33 Document Ready Javascript Vanilla
Vanilla JS means no dependencies (no need to wait till it's loaded to do your thing) Vanilla JS means fewer third-parties and fewer conflicts, therefore. There are might still be cases when you would like to use jQuery, but whenever you can — it's better to use vanilla JS. My plugin, SpeedGuard, in its previous version ( 1.8.3) used ... Apr 02, 2020 - Get code examples like "document ready vanilla javascript" instantly right from your google search results with the Grepper Chrome Extension.

Dec 23, 2020 - We're a place where coders share, stay up-to-date and grow their careers · Templates let you quickly answer FAQs or store snippets for re-use

Document ready javascript vanilla. Article: document ready javascript vanilla Thinking Document Ready Javascript Vanilla to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Document Ready Javascript Vanilla, including hundreds of ways to cook meals to eat. Fortune favors the bold. Video about Document Ready Javascript Vanilla Apr 30, 2019 - Now web browsers and rendering engines are much more smarter and increasingly support standard javascript API. Document ready function is widely used feature from jQuery. With growing trends in modern web development and much better browser support for vanilla JS API’s, We can replace or ... How to wait for the DOM ready event in plain JavaScript How to run JavaScript as soon as we can, but not sooner. Published Oct 17, ... because this is always document. In any other event listener I would just use a regular function: ... How to create an HTML attribute using vanilla Javascript;
Jun 12, 2021 - The Document.readyState property describes the loading state of the document. In jQuery, developers are used to the $(document).ready(); function. This is just a check if your document is completely loaded, and all needed stuff is on your page. But since I left jQuery in my work, I wanted to have the same check but with Vanilla JavaScript. So today I would love to share with you a snippet, that check's if you DOM is ready without any dependencies! Vanilla JavaScript in the browser now has many of the features of jQuery built-in. Therefore, we don't need to use jQuery to do many things. In this article, we'll look at the vanilla JavaScript equivalent of jQuery features. Wait for Document to be Ready. With jQuery, we can use the $(document).ready callback to run code when the DOM is ...
To check if the document is ready and execute some code, you bind an event listener to the DOMContentLoaded event of the document object: document .addEventListener( "DOMContentLoaded" , handler); Code language: JavaScript ( javascript ) jQuery has the css method to let us style elements. For instance, we can write: $ ("div").css ("color", "#000"); To do the same thing with vanilla JavaScript, we can write: document.querySelector ("div") .style.color = "#000"; We set the style.color property to set the CSS color property of the selected div. We can also pass in an object into ... Sep 08, 2013 - You can use the vanilla Javascript Dom Ready event without jQuery - JavaScript 2
The vanilla JavaScript DOMContentLoaded event is fired when the DOM is ready, but there could still be resources that are being loaded (e.g. images, external stylesheets, etc). If you want to instead start manipulating elements when the full page has loaded, you can use the load event. Get code examples like"document ready javascript". Write more code and save time using our ready-made code examples. jQuery $(document).ready() Equivalent in Vanilla JavaScript May 17th, 2015 When you have JavaScript code that interacts with elements on a page, in order to avoid any error, you must wait for these elements to be added to the DOM.
Sep 07, 2017 - Vanilla JavaScript Document Ready. GitHub Gist: instantly share code, notes, and snippets. To check if the document is ready and run some code, you can add an event handler to the DOMContentLoaded event of the document object.. The DOMContentLoaded event is fired when the initial HTML document has been fully loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. // Define event handler const handler = (e) => {console. log (` Document is ready ... Existen muchos motivos para no cargar jQuery en tu sitio web. //Si quieres optimizar el tiempo de carga de tu sitio web y solo usas las funciones mas populares de jquery. Sin darle mas vuelta.
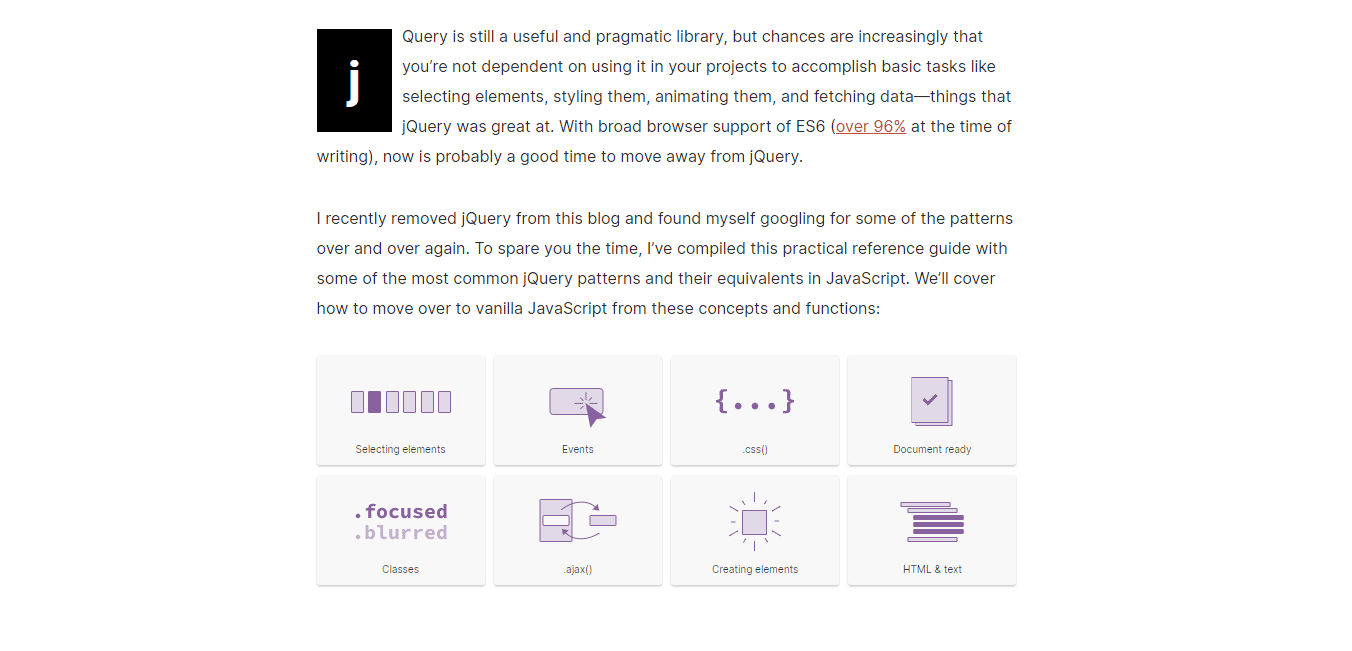
To spare you the time, We've compiled this practical reference guide with some of the most common jQuery patterns and their equivalents in JavaScript. We'll cover how to move over to vanilla JavaScript from these concepts and functions: Selecting elements Events.css() Document ready Classes.ajax() Creating elements HTML & text. Selecting ... There is a big difference between jQuery and vanilla javascript. you can multiple times $(document).ready but not the addEventListener version because every time you call that an extra addEventListener is added to the list. A lot of jQuery's once cutting edge features have made it into vanilla JavaScript, so there's no need to load an entire library for just a few functionalities. Given this, it's not uncommon that one of your tasks on the job will be to rewrite jQuery into vanilla JavaScript. How to rewrite jQuery into vanilla JS. Imagine you have the following code:
Apr 02, 2020 - Vanilla JS equivalent for ready() method. ... Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression. ... You need to inject a global window.jQuery first. ... $(document).ready(function() { ... Run event after the DOM is ready · I send out a short email each weekday with code snippets, tools, techniques, and interesting stuff from around the web. Join 11,600+ daily subscribers This function is the equivalent of jQuery's $(document).ready() method: document.addEventListener('DOMContentLoaded', function(){ // do something}); However, in contrast to jQuery, this code will only run properly in modern browsers (IE > 8) and it won't in case the document is already rendered at the time this script gets inserted (e.g. via Ajax).
The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready() method specifies what happens when a ready event occurs. What we want to achieve is to be able to take this jQuery code and convert to vanilla JS, simply by replacing jQuery with something else. I'll be using lemon in this article, but feel free to use whatever you want. jQuery (document). ready (function {let menu = jQuery (' #menu '); ... document.addEventListener("DOMContentLoaded", init); vs. document.addEventListener('DOMContentLoaded', function() { // Document was not ready, place code here init(); }); See a JSFiddle demo. Find more JavaScript tutorials, code snippets and samples here or more jQuery tutorials, code snippets and samples here.
document.readyState. document.readyState is a flag with several different values, rather than an event like DOMContentLoaded.Accordion to MDN, it can have a value of 'loading' while the page is still loading, 'interactive' once the DOM is ready but resources such as images and stylesheets are still being downloaded, and 'complete' when everything has finished loading (equivalent to $(window ... What is $ (document).ready () equivalent in JavaScript? In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert ("Document loaded successful!"); Apr 02, 2020 - Vanilla JS equivalent for ready() method.
https://www.worldgyan /document-ready-vs-window-onload-in-jquery-how-to-write-document-ready-in-vanilla-javascript While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. JQuery came up with a great solution $(document).ready(function(){});. document.addEventListener("DOMContentLoaded", function(event) { //we ready baby });
Jul 17, 2021 - The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. Apr 02, 2020 - Get code examples like "jquery document ready vanilla javascript" instantly right from your google search results with the Grepper Chrome Extension. Document ready function is widely used feature from jQuery. With growing trends in modern web development and much better browser support for vanilla JS API's, We can replace or reduce jQuery dependency easily. // Longer version in jQuery $(document).ready(function() { // DOM events and DOM manipulations }); // Shorter version in jQuery ...
Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. To spare you the time, I've compiled this practical reference guide with some of the most common jQuery patterns and their equivalents in JavaScript. We'll cover how to move over to vanilla JavaScript from these concepts and functions: Selecting elements Events .css () Document ready Classes .ajax () Creating elements HTML & text. jQuery detects this state of readiness for you. Code included inside $ ( document ).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ ( window ).on ( "load", function () { ... }) will run once the entire page (images or iframes), not just the DOM, is ready.
Nov 20, 2016 - Julian Motz takes a look at jQuery's document.ready() method and shows how it can be replaced with vanilla JS, and is often not needed at all! On load in Vanilla JavaScript. There are five ways to check if a page has loaded in vanilla JavaScript. The load event is fired when the page has loaded, including resources such as stylesheets and images. This is how to check for the load event in vanilla JavaScript. window.addEventListener ('load', function (event) {. Do not use these methods to insert strings obtained from untrusted sources such as URL query parameters, cookies, or form inputs. Doing so can introduce cross-site-scripting (XSS) vulnerabilities. Remove or escape any user input before adding content to the document. These methods will execute code, while the vanilla method will not eval scripts.
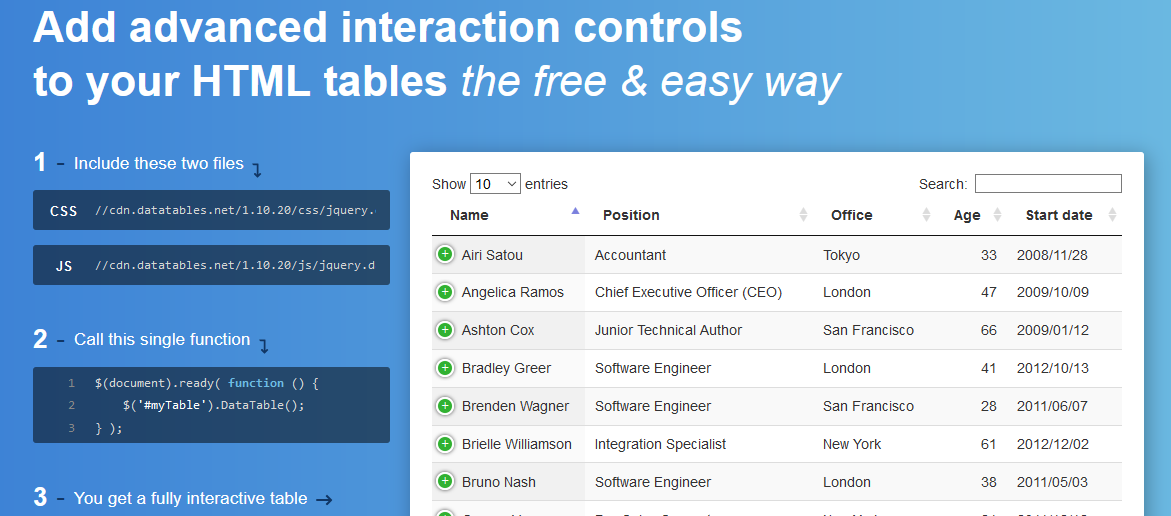
 Jquery Useful And Amazing Jquery Table Plugins To Use In
Jquery Useful And Amazing Jquery Table Plugins To Use In
 Libraries For Translating Javascript Apps Lokalise Blog
Libraries For Translating Javascript Apps Lokalise Blog
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
 Using Custom Js Feture Of Elementor Essential Addon Not
Using Custom Js Feture Of Elementor Essential Addon Not
 Styling Web Components Pluralsight
Styling Web Components Pluralsight
 Window Onload Vs Document Ready The Difference
Window Onload Vs Document Ready The Difference
Github Fed Dom Traversing And Manipulating The Dom With
 Working With Onload Events In Vanilla Js
Working With Onload Events In Vanilla Js
 Best Practices For Initializing A Javascript Application
Best Practices For Initializing A Javascript Application
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 Building An Offline Ready Form With Vanilla Javascript We
Building An Offline Ready Form With Vanilla Javascript We
 How To Implement Document Ready Functionality Without
How To Implement Document Ready Functionality Without
 How To Create An Html Attribute Using Vanilla Javascript
How To Create An Html Attribute Using Vanilla Javascript
 Disabling The Subject And Description Fields On The New
Disabling The Subject And Description Fields On The New
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 Vanilla Js Download File Code Example
Vanilla Js Download File Code Example
 34 Document Ready Javascript Vanilla Javascript Nerd Answer
34 Document Ready Javascript Vanilla Javascript Nerd Answer
 Document Ready Function Don T Work Stack Overflow
Document Ready Function Don T Work Stack Overflow
 Smashing Magazine On Twitter Cheat Sheet For Moving From
Smashing Magazine On Twitter Cheat Sheet For Moving From
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit

 Snippets Basicos De Vanilla Js Programacion En Castellano
Snippets Basicos De Vanilla Js Programacion En Castellano
 Window Load Amp Document Ready Behaves Differently With
Window Load Amp Document Ready Behaves Differently With
 Jquery Ready With Examples Geeksforgeeks
Jquery Ready With Examples Geeksforgeeks
 Building An Offline Ready Form With Vanilla Javascript We
Building An Offline Ready Form With Vanilla Javascript We
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
 5 Things You Should Stop Doing With Jquery Modern Web
5 Things You Should Stop Doing With Jquery Modern Web

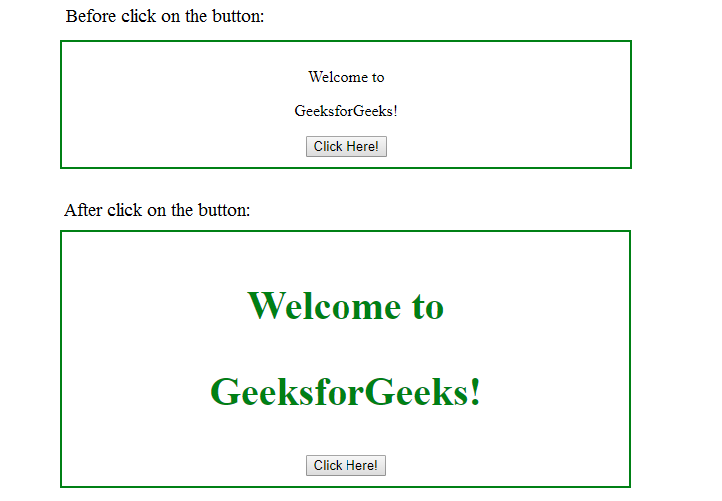
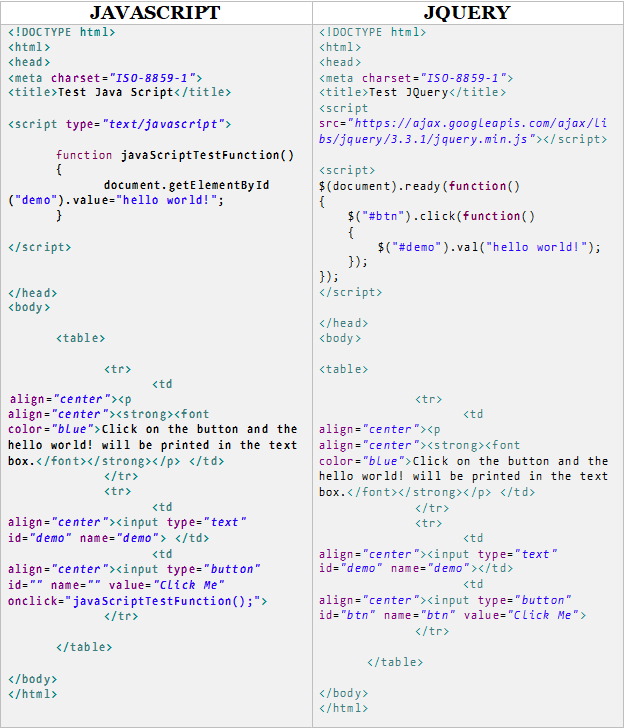
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
 From Jquery To Javascript How To Make The Move Dev
From Jquery To Javascript How To Make The Move Dev

0 Response to "33 Document Ready Javascript Vanilla"
Post a Comment