33 Add Javascript To Bookmark Chrome
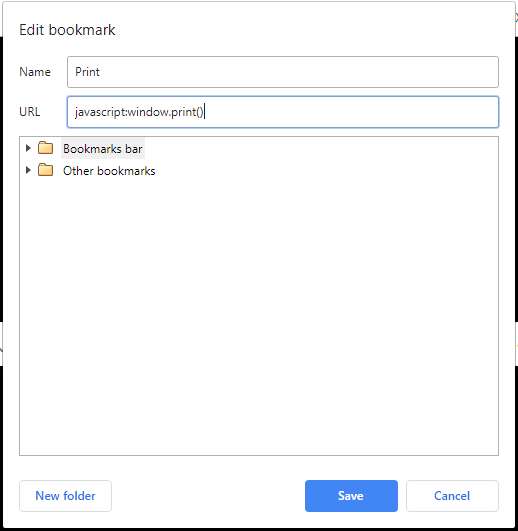
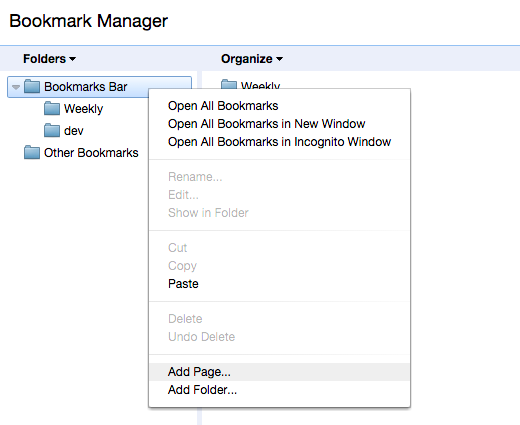
Instead of bookmarking a regular URL, you can try to insert some JavaScript or Chrome command URL for settings page. Add Custom Print Button Paste the following code in the URL text box of the bookmark. In Chrome, click Bookmarks > Bookmark Manager. You should see a new tab with the bookmarks and folders listed. Select the Bookmarks Tab folder on the left. Click the Organize link, then Add Page in the dropdown. You should see two input fields. Type the name of the bookmark you would like (i.e., CBT Launcher) in the first field. Paste the below ...
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
2 days ago - For Google Chrome or Chromium browsers (including Microsoft Edge): Press Ctrl-Shift-B. Or click the options icon on your top right and go to the option 'Bookmarks.' For Firefox, Internet Explorer and Pale Moon users, there is no shortcut available. You can still right-click in the address bar to ...

Add javascript to bookmark chrome. how to add javascript bookmark in Google chrome browser 5. Now you can start bookmarking as normal, but instead of using a bookmark in your bookmarks toolbar you just click on the 'Talis' icon in your extensions toolbar. If you have any questions or queries please raise a support ticket. Adding to Chrome. 1. Follow this link to open the Chrome extension. 2. Click on 'Add to Chrome' 3. Select ... Copy the JavaScript by right-clicking on the bookmarklet link and selecting 'Copy Link Location' Right click on the "Bookmarks Bar" in the left column, and select "Add Page." Type a name for the bookmarklet in the 'Name' field and paste the code into the "URL" field. If you have the newer Chrome, follow these instructions:
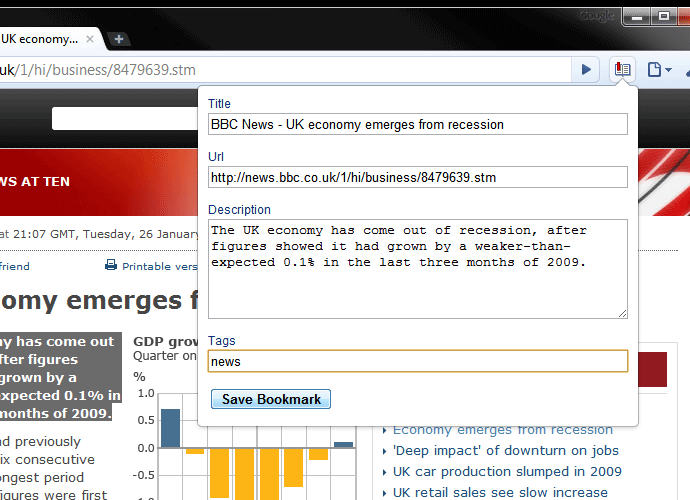
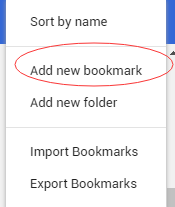
In the EDIT BOOKMARK dialog box, where it says New Tab, give your JavaScript bookmarklet a meaningful name so in the future the name will trigger, in your memory, what this bookmarklet does when clicked. In the URL text box paste all of the JavaScript code that makes up your bookmarklet. You can right-click your bookmarks bar, then click "Add page...". Alternatively, you can go to your Bookmarks manager, then right-click and click "Add new bookmark": How to Write a Bookmarklet In the URL field of the bookmark modal, write a JavaScript function in the following format. 4. Tap Bookmark. It's the option with a star. This adds the bookmark to Chrome. If you are signed in with the same account you use to sign into Chrome on other devices, you'll see a "Mobile Bookmarks" folder, and likely one other. Tap Mobile Bookmarks to save the bookmark to your phone or tablet, and then tap Done.
Bookmark bars take up space and I don't like where they are located regardless of whether they are on the side, top, or bottom of the window. Today I would like to show you how to add a great little bookmark button to the Chrome browser toolbar. In the lefthand corner of my Chrome bookmarks bar is an icon called "Apps." When I click on it brings up a couple of the google apps that I use. I can find no information, help or support about this icon and there appears to be no way to add the apps that I use that are not currently on there, like photos and calendar. id A string specifying the ID of the bookmark or bookmark folder to update. changes An object specifying the changes to apply, with some combination of the following fields. Any items not specified aren't changed in the referenced bookmark or folder: title Optional A string containing the new title of the bookmark, or the new name of the folder if id refers to a folder.
Jan 19, 2017 - But that should be an addon. I need to add my url as a bookmark in chrome. ... Let me repeat this: Chrome does not expose JavaScript APIs to normal websites to manage Chrome (manage bookmarks, user data, settings etc.). Only Chrome extension has access to these APIs. In most browsers, you can add the bookmarklet to your favorites by dragging it to the toolbar/bookmark bar. Internet Explorer users: right-click the button and “add to favorites”. Google Chrome users: Some versions will not allow you to drag-and-drop the link. May 25, 2010 - Hi, I tried to bookmark a page using javascript in chrome. But, it didn't work. I was able to detect the browser name as 'chrome' but not able to bookmark the page using javascript. I verified with some of the answers for this question which others have posted.
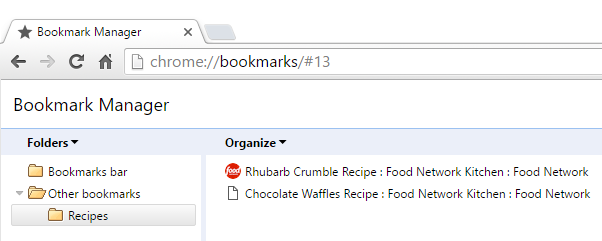
Use JavaScript to convert an exported Chrome bookmarks HTML file. Export the results to JSON. - GitHub - jsnelders/chrome-bookmarks-converter: Use JavaScript to convert an exported Chrome bookmarks HTML file. Export the results to JSON. With Chrome, you can add, delete, edit, and even rearrange your bookmarks. The process for each is fairly simple. First, let's review how to rearrange your bookmark toolbar. Sep 04, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Sep 2012
Is there a way to add bookmark from javascript. I saw many posts but most of them talk about adding manifest file and which we use in chrome extensions. Here I need it just for a website where in when i click on a link it should popup the bookmark option. I tried different ways didn't work. Acknowledgements. This API is based on Chromium's chrome.bookmarks API. This documentation is derived from bookmarks.json in the Chromium code.. Microsoft Edge compatibility data is supplied by Microsoft Corporation and is included here under the Creative Commons Attribution 3.0 United States License. and restarted Chrome. No bookmark is available. I know the file contains my bookmarks because I can see them inside it but Chrome is mysteriously unable to read the file. I see the "Bookmarks" file is Text format and read its format is JSON.
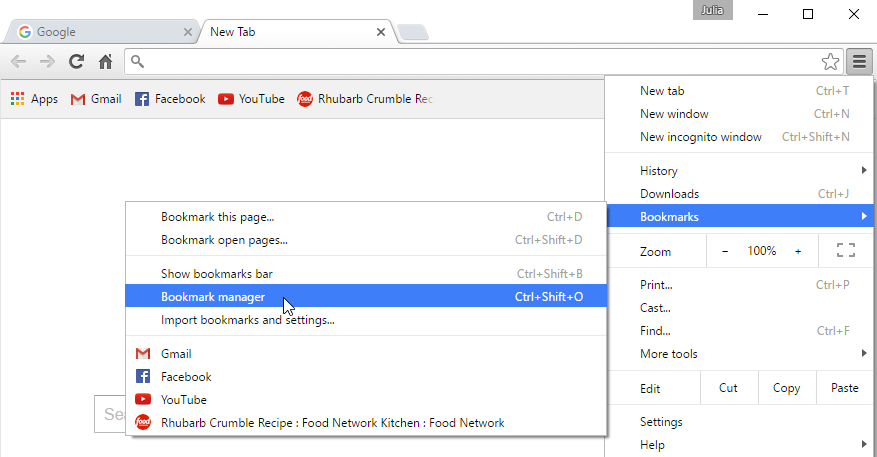
bookmarks.create () Creates a bookmark or folder as a child of the BookmarkTreeNode with the specified parentId. To create a folder, omit or leave empty the CreateDetails.url parameter. If your extension tries to create a new bookmark in the bookmark tree's root node, it raises an error: " The bookmark root cannot be modified " and the bookmark ... Press Ctrl+Shift+O on Windows/Chrome OS or Command+Shift+O on Mac to open the Bookmark Manager. In the new tab, click the menu icon next to the Bookmark you want to edit, and then click "Edit.". Just as in the previous method, you can rename the Bookmark or change the URL, and then click "Save" when you're finished to update it. Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Animated Themes, Fonts, Backup et al. 1-Click easiest & fastest note taking app inside browser. (See demo) Colorful Tic-Tac-Toe in Chrome from tCubed! Create and save drawings at the click of a button.
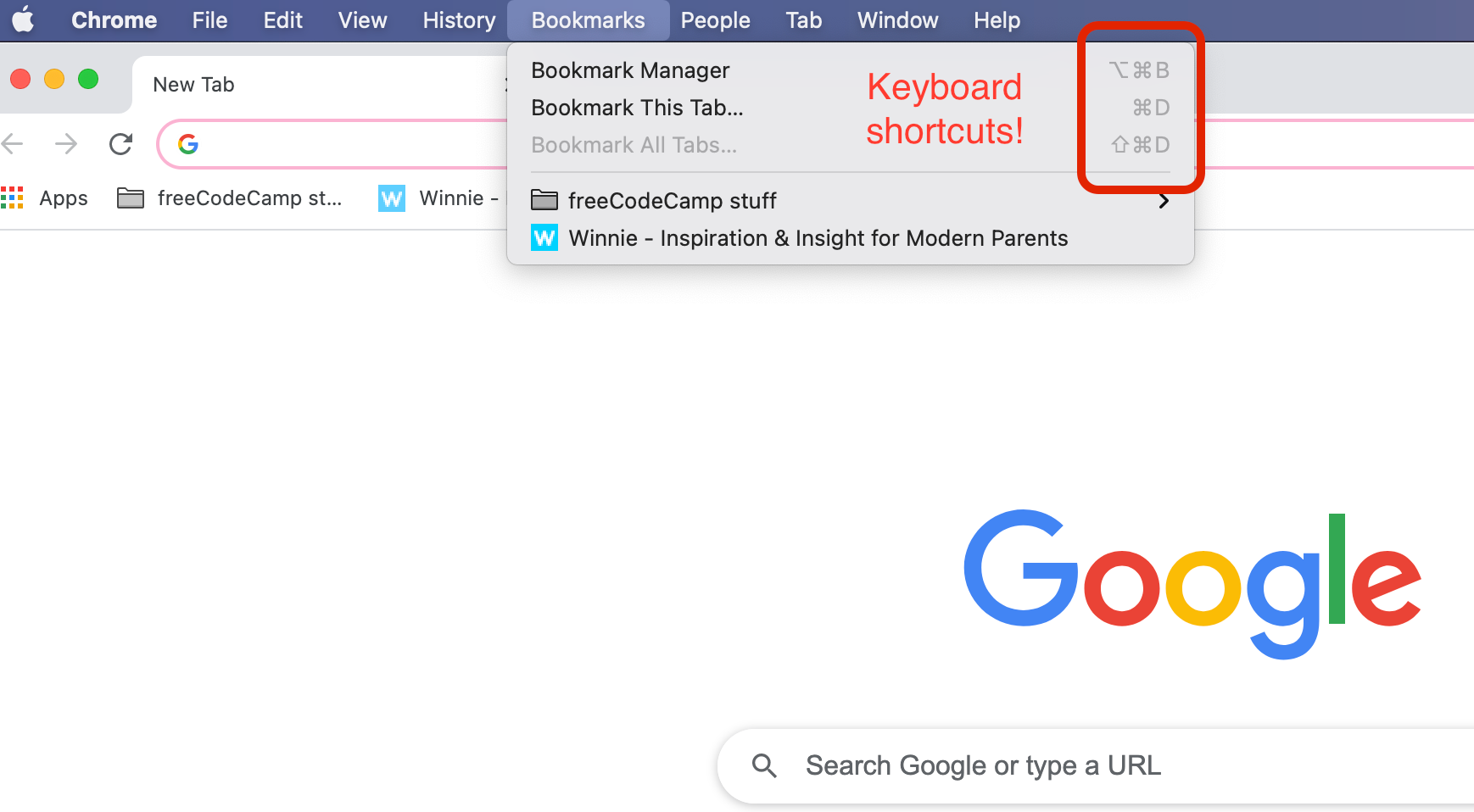
Apr 11, 2019 - My chrome browser automatically updated to the latest version Version 73.0.3683.103 (Official Build) (64-bit). Suddenly my javascript bookmarks are not working. I tried on other computers, before update works and after update it doesn't work. My javascript bookmark used to take arguments and ... Add a bookmark at any time by press Ctrl + Shift + D. Add a Bookmarks Toolbar Button. By installing a Google Chrome browser extension, you can add a second star to your Google Chrome browser window. There are way too many bookmark extensions on the Chrome store to mention here, so I will just show an example of one. The "add to favorites" link code that I use, works for firefox but not for Google chrome extensions. What should i use to create a link that adds to Chrome favorites/bookmarks
Note: You cannot use this API to add or remove entries in the root folder. You also cannot rename, move, or remove the special "Bookmarks Bar" and "Other Bookmarks" folders. ... The following code creates a folder with the title "Extension bookmarks". The first argument to create() specifies ... Aug 22, 2018 - If you find yourself running the ... that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to bookmarklets. Firefox DevTools has a feature similar to Snippets called Scratc... Not possible. Javascript cannot access the browser menu. You need to instruct user to press 'Ctrl + D' to create a bookmark. If he wants he will add your site to his bookmarks, otherwise he won't.
Chrome Android doesn't let you run Bookmarklets the traditional way, But, there is a workaround, you can call Bookmarklet from the address bar, First, you have to manually create a Bookmarklet by editing it, For example, javascript:alert ('foo'); and name it. At the time of writing this article, WebKit & Blink browsers on desktop (e.g. Safari, Chrome, Opera 15+) do not support adding bookmark through JavaScript, an alert box will be prompted and tell the user using Ctrl+D or Cmd+D to add the bookmark instead. if browsder is chrome and safari or browser javascript is disable the this code will not works. due to security aspects chrome and safari does not let you add bookmarks via Javascript. Click to share on Facebook (Opens in new window) Click to share on Twitter (Opens in new window)
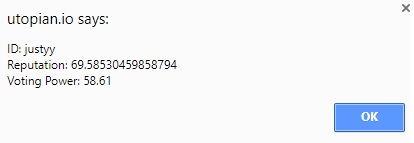
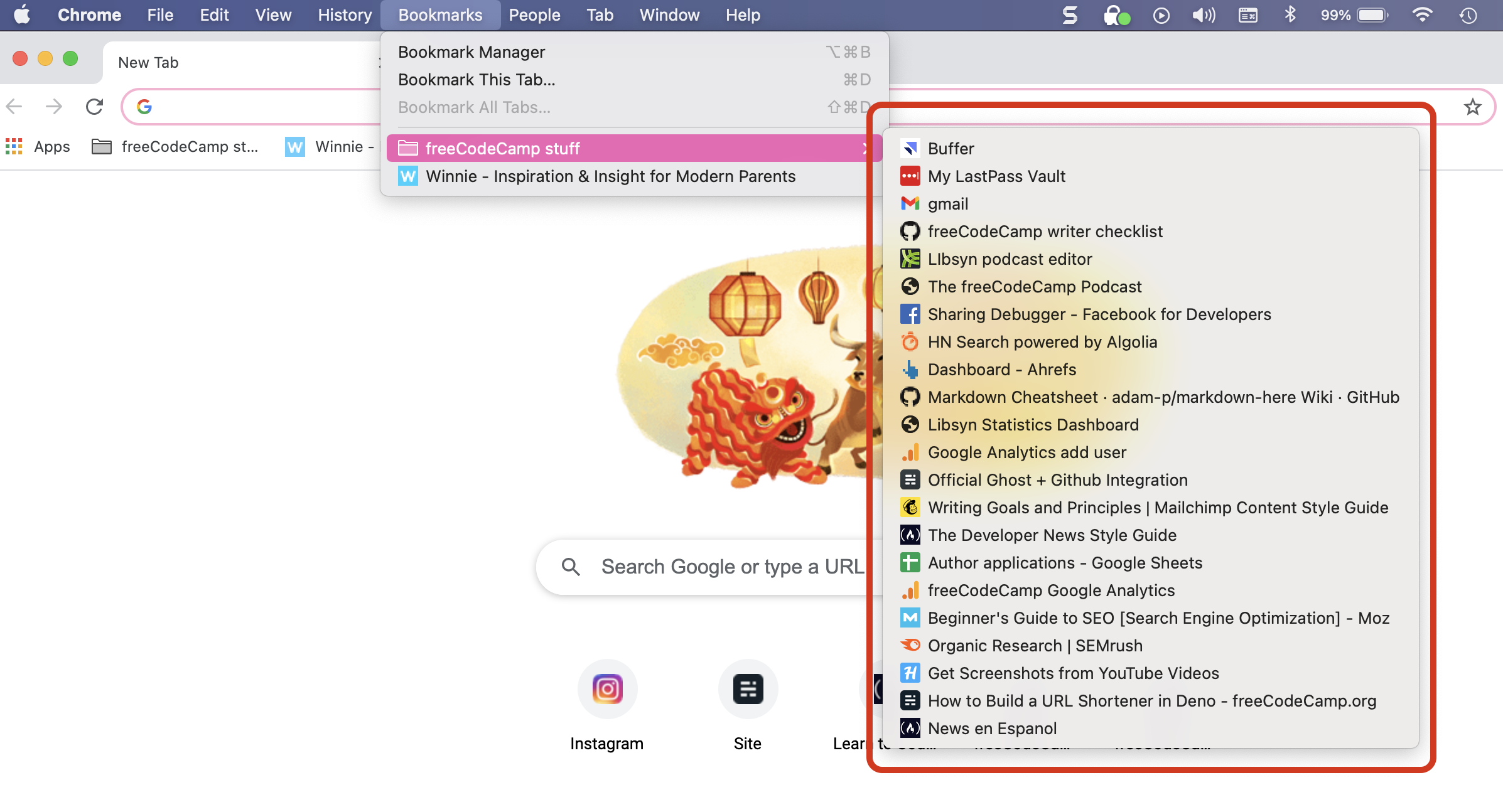
The Chrome menu: Click the Chrome menu in the top-right corner, hover over Bookmarks, then click the bookmark you'd like to open.; The Bookmarks bar: The Bookmarks bar is located on the New Tab page just below the Omnibox.Click a bookmark to navigate to that page. If you prefer, the Bookmarks bar can appear below the Omnibox at all times. How to Write Chrome Bookmark ScriptChrome browser is so powerful that you can write a few gadgets using Javascript for Chrome bookmarks. You will learn what is a chrome bookmark script You will learn how to write chrome bookmark script You will learn the SteemIt example to show the real time Voting Power and Reputation for a user.s? - Step by Step Tutorial with a SteemIt Example Since Chrome and Safari do not support adding bookmark by Javascript, an alert box will be prompted and tell the user using Ctrl + D to add the bookmark instead. 1 2 3
Feb 19, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery google-chrome bookmarks or ask your own question. ... How to automatically inject JavaScript into web pages such that its variables can be accessed from the developer console I know that social media buttons plugins are widely used and many on this plugins are also supports add to favorite button. So, why I want to write a post about it? Because still a lot of my clients ask me to install the button on their websites. And there is a cross-browser solution. First of all let me show you the bookmark button HTML: Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page.
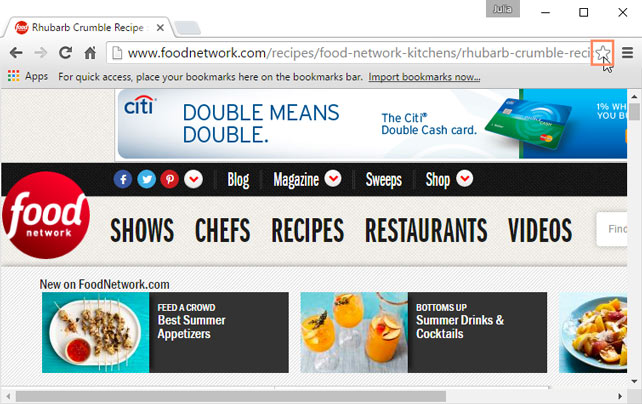
Adding Javascript Applets to Chrome's Bookmarks Before reading this, you might want to take a gander at this post which explains how to get a nifty dropdown menu next to the "Awesome Bar", aka the address bar / Google search box combo up there at the top of Chrome. Now, onto the ordered list. Open a New Tab in Chrome. Javascript to add a bookmark - Cross Browser. GitHub Gist: instantly share code, notes, and snippets. Add a bookmark. On your computer, open Chrome. Go to the site that you want to visit again in the future. To the right of the address bar, click Star . Find a bookmark. On your computer, open Chrome. At the top right, click More Bookmarks. Find and click a bookmark. Tip: You can open bookmarks faster with the bookmarks bar. You'll find your ...
Nov 07, 2011 - You have to prefex it with javascript: and it should minified and free of comments. ... On the bookmark bar far left you will see the small globe next to the new tab. Right click it. the drop down will then have the option to add a page. ... Not the answer you're looking for? Browse other questions tagged google-chrome ...
 Chrome Add Print Button To Bookmarks
Chrome Add Print Button To Bookmarks
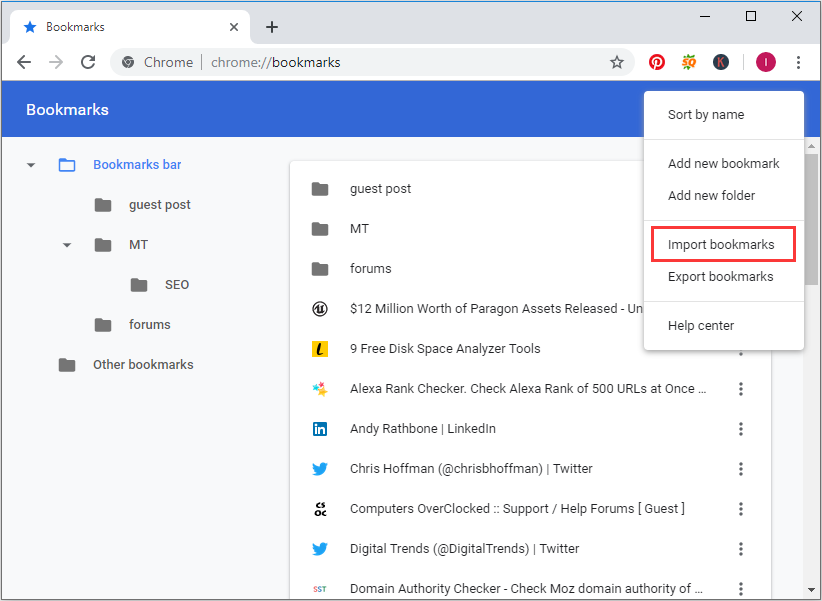
 Import Or Export Google Chrome Bookmarks As Html In Windows
Import Or Export Google Chrome Bookmarks As Html In Windows
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Build Your Own Chrome Extension Using Angular 2 Amp Typescript
Build Your Own Chrome Extension Using Angular 2 Amp Typescript
 How To Optimize Google Chrome Bookmarks Bar Space
How To Optimize Google Chrome Bookmarks Bar Space
Bookmark Chrome S Settings Pages For Quicker Access Later
An Open Letter To Google Please Add A Bookmarks Sidebar To
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 Google Chrome Extension To Run Javascript Code Snippets
Google Chrome Extension To Run Javascript Code Snippets
 Include Jquery In The Javascript Console Stack Overflow
Include Jquery In The Javascript Console Stack Overflow
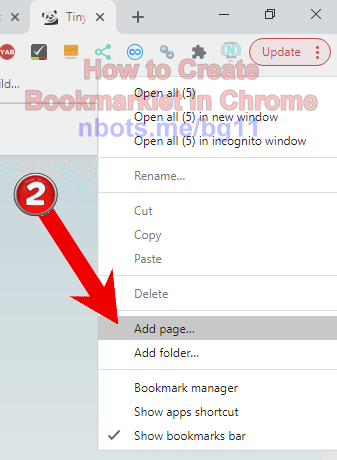
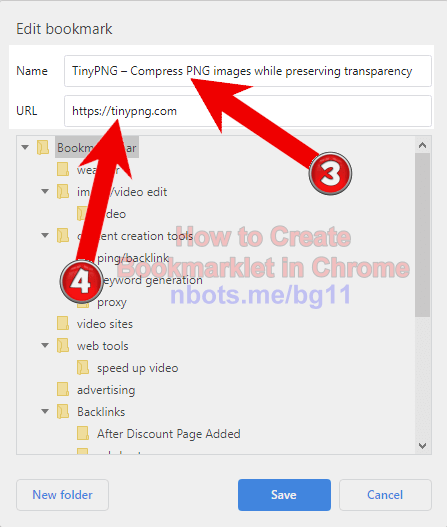
 How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
 Bookmarks In Chrome Devtools Editor Stack Overflow
Bookmarks In Chrome Devtools Editor Stack Overflow
 How To Export And Import Chrome Bookmarks Screenshots Included
How To Export And Import Chrome Bookmarks Screenshots Included
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Create A Bookmark In Google Chrome On An Iphone 11
How To Create A Bookmark In Google Chrome On An Iphone 11
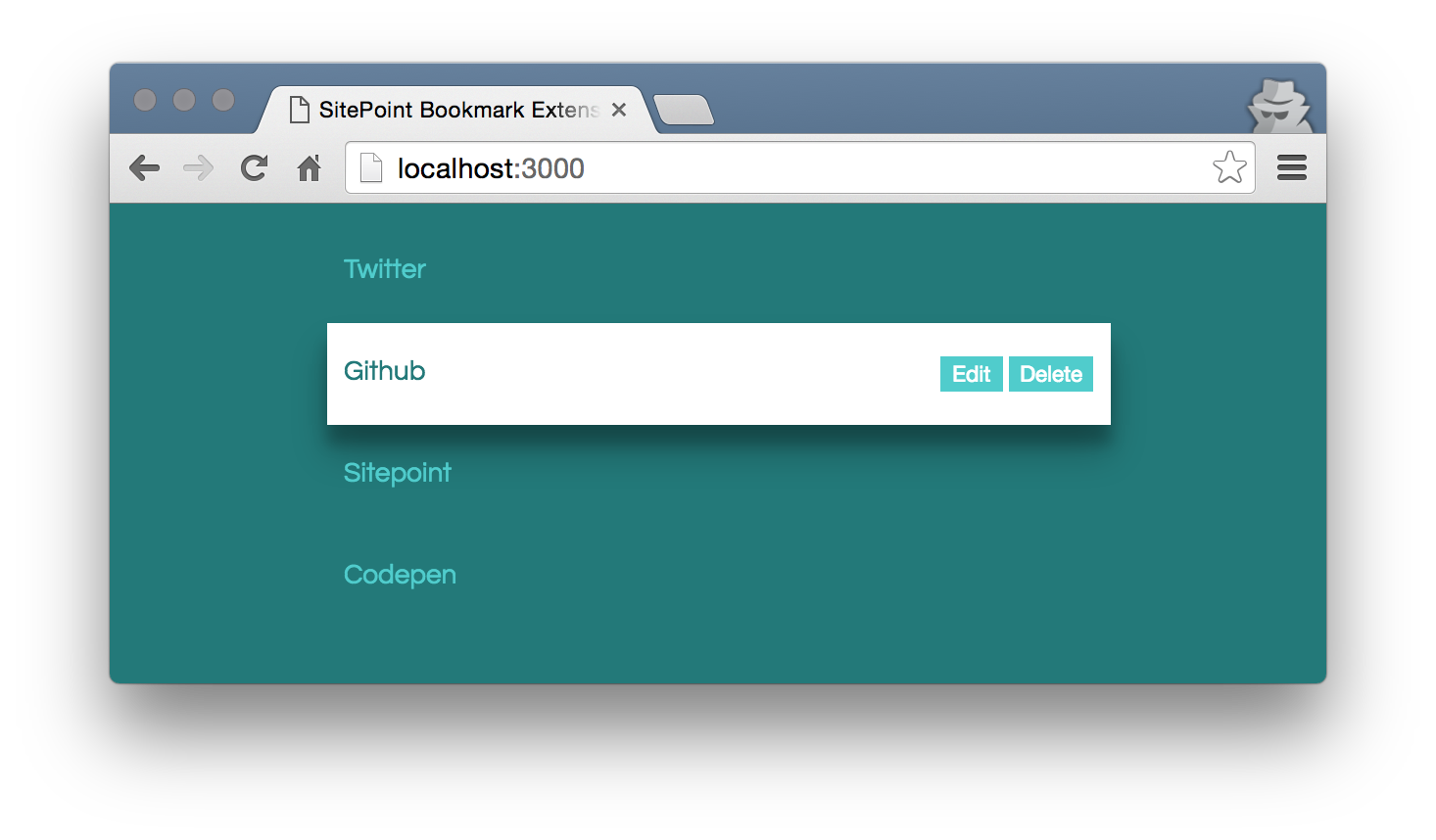
 Building A Simple Google Chrome Extension Mark Ashley Bell
Building A Simple Google Chrome Extension Mark Ashley Bell
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 How To Link To Text On A Web Page In Chrome And Edge All
How To Link To Text On A Web Page In Chrome And Edge All
 Bookmarklets Adding Sources To Trickle The Easy Way
Bookmarklets Adding Sources To Trickle The Easy Way
 Chrome Bookmarks Chrome Developers
Chrome Bookmarks Chrome Developers
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 How To Add Javascript Applets To As Google Chrome Bookmarks
How To Add Javascript Applets To As Google Chrome Bookmarks
 How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
 Chrome Bookmarks How To Delete Or Recover A Bookmark
Chrome Bookmarks How To Delete Or Recover A Bookmark
 How To Delete All Bookmarks In Chrome
How To Delete All Bookmarks In Chrome
 Chrome Bookmarks How To Delete Or Recover A Bookmark
Chrome Bookmarks How To Delete Or Recover A Bookmark




0 Response to "33 Add Javascript To Bookmark Chrome"
Post a Comment