28 How To Validate A Number In Javascript
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. To validate the said format we use the regular expression ^ [A-Za-z]\w {7,15}$, where \w matches any word character (alphanumeric) including the underscore (equivalent to [A-Za-z0-9_]). Next the match () method of string object is used to match the said regular expression against the input value. Here is the complete web document.
 How To Force Input Field To Enter Numbers Only Using
How To Force Input Field To Enter Numbers Only Using
Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.

How to validate a number in javascript. Javascript how to validate input text field for Numbers, Decimal, Uppercase, Lowercase and String data The following Javascript uses the test () method tests for a match in a string. This method returns true if it finds a match, otherwise it returns false. Aug 14, 2020 - Text-field data is passed in the function and if passed data is number then isNan() returns true and if data is not number or combination of both number and alphabets then it returns false. Below is a code in HTML and JavaScript to validate a text field if it contains digit or not. Now we have to add the javascript code to validate the input. Create a javascript file and link in the HTML or if you have any existing file add this code to it. Add the ID name properly according to the tags. const form = document.getElementById('form') const number = document.getElementById('number') const message = document.getElementById ...
Mar 24, 2016 - Browse other questions tagged javascript html forms input or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... to alert user if user enters other than a valid number value in ... Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Jan 11, 2007 - An easy javascript code snippet to allow only digits to be typed in a text box. Includes interactive demonstration.
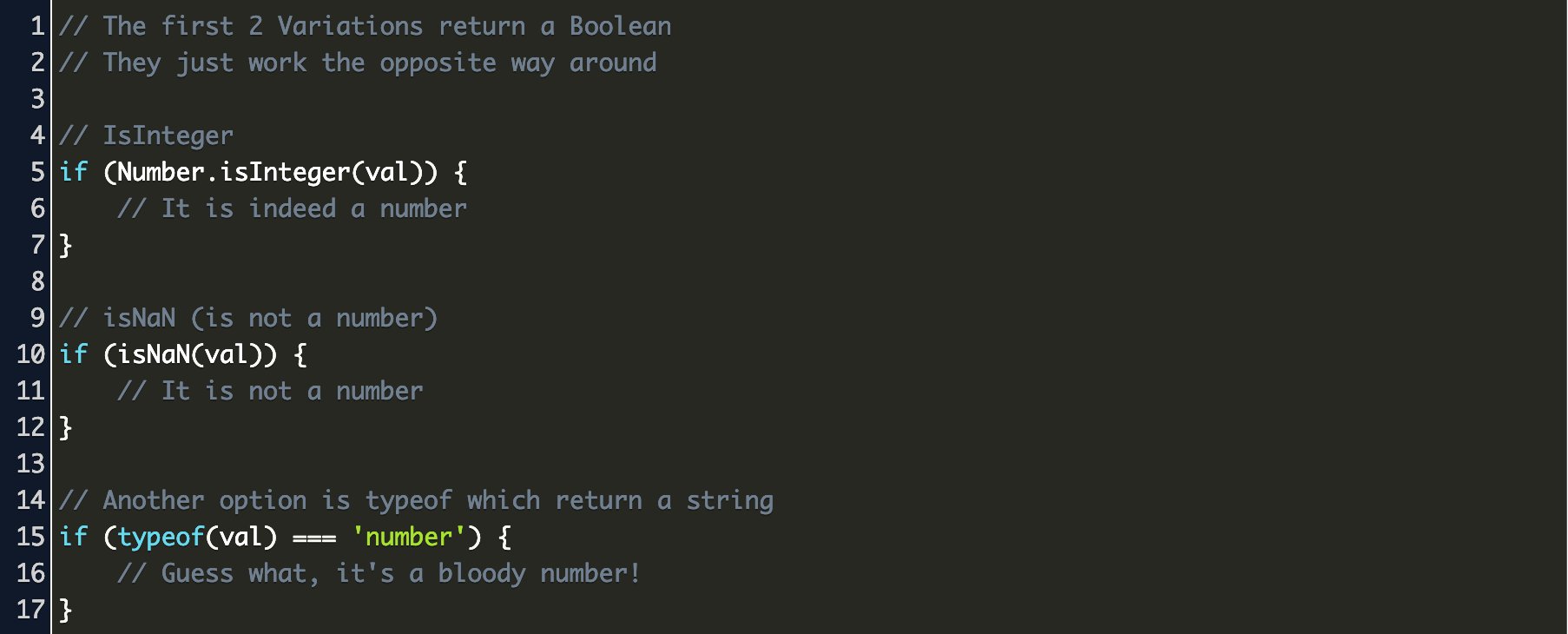
Write a function that checks whether ... movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type 'Validator<unknown[]>'. ... In ES6 2 new methods are added for Number Object. In it Number.isInteger () method returns true if the argument is an integer, otherwise returns false. If the value is NaN or Infinity, return false. Note: The method will also return true for floating point numbers that can be represented as integer like 5.0 (as it is exactly equal to 5) 22. You can test it as: /^\d*$/.test (value) Where: The / at both ends mark the start and end of the regex. The ^ and $ at the ends is to check the full string than for partial matches. \d* looks for multiple occurrences of number charcters. You do not need to check for both \d as well as [0-9] as they both do the same - i.e. match numbers.
Credit Card Number validation. A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. There are various companies in financial market offer credit cards. Aug 29, 2012 - Founder of Mkyong , love Java and open source stuff. Follow him on Twitter. If you like my tutorials, consider make a donation to these charities. ... Nice examples. But what about numbers like 99,99 or 99.99 it’s also valid numbers but your script will fail to recognize some of them. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
phone number validation JavaScript JS. Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 08, 2020 - Sometimes situations arise ( suppose a user id, password or a code) when the user should fill a single or more than one field with alphabet characters (A-Z or a-z) and numbers (0-9) in an HTML form. You can write a JavaScript form validation script to check whether the required field(s) in ...
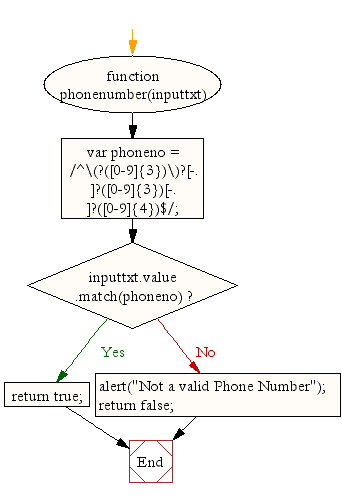
In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Please enable JavaScript to view this page properly. ... Client side validations become very important when submitting data on a web page. Here is a practical scenario. We have an input box and it must accept only numbers, and it should not allow other characters as input. You may use anyone as you want. so, we validate a mobile number of 10 digits with no any type of the comma, no any spaces char, no any punctuation with there shall be Not allowded + sign in front the Mobile number. Simply how to check mobile number validation shall remove all non-digits with permit only mobile numbers with 10 digits.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. function isNumber (n) { return typeof n == 'number' && !isNaN (n - n); } Update: Two expressions to validate a real number Since JavaScript numbers are representing real numbers, the substraction operand on the same number should produce the zero value (additive identity). Numbers out of range should (and will) be invalid, NaN. Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string).
javaScript check if variable is a number: isNaN () JavaScript - isNaN Stands for "is Not a Number", if a variable or given value is not a number, it returns true, otherwise it will return false. typeof JavaScript - If a variable or given value is a number, it will return a string named "number". Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. In this article, we learned how to check if a variable in JavaScript is a number. The Number.isNaN() function is only suitable if we know our variable is a number and need to verify if it specifically NaN or otherwise. The typeof() function is suitable if your code can work with NaN, Infinity or -Infinity as well as other numbers.
There are a lot of valid phone number formats, but fortunately there are free tools that you can use to help make sure a phone number is valid. This post will walk through two ways to check a phone number's validity: the Twilio Lookup API and the intl-tel-input JavaScript plugin. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. By clicking the "Save" button you agree to our terms and conditions. ... All code in shared files are supplied by users, and belongs to the poster.
JavaScript Can Validate Numeric Input. JavaScript is often used to validate numeric input: Please input a number between 1 and 10. Submit. Feb 28, 2015 - I think there is no property to check integer length. So what I did was · var temp = '' + input; return (input - 0) == input && temp.length > 0; It worked fine. ... If I'm not mistaken, this should match any valid JavaScript number value, excluding constants (Infinity, NaN) and the sign operators ... In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Moreover, we allowed three attempts for user to login, after third attempt all fields get disabled.
We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false If isNaN () returns false, the value is a number. Is there is any function like isNumeric in pure JavaScript? I know jQuery has this function to check the integers. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
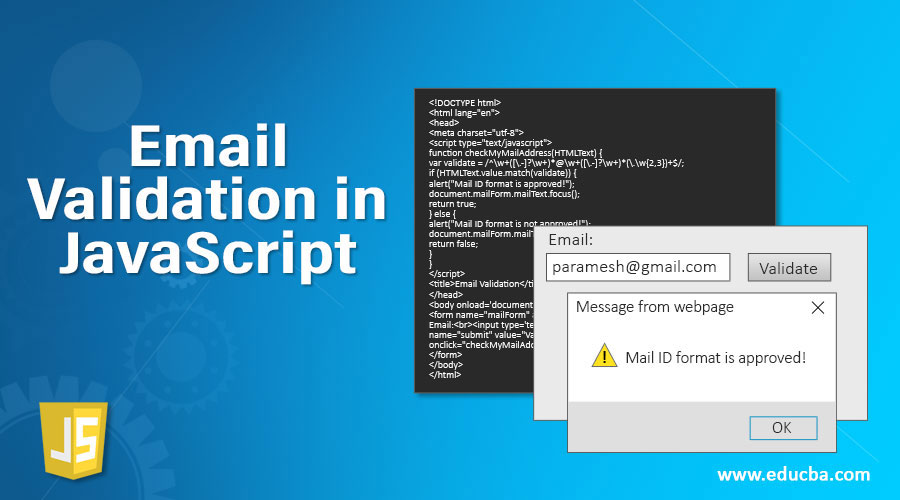
Apr 25, 2017 - Browse other questions tagged javascript validation numbers or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... To subscribe to this RSS feed, copy and paste this URL into ... In JavaScript, we can shorten a number by appending the letter "e" to it and specifying the zeroes count: let billion = 1e9; alert( 7.3e9 ); In other words, e multiplies the number by 1 with the given zeroes count. 1e3 === 1 * 1000; 1.23e6 === 1.23 * 1000000; Now let's write something very small. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
3 Example for number validation in Javascript. 3.1 Javascript code with isNan() function; isNan() function in Javascript. The function isNan() is used to determines whether a value is not a number. It will returns the true if the value is not a number. Otherwise it returns false which means the given input is a number. Jul 20, 2021 - The value to be tested for being an integer. ... A Boolean indicating whether or not the given value is an integer. ... If the target value is an integer, return true, otherwise return false. If the value is NaN or Infinity, return false. The method will also return true for floating point numbers ... Feb 26, 2020 - Credit Card No. Validation ... Sometimes situations arise (input a phone number, zip code or credit card number) when the user should fill a single or more than one fields with numbers (0-9) in an HTML form. You can write JavaScript scripts to check the following validations.
The easiest way to validate phone numbers using Javascript would be to use Regular expressions. However there are different formats of Phone numbers depending on the user's preference. Here are some regular expressions to validate phone numbers Phone number validation using a simple Regular expression
 How To Validate Max File Size Using Javascript
How To Validate Max File Size Using Javascript
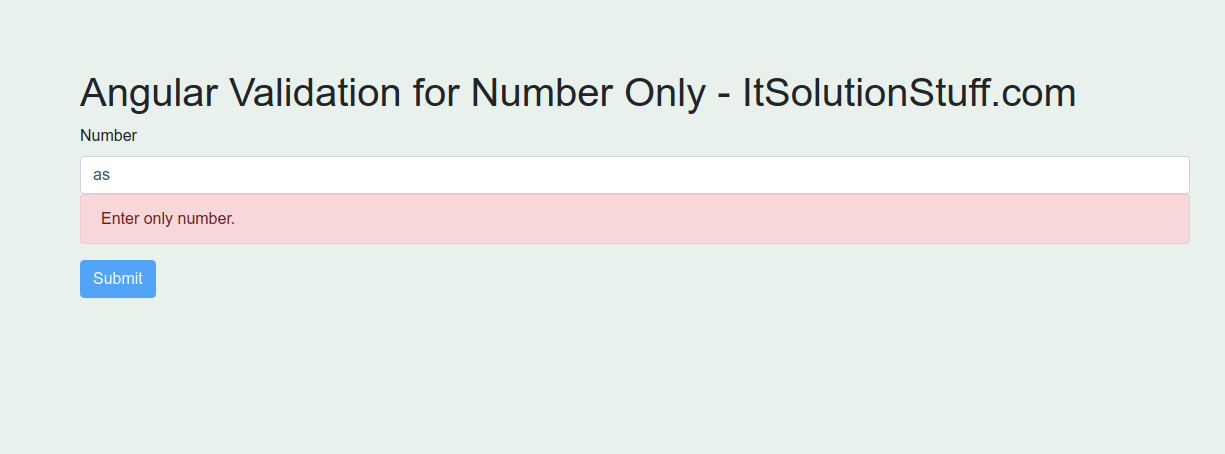
 Allow Only Numbers In Textbox Using Angular Itsolutionstuff Com
Allow Only Numbers In Textbox Using Angular Itsolutionstuff Com
 How To Properly Validate Input Values With React Js Stack
How To Properly Validate Input Values With React Js Stack
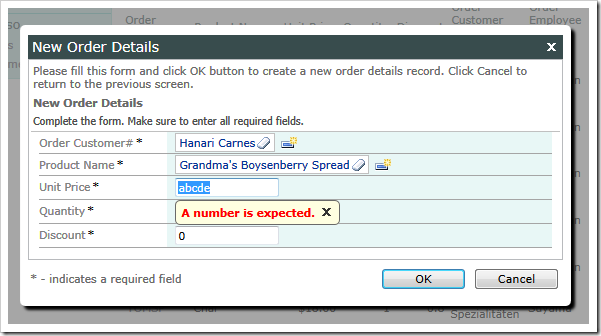
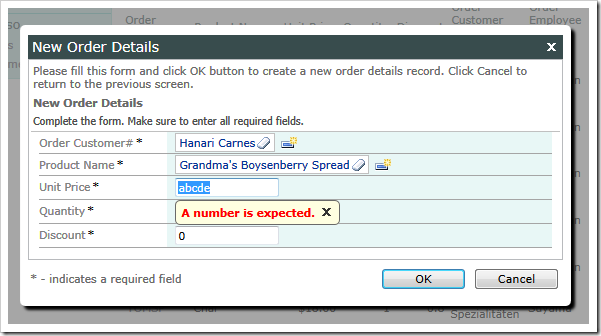
 Code On Time Business Rules Javascript Validation
Code On Time Business Rules Javascript Validation
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Validate Number Javascript Code Example
Validate Number Javascript Code Example
 Format Amp Validate Credit Card Numbers In Vue Js Credit Card
Format Amp Validate Credit Card Numbers In Vue Js Credit Card
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
 Is It Safe That Everybody Can See My Javascript Validation
Is It Safe That Everybody Can See My Javascript Validation
 Javascript Regular Expression For Phone Number Verification
Javascript Regular Expression For Phone Number Verification
 How To Validate And Sanitize User Input In Javascript
How To Validate And Sanitize User Input In Javascript
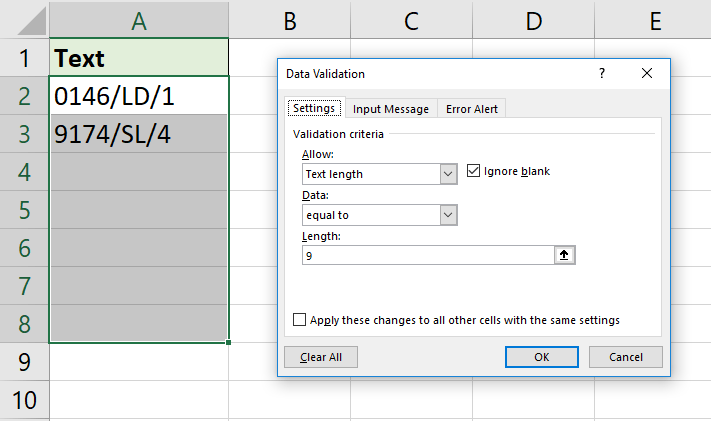
 How To Use Data Validation To Allow Numbers Only Excelchat
How To Use Data Validation To Allow Numbers Only Excelchat
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 Validate Mobile Number With 10 Digits In Angular 2 4 5 8
Validate Mobile Number With 10 Digits In Angular 2 4 5 8
Telephone Number Formatting Validation General Blogging
 How To Validate Passport Number Is Reactjs Geeksforgeeks
How To Validate Passport Number Is Reactjs Geeksforgeeks
Check If Variable Is A Number In Javascript Mkyong Com
 How To Validate Aadhaar Card Number In Javascript Coding Diksha
How To Validate Aadhaar Card Number In Javascript Coding Diksha
 Learning A Way To Validate In Javascript By Wes Medium
Learning A Way To Validate In Javascript By Wes Medium
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch


0 Response to "28 How To Validate A Number In Javascript"
Post a Comment