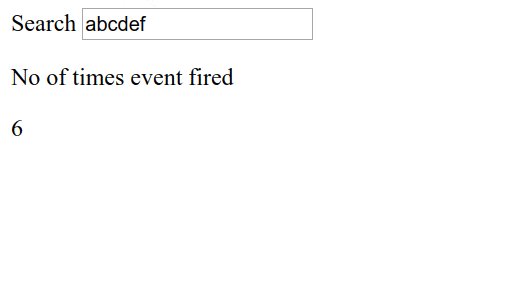
 Debouncing And Throttling In Javascript
Debouncing And Throttling In Javascript
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 Pens Tagged Javascript Search Bar On Codepen
Pens Tagged Javascript Search Bar On Codepen
![]() How To Shrink Or Hide The Cortana Search Bar In Windows 10
How To Shrink Or Hide The Cortana Search Bar In Windows 10
 How Does Google Search Bar Work Cctp 820 Leading By
How Does Google Search Bar Work Cctp 820 Leading By
 How To Auto Hide The Address Bar In Google Chrome And Chromium
How To Auto Hide The Address Bar In Google Chrome And Chromium
 Mobile Search Ux Best Practices For In App Search Design
Mobile Search Ux Best Practices For In App Search Design
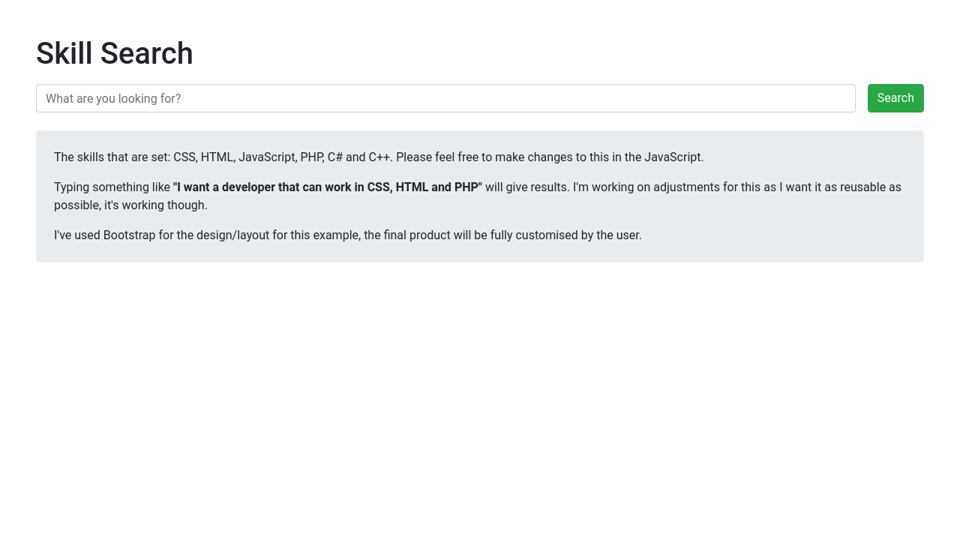
![]() I Made A Basic Search Bar Using Js Dev Community
I Made A Basic Search Bar Using Js Dev Community
 Miro Medium Com Fit C 184 184 0 Lppked0iaq5zzgqp P
Miro Medium Com Fit C 184 184 0 Lppked0iaq5zzgqp P
 Jquery Expanding Search Bar With Css Search Input Expand
Jquery Expanding Search Bar With Css Search Input Expand
 Search Bar Using Html Css Amp Javascript Css Expandable
Search Bar Using Html Css Amp Javascript Css Expandable
 Awesome Animated Search Bar Using Html Amp Css
Awesome Animated Search Bar Using Html Amp Css
 How To Add Hot Keys To A Web Application In Vanilla Javascript
How To Add Hot Keys To A Web Application In Vanilla Javascript
 How To Add A Search Box To A Slicer To Quickly Filter Pivot
How To Add A Search Box To A Slicer To Quickly Filter Pivot
 Tutorial How To Add Google Custom Search To Ghost
Tutorial How To Add Google Custom Search To Ghost
/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
 How To Add A Search Bar In Wordpress Within Minutes Wedevs
How To Add A Search Bar In Wordpress Within Minutes Wedevs
![]() How To Shrink Or Hide The Cortana Search Bar In Windows 10
How To Shrink Or Hide The Cortana Search Bar In Windows 10






0 Response to "31 How To Make A Search Bar In Javascript"
Post a Comment