32 How To Code Javascript Games
Click here for comprehensive JavaScript tutorials, and over 400+ free scripts! This is a simple javascript game to code. Your goal in Five-in-a-row is to get five X's in a row while preventing your opponent from getting five O's in a row. In this free JavaScript basic game, it is played on a 15x15 board. (If you'd like a bigger or smaller board, you can set it to any ...
 Html5 Game Development Mini Degree By Zenva Kickstarter
Html5 Game Development Mini Degree By Zenva Kickstarter
The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext ("2d") The <canvas> element has a built-in object, called the getContext ("2d") object, with methods and properties for drawing.

How to code javascript games. JavaScript Code. Here, I have created all the JavaScript file code. Step 2. In this part, you will create the snake moving script for the snake game and add the given script in the Head section of the HTML tags. Here, JavaScript is used for basic game development purposes. const cvs = document.getElementById ("snake"); Another solution for creating Game Loop is using setInterval function, than very easily we can control when the update function will be called: JavaScript. Copy Code. MyGame.fps = 60 ; MyGame.update = function () { // Move game parts }; // Start the game loop MyGame._intervalId = setInterval (Game.update, 1000 / Game.fps); // To stop the game ... 5 - Monaco GP. Monaco GP is an endless racer game released in 1979. This is a real fun one to code up, the seamless wrapping is what makes this game so important so it feels as though you are racing on an endless track. Note, the actual game doesn't look all that similar to my implementation. Key concepts from coding up Monaco GP.
Apr 16, 2021 - Our frontend monitoring solution ... that led to an error. LogRocket records console logs, page load times, stacktraces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier! Try it for free. ... Shawn Beaton Follow I create 2D games with HTML ... JavaScript code is purely text, and while it's powerful, JavaScript cannot do everything alone. When developing games with JavaScript it's very common to use a game engine or rendering library. Kids who learn to incorporate game engines in their programs will be taking the next step into making their dream game come to life. 8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid.
The game should show a star rating (from 1-3) that reflects the player's performance based on the number of moves made. When a player starts a game, a displayed timer should also start and once the player wins the game, the timer stops. A restart button should allow the player reset the game board, the timer, and the star rating. How to make a JavaScript game? JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. Another cool game you can create with Javascript is the RED RECT Game, in order to build this game you need three files, the index.html, Style.css, and the script.js file. 5. CodePen Home Breakout games with javascript. Home Breakout Game javascript code from codepen : 6. Сanvas Tetris games in javascript. The Сanvas Tetris game was created ...
Nov 27, 2020 - Crazy stuff. I'm working myself creating 10 games in JavaScript but this one is way out of league. Kudos! 🚨 IMPORTANT:Land A Job With Remote.work: https://remote.work/?utm_source=Web%20Dev%20Simplified&utm_medium=youtube&utm_campaign=juneIn this video I show you... Apr 03, 2020 - Hangman This simple game is written in HTML, CSS, and JavaScript. Here is the code to make this simple game.
home | articles | games | projects | about | resume · Ten Essential Foundations of Javascript Game Development JavaScript is one of the most demanding programming languages right now, there are so many libraries of JavaScript. So, There is a snake game built with JavaScript, HTML & CSS little bit. This is a very basic program. This snake game is like the legend game came with a Nokia Keypad phones. You can call this a coding game or game with coding. Memory Game - build a memory game to test your brain. Tic Tac Toe Game - build a game of tic tac toe. Javascript Tetris - build the game of tetris. Javascript Clock - build a modern digital clock. World Clocks - build a date and time panel for various locations in the world. Photo Gallery - build a slideshow with next and previous ...
Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. Aug 04, 2020 - When you learn by building projects, ... how the code works in a real-world situation. And by the end of this course from Ania Kubow, you will have 7 great projects for your career portfolio. Each game taught in this course is created with minimal styling for you to take and make your own. You will learn the basics of JavaScript by creating ... Basic Snake HTML Game. GitHub Gist: instantly share code, notes, and snippets.
Apr 08, 2021 - In this article I have carefully organized a list of best open source HTML5 and JavaScript games. As the source code of these games is publicly available so it allows you to get an understanding about the actual procedure behind creating such games. Jul 02, 2019 - It is an annual coding competition where super talented JavaScript developers show off their games made with only 13kB of code or less. We've chosen some of our favorite games from last year to share with you. Enjoy them as a tiny gaming break from work or as a source of coding inspiration! Simple Hangman Game In Javascript - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / August 18, 2021 August 18, 2021. Welcome to a tutorial on how to create a Hangman game with Javascript. So you are interested in learning how to create a game with Javascript, or maybe just forced to do so in a school project. 😆 Well ...
Today I show you how I created a beer pong website! It's made with html, css and regular javascript.You start with the ball moving top to bottom by a css ani... To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. Cocos2d names itself as a unified package of game development tools. It allows developers to code an entire game using JavaScript and export it to multiple platforms. Through Cocos2d-x, the open source framework brings resource management, scene editing, game previewing, debugging and publishing features. The engine is available for Windows and ...
Although the game seems simple, you need to figure out how to create the logic that follows the game rules in JavaScript. Hence, before you start writing any code, break down the flow of the game into logical steps first. For a simple game like Tic Tac Toe, I find it helpful to draw a small flow chart to visualize the different outcomes of the ... Learn JavaScript by Making Digital Tabletop Games and Web Apps. M. S. Farzan. Building 2D games can be a great way to learn JavaScript, especially when working through the basics of complex tabletop game logic. In this series, I'm going to introduce you to the basics of programming, with a focus on exposing you to JavaScript development best ... Learn typed code through a programming game. Learn Python, JavaScript, and HTML as you solve puzzles and learn to make your own coding games and websites.
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... This course teaches you how to code games using JavaScript and play them in a web browser. The lessons assume no prior coding experience and will walk you through coding your own pong game, fish game, platform game, and then finally your own custom JavaScript game! Each lesson will introduce a new JavaScript concept using interactions. If yo uare learning to make games in javascript this is a very simple game with example code. Enter the first 3 digits of your SSN and the script will tell you where you were born. Go ahead - see if JavaScript can tell you where you were born. [Get Source Code]
Player-1 starts playing the game and both the players make their moves in consecutive turns. The player who makes a straight 3-block chain wins the game. This game is built on the front-end using simple logic and validation checks only. Prerequisite: Basic knowledge of some front-end technologies like HTML, CSS, JavaScript. Here is a quick BlackJack game implementation in pure JavaScript in the hopes that you out there reading this can use it as a frame to build something much bigger. And if you're a beginner in the programming world, than perhaps this tutorial will help you get a much better idea of how function, objects and DOM manipulation works in JavaScript ... Jul 25, 2020 - The best way to improve your coding skills is practice practice practice. Put your JavaScript and HTML skills to work with a simple Snake Game!
1 week ago - Want to know how to make games using JavaScript? You need to type in code commands on what you want to happen in the game. ... YouTuber mmtuts opens his informational video with an encouraging aside that JavaScript is easier than other coding languages for games. Build a Maze Game with Vanilla JavaScript, Part 1 Learn how to hack your browser and modify any web page for fun The game covers a wide range of programming topics - strings, variables, method invocation, and much more. How to code javascript games. Then the game is over when the snake runs into itself or any of the four 10 These snippets are all JavaScript games. Play the classic games Mastermind or Tic-Tac-Toe or any one of the dozen other games. If you plan to use these snippets, please remember that these snippets have some of the longest and most complicated source codes of any snippets in our archives.
ClashJS Game. This is a JavaScript Artificial Intelligence battle game which is created using HTML5 for the interface and JavaScript for logic. It looks more like a sci-fi game where the battle takes place in space to secure a planet. But in this game, users get to use fighter jets to fight by coding the AI. They were this big spooky thing that I shelved away for later. But now I use them all the time! I'm going to walk you through all the steps I went through to build my JavaScript role playing game. Here's my game running on CodePen. (Note that it's not yet optimized for mobile): First, pick the point of your game. Mar 30, 2020 - In this article we will share the code to make simple games with Javascript programming language. The games code can… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website ...
In this post, I will be going over how to build a deck of cards in JavaScript, that can be used for future projects or future games, such as this JavaScript Blackjack game. This is a super quick implementation, and can be done in less than 100 lines of code. Howdy Folks, in this new tutorial, you will learn how to create the classic Ping Pong Game with Javascript and HTML5 canvas. Ping Pong, also known as Table tennis is a sport in which two or four players hit a lightweight ball, also known as the ping-pong ball, back and forth across a table using small paddles.
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 Ultimate Guide To Javascript Games Codewizardshq
Ultimate Guide To Javascript Games Codewizardshq
 Google Developers Blog Creating 2d Games With Javascript Amp Html5
Google Developers Blog Creating 2d Games With Javascript Amp Html5
 Top 30 Open Source Arcade Games Made In Html Javascript Css
Top 30 Open Source Arcade Games Made In Html Javascript Css
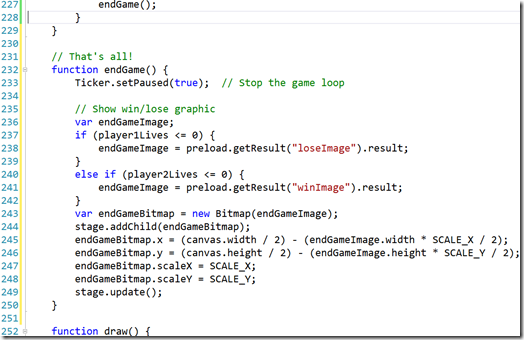
 Creating A Simple Windows 8 Game With Javascript Game Logic
Creating A Simple Windows 8 Game With Javascript Game Logic
 Make A Game With P5 Js P5 Js Is Great For Making Art And
Make A Game With P5 Js P5 Js Is Great For Making Art And
 Simple Platform Game In Javascript With Source Code Source
Simple Platform Game In Javascript With Source Code Source
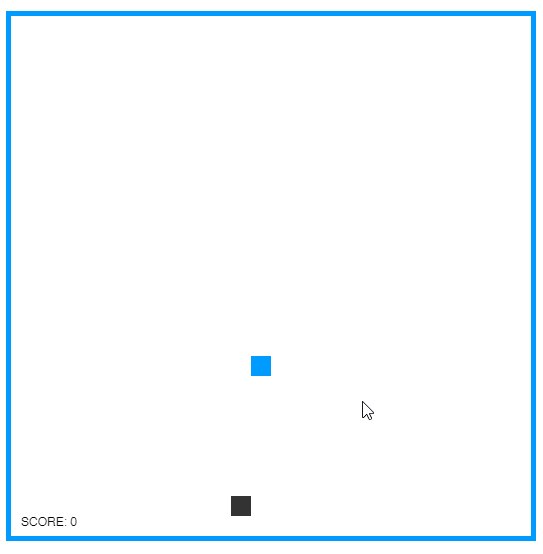
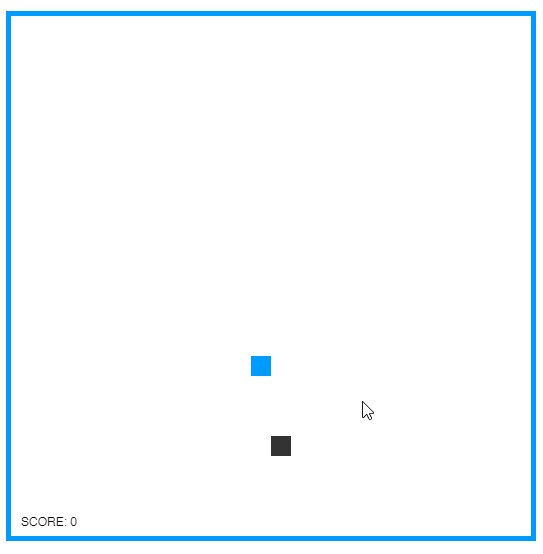
 Snake Game With Javascript Here S A Simple Javascript
Snake Game With Javascript Here S A Simple Javascript
 Buy I M A Javascript Games Maker The Basics Generation Code
Buy I M A Javascript Games Maker The Basics Generation Code
 How To Code A Phrasal Template Word Game Using Javascript
How To Code A Phrasal Template Word Game Using Javascript
 Contra Game In Javascript Source Code Amp Projects
Contra Game In Javascript Source Code Amp Projects
Github Kidel Html5 Js Games Very Simple Javascript Game
 30 Tutorials For Developing Html5 Web Browser Games
30 Tutorials For Developing Html5 Web Browser Games
 20 Free Html Games Source Codes Html Css Javascript
20 Free Html Games Source Codes Html Css Javascript
 Learn Javascript By Writing A Guessing Game Opensource Com
Learn Javascript By Writing A Guessing Game Opensource Com
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web

 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
 Improve Your Web Dev Skills With These Games By
Improve Your Web Dev Skills With These Games By
 Simple Shooting Game In Javascript With Source Code Source
Simple Shooting Game In Javascript With Source Code Source
 Coding Snake In 4 Min 30 Sec Plain Browser Javascript
Coding Snake In 4 Min 30 Sec Plain Browser Javascript
 The Top 35 Javascript Games With Source Code Developer
The Top 35 Javascript Games With Source Code Developer
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
![]() 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
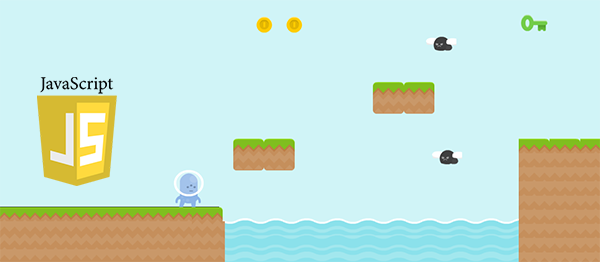
 Mario Game Source Code In Javascript Youtube Coding
Mario Game Source Code In Javascript Youtube Coding
Learn How To Code Javascript By Playing A Game Ana Rute
 Udemy Class Review Html5 Game From Scratch Step By Step
Udemy Class Review Html5 Game From Scratch Step By Step
 Javascript Snake Game Simple Javascript Game Source Code
Javascript Snake Game Simple Javascript Game Source Code
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
0 Response to "32 How To Code Javascript Games"
Post a Comment