22 Javascript Get Cookies From Browser
Enabling JavaScript and cookies in your web browser. When you make a purchase via the Avast Store, you may be notified that you need to enable JavaScript and / or cookies in your web browser. This is because the Avast Store is unable to load and function correctly without these settings enabled. JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ...
 7 Ways To Enable Cookies And Javascript Wikihow
7 Ways To Enable Cookies And Javascript Wikihow
19/8/2021 · JavaScript get Cookie. You can access the cookie like this which will return all the cookies saved for the current domain. var x = document.cookie JavaScript Delete Cookie. To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date.
Javascript get cookies from browser. Get list of all Browser cookies using JavaScript Cookies are mainly data's that are stored in the computer for browser accessing. For making the work easy you can make all these cookies in a single page using JavaScript. We are mainly using these Http cookies to store data on our visitor's browser. 30/12/2005 · Return true if cookies is enabled. Else, false. Get/Set Cookies with JavaScript. JavaScript can also be used to read or set a cookie. When the server sends a HTML, it can include JavaScript like this: document. cookie = "c1=3" When browser receives that page and runs the script, it'll set the cookie. Set Cookie. To set a cookie, do: document.cookie = "key=value" Size optimized functions for creating, reading and erasing cookies in JavaScript.
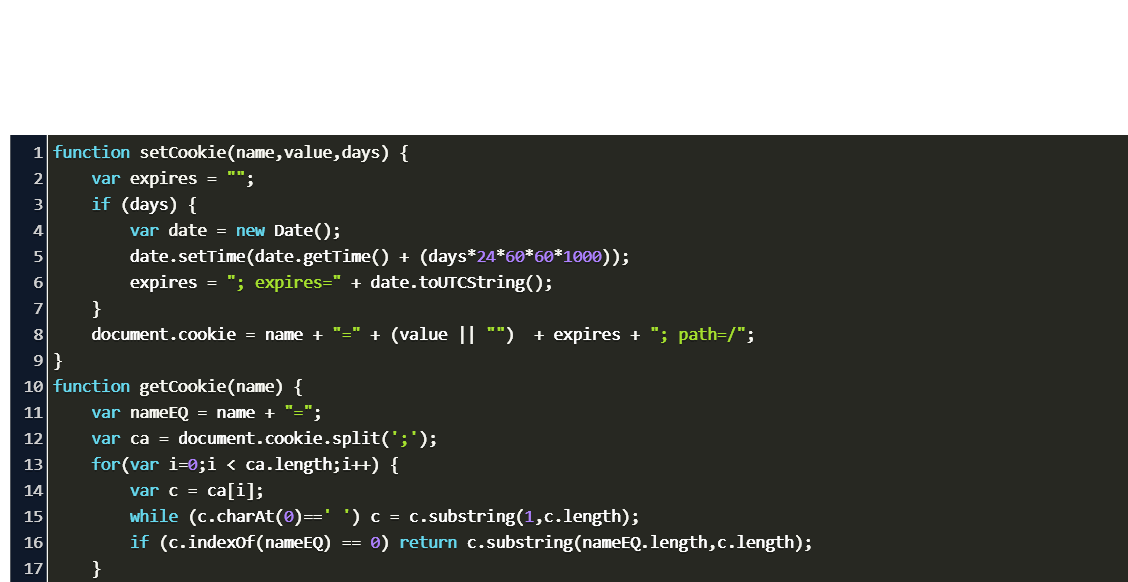
The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ... In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... Dec 18, 2014 - I'm trying to set a cookie depending on which CSS file I choose in my HTML. I have a form with a list of options, and different CSS files as values. When I choose a file, it should be saved to a co...
Jan 31, 2018 - While creating a cookie, use the “path” parameter. The path to the directory or web page set the cookie. This may be blank if you want to retrieve the cooki ... Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. cookies.get () The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned.
You can only access cookies for a specific site. Using document.cookieyou will get a list of escaped key=value pairs seperated by a semicolon. secret=do%20not%20tell%you;last_visit=1225445171794 To simplify the access, you have to parse the string and unescape all entries: Cookies and User Identification. In order for Google Analytics to determine that two distinct hits belong to the same user, a unique identifier, associated with that particular user, must be sent with each hit. The analytics.js library accomplishes this via the Client ID field, a unique, randomly generated string that gets stored in the ... When the result is returned, we are printing the value of each result to the console. function logCookies(cookies) { for (let cookie of cookies) { console.log( cookie. value); } } var gettingAll = browser. cookies.getAll({ name: "favorite-color" }); gettingAll.then( logCookies); Copy to Clipboard.
JavaScript - How to Use Cookies with JavaScript Cookies make it possible to store information about a web application's user between requests. After a web server sends a web page to a browser, the connection shuts down and all information held by the server is lost. Select Standard to enable cookies. IT's the first of the three tracking settings. This option allows all cookies, including third-party cookies that track you across different websites.. If you'd rather not allow cross-site cookies to track you, select Strict instead. This could make websites act a little different than you'd expect, so if you run into problems, return to this screen and ... Find the "Cookies and site data" section Because you searched for "Cookies", Edge will now just show you the settings relating to Cookies. Under the Site permissions section, click the Cookies and site data item to view Cookies options. Choose your preferred Cookies settings
Unfortunately, the first thing I have to say is that JavaScript doesn't have native methods to easily work with cookies. JavaScript can create, retrieve, and delete cookies using the... Browser Cookies. The cookieEnabled property returns true if cookies are enabled, otherwise false: Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ...
20/2/2021 · JavaScript: Retrieving values from Cookies Tweet 0 Shares 0 Tweets 2 Comments. Using JavaScript, we can display the values of cookies stored on the previous page: field1: field2: field3: field4: These values will be stored in your browser for a period of 30 days. Cookie values are only accessible from the same domain as the page from which they were set. function checkCookie() { // Get cookie using our custom function var firstName = getCookie("firstName"); if(firstName != "") { alert("Welcome again, " + firstName); } else { firstName = prompt("Please enter your first name:"); if(firstName != "" && firstName != null) { // Set cookie using our custom function setCookie("firstName", firstName, 30); } } } Dec 28, 2017 - Cross browser support is verified on real browsers using automated testing: Or run the unit tests right now in your current browser. ... cookies.get(name) Method that returns a cookie value, or null if the cookie is not found. Percent encoded values will automatically be decoded.
Two JavaScript HTTP clients I use are axios, a "Promise based HTTP client for the browser and Node.js" and the fetch API (see Fetch API on MDN). Table of Contents Pass cookies with requests in axios When a browser requests a web page from a server, cookies belonging to the page are added to the request. This way the server gets the necessary data to "remember" information about users. None of the examples below will work if your browser has local cookies support turned off. ... JavaScript can ... This website uses cookies to improve performance and enhance the user experience. ×. en hr de nl es pt it no ru fr cz ja ko hu th ph tr id sk pl ar ur. How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... JavaScript Cookie supports npm under the name js-cookie. $ npm i js-cookie. The npm package has a module field pointing to an ES module variant of the library, mainly to provide support for ES module aware bundlers, whereas its browser field points to an UMD module for full backward compatibility.
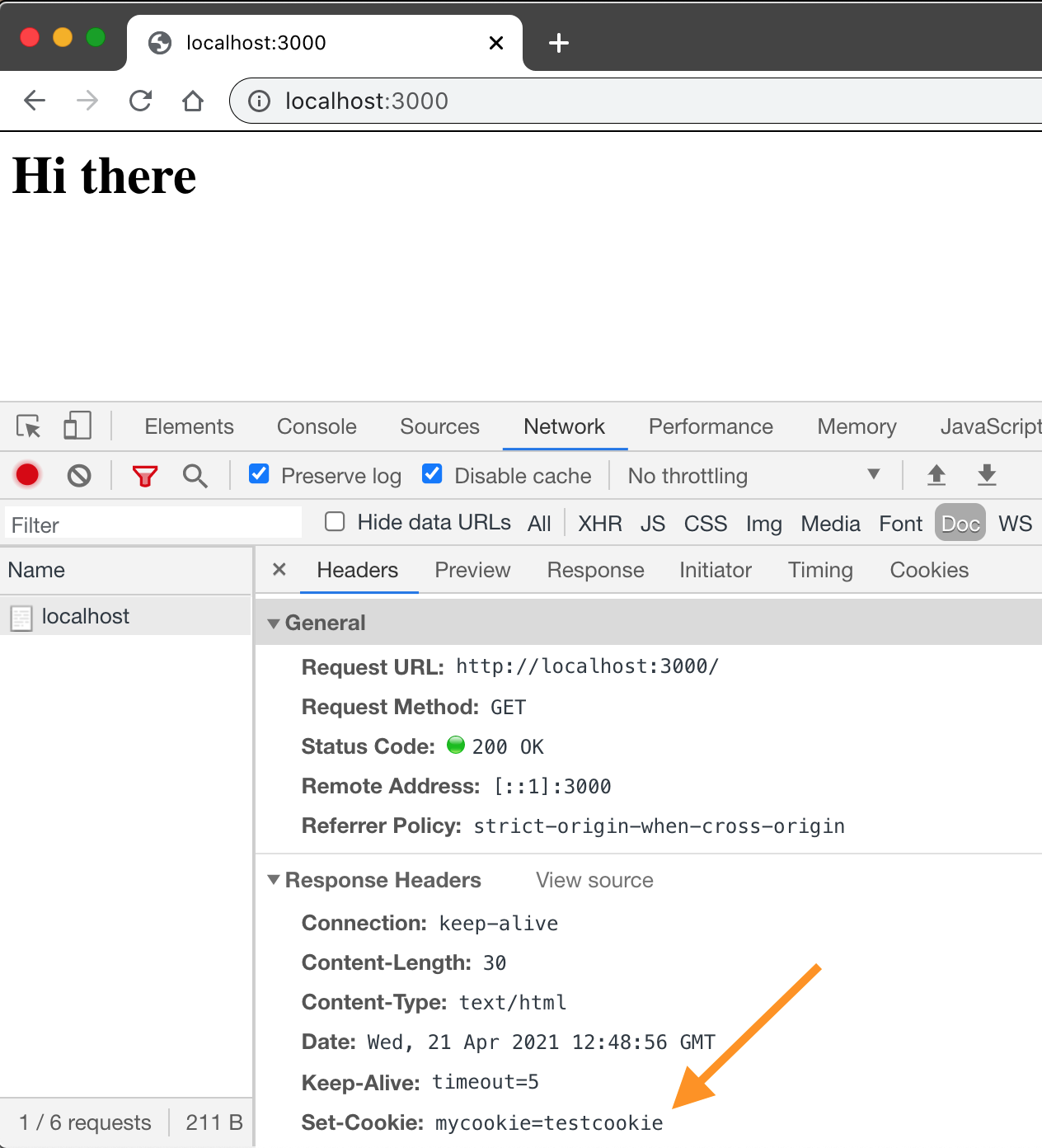
Javascript get browser cookies. How To Use Javascript To Create Read Update And Delete Browsers Have Cookie And Anti Tracking Enforcement Issues How To Enable Cookies In Microsoft Edge On Pc Or Mac Voice Of Black Hat Hack Yahoo Accounts With Session Ids Or Chapter 6 Authentication And Sessions Third Party Javascript ... Dec 20, 2017 - I’m talking about the old school ... the Javascript . Here as we still have old browsers to take care of the cookies. The jQuery Cookie plugin (http://plugins.jquery /project/Cookie) is useful for getting the value of cookies when you already know the name of the cookies you want to query from the browser, ... In res.writeHead, the first parameter is 200 status code, which means the success and the second parameter is header information (i.e., Set-Cookie asks the browser to save the cookie) Then, the ...
Dec 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Cookies are sent by the browser to the server when an HTTP request starts, and they are sent back from the server, which can edit their content. Cookies are essentially used to store a session id. In the past cookies were used to store various types of data, since there was no alternative. Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter.
 Set And Get Cookie In Javascript Code Example
Set And Get Cookie In Javascript Code Example
Js Cookie Server Side Md At Master Js Cookie Js Cookie Github
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 How To Create Cookies In Minutes With Js Cookie
How To Create Cookies In Minutes With Js Cookie
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
 Cypress Request And Cookies Better World By Better Software
Cypress Request And Cookies Better World By Better Software
 Get Cookie Javascript Code Example
Get Cookie Javascript Code Example
 9 Ways To Clear Your Browser S Cookies Wikihow
9 Ways To Clear Your Browser S Cookies Wikihow
 Simple Cross Browser Cookie Consent Plugin Written In Plain
Simple Cross Browser Cookie Consent Plugin Written In Plain
 How To Enable Cookies Digital Trends
How To Enable Cookies Digital Trends
![]() Browsing In Privacy Mode Super Cookies Can Track You Anyway
Browsing In Privacy Mode Super Cookies Can Track You Anyway
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
Javascript Get Cookie Set Cookie
 Set Cookie In Browser Using Javascript Stack Overflow
Set Cookie In Browser Using Javascript Stack Overflow
 How Get All Cookies In The Given Url Using Javascript Or
How Get All Cookies In The Given Url Using Javascript Or
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript

 How To Get The List Of All Browser Cookies Using Javascript
How To Get The List Of All Browser Cookies Using Javascript


0 Response to "22 Javascript Get Cookies From Browser"
Post a Comment