31 Javascript Form Validation Highlight Field
Usually, the client-side JavaScript form validation method is adopted. it is easier to do and quicker too, because, the browser does not have to connect to the server to validate the form. Type of JavaScript Form validation: The basic types of JavaScript form validation are described below: Checking For Empty Text Fields: It is most common type ... This process is called form validation. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections.
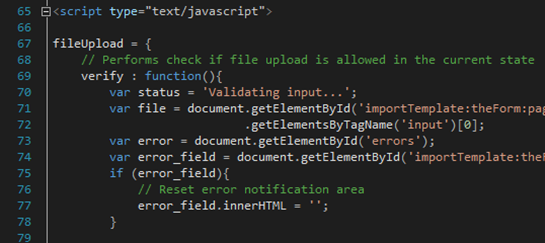
 Enjoy Javascript Syntax Highlighting The Welkin Suite
Enjoy Javascript Syntax Highlighting The Welkin Suite
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.

Javascript form validation highlight field. Finally, we finish our validate_form() function with a closing brace, and end our HTML comment and script element:} //--> </script> That's all there is to simple JavaScript form validation! Our example is very simple as it only checks one field. Let's expand this example with a more complex function that checks lots of form fields. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Description In this article we have a registration from with validation; when we click on the submit button without entering any data, the form highlights the controls and changes the background color of controls. We can implement this functionality easily by using available JQuery plugins.
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. Insert Spry Validation Select the form element then click on the appropriate Spry form button on the Insert panel. In order to add validation to a group of radio buttons, you need to create them as part of the Spry Validation Group Widget. Dreamweaver will add the code to validate the entries in the fields.
However the only option they have when finsihed filling out the form is to reset it or print it. For those fields, what is the proper command/code to use (and where) when a user presses the print button and I want a redirect or a highlight of empty required fields or the print button to disable until they fillout those fields I mentined earlier. Acrobat XI Javascript Highlight a Form Field Validation Working on a acrobat form. Trying to run a validation script to will inform the user the number they entered is not in an acceptable range. Rather than an alert window pop-up, I'm just looking to fill the background color of the form field red. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example
Name: <input type="text" name="fname">. <input type="submit" value="Submit">. </form>. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: HTML5 allows us to implement client-side form validation without any JavaScript coding. However, we need to enhance native validation when implementing more sophisticated forms because: :invalid ... How it works: First, call each individual function to validate username, email, password, and confirm password fields. Second, use the && operator to determine if the form is valid. The form is valid only if all fields are valid. Finally, submit data to the server if the form is valid specified the isFormValid flag.
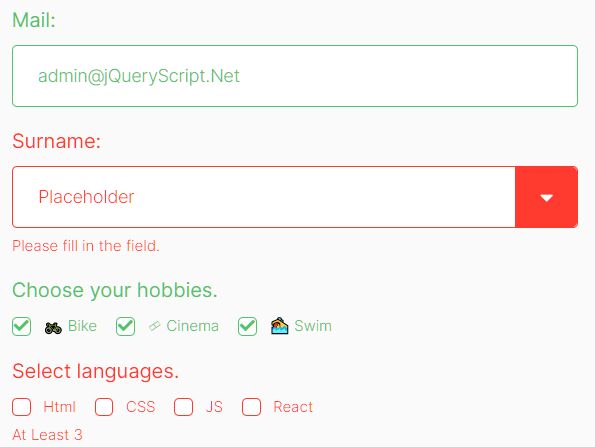
Validate your HTML form with Javascript validation. The tutorial describes Javascript validation of textboxes, comboboxes, radio buttons and checkboxes. In Javascript we create a function which checks if some value is entered in the textbox or selected in the case of combobox, radiobutton, checkbox. The validation checks if the fields are empty and in some cases checks both, if they're empty and input !numbers. This check works well but what I am also trying to achieve is to highlight the field in red if JS detects invalid input. I have coded some JS to style the input field if the input is invalid but it is the highlight that does not work. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form …
2/5/2018 · Using the email type, we can check the validity of the form field with a javascript function called… checkValidity (). This function returns a true|false value. checkValidity () will look at the input type as well as if the required attribute was set and any pattern="" tag. <input type="email" id="emailField" required> Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters. User-submitted data should also always be verified using a secure server-side script. TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Sort an array of 0's, 1's and 2's in linear time complexity
So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Forms are hard. Knowing how to properly collect and validate user data is one of the most important skills a frontend developer needs to have. But it's hard because edge cases abound. You have to consider all of the ways a user could break your pretty little form while simultaneously Accessing form fields. To access form fields, you can use DOM methods like getElementsByName(), getElementById(), querySelector(), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name.
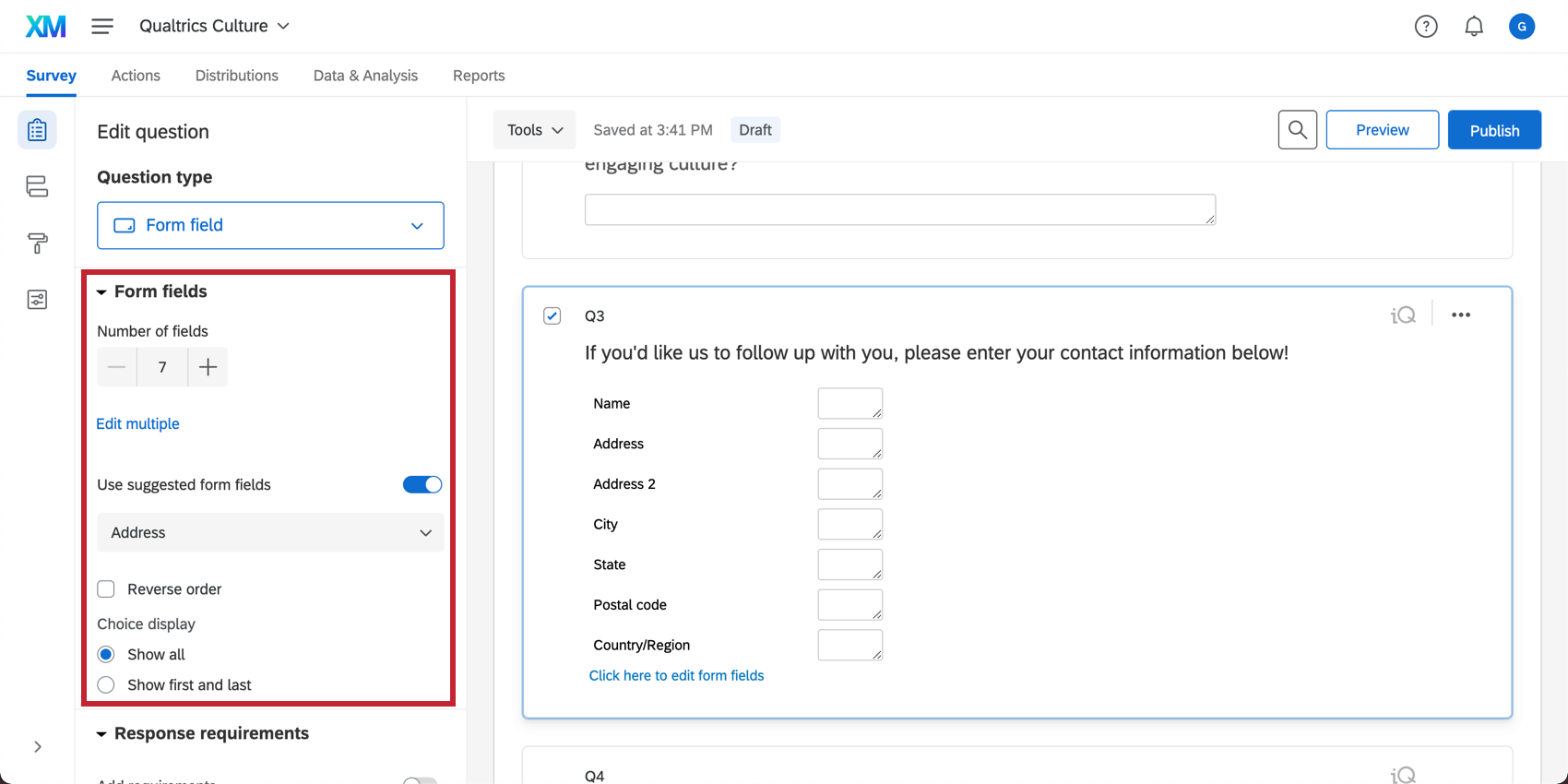
Form Validation with JavaScript. The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. 11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Then we select the "Validate" tab to see the validation options: The default is that the field will not get validated. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. After the "Edit" button is clicked, a new window will open that allows us to edit the new ... Validate form. We run checkValidity() on form submit in order to validate all form fields. If at least one is invalid, the validation fails. Validate each field. By using checkValidity() method ...
 React Hooks Supercharged Form Validation By Stephen
React Hooks Supercharged Form Validation By Stephen
 Bootstrap With Jquery Validation Plugin Stack Overflow
Bootstrap With Jquery Validation Plugin Stack Overflow
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web

 How To Get The Highlighted Selected Text In Javascript
How To Get The Highlighted Selected Text In Javascript
 How To Use React S Controlled Inputs For Instant Form Field
How To Use React S Controlled Inputs For Instant Form Field
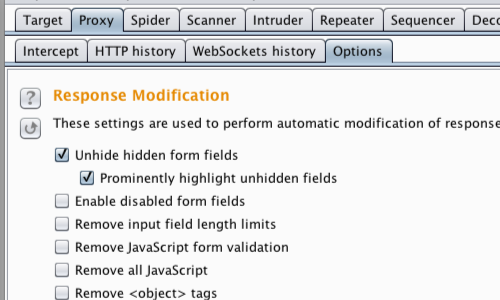
 Using Burp To Bypass Hidden Form Fields Portswigger
Using Burp To Bypass Hidden Form Fields Portswigger
 Html5 Form Validation In React A Handy Component To Manage
Html5 Form Validation In React A Handy Component To Manage
 React Native And Forms Part 2 Wrapping Up Series With
React Native And Forms Part 2 Wrapping Up Series With
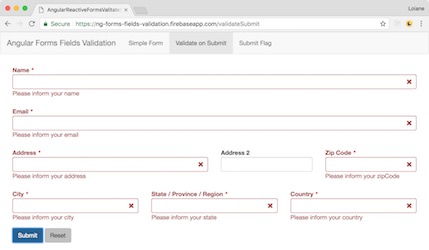
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
 Inline Validation In Web Forms A List Apart
Inline Validation In Web Forms A List Apart
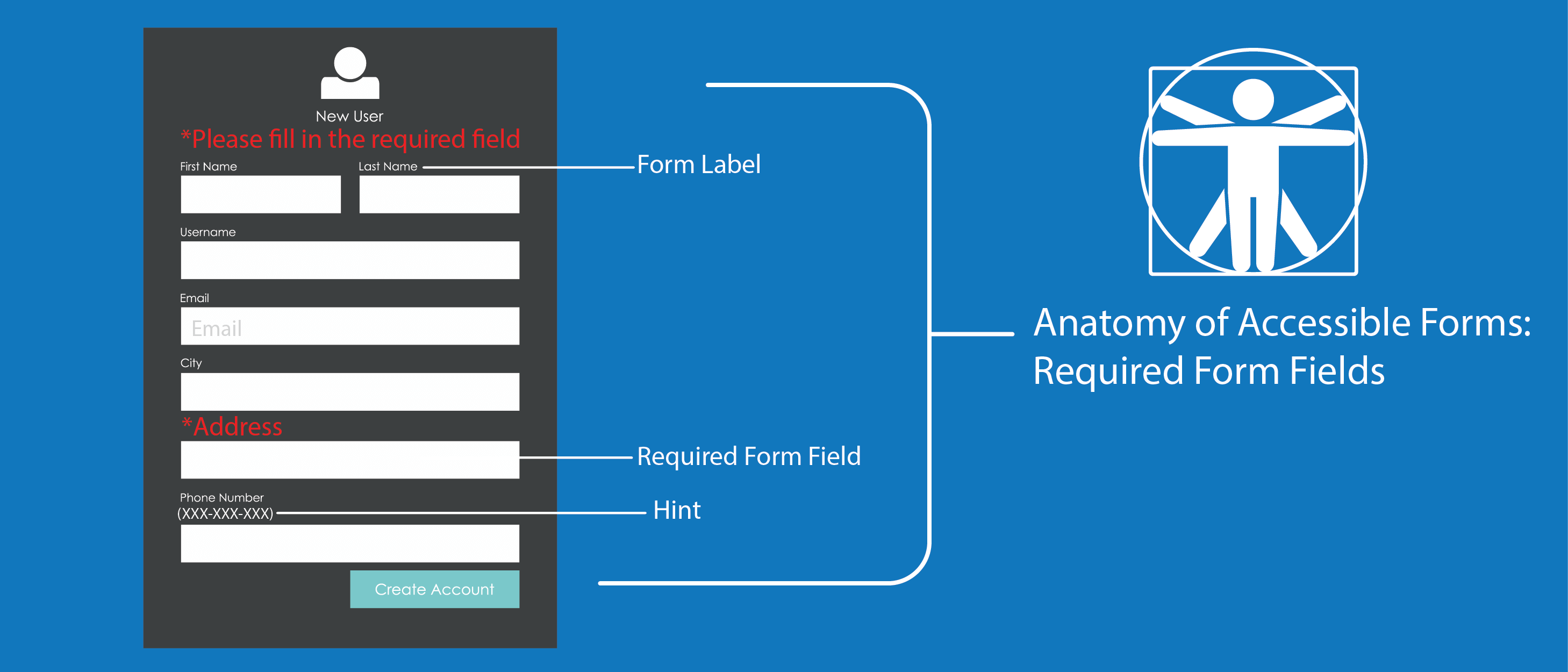
 The Anatomy Of Accessible Forms Required Form Fields Deque
The Anatomy Of Accessible Forms Required Form Fields Deque
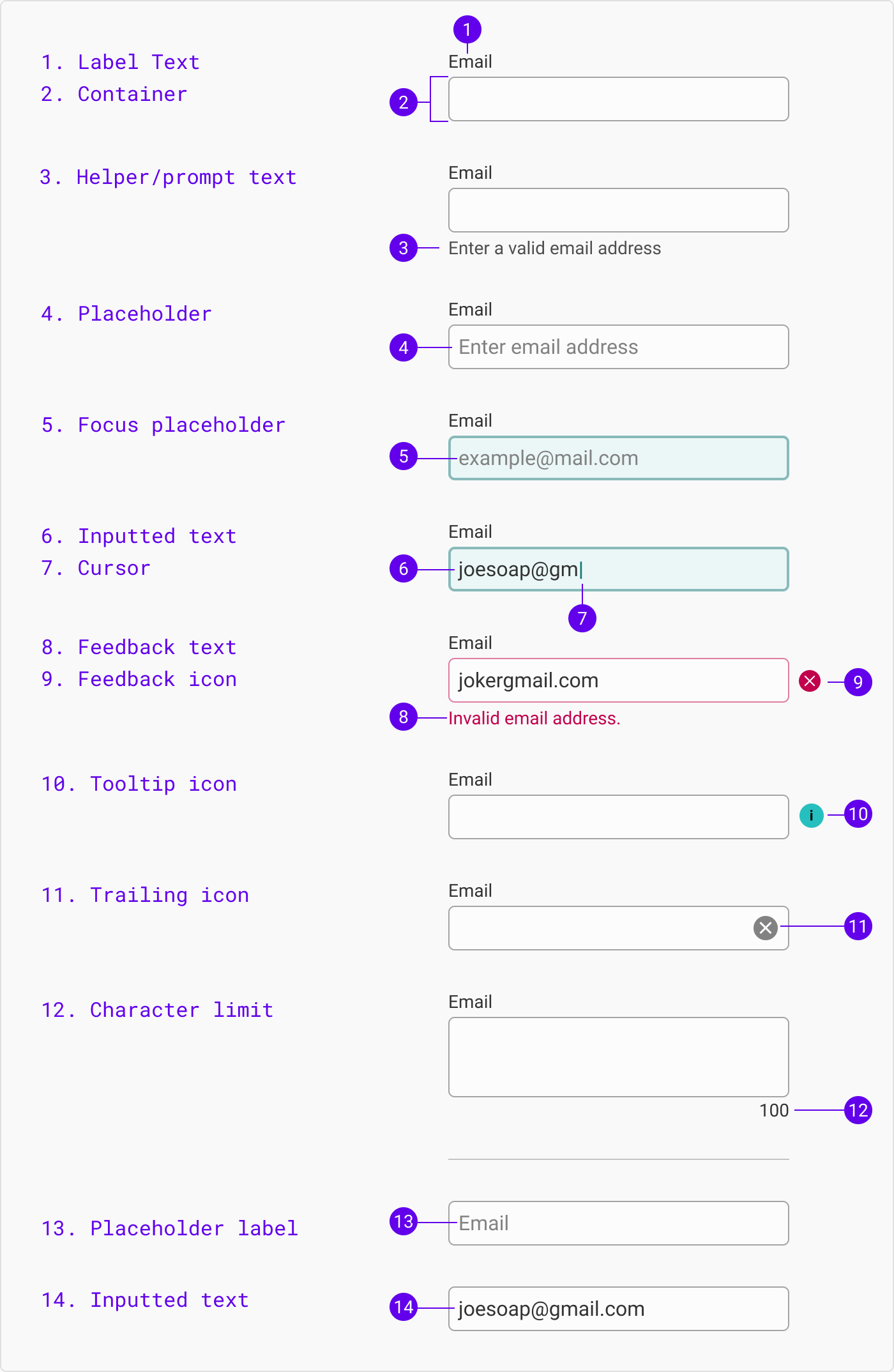
 Ui Cheat Sheet Text Fields Apart From Buttons Text Fields
Ui Cheat Sheet Text Fields Apart From Buttons Text Fields
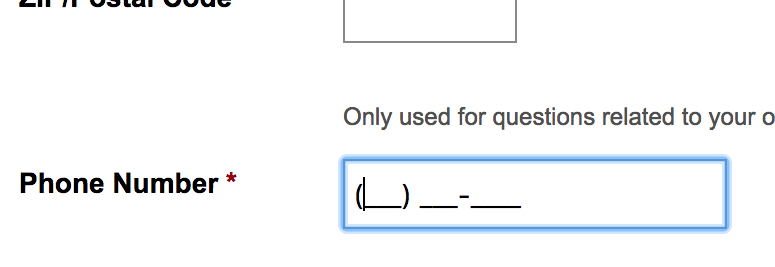
 Form Field Usability Consider Using Localized Input Masks
Form Field Usability Consider Using Localized Input Masks
 Form Field Validation With Html And A Little Javascript
Form Field Validation With Html And A Little Javascript
 Pdf Form Field Properties Adobe Acrobat
Pdf Form Field Properties Adobe Acrobat
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
Pdf5 Indicating Required Form Controls In Pdf Forms
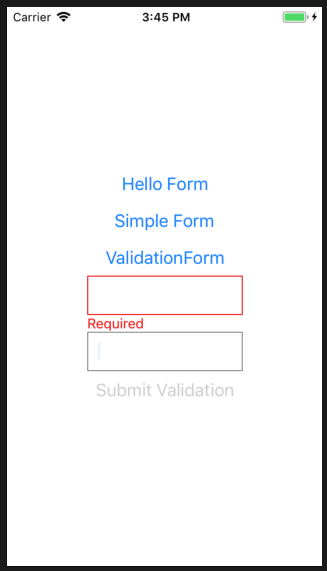
 About Sencha Touch Form Field Validation Druck I T
About Sencha Touch Form Field Validation Druck I T
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
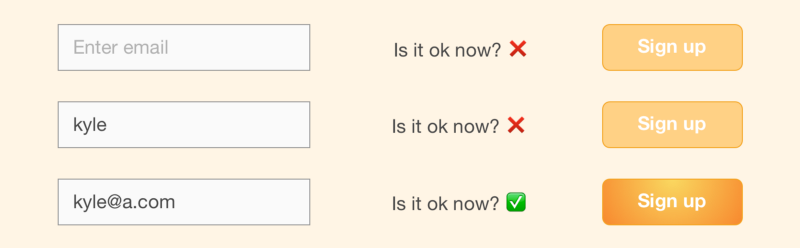
 Instant Data Validation For Form Fields Input Validation Js
Instant Data Validation For Form Fields Input Validation Js
 Extend Html5 Form Validation With Custom Rules And Errors
Extend Html5 Form Validation With Custom Rules And Errors
 The Xss Rat Stealer Of Cheese Voted Least Sneaky On Twitter
The Xss Rat Stealer Of Cheese Voted Least Sneaky On Twitter
 Css Input Text Code To Use In Your Own Forms
Css Input Text Code To Use In Your Own Forms
 Validate Lightning Input Field On Button Click In Lightning
Validate Lightning Input Field On Button Click In Lightning
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 How To Validate Input Field While Focusout Geeksforgeeks
How To Validate Input Field While Focusout Geeksforgeeks


0 Response to "31 Javascript Form Validation Highlight Field"
Post a Comment