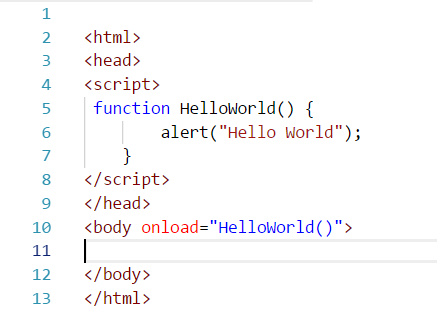
24 Javascript Alert Hello World
Dec 05, 2013 - alert("Hello World") is the correct syntax for showing any messages to user. It's just like MessageBox.Show in Dot Net. For example in Javas The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ...
 Javascript Using Alert Box To Display Data By Asim Iqbal
Javascript Using Alert Box To Display Data By Asim Iqbal
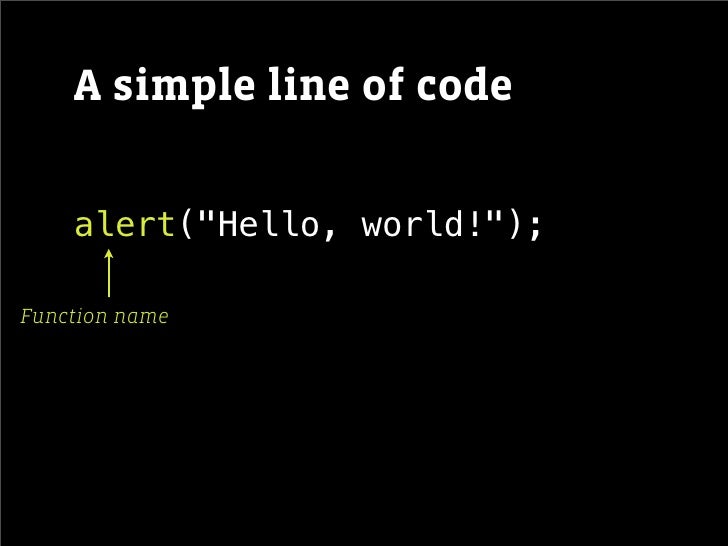
It's built into JavaScript, and in a web browser it shows an alert box on the screen. 'Hello World!' You notice that alert(), like all function calls, is followed by a pair of round brackets. Some functions expect to be given parameters - extra information that the function needs. The alert() function takes one parameter - the message you want ...

Javascript alert hello world. <script> function showAlert() { alert ("Hello world!"); } </script> This is a very simple function. Notice that it looks a lot like the PHP showTop() and showBottom() functions that were explained in the Beyond HTML document that you studied in the previous lesson. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. hello world in alert box. alert in javascript. alert function. 1. javascript helloworld alert. JavaScript Alert Hello Alert World. javscript:alert (. javascript:alert (helloworld); javascript alert hello.
For displaying texts like ” Hello World ” in Console using JavaScript, We have to use JavaScript console.log method. We have to write our Data/Text (which is Hello World) inside the console.log method’s Brackets [ like console.log(“Hello World”)] console.log("Hello World"); JavaScript alert(‘Hello! I am an alert box’) alert("Hello, World"); One day at CodePen, we woke up to a ton of customer support tickets about their Pens being broken, which ultimately boiled down to a version of Chrome that shipped where they ripped out alert() from functioning in cross-origin iframes. May 01, 2020 - This tutorial gets you started with JavaScript by showing you how to embed JavaScript code into an HTML page and helps you develop JavaScript Hello World.
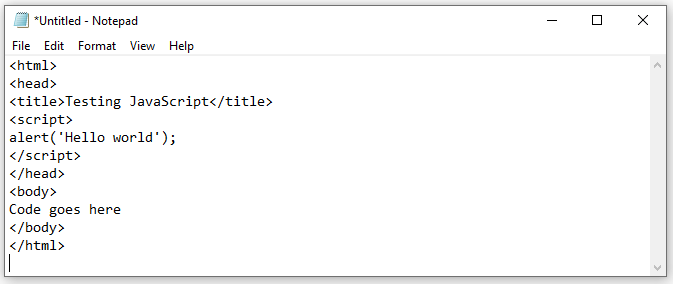
Sep 17, 2019 - jQuery hello world program, jQuery download and installation, jQuery div click hello world alert, jQuery latest javascript download, jquery-3.2.1.min.js 20/9/2016 · Try running your Javascript Code within your HTML file. <head> <title> Practice </title> </head> <body> <p>Practice HTML and Javascript</p> <script type="text/javascript">alert("Hello World");</script> </body> If the alert works, you probably made a mistake including your Javascript file. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Hello World ハローワールド とは、画面に「Hello World!」と表示するプログラミングの本の最初に書いてあるプログラムです。 Internet Explorer について Windows標準のInternet Explorer (IE)は、2022年6月にサポート終了を迎えます [1] 。 JavaScript alert() The alert() method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. It specifies a trademark scripting language specification. JavaScript is a scripting programming language based on ECMAScript which is a standard for all scripting languages like JavaScript, JScript etc. Still JavaScript is one of the most widely used implementations of ECMAScript. So, let us write our Hello world program in JavaScript
Sep 21, 2016 - I was following along a Lynda tutorial and it seemed to be working fine, I shutdown my computer and the next day, the javascript to pop up a dialog is not working when I launch the html page in Chr... JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively and interactive, with the help of JavaScript. JavaScript is also being used widely in game development and Mobile application development. Learn how to alert, prompt, and confirm in JavaScript for explicit user input with a popup message box.00:00 Introduction00:58 JavaScript alert examples03:40...
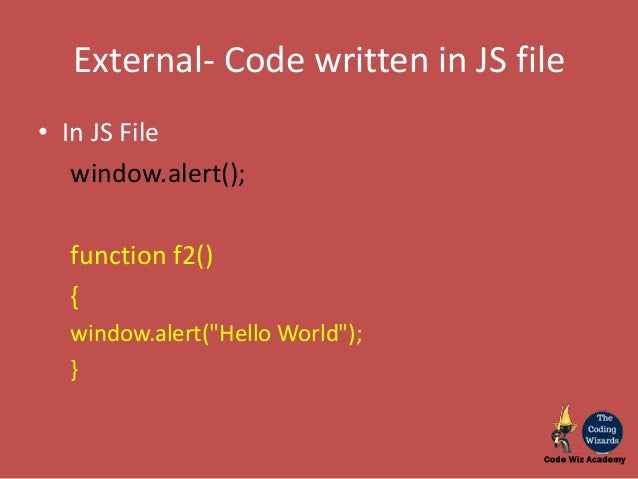
Before we go on, there's something else we should make clear. Javascript and Java are two completely different things. What we just did is Javascript, NOT Java.Java is a whole nuther thing. alert("Hello! I am an alert box"); / hello world JavaScript file [ alert("hello") ] If you have created a JavaScript file, Then you need to link that JS file inside your HTML Document. So you can Run that Hello World JavaScript File in your Browser. To link External JavaScript in HTML, we have to Write Script tags in HTML. Exercise: Execute the function named myFunction. function myFunction() { alert("Hello World!");}@(12); function myFunction() { alert("Hello World!");}myFunction(); Not Correct. Click hereto try again. Correct! Next . Show AnswerHide Answer.
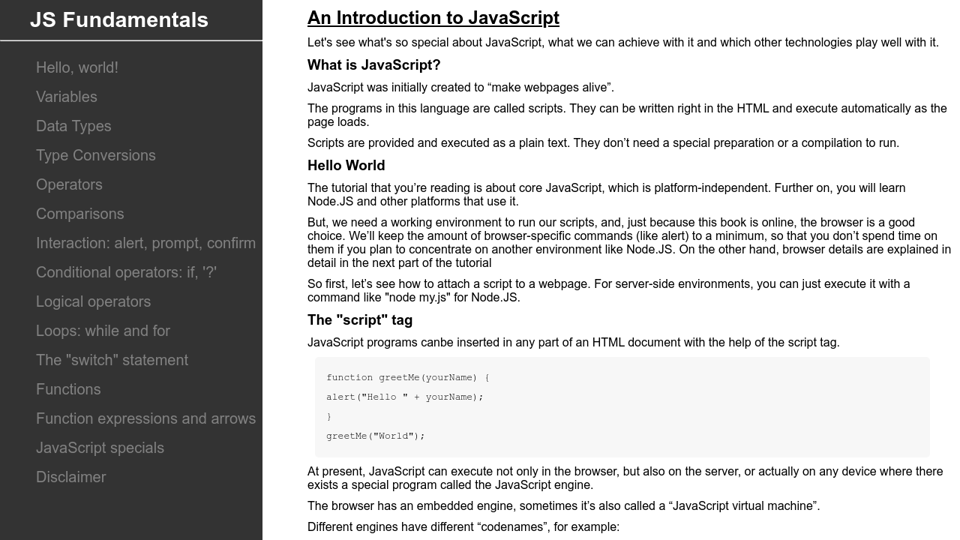
Here is 3 ways to print a "Hello world" in JavaScript programming language. Print in HTML Tag. Use Alert box. Pring in Console. 1. Print Javascript Hello world Function in HTML Tag. It's a very easy, use a <p> tag with an id. Then write code in <script>. See below example of the Javascript print hello world. We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Nov 22, 2020 - Hello, world! This part of the tutorial is about core JavaScript, the language itself. But we need a working environment to run our scripts and, since this book is online, the browser is a good choice. We’ll keep the amount of browser-specific commands (like alert) to a minimum so that you ...
Nov 05, 2017 - When JavaScript was initially used, it was designed to be inserted directly into the HTML code, as can be seen in this example that will display a message when a button is clicked: <button id='button' href='#' onclick='alert("Hello World")' let hello_world = {"Hello":"World"}; alert (hello_world.Hello); In the first step, we are creating a JavaScript variable and initializing the variable with a JavaScript object. Similar to how we retrieve data from a JavaScript object, we use the key-value pair to retrieve the value. Simply put, JSON is a collection of key and value pairs, where ... The JavaScript alert() function is a command that pops open an Alert box and displays the message that appears inside the parentheses—in this case, hello world. Don’t worry about all of the punctuation (the parentheses, quotes, and semicolon) just yet. You’ll learn what they do in the ...
window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog. おそらくJavaScriptでHello Worldを出力する方法として、もっともよく使われているのがこのconsole.log()メソッドでしょう。 記述方法としては、冒頭でも紹介したようにalert()メソッドとほとんど同じです。 <script> console.log('Hello World'); </script> Creating the "Hello, World!" Program. To write the "Hello, World!" program, first open up your preferred web browser's JavaScript Console. There are two primary ways that we can go about creating the "Hello, World!" program in JavaScript, with the alert() method and with the console.log() method. Using alert()
There are three main components: Create a JavaScript file. This file, saved as [yourFileName.js] literally only needs to have a single line: alert ("Hello World"); Put the file in a location where your JS Link reference can see it. One common location to upload to is the Master Page Gallery though other locations can be used. Using console.log () console.log () is used in debugging the code. Hello, World! Here, the first line is a comment. console.log ('Hello, World!'); prints the 'Hello, World!' string to the console. 2. Using alert () The alert () method displays an alert box over the current window with the specified message. Sep 27, 2019 - JavaScript programs can be inserted into any part of an HTML document with the help of the <script> tag. Now, the only thing left is to display the “Hello World” message inside of the <script> tags so that this alert can be used.
A "Hello, World!" Example. This code snippet uses the app object's alert() method. This alert has been added to the document's "Open" viewer application event. There are other situations where you can add such JavaScript scripts - "close", "save", or "print". Hello, JavaScript World! I am trying to test how Wix works and do you not allow alert()? Just console.log? I am trying to test how Wix works and do you not allow alert()? Just console.log? Velo brings together the tools you need to create professional web apps, faster. Develop smarter with the visual UI Editor, IDE, JavaScript, Velo APIs and more. ... JavaScript, Velo ...
Printing Hello World In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log() document.write() alert() Each of the above method have different ways of outputting the content. Mar 26, 2020 - var msg = "hello world"; console.log(msg); For example, the following link will display an alert with "Hello, World! User Content and Content Security Policy Bypass If you run a service that allows user-generated content to contain custom HTML, it's important to sanitize link anchors ( a ).
Github Ibm Cloud Alert Notification Helloworld Sample Node
205 Unobtrusive Javascript Railscasts
 Javascript Introduction What It Is And What It Does What
Javascript Introduction What It Is And What It Does What
 C Javascript Alerthello True Truefalse World Null 32
C Javascript Alerthello True Truefalse World Null 32
 Javascript Hello World Alert Function First Print Example
Javascript Hello World Alert Function First Print Example
 Javascript Hello World Alert Function First Print Example
Javascript Hello World Alert Function First Print Example
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
 Hello World In 20 Programming Languages Hongkiat
Hello World In 20 Programming Languages Hongkiat
 Javascript Introduction What It Is And What It Does What
Javascript Introduction What It Is And What It Does What
Github Rohit Chouhan Bootalert Pure Bootstrap 4 Based Js Alert
 How Do You Write Hello World In An Alert Box Answered
How Do You Write Hello World In An Alert Box Answered
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
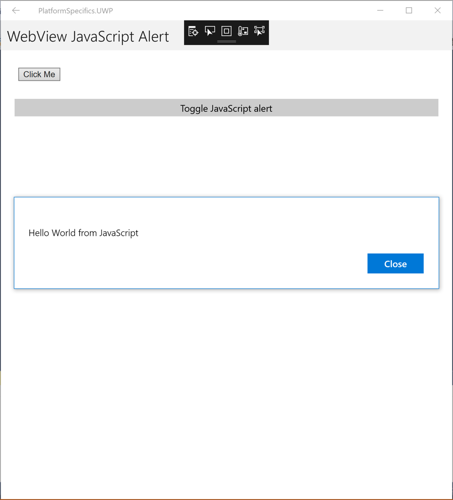
 Webview Javascript Alerts On Windows Xamarin Microsoft Docs
Webview Javascript Alerts On Windows Xamarin Microsoft Docs
 Hello World In Javascript Using The Brackets Editor
Hello World In Javascript Using The Brackets Editor
C Java Ruby Python Javascript Hello World Tech
 Learn Enough Javascript To Be Dangerous Learn Enough To Be
Learn Enough Javascript To Be Dangerous Learn Enough To Be
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 1 Javascript Web And Database Management System 2 Javascript
1 Javascript Web And Database Management System 2 Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Alert Replacement Daypilot Code
Javascript Alert Replacement Daypilot Code
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean


0 Response to "24 Javascript Alert Hello World"
Post a Comment