30 Select A Class In Javascript
Required. Specifies one or more CSS selectors to match the element. These are used to select HTML elements based on their id, classes, types, attributes, values of attributes, etc. For multiple selectors, separate each selector with a comma. The returned element depends on which element that is first found in the document (See "More Examples"). Define a class in Javascript One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
33 How To Select A Class In Javascript. Written By Ryan M Collier Saturday, May 15, 2021 Add Comment.

Select a class in javascript. Javascript - Select All Checkboxes & Change Multiple Classes Function I have ran into a problem I'm not sure the correct answer to. I have a javascript code where I want to select every checkbox on the page and replace the .absent CSS class with .present for every element that has the classes .tile AND .absent . The standard JavaScript way to select an element is using document.getElementById("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.
In this article, we will learn how we can access an element (s) based on its class. GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. How to select css class in javascript. How To Use Multiple Css Classes On A Single Element Change Css Style Of A Class With Javascript But Not In The Css Selector Guide For Google Tag Manager Simo Ahava S Blog Jquery Not Class How Not Class Works In Jquery Examples Getting Width Amp Height Of An Element In Javascript Usage for this may vary between developers but given the more limited application of the name attribute compared to classes or (obviously) HTML tags, it's less likely you'll need it as often.
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Spread the love Related Posts Append Item to a JavaScript ArrayAppending an item to an array in JavaScript is easy. There're 2 ways to do… Create a Class Vue Compnent with vue-class-componentWe can create a Vue component in a class-style component with the vue-class-component package. To… JavaScript Refactoring —More Class RefactoringWe can clean up our […] select () − Selects only one DOM element by matching the given CSS selector. If there are more than one elements for the given CSS selector, it selects the first one only. selectAll () − Selects all DOM elements by matching the given CSS selector. If you are familiar with selecting elements with jQuery, D3.js selectors are almost the same.
jQuery selectors are used to selecting one or more HTML elements using jQuery, and once you select the element you can take various actions on it. All jQuery selector starts with a dollar sign and parenthesis e.g. $ (). It is also known as the factory function. The $ () factory function The getElementsByClassName() method provides a quick way to select all DOM elements that contain a specific CSS class in JavaScript. It returns an HTMLCollection object which is an array-like object containing a collection of HTML elements. Select and add class in javascript. Ask Question Asked 7 years, 7 months ago. Active 2 years, 9 months ago. Viewed 55k times 17 5. Cross Platform if possible, how can I select classes in Javascript (but not Jquery please -MooTools is fine though-) on code that I can't add an ID? Specifically, I want to add the class "cf" on any li below:
Since the getElementsByClassName()is a method of the Element, you can select elements with a given class inside a container. The following example shows only the innerHTML of the element with the CSS class note inside the container: Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned.
constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year";. A JavaScript class is not an object. It is a template for JavaScript objects. The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... The.class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element. The class attribute is used to set a particular style for several HTML elements. Note: Do not start a class attribute with a number.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Javascript gives you multiple powerful tools to select the items you're looking for, but it can be confusing on which one to use. In this blog I will go over a few that I've learned and where ...
This method also accepts multiple class names separated by spaces. Let us get all elements that have both the bird and eagle classes: const eagle = document. getElementsByClassName ('bird eagle'); Query Selector. The querySelector() method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS ... The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. let element = parentNode.querySelector (selector); Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception.
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className ... Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
Introduction to Select Class in Selenium. In Selenium, the Select class provides the implementation of the HTML SELECT tag. A Select tag provides the helper methods with select and deselect options. As Select is an ordinary class, its object is created by the keyword New and also specifies the location of the web element. 22/8/2021 · In this article, we’ll look at how to select an item with a class within a div with JavaScript. Use document.querySelector. We can use document.querySelector on to select a div and then select an element within it with the given class after that. For instance, if we have the following HTML: <div id="mydiv"> <div class="myclass"></div> </div>
 Click Ctrl Key To Select A Row And Then Add A Css Class To
Click Ctrl Key To Select A Row And Then Add A Css Class To
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
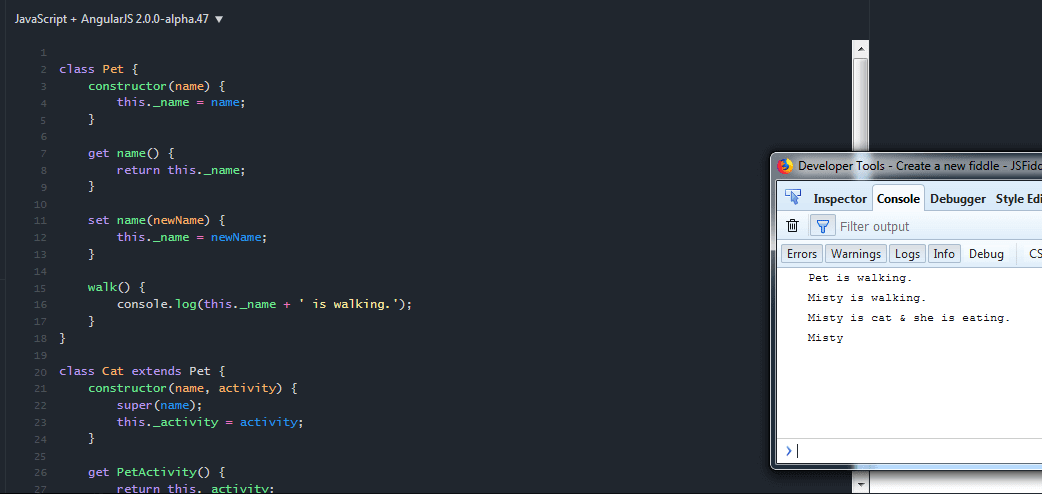
 Es6 Javasript Es6 Class Explanation With Example Qa With
Es6 Javasript Es6 Class Explanation With Example Qa With
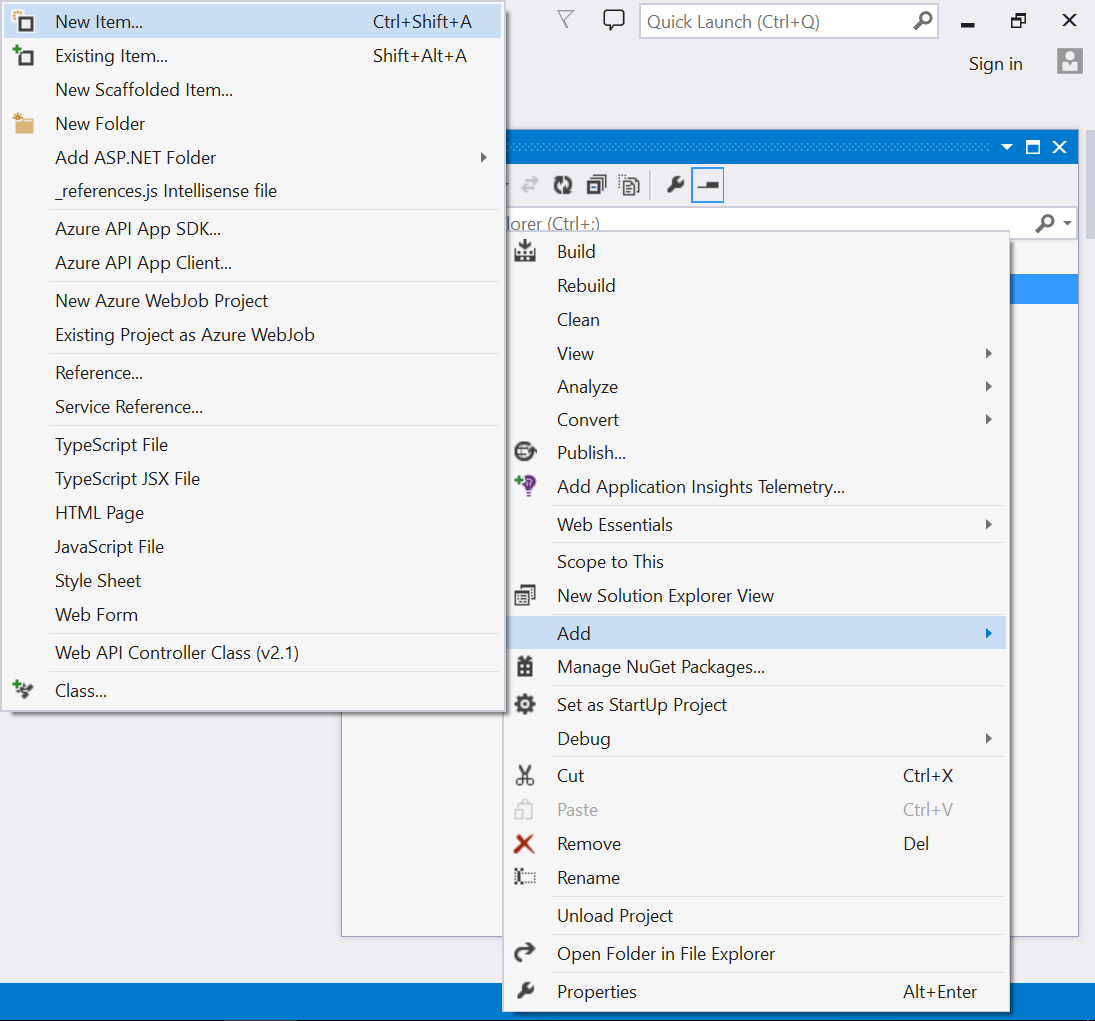
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
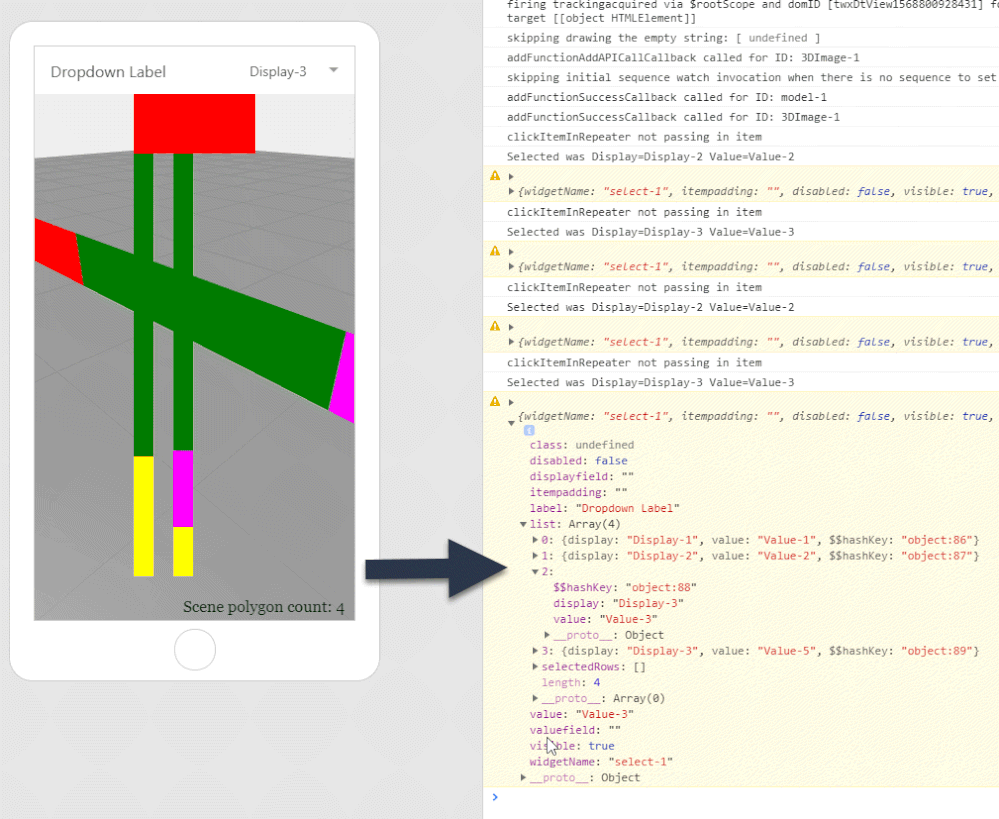
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
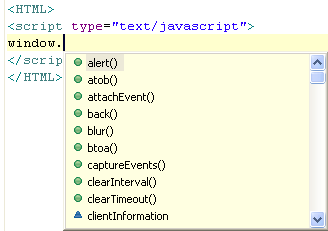
 Using Javascript Content Assist
Using Javascript Content Assist
 Getting Started With Javascript Application Using Syncfusion
Getting Started With Javascript Application Using Syncfusion
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
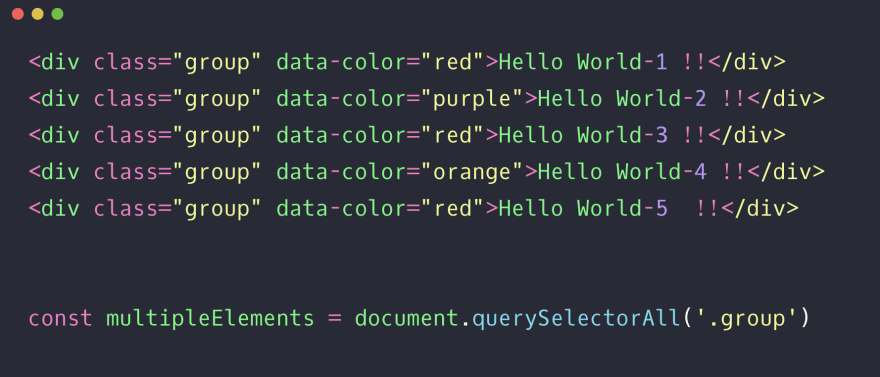
 Id Classes Attributes Tags Dev Community
Id Classes Attributes Tags Dev Community

 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Toggle Class Onclick In Plain Inline Javascript By Renat
Toggle Class Onclick In Plain Inline Javascript By Renat

 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How To Select Element S Using Vanilla Javascript Webinuse Com
How To Select Element S Using Vanilla Javascript Webinuse Com
 How To Select A Bootstrap Class In Javascript In Order To
How To Select A Bootstrap Class In Javascript In Order To
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Jquery 从select2 Js标记中的选项获取类 It工具网
Jquery 从select2 Js标记中的选项获取类 It工具网


0 Response to "30 Select A Class In Javascript"
Post a Comment