29 Push Function In Javascript
You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
Here's the issue. var rovers = new Array(); Each and every time a fieldset is checked in the loop, the rovers variable is being reset to an empty array.

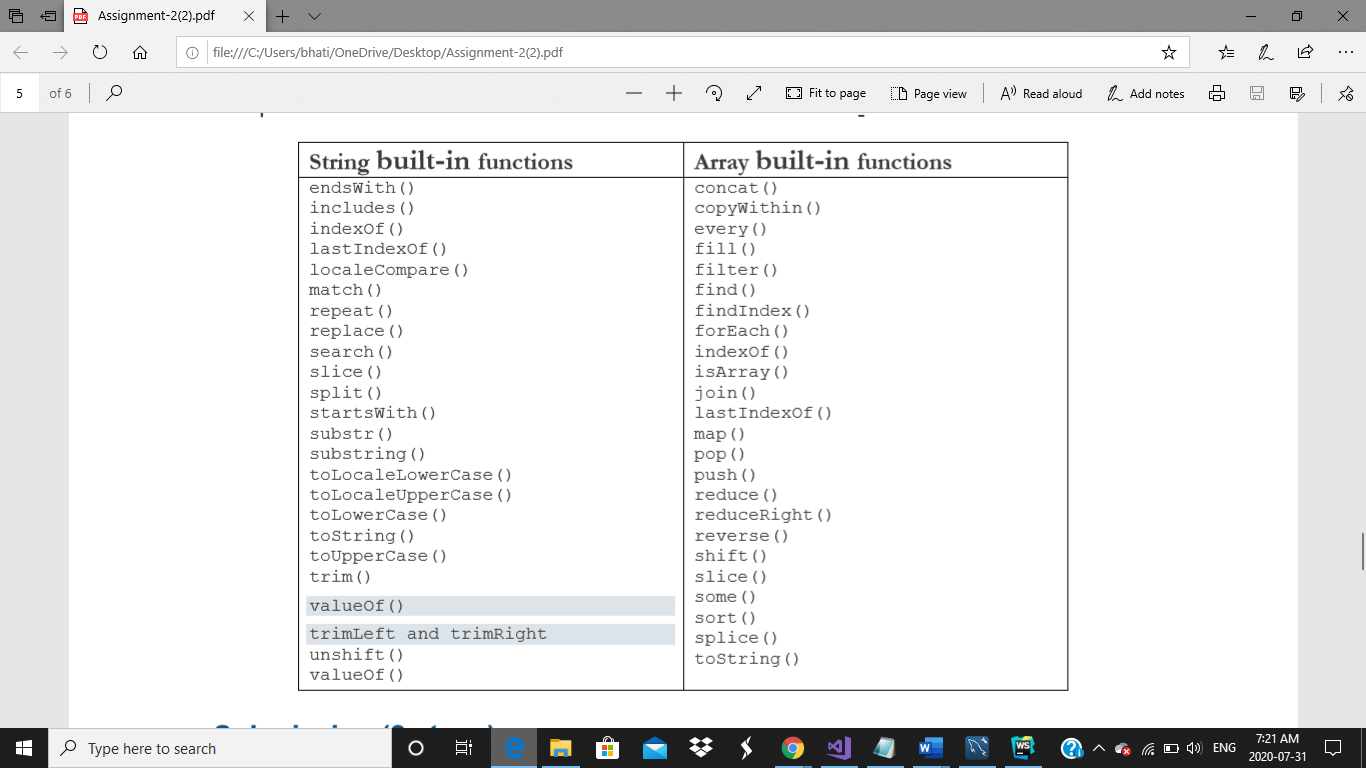
Push function in javascript. Javascript array push() method appends the given element(s) in the last of the array and returns the length of the new array. Syntax Its syntax is as follows − JavaScript Array type provides the push() and pop() methods that allow you to use an array as a stack. push() method. The push() method allows you to add one or more elements to the end of the array. The push() method returns the value of the length property that specifies the number of elements in the array. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.
Javascript arrays have native support for these two methods. Javascript also has support for parallel methods that work on the beginning of the array, where the index is smallest. Unshift() and shift() are basically the same as push() and pop(), only, at the other end of the array. May 02, 2020 - Once you pass a function like you did in the second case, it executes itself immediately, and array.push doesn't really mean something. A callback function should be executed later on in the outer function. Unlike the second example, in the first one you don't execute the function immediately, ... To enable this behavior, call the JavaScript function storeCustomVariablesInCookie before the call to trackPageView. This will enable the storage of Custom Variables of scope "visit" in a first party cookie. The custom variables cookie will be valid for the duration of the visit (30 minutes after the last action). ... _paq.push([function { if ...
Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce() Apply a function against an accumulator and each value of the array (from left-to-right) as to reduce it to a single value. Array.prototype.reduceRight() < h2 > JavaScript Arrays </ h2 > < p > The Array.push() method adds new items to the end of an array: </ p > ... To make push notifications work, we are going to create: A JavaScript file that asks the user permission. A service worker that manages the notifications. Let's create a file called push-notifications.js that: understand if the push notifications are supported by the browser. Asks user consent.
In Javascript, push () is a method that helps in adding one or more than one elements to an array's end. That is, length of the array will be changed on using this push () method. Moreover, it has certain other features. push() is for arrays, not objects, so use the right data structure. var data = []; // ... data[0] = { "ID": "1", "Status": "Valid" }; data[1] = { "ID": "2", "Status": "Invalid" }; // ... var tempData = []; for ( var index=0; index<data.length; index++ ) { if ( data[index].Status == "Valid" ) { tempData.push( data ); } } data = tempData; The push method adds a specified element to the end of an array and returns the length of the array
The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: The push() method adds a new element to an array (at the end): ... JavaScript automatically converts an array to a comma separated string when a primitive value is expected. ... There are no built-in functions for finding the highest or lowest value in a JavaScript array. The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example.
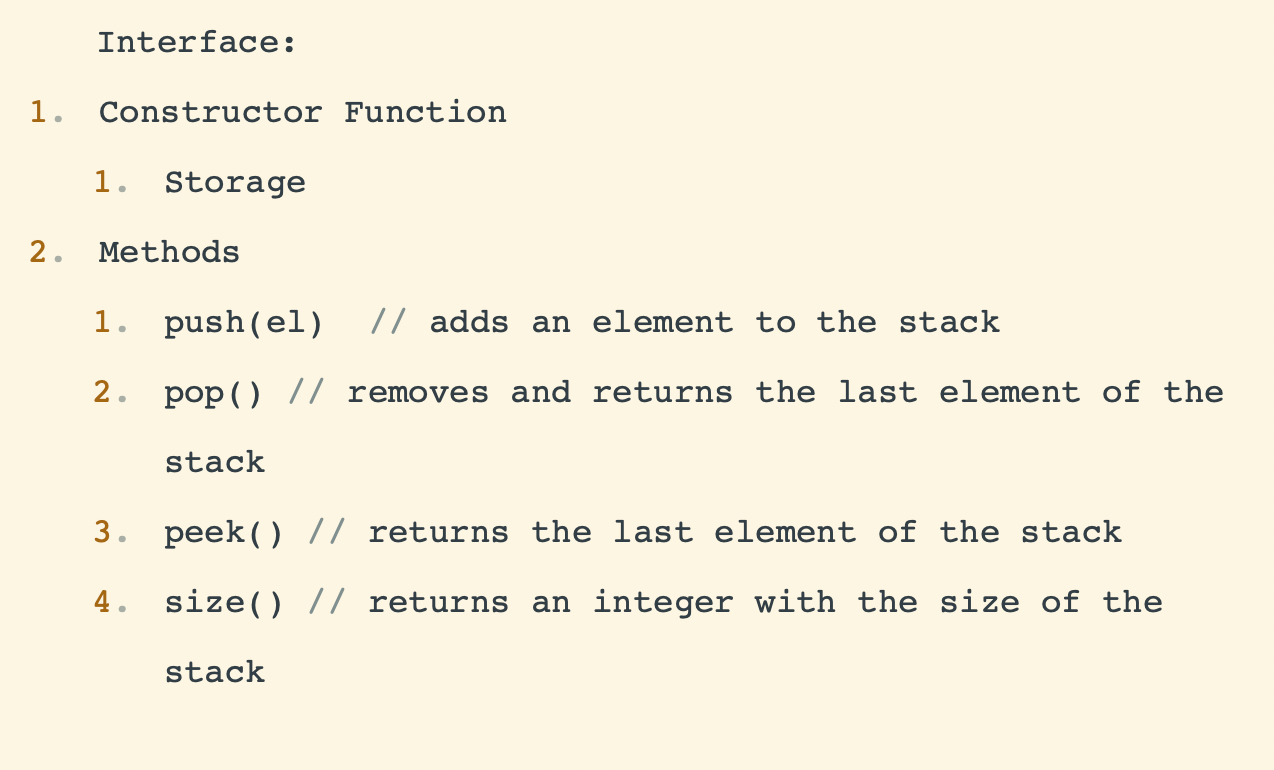
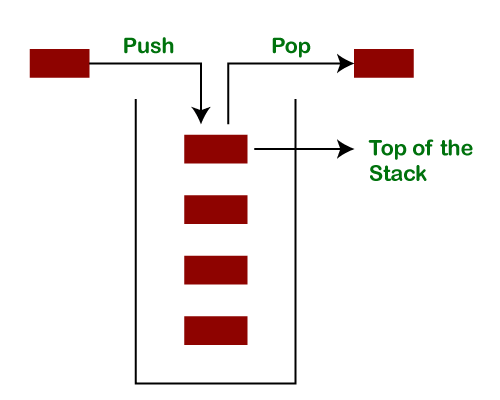
Aug 30, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 26, 2020 - JavaScript arrays are easily one of my favorite data types. They are dynamic, easy to use, and offer a whole bunch of built-in methods we can take advantage of. However, the more options you have the more confusing it can be to decide which one you should use. In this by Prashant Yadav. How to implement a stack in vanilla JavaScript and ES6. A stack is an ordered collection of items that follow the Last In First Out (LIFO) principle. The addition and removal of items take place at the same end, i.e. at the top.
push () Explained JavaScript array push () is a function used to incorporate new HTML elements into an array. By default, the JavaScript add to array method will include the new items at the end of the array. After the JavaScript push () function is applied to an array, it will deliver a very specific return value. Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript · 8.3.1. Common Array Methods // shift Examples (.shift) ... Write a recursive function flattenRecursively that flattens a nested array. Definition and Usage. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
1 week ago - The javascript push() method adds one or multiple elements to an array’s end. The push() function returns the new length of the Array formed. An object can be inserted, bypassing the object as a parameter to this method. The object is hence added to the end of the Array. In order to push an array into the object in JavaScript, we need to utilize the push () function. With the help of Array push function this task is so much easy to achieve. push () function: The array push () function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. Note: This non-native Function.construct method will not work with some native constructors; like Date, for example.In these cases you have to use the Function.prototype.bind method.. For example, imagine having an array like the following, to be used with Date constructor: [2012, 11, 4]; in this case you have to write something like: new (Function.prototype.bind.apply(Date, [null].concat ...
Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array 3 weeks ago - Arguments: Let’s take a look at the .push() JavaScript arguments. As for the number of arguments permitted in JavaScript array push function, there is no limit as such. It is about the number of elements you want to insert into the array using push JavaScript. Sep 25, 2012 - Using Javascript i need to be able to: 1: Push a certain amount of the same function (with a different parameter in each) into an array. 2: Then run each function one by one (for this example jus...
JavaScript push function is used to add an item at the end to array. We have an array with four element a,b,c and d. arr.push("e","f") will add e and f at the end of array. See the code snippet: 27/12/2017 · Below examples illustrate the JavaScript Array push() method: Example 1: In this example the function push() adds the numbers to the end of the array. var arr = [34, 234, 567, 4]; print(arr.push(23,45,56)); print(arr); Output: 7 34,234,567,4,23,45,56 Example 2: In this example the function push() adds the objects to the end of the array. The push method appends values to an array. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values.
How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... The inner loop pushes selected elements' values into a new row array. The outerloop then pushes the new row array to the bottom of an existing array (see Newbie: Add values to two-dimensional array with for loops, Google Apps Script). In this example, I created a function that extracts a section from an existing array. Sep 25, 2018 - What is the meaning of return { push:function ..... in below code snippet. When I googled I found that push() method adds new items to the end of an array, and returns the new length. So I am not s...
JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... JavaScript: Push Function. Push Function: Adds one or more elements to the end of an array and returns the last element added to the array. This method changes the length of the array. Syntax: arrayname.push ("element1","element2",.......,"elementN") Description:
Apr 28, 2021 - If you don't first change the ... arguments.push is not a function. ... If you work with arrays, don't miss out on push. It adds one or more elements at the end of an array and returns the new length of the array. ... Moderator for freeCodeCamp. Working in translating freeCodeCamp ... 5 ways to add an item to the end of an array. Push, Splice, and Length will mutate the original array. Concat and Spread won't and will return a new array... How to include a written function in an array (Javascript) August 1, 2021 Is there a way to create bins in python instead of listing all the bin numbers (as seen in code below), and maybe without having to use np.digitize?
Set.prototype.forEach() - It executes the given function once for every element in the Set, in the insertion order. Syntax: set1.forEach(callback[,thisargument]); Parameter: callback - It is a function which is to be executed for each element of the Set. thisargument - Value to be used as this when executing the callback.Returns: Undefined The callback function is provided with three ...
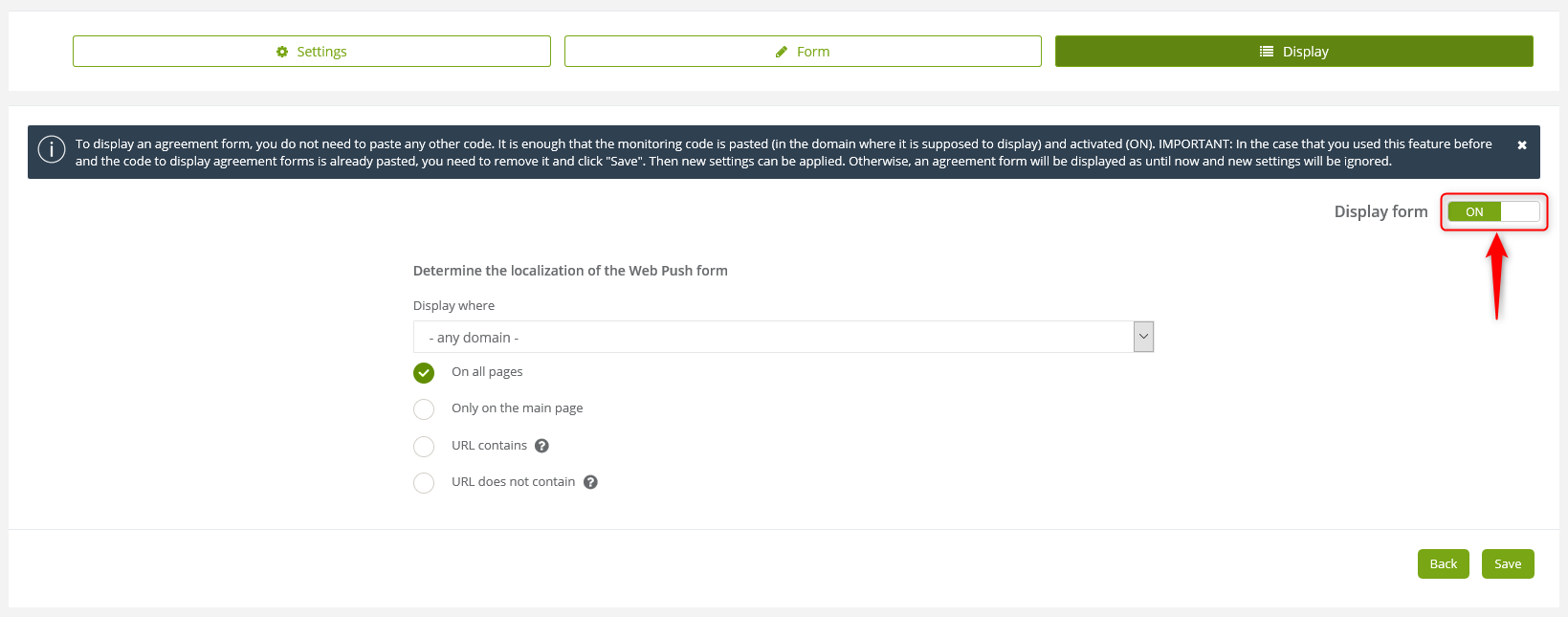
 Adding The Script Confirming Receiving Web Push Notifications
Adding The Script Confirming Receiving Web Push Notifications
 Reimplementing Javascript Array Methods Dev Community
Reimplementing Javascript Array Methods Dev Community
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Understanding Array Splice In Javascript Mastering Js
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Push In Javascript How Push Works In Javascript
Push In Javascript How Push Works In Javascript
 Problem With Basic Javascript Record Collection Function
Problem With Basic Javascript Record Collection Function
 Array Push Is Not A Function When Working With Reduce
Array Push Is Not A Function When Working With Reduce
 Implement Stack With Max And Min Function Learnersbucket
Implement Stack With Max And Min Function Learnersbucket
 Javascript Push Function Not Working Trying To Update An
Javascript Push Function Not Working Trying To Update An
 Javascript Error On Push Function Lwc Salesforce Stack Exchange
Javascript Error On Push Function Lwc Salesforce Stack Exchange
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
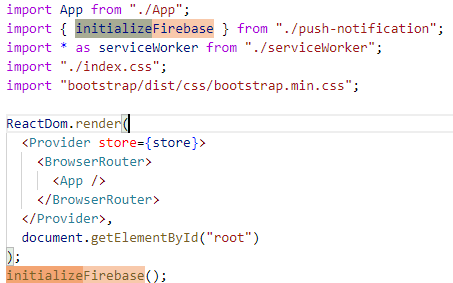
 Push Notifications In Pwa React Js Using Firebase Dzone
Push Notifications In Pwa React Js Using Firebase Dzone
 Push Method In Javascript Hindi
Push Method In Javascript Hindi
 Strange Array Push In Js Stack Overflow
Strange Array Push In Js Stack Overflow
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
 Javascript Array Push Vs Unshift Methods Explained With 4
Javascript Array Push Vs Unshift Methods Explained With 4
 Extending An Array With Another Array In Javascript
Extending An Array With Another Array In Javascript
 Javascript Push Array Function Js Buffer
Javascript Push Array Function Js Buffer
 Javascript Data Structures Stack And Queue By Jorge Moller
Javascript Data Structures Stack And Queue By Jorge Moller
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript



0 Response to "29 Push Function In Javascript"
Post a Comment