26 Using Firebase With Javascript
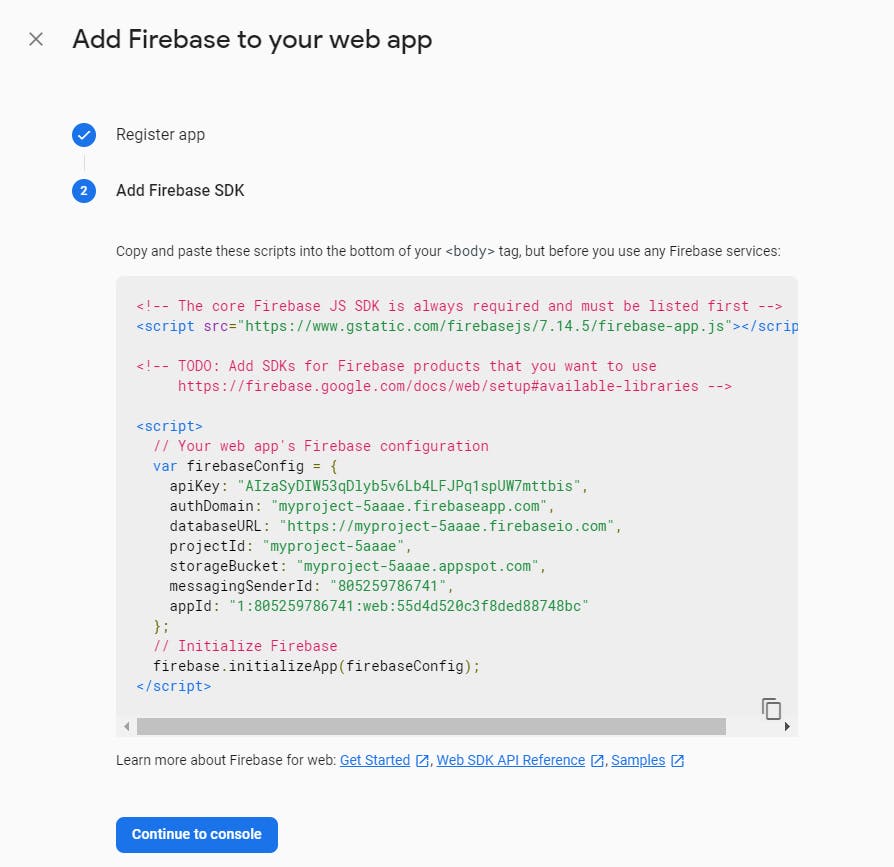
This is not a real app, this is a technical test and it is my first time using either reactjs or firebase so I know I have weaknesses but I don't know what to do - nour Jul 11 at 12:55. ... pretty-print JSON using JavaScript. 2408. Open a URL in a new tab (and not a new window) 1555. Loop inside React JSX. 1163. 25/8/2021 · Follow this guide to use the Firebase JavaScript SDK in your web app or as a client for end-user access, for example, in a Node.js desktop or IoT application. Step 1: Create a Firebase project and register your app. Before you can add Firebase to your JavaScript app, you need to create a Firebase project and register your app with that project.
Find centralized, trusted content and collaborate around the technologies you use most. Learn more

Using firebase with javascript. 17/4/2017 · 1. I tried to upload an image to firebase storage and retrieve the image from firebase storage. But, the "retrieve" case is not working: // image upload var storageRef = firebase.storage ().ref ('profilePicturesOfAbmin/original/'+file.name); storageRef.put (file); function error (err) { console.log ("error",err); } // retrieve image from firebase ... May 22, 2018 - The snippet contains initialization ... Firebase JavaScript SDK to use Authentication, Cloud Storage, the Realtime Database, and Cloud Firestore. You can reduce the amount of code your app uses by just including the features you need. The individually installable components are: firebase-app - The ... npx create-react-app firebase_login. Step 2: Install all the necessary packages by running the following command: npm i react-router-dom firebase. Project Structure: Firebase Code: Filename: firebase.js. Create a firebase.js file where we will initialize our firebase app and paste our firebase config credentials in firebaseConfig.
The FCM JavaScript API lets you receive notification messages in web apps running in browsers that provide service worker support. This includes the following browsers. Check out https://firebase ... Firebase allows us to set express.js apps as handlers for different paths—for example, you can create an Express app and hook it to /mypath, and all requests coming to this route will be handled by the app configured. From within the context of a function, you have access to the whole Firebase Authentication API, using the Admin SDK. In the code above we are using Google and Facebook providers of which will depend on the providers you enabled in the Firebase Console earlier. Protected & Unprotected Pages Setup We are going to create 2 pages one being protected ( CartPage.tsx ) and the other 2 pages as unprotected( HomePage.tsx, SignUpPage.tsx ) and enable routing.
26/1/2021 · Code language: JavaScript (javascript) Here’s what the data looks like once saved to the database: With the chat messages now being stored in the database we just need to render the messages into the HTML. Firebase has a built in child_added event that is triggered once for each existing message and then again every time a new message is added: In this Firebase JavaScript tutorial, I will be guiding you on how to Read/Retrieve Data from Firebase Real-Time Database to your Web App. This is the first part of the Firebase CRUD Web App with Javascript using Real-Time Database. Part #1: Firebase CRUD JavaScript Tutorial → Setup And Read Data (You Are Here) I'm using firebase javascript sdk for google and microsoft authentication but when I went into sources tab of my chrome i can see all the client id and secret values in clear text. const firebaseCo...
Following are some simple steps in order to connect our static Web Page with Firebase. Step by Step Implementation: Step 1: Firstly, We are going to create a project on Firebase to connect our static web page. Visit the Firebase page for configuring your project. Visit the website and click the On Add Project button as shown below.. Step 2: Give a Name to your project and click on the Continue ... Like Button Using JavaScript and Firebase. by Sakib Mahmud-June 15, 2021. 0. If you are building a website for your personal blog then you can add a like button on every post. This will make your project better. If you have your own server then that is so easy but if you are building the project on GitHub pages or Google blogger then it is not ... Dec 12, 2020 - If you’re already familiar with Firebase and JavaScript, then you may want to go to the next section What Are We Building In This Tutorial With Firebase? ... JSON: You should be familiar with JSON because Firebase uses NoSQL database which means all the data is stored in the JSON tree structure ...
google firebase using javascript write, insert, add, store data | read, select, retrieve data | update, override data | delete, remove dataCreate google fire... 17/1/2021 · Code language: JavaScript (javascript) To get the current number of total hits we first define the location in the database we want to query (totalHits). Then the Firebase DataSnapshot is used to retrieve a snapshot of the data, a snapshot is simply a picture of the data at a single point in time: // 1. connect to firebase this.app = firebase.initializeApp(fire_config);
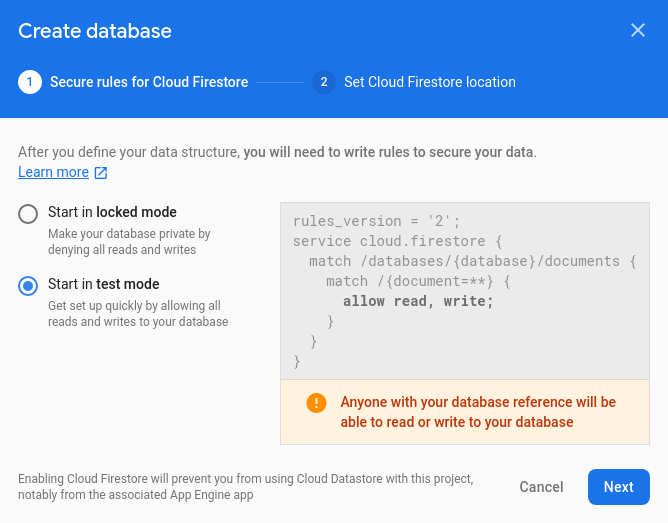
Hello everyone, in this tutorial we are going to make a Web application using Firebase Authentication and Database features (Fetched User ID with Database) . We are going to use JavaScript and HTML… Add protobuf license needed for internal use. (#4509) ... Firebase Javascript SDK Upgrade to Version 9 Supported Environments SDK Dev Workflow Prerequisites Node.js Yarn Java Verify Prerequisites Install Dependencies Testing the SDK Test Setup Web App Setup Firestore Database Setup Realtime ... Activate Firebase Storage: Click on the Storage button on the left and click on Get Started. After that this box will pop up. Click on Next. Then click on Done. Step 2: Here we're going to write the Html and JavaScript Code to connect Html Code with Firebase Database.
1 day ago - The Firebase JavaScript npm package contains code that can be run in the browser after combining the modules you use with a package bundler (e.g., Browserify, Webpack). ... The full Firebase JavaScript client includes support for Firebase Authentication, the Firebase Realtime Database, Firebase ... This article will help you implement firebase web push notifications without using any packages in your project for latest version 7.18.0 or above. Firebase uses cloud services for its notification… Firebase is the Google's mobile platform. If you are using Firebase in your mobile or web application development, you might have encountered its database, the Realtime Database. If you are using…
A collection of quickstart samples demonstrating the Firebase APIs using the Javascript SDK. For more information, ... GitHub auth using Firebase redirect; Multi-factor authentication with SMS(currently only available for Google Cloud Identity Platform projects) Database. Cloud Storage for Firebase allows you to quickly and easily upload files to a Cloud Storage bucket provided and managed by Firebase. Note: By default, a Cloud Storage bucket requires Firebase Authentication to perform any action on the bucket's data or files. You can change your Firebase Security Rules for Cloud Storage to allow unauthenticated access. . Since Firebase and your project's ... return firebase.database().ref().child('/users/' + uid + '/lastSentWeeklyTimestamp') .set(firebase.database.ServerValue.TIMESTAMP);
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates ... If you are building a web app, the easiest way to authenticate your users with Firebase using their Google Accounts is to handle the sign-in flow with the Firebase JavaScript SDK. (If you want to authenticate a user in Node.js or other non-browser environment, you must handle the sign-in flow manually.) To handle the sign-in flow with the ... You can use this technique with update() to delete multiple children in a single API call. Receive a Promise. To know when your data is committed to the Firebase Realtime Database server, you can use a Promise. Both set() and update() can return a Promise you can use to know when the write is committed to the database. Detach listeners
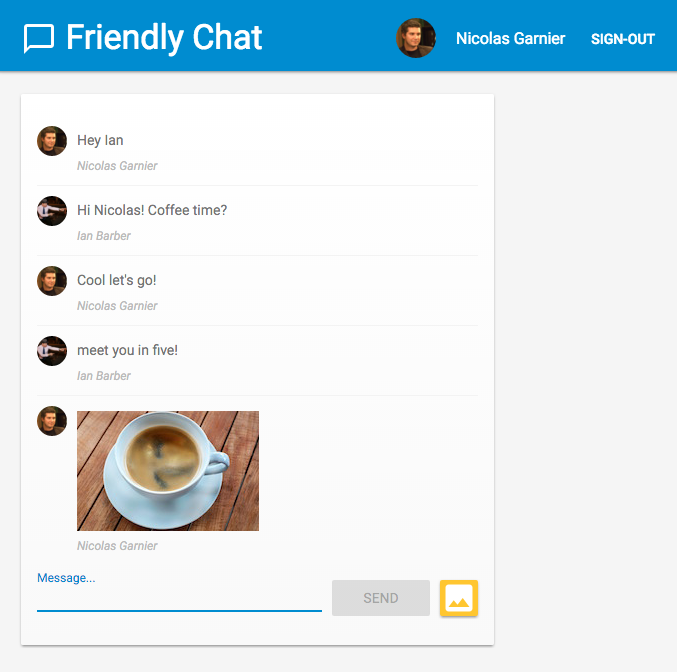
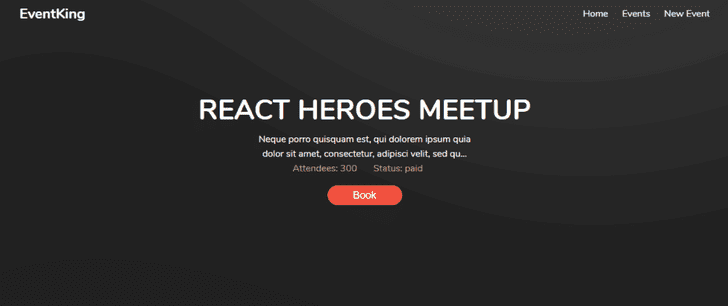
Jan 22, 2021 - Click YOUR_API_KEY in the code sample, or follow the instructions to get an API key. Replace YOUR_API_KEY with your application's API key. The sections that follow explain the JavaScript code that creates the Firebase map. You can copy and save the code in a firebasemap.js file, and reference ... Chat Application Using Firebase, Javascript. Arlen Navasartian. Rate me: Please Sign up or sign in to vote. 4.95/5 (6 votes) 15 Dec 2014 CPOL 6 min read. This is a simple example of a web based chat application implemented using Firebase. This article appears in the Third Party Products and Tools section. Articles in this section are for the ... With that change, we have now our Event booking App using JavaScript and Firebase. Thanks for reading this article. You can check it live here or find the Source Code here. Read more articles on my blog - Subscribe to my newsletter - Follow me on twitter. Ibrahima Ndaw.
Add Firebase to your JavaScript project. Go to the Service Accounts page in your project's settings. Click Generate New Private Key at the bottom of the Firebase Admin SDK section of the Service Accounts page. The new service account's public/private key pair is automatically saved on your computer. Copy this file to your authentication server. Check out my video Firebase Authentication Using Vanilla Javascript - part 6 (Phone Authentication) on Youtube for more details. Another thing to mention is that you need to add your country code when you enter it in the phone number field . In this tutorial, we will be creating a web-based file uploader that lets you upload multiple files to Firebase Storage without using any backend programming language. HTML The first thing we need is a file input that will aid in selecting files and also we need a progress bar that will display the progress of our upload.
The Firebase JavaScript SDK implements the client-side libraries used by applications using Firebase services. This SDK is distributed via: ... To get started using Firebase, see Add Firebase to your JavaScript Project. If you'd like to use Firebase in the Expo Go app with the managed workflow, we'd recommend using the Firebase JS SDK. It supports Authentication, Firestore & Realtime databases, Storage, and Functions on React Native. Other modules like Analytics are not supported through the Firebase JS SDK, but you can use expo-firebase-analytics for that. You can also use this as a reference in your future development. This tutorial is intended to make you comfortable in getting started with the Firebase backend platform and its various functions. ... You will need some JavaScript knowledge to be able to follow this tutorial.
Firebase providing Real time Databases, Web storage, Authentication, etc. In this blog I am going to explain how to use the firebase real time database to write and read the data. To do this, We going to create one simple cricketers list application to add the details of the player and display the details in the screen. Firebase Authentication in App Inventor Using Javascript This tutorial is written by MIT Master Trainer Rich Interdonato. The Firebase component that is provided by App Inventor is super useful, especially when you need to update any number of apps with fresh data. The Firebase Realtime Database is a cloud-hosted database. Data is stored as JSON and synchronized in realtime to every connected client. When you build cross-platform apps with our Android, iOS, and JavaScript SDKs, all of your clients share one Realtime Database instance and automatically ...
Firebase JavaScript library for web and Node.js - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load ...
 How To Insert To Existing Firebase Db Array Using Firebase
How To Insert To Existing Firebase Db Array Using Firebase
 Hosting Your React Js And Node Js Apps For Free With Firebase
Hosting Your React Js And Node Js Apps For Free With Firebase
 How To Connect To Google Firebase Realtime Database From Your
How To Connect To Google Firebase Realtime Database From Your
 Make A To Do List Website Using Html Javascript Css
Make A To Do List Website Using Html Javascript Css
 Firebase Javascript A Crud Web App Tutorial Part 2 Dev
Firebase Javascript A Crud Web App Tutorial Part 2 Dev
 The Firebase Blog Introducing The New Firebase Js Sdk
The Firebase Blog Introducing The New Firebase Js Sdk
 The Firebase Blog The New Firebase Js Sdk Is Now Ga
The Firebase Blog The New Firebase Js Sdk Is Now Ga
 How To Upload An Image Using Html And Javascript In Firebase
How To Upload An Image Using Html And Javascript In Firebase
 Using Firebase For Backend As A Service Pros And Cons
Using Firebase For Backend As A Service Pros And Cons
 Javascript Build A Firebase Crud App Part 2 Softauthor
Javascript Build A Firebase Crud App Part 2 Softauthor
 How To Build An Event Booking App Using Html Css Javascript
How To Build An Event Booking App Using Html Css Javascript
 Build An Instagram Clone With React Native Creating The Feed
Build An Instagram Clone With React Native Creating The Feed
 How To Create A Login Page In Html Using Javascript And
How To Create A Login Page In Html Using Javascript And
 Making A Keen Io Dashboard Real Time By Integrating It With
Making A Keen Io Dashboard Real Time By Integrating It With
 Intro To Firebase And React Css Tricks
Intro To Firebase And React Css Tricks
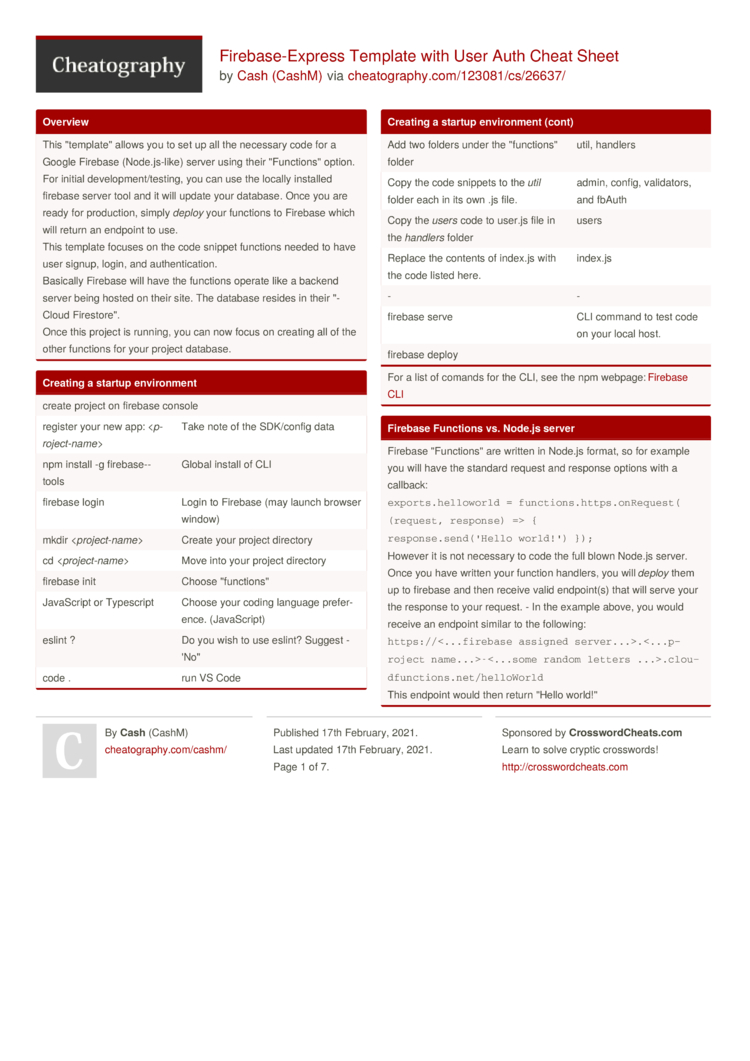
 Firebase Express Template With User Auth Cheat Sheet By Cashm
Firebase Express Template With User Auth Cheat Sheet By Cashm
 Your Online Store Is Using Firebase As Its Sdk For Its
Your Online Store Is Using Firebase As Its Sdk For Its
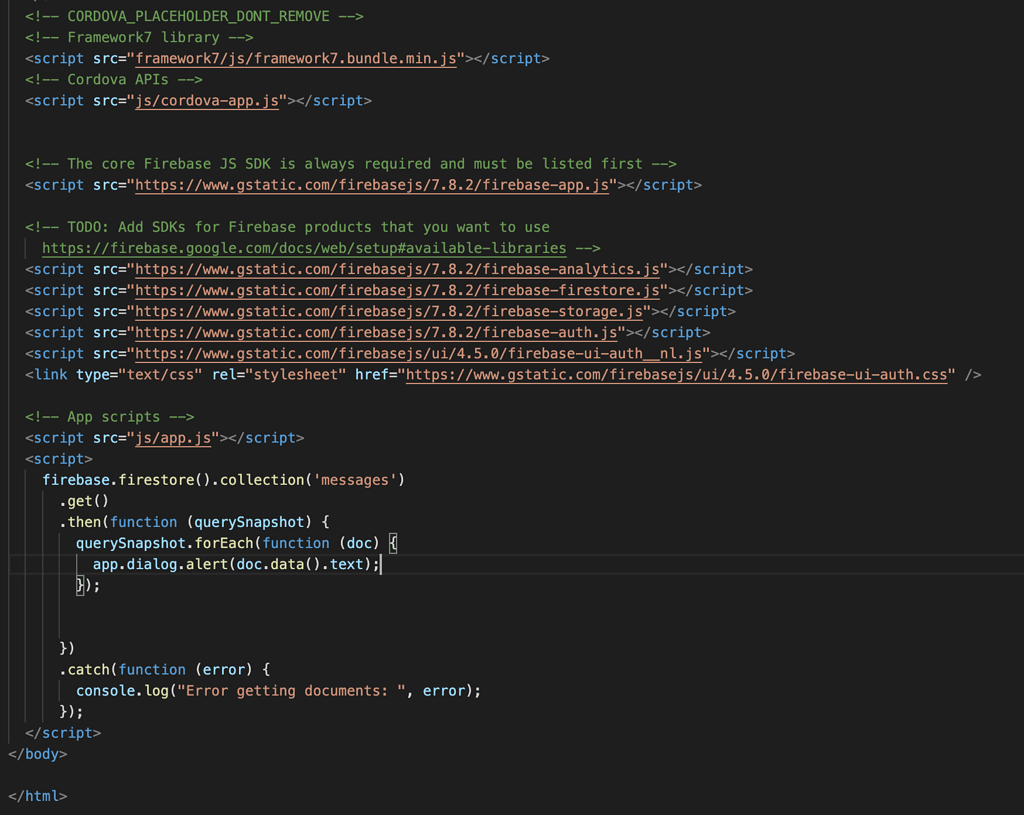
 Firebase Firestore Problem Questions Framework7 Forum
Firebase Firestore Problem Questions Framework7 Forum
 How To Upload Files To Firebase Storage Using Javascript 3 Steps
How To Upload Files To Firebase Storage Using Javascript 3 Steps
 What I Struggled With Next Js Using Firebase Hosting And
What I Struggled With Next Js Using Firebase Hosting And
 Learn Firebase Crud App With Vanilla Javascript Now Part 2
Learn Firebase Crud App With Vanilla Javascript Now Part 2
 Beginner Friendly Guide To React Authentication System With
Beginner Friendly Guide To React Authentication System With
Codeactually Using Javascript With Database
 Express Js On Cloud Functions For Firebase By James Hegedus
Express Js On Cloud Functions For Firebase By James Hegedus

0 Response to "26 Using Firebase With Javascript"
Post a Comment