26 Check Scroll Position Javascript
Figure2: Sticky Scroll Offset variables. At this point I determine how far the scrollbar has moved using window.pageYOffset (you could use scrollY as well). If the scroll position is greater than (header_height - title_height ) / 2 then a CSS class is added otherwise we remove the class. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
We can check scroll position using Selenium. To check the position we shall use the Javascript executor. We have to verify the value of the window.pageYOffset in the browser. While the URL is launched, the scroll is at the top the value of window.pageYOffset is 0. As we scroll to an element, the value of the window.pageYOffset shall be greater ...

Check scroll position javascript. window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). Get the current horizontal position of the scroll bar for the first element in the set of matched elements or set the horizontal position of the scroll bar for every matched element. ... Description: Get the current horizontal position of the scroll bar for the first element in the set of matched ... The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element.
The first is for the indicator to change color when it's near the top of the screen. The second is for the indicator to stay put at the top of the screen and come down only when its section is scrolled down to. The second one is easy to do: we use position: sticky; on our elements. When a page is scrolled, a sticky element sticks to a given ... Dec 30, 2020 - Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... Styling Based on Scroll Position. Rik Schennink documents a system for being able to write CSS selectors that style a page when it has scrolled to a certain point. If you're like me, you're already on the lookout for document.addEventListener ('scroll' ... and being terrified about performance. Rik gets to that right away by both debouncing ...
To get the scroll position of the document, you use the following pageXOffset, pageYOffsetproperties of the windowobject or the scrollLeftand scrollTopproperties of the documentElementobject: letscrollLeft = window.pageXOffset || document.documentElement.scrollLeft, scrollTop = window.pageYOffset || document.documentElement.scrollTop; Get the scroll position of a web page in the browser window using JavaScript code. Here in this example, we are going to see how we can see the scrolling position every time we scroll down our web page on the browser. function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; }
Select the particular element. Get the element.scrollWidth and.clientWidth property for horizontal scrollbar. Get code examples like "javascript get scrolling position" instantly right from your google search results with the Grepper Chrome Extension. Aug 12, 2020 - Learn how to get or set scroll position of an element by using scrollTop and scrollLeft properties in JavaScript.
I usually take Sunday evenings pretty easy when it comes to work. This week however I couldn't help but get fired up about some really nifty code that was shared on the Articulate eLearning Heroes forum which seemingly allowed course developers to track the vertical position of a Scrolling Panel in Articulate Storyline!. This in itself opens up so many creative options for developing ... Get the scrollTop of a paragraph. ... Description: Set the current vertical position of the scroll bar for each of the set of matched elements. Use this property to check that the document hasn't already been scrolled when using relative scroll functions such as scrollBy (), scrollByLines (), or scrollByPages (). The pageYOffset property is an alias for the scrollY property: window. pageYOffset === window. scrollY;
You can use element.scrollTopand element.scrollLeftto get the vertical and horizontal offset, respectively, that has been scrolled. elementcan be document.bodyif you care about the whole page. You can compare it to element.offsetHeightand element.offsetWidth(again, elementmay be the body) if you need percentages. Feb 26, 2018 - possible duplicate of retrieve Scrollbar position with javascript – Zakaria Acharki Jul 29 '15 at 22:39 How to get the scroll position of an element. When you are building a user interface in the browser, you might have an element which can be scrolled, and it's a common need to know the horizontal and vertical scrolling it currently has. ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!
Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document.querySelector('div'); // get scroll position in px console.log(el.scrollLeft, el.scrollTop); // set scroll position in px el.scrollLeft = 500; el.scrollTop = 1000; Getting the scroll position of the document in px. Apr 22, 2021 - function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; }
18/3/2020 · There are some simple techniques to get the scrollbar position that are discussed below: Method 1: Whenever the function getScroll() is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers. Cypress read and assert window scroll position/offset. Cypress exposes window using cy.window() which is a chainable Cypress wrapper. We can then use cy.window().its('scrollY') to unpack the value we want to assert against. Finally we chain the assertion .should() to assert against the window's scrollY. For example to check that we've scrolled, we can write: cy.window().its('scrollY ... javascript set div scroll position to bottom; scrolltop = scrollheight smooth scroll; objDiv.scrollTop = objDiv.scrollHeight smooth scroll; how to know if the document has been scrolled; javascript how to scroll to bottom of div; detect window scroll bottom; javascript check if scrolled to bottom of div; how to detect window scroll px typescript
1/12/2018 · Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the scroll ... Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: For one of my open source projects, I was recently asked if there's a way to delay running something until after scrolling has finished. There's no native JavaScript event for when scrolling stops, but it is something you can detect pretty easily with just a few lines of code. The Approach We want to listen for scroll events using addEventListener. We'll set a delayed timeout function to ...
The scroll event in JavaScript is only meaningful as long as there is a scroll bar in the respective element. ... it updates lastScrollY to the latest scroll position so that on subsequent ... A constant check is being run in the background at every 500ms for whether the user is scrolling or not. The check is implemented by giving a global ... Scrolling. The scroll event allows reacting to a page or element scrolling. There are quite a few good things we can do here. For instance: Show/hide additional controls or information depending on where in the document the user is. Load more data when the user scrolls down till the end of the page. Here's a small function to show the current ... If you want to check if the window has been scrolled to its leftermost, you can check if window.scrollX (the number of pixels the window has scrolled horizontally) is equal to 0. If you combine the two, it will ensure the window is at (0,0) position.
Example 1: javascript get scroll position function getYPosition(){ var top = window.pageYOffset || document.documentElement.scrollTop return top; } Example 2: scroll The old way is to attach a scroll event handler to the window object, and use getBoundingClientRect() to calculate the position of the element relative to the viewport. The getBoundingClientRect method returns a few properties, which could be used to know whether the element is hidden or visible in the current viewport : Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling.
use-scroll-position is a React hook that returns the browser viewport X and Y scroll position. It is highly optimized and using the special technics to avoid unnecessary rerenders! It uses the default react hooks rendering lifecycle, which allows you to fully control its behavior and prevent unnecessary renders. Example. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). I had to come up with a way (in Java) to systematically scroll down looking for a component for which I didn't know the correct XPath (long story, so just play along). As I just stated, I needed to scroll down while looking for a component and stop either when the component was found or the bottom of the page was reached.
9/7/2020 · Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).
 Create A Carousel Using Css Scroll Snap And Javascript 1wd
Create A Carousel Using Css Scroll Snap And Javascript 1wd
 Why Is My Popup Not Scrolling Properly Background Scrolling
Why Is My Popup Not Scrolling Properly Background Scrolling
 Get And Set Scroll Position Of An Element Javatpoint
Get And Set Scroll Position Of An Element Javatpoint
 How To Maintain Scroll Position Of Html Div On Postback In
How To Maintain Scroll Position Of Html Div On Postback In
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 How To Maintain Scroll Position In Angular Chat App
How To Maintain Scroll Position In Angular Chat App
 Detect Intentional Top And Bottom Extra Scroll Stack Overflow
Detect Intentional Top And Bottom Extra Scroll Stack Overflow
 Scrolling To An Element Testproject Documentation
Scrolling To An Element Testproject Documentation
 Get Elements Scroll Position Code Example
Get Elements Scroll Position Code Example
 Using Position Absolute Inside A Scrolling Overflow Container
Using Position Absolute Inside A Scrolling Overflow Container
 Mouse Follow Scroll Position Indicator With Javascript And
Mouse Follow Scroll Position Indicator With Javascript And
 Our Journey To Understand Scrolling Across Different Browsers
Our Journey To Understand Scrolling Across Different Browsers
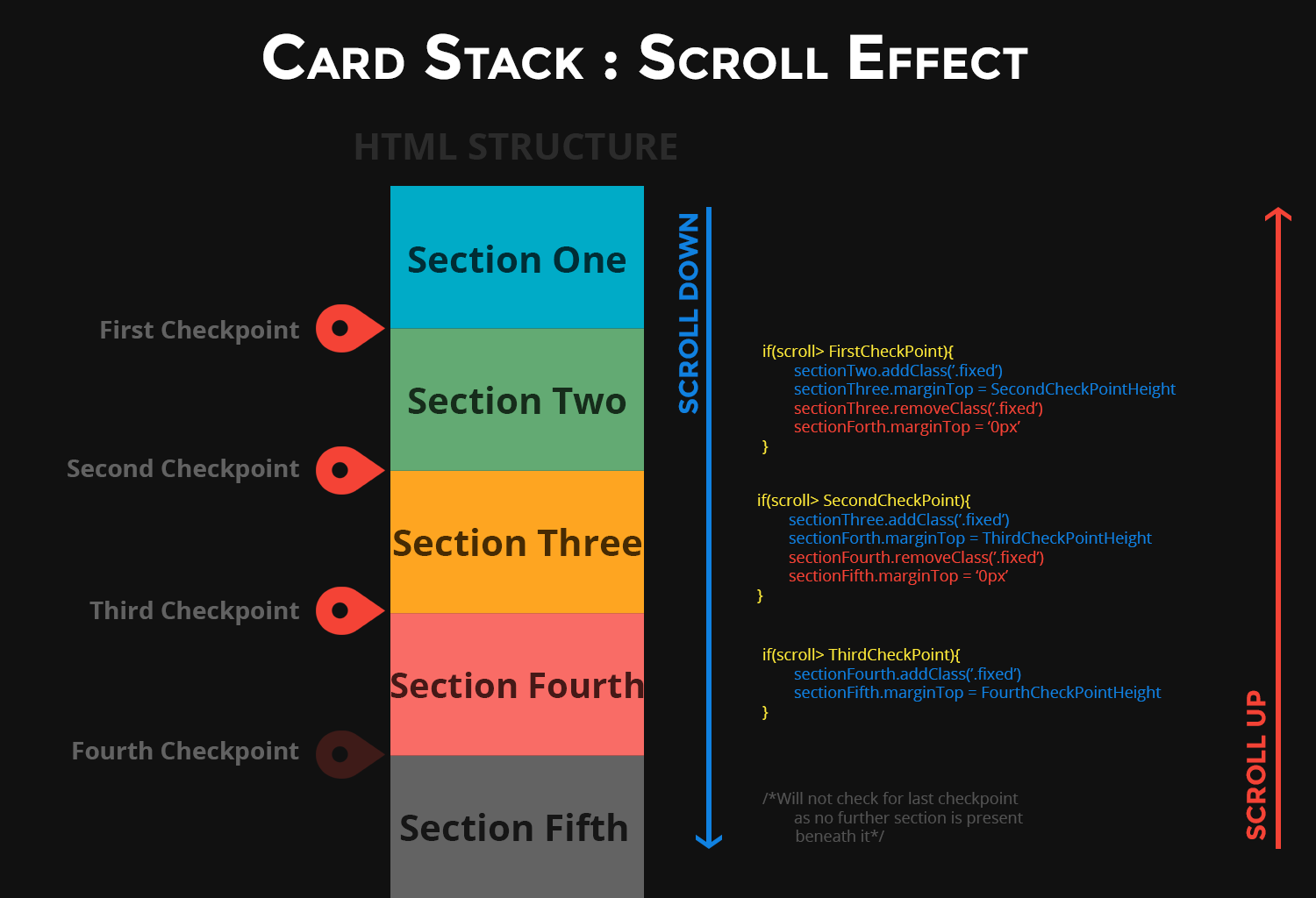
 Card Stack Scroll Effect Accidents Are Notorious And
Card Stack Scroll Effect Accidents Are Notorious And
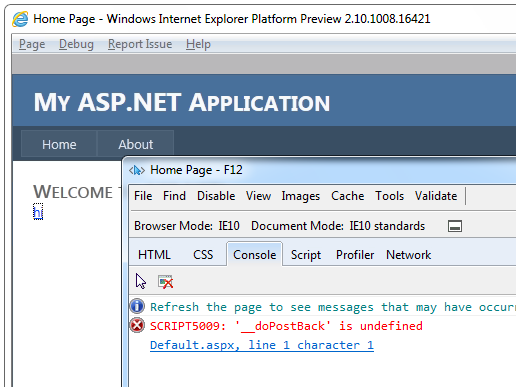
 Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
 How To Listen To Scroll Event On A Scrollable Element
How To Listen To Scroll Event On A Scrollable Element
 V2 Navigating To Previously Visited Pages With Lt Link
V2 Navigating To Previously Visited Pages With Lt Link
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
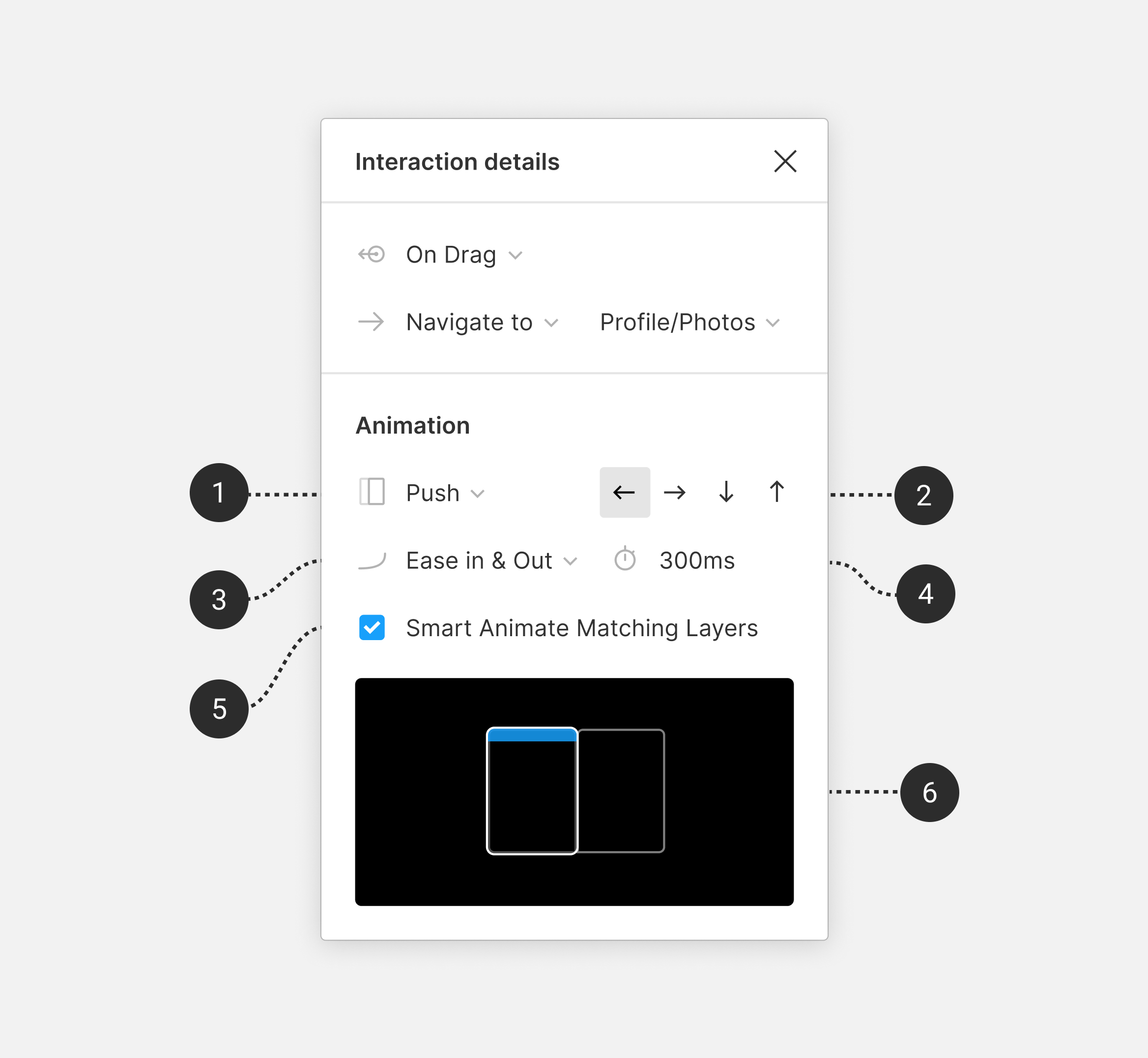
 Prototype Scrolling With Overflow Behavior Figma Help Center
Prototype Scrolling With Overflow Behavior Figma Help Center
 React How To Scroll To Element Code Example
React How To Scroll To Element Code Example
 An Event For Css Position Sticky Web Google Developers
An Event For Css Position Sticky Web Google Developers
 Scroll A Div Vertically To A Desired Position Using Jquery
Scroll A Div Vertically To A Desired Position Using Jquery
 Best Free Scroll Position In Javascript Amp Css Css Script
Best Free Scroll Position In Javascript Amp Css Css Script
 How To Maintain Scroll Position In Angular Chat App
How To Maintain Scroll Position In Angular Chat App
0 Response to "26 Check Scroll Position Javascript"
Post a Comment