31 Onmouseout Event In Javascript With Example
Mousemove is part of the Mouse Event interface of javascript and is responsible for actions post movement of the pointer. The working is that when a mouse pointer is rolled over an element like button or division, a message or a script will be executed. We understood the working with examples and also implemented mouseout. How to call a JavaScript function from an onsubmit event? How to call a JavaScript function from an onmouseover event? What is onmouseout event in JavaScript? How to call a JavaScript function on a click event? HTML onmouseout Event Attribute; How to call a JavaScript function from C++? How to call a parent window function from an iframe using ...
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button ...

Onmouseout event in javascript with example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 12/8/2015 · If we want to execute a javascript function when user move mouse pointer out of the element, we need to use javascript onmouseout event. <!-- HTML --> <input type="button" id="btn" name="btn" value="hover mouse on me" onmouseover="TestFunction(this.id)" onmouseout="ClearFunction(this.id)"/> <!-- Dirask Community. 6900. In this article, we would like to show you onmousemove event example in JavaScript. Quick solution: Copy. xxxxxxxxxx. 1. var myElement = document.querySelector('#element-id'); 2.
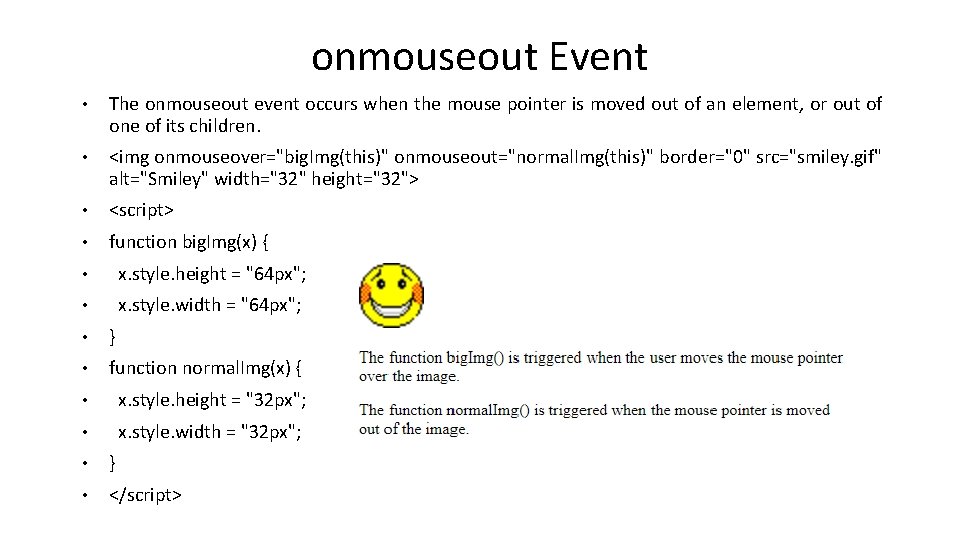
More "Try it Yourself" examples below. ... The onmouseout event occurs when the mouse pointer is moved out of an element, or out of one of its children. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 16, 2018 - It is an event that triggers when the mouse pointer moves out of an element.ExampleYou can try to run the following code to learn how to work with onmouseout ev ...
Example of onmousemove attribute. onmouseout. onmouseout attribute of HTML abbr element initiates some action predefined in a script associated with it, when the user moves the mouse pointer any in any direction, irrespective of any mouse button actions on the element. Syntax <abbr onmouseout="some_script | calling some script">text content</abbr> Javascript examples for DOM Event:addEventListener. HOME; Javascript; DOM Event; addEventListener; Description The onmouseout event occurs when the mouse pointer is moved out of an element, or out of one of its children. Summary Bubbles Yes; HTML onmouseover Event Attribute. HTML DOM Web Development Front End Technology. The HTML onmouseover event attribute is triggered when the mouse pointer moves over an HTML element in an HTML document.
15/11/2019 · You can attach JavaScript to onmouseover event for some useful purpose e.g. as the mouse is over an image or a paragraph or div element you can change colors or some other effects. Similarly, you can perform actions to other HTML elements, as onmouseover event occurs. Following are a few examples of using onmouseover javascript event. Nov 18, 2020 - If there are some actions upon ... in parent.onmouseout, we usually don’t want it when the pointer just goes deeper into #parent. To avoid it, we can check relatedTarget in the handler and, if the mouse is still inside the element, then ignore such event.... most frequently used events are onclick and onmouseover events in JavaScript. we will learn with an example of onclick and onmouseover and understand it. first we will learn onclick events of JavaScript. The onclick events is most frequently used by programmer. onclick events occurs when user clicks left button of mouse.
Types of Mouse Events in JavaScript. Given below are six types of mouse events: click: click event occurs when mouse is clicked on the register element. The name of the event handler is onclick. mouseup: mouseup event occurs when button of the mouse is released over an element. The name of the event handler is onmousedup. Javascript- Onmouseout Event Handler The Onmouseout event handler in Javascript is an event handler that is triggered when a user moves the mouse cursor away from an element which has the onemouseout event handler attached to it. Thus, a user places the mouse cursor over an area which as the onmouseout event handler attached to it. var myElement = document.querySelector('#my-element'); myElement.onmouseout = function() { console.log('onmouseout event occurred.'); }; Note: The onmouseout is usually used with onmouseover event. Check examples below to see how they work. Practical examples. There are three common ways how to use onmouseout event: with event listener,
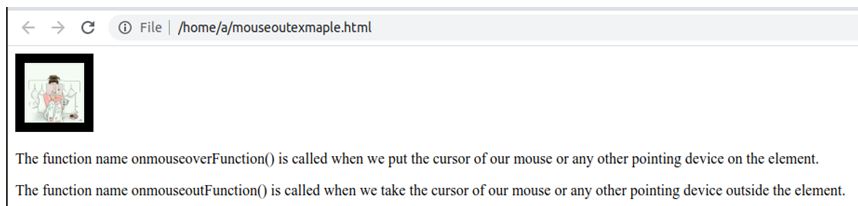
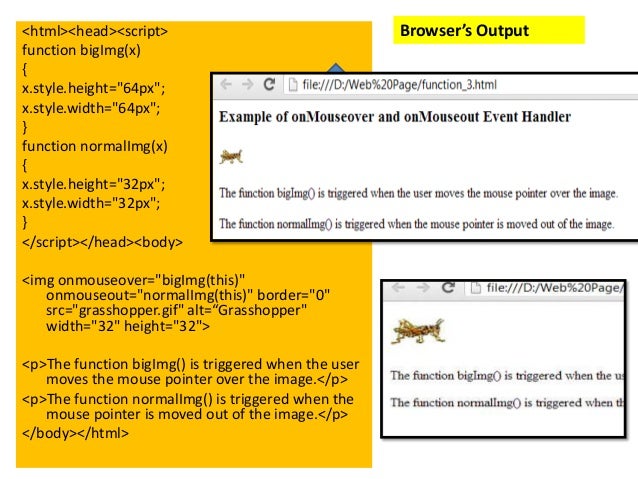
The onmousemove event triggers when the mouse pointer moves.ExampleYou can try to run the following code to learn how to work with onmousemove event in JavaScr ... Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ... GlobalEventHandlers.onmouseover. The onmouseover property of the GlobalEventHandlers mixin is an event handler that processes mouseover events. The mouseover event fires when the user moves the mouse over a particular element.
This event type can cause many headaches due to event bubbling. For instance, when the mouse pointer moves out of the Inner element in this example, a mouseout event will be sent to that, then trickle up to Outer. This can trigger the bound mouseout handler at inopportune times. See the discussion for .mouseleave() for a useful alternative. In this article, I am going to discuss Examples of JavaScript Events Types. The JavaScript Events are going to perform some action on the client browser. The onmouseout attribute fires when the mouse pointer moves out of an element. Tip: The onmouseout attribute is often used together with the onmouseover attribute.
Example. This example demonstrates the difference between the onmousemove, onmouseleave and onmouseout events: <div onmousemove="myMoveFunction ()">. <p id="demo"> I will demonstrate onmousemove! </p>. </div>. <div onmouseleave="myLeaveFunction ()">. <p id="demo2"> I will demonstrate onmouseleave! </p>. </div>. In this article, I will show you how to use onmouseover and onmouseout in html using JavaScript. Change the image on mouse over/out using Javascript mouse events in html. Mouseover JavaScript example: < script type ="text/javascript"> function mouseOver() { document.getElementById("img").src = "images/Hydrangeas.jpg"; } You can try to run the following code to learn how to work with onmouseover event in JavaScript − <html> <head> <script> <!-- function sayHello() { alert("Mouse Over") } //--> </script> </head> <body> <p onmouseover = "sayHello()">This is demo text for mouseover event.</p> </body> </html>
GlobalEventHandlers.onmouseout The onmouseout property of the GlobalEventHandlers mixin is an event handler that processes mouseout events. The mouseout event fires when the mouse leaves an element. For example, when the mouse moves off of an image in the web page, the mouseout event is raised for that image element. The mouseout event is fired at an Element when a pointing device (usually a mouse) is used to move the cursor so that it is no longer contained within the element or one of its children. mouseout is also delivered to an element if the cursor enters a child element, because the child element obscures the visible area of the element. Bubbles. Yes. The mouseout event occurs when the mouse pointer leaves the selected element. The mouseout () method triggers the mouseout event, or attaches a function to run when a mouseout event occurs. Note: Unlike the mouseleave event, the mouseout event is triggered if a mouse pointer leaves any child elements as well as the selected element.
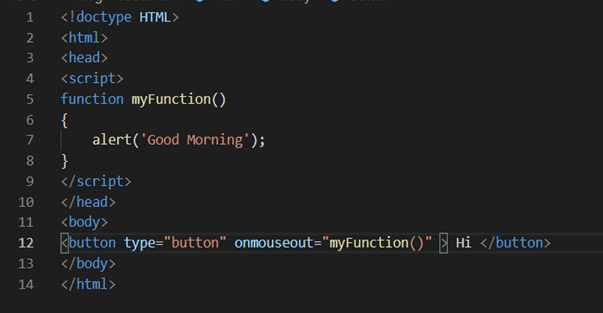
Execute a JavaScript when releasing a mouse button over a paragraph: <p onmouseup="mouseUp ()"> Click the text! </p> Try it Yourself » More "Try it Yourself" examples below. What is onmouseout event in JavaScript? Javascript Web Development Front End Technology. It is an event that triggers when the mouse pointer moves out of an element. JavaScript onmouseout is event available in JavaScript that helps you to perform certain actions, execute certain statements, call another function when the mouse is taken out of the area covered by the element.
You can find my full document here: JS Bin - My documents. You can find the original document without mouseEvent (e) function here: JS Bin - Original. Mouseover on the button then mouse over the box then quickly mouseout and quickly come back to box then it will start to vibrate. (On Firefox 3.6 Windows 7) The onclick event is the most user friendly event, it occurs when user left clicks on any element. Use of this event can enhance website's attractiveness. For example: zooming image on mouse click or assisting user during form filling. The onclick event handler is used to handle onclick event.
 Javascript Events Geeksforgeeks
Javascript Events Geeksforgeeks
Javascript Onmouseout Event Handler
 Unit 3 Javascript Introduction Java Script Is A
Unit 3 Javascript Introduction Java Script Is A
 Mouseover Works But Mouseout Don T Can T Retrieve Event
Mouseover Works But Mouseout Don T Can T Retrieve Event
 1 Csc160 Chapter 7 Events And Event Handlers 2 Outline
1 Csc160 Chapter 7 Events And Event Handlers 2 Outline
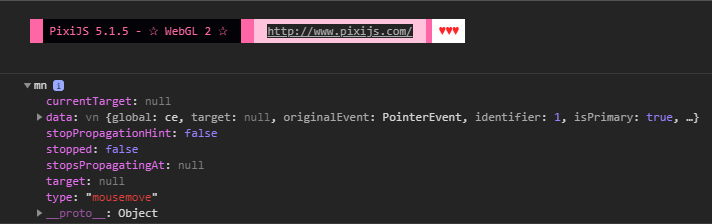
 Javascript Mousemove Laptrinhx
Javascript Mousemove Laptrinhx
 How To Use Javascript Onmouseout On A Div When It Has Child
How To Use Javascript Onmouseout On A Div When It Has Child
 Jquery Mouseout Syntax Amp Examples To Implement Jquery
Jquery Mouseout Syntax Amp Examples To Implement Jquery
 Javascript 101 Lesson 5 Introduction To Events Lesson
Javascript 101 Lesson 5 Introduction To Events Lesson
 Onmouseout Event After Clicking On Link Salesforce Stack
Onmouseout Event After Clicking On Link Salesforce Stack
 Final Html5 Ts2 Clone Pages 201 250 Flip Pdf Download
Final Html5 Ts2 Clone Pages 201 250 Flip Pdf Download
 Pdf Telecharger Javascript Event Listener Pdf Gratuit Pdf
Pdf Telecharger Javascript Event Listener Pdf Gratuit Pdf
 25 Change Image Onmouseover And Onmouseout Events In Javascript
25 Change Image Onmouseover And Onmouseout Events In Javascript
Moving The Mouse Mouseover Out Mouseenter Leave
 Events In Es6 Tutorial And Example
Events In Es6 Tutorial And Example
 Javascript Onmouseout Working Amp Examples Of Javascript
Javascript Onmouseout Working Amp Examples Of Javascript
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
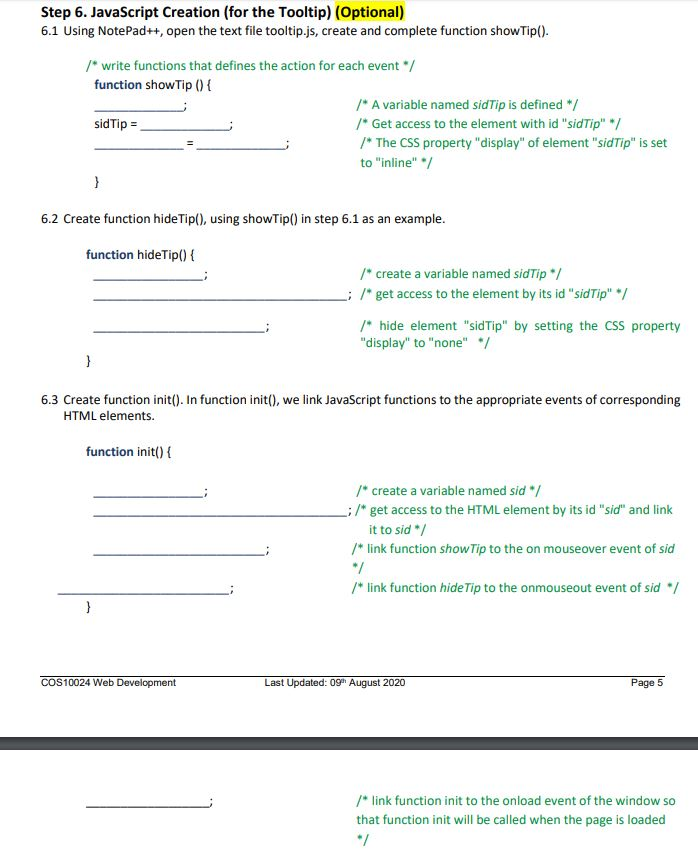
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
 Javascript Event Handlers Onmouseover And Onmouseout
Javascript Event Handlers Onmouseover And Onmouseout
 How To Use Javascript Onmouseout On A Div When It Has Child
How To Use Javascript Onmouseout On A Div When It Has Child
 Javascript Onmouseout Working Amp Examples Of Javascript
Javascript Onmouseout Working Amp Examples Of Javascript
 Tools Qa What Is Event Handlers In Javascript Amp What Are
Tools Qa What Is Event Handlers In Javascript Amp What Are
 Hi Everyone This Is My First Article On Medium For
Hi Everyone This Is My First Article On Medium For






0 Response to "31 Onmouseout Event In Javascript With Example"
Post a Comment