27 Create Dynamic Checkbox In Javascript
20/1/2009 · // the element referenced by the checkbox' value <input type="text" name="example" ... /> // PHP // always test, that your working variable really exists; if (!isset($_POST['selection'])) return false; // you can use a for or while loop too, depending on your requirement // loop through all checked checkboxes; foreach ($_POST['selection'] as $selected) You can use the jQuery prop() method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. The prop() method require jQuery 1.6 and above.
 Php Jquery Dynamic Textbox Phppot
Php Jquery Dynamic Textbox Phppot
17/5/2014 · you can do as below. JavaScript. Copy Code. $ ( 'input [type=checkbox]' ).change ( function (event) { var obj = $ (event.target).attr ( 'class' ); if (obj.indexOf ( "chkview") == 0) { var c1 = obj.replace ( "chkview", ".chkitem" ) $ (c1).prop ( 'checked', $ ( this ).is ( ':checked' )); } else if (obj.indexOf ( "chkitem") == 0) { var c11 = "."

Create dynamic checkbox in javascript. Summary: in this tutorial, you will learn how to use JavaScript to check if a checkbox is checked, to get values of selected checkboxes, and select/unselect all checkboxes. HTML checkbox. To create a checkbox, you use the input with the type checkbox as follows: < Jul 27, 2016 - Thanks for the input. I had already seen Zeta's answer which worked. But I did add the line br that you suggested to make it look nicer. – GeoffCodesThings Nov 11 '12 at 11:09 ... Not the answer you're looking for? Browse other questions tagged javascript html dynamic drop-down-menu checkbox or ... To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a container using the Node.appendChild() method.
With the help of javascript, i have created a dynamic checkbox function. when i will click on create button it will dynamically create a checkbox item list and by clicking on checkbox item it will be removed easily.<html><head><title></title><script language="javascript">function createchkboxes(){ for (var i = 0; i < 4; i++) { var label = document.createelement('label'); var br = … Nov 26, 2009 - Free source code and tutorials for Software developers and Architects.; Updated: 1 Nov 2017 24/11/2009 · var checkbox = document.createElement("input"); checkbox.setAttribute("type", "checkbox"); checkbox.setAttribute("name", "dd"); checkbox.setAttribute("value", "ff"); checkbox.checked = true; myDiv.appendChild(checkbox); //do this after you append it checkbox.checked = true;
Aug 31, 2007 - Creating checkboxes dynamically document.createElement. Javascript Forums on Bytes. Im trying to create check boxes dynamically But I have no idea what is the wrong with this code Somebody please help Comment if you need... Hi Martin b,. A checkbox is an input element with a type attributes of "checkbox". So you can do as following example do. <div id="cblist">. How to dynamically create a checkbox with JavaScript/jQuery In this post, we will see how to create a dynamic checkbox using JavaScript and jQuery.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I created a scenario, where I’ll create the checkboxes in JavaScript based on inputs from a textbox. Here’s how you add a group of textboxes on your form at design time. ... Now let’s make a similar form with dynamically created checkboxes using values from a textbox. May 27, 2020 - $(document).ready(function() { $('#submit').click(function() { var list = ['Car', 'Bike', 'Scooter']; for (var value of list) { $('#container') .append(` `) .append(` ${value} `) .append(` `); } }) });
May 11, 2013 - In my application, data is retrieved from database and then checkboxes are created dynamically. Following is the code How to get the value from dynamically created checkbox using , Assuming that you are wanted to read values at client side using javascript below is the url you can refer. how to access checkboxes and their Instead of creating it like that use Create element and add id dynamically then use your ... 26/8/2019 · Welcome to another installment of my Let's Build: With JavaScript series. This video tutorial teaches you how to make a collection of dynamic HTML checkboxes using vanilla JavaScript. The ongoing Let's Build: With JavaScript series is a collection of tutorials that I have compiled to give those new to the language or those looking to finally learn the core components, a fresh take on solving …
45. I am trying to create a checkbox dynamically using following HTML/JavaScript. Any ideas why it doesn't work? <div id="cb"></div> <script type="text/javascript"> var cbh = document.getElementById ('cb'); var val = '1'; var cap = 'Jan'; var cb = document.createElement ('input'); cb.type = 'checkbox'; cbh.appendChild (cb); cb.name = val; 16/3/2011 · before writing a java script I will give a small introduction how to create a checkbox through dynamically. 1.Create a element for the "table" 2.Create a element for the row("tr") 3.Create a element for the "TD" 4.Create a element for type as a ('input') 5.Set the properties to the checkbox. Description: Below is a sample code. Dynamically create checkbox with JQuery from text input, In this post, we will see how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the Instead of creating it like that use Create element and add id dynamically then use ...
Apr 21, 2012 - Fairly simple dynamic Checkbox creating Script. ... Thread: Fairly simple dynamic Checkbox creating Script. Jun 24, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. <html> <head> <title>Add Checkbox dynamically to table cell using JavaScript</title> <style> table { width: 100%; } table, th, td, th { border: solid 1px #DDD; border-collapse: collapse; padding: 2px 3px; text-align: center; font-weight: normal; } </style> </head> <body> <div id="container" style="width:500px;overflow:auto;"></div> </body> <script> var myApp = new function { // An array of …
Let's Build: With JavaScript - Dynamic Checkboxes - YouTube Apr 17, 2016 - Also suggest doing more research before asking a new question - google for "create checkboxes dynamically in Javascript" turns up several examples on SO that you could have looked at for ideas first – wrschneider Apr 17 '16 at 11:21 · Before I add checkbox part, I could print console.lo...
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Create A Dynamic Form With Configurable Fields And
Create A Dynamic Form With Configurable Fields And
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
 How To Dynamically Create A List Of Checkboxes From An Array
How To Dynamically Create A List Of Checkboxes From An Array
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
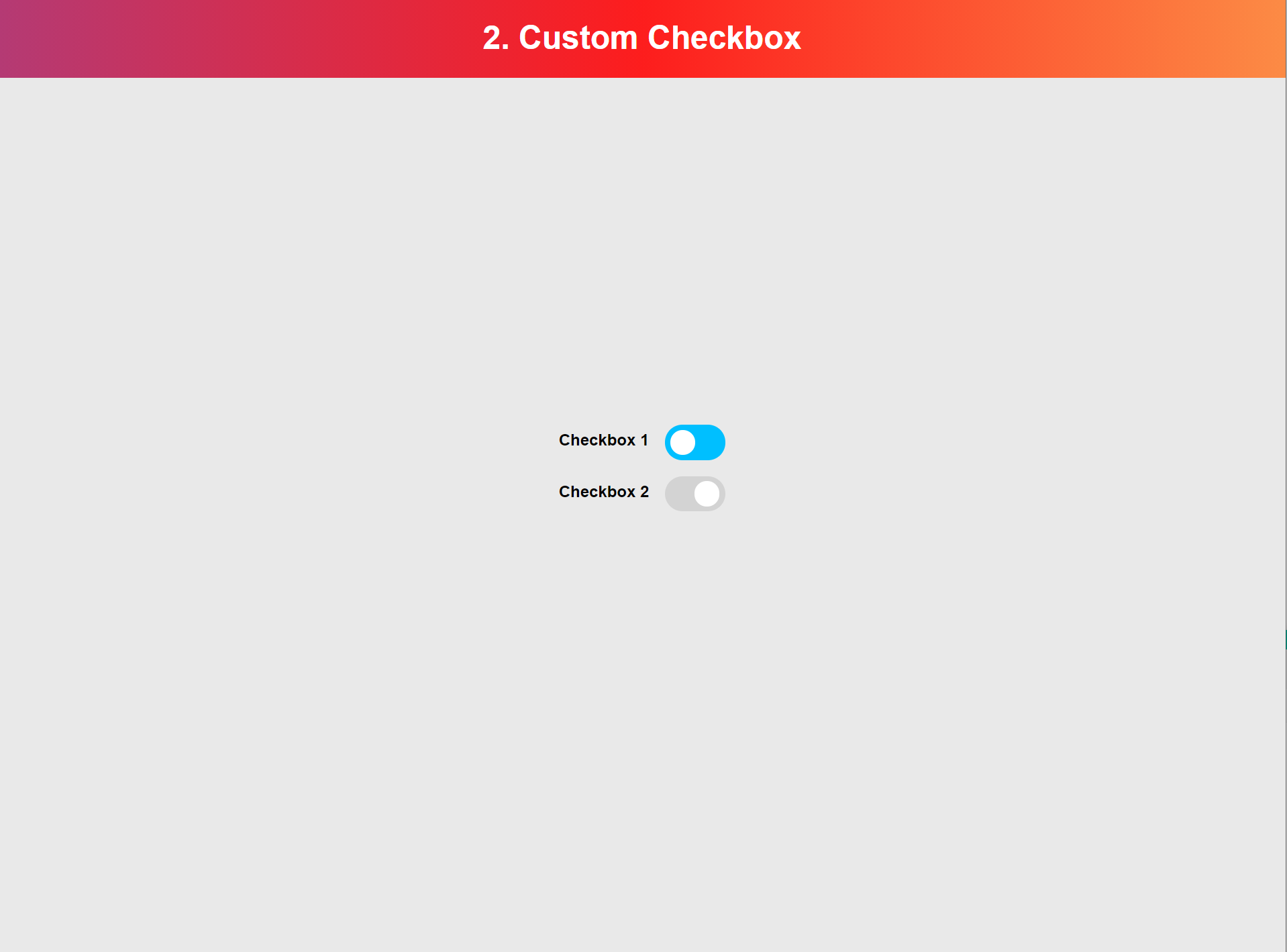
 How To Build A Custom Checkbox With Javascript By Rayray
How To Build A Custom Checkbox With Javascript By Rayray
 Dynamic Tree View With Checkboxes Treejs Css Script
Dynamic Tree View With Checkboxes Treejs Css Script
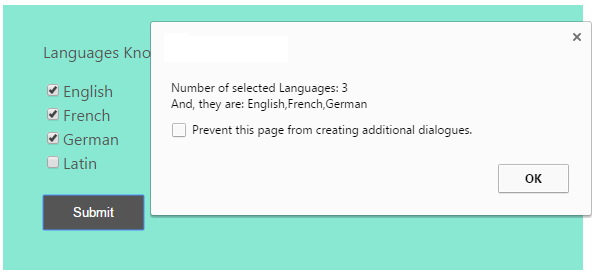
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral
 What I Learned In Programming Uncheck All Checkbox On Page
What I Learned In Programming Uncheck All Checkbox On Page
 How To Dynamically Create A Checkbox In Javascript Stack
How To Dynamically Create A Checkbox In Javascript Stack
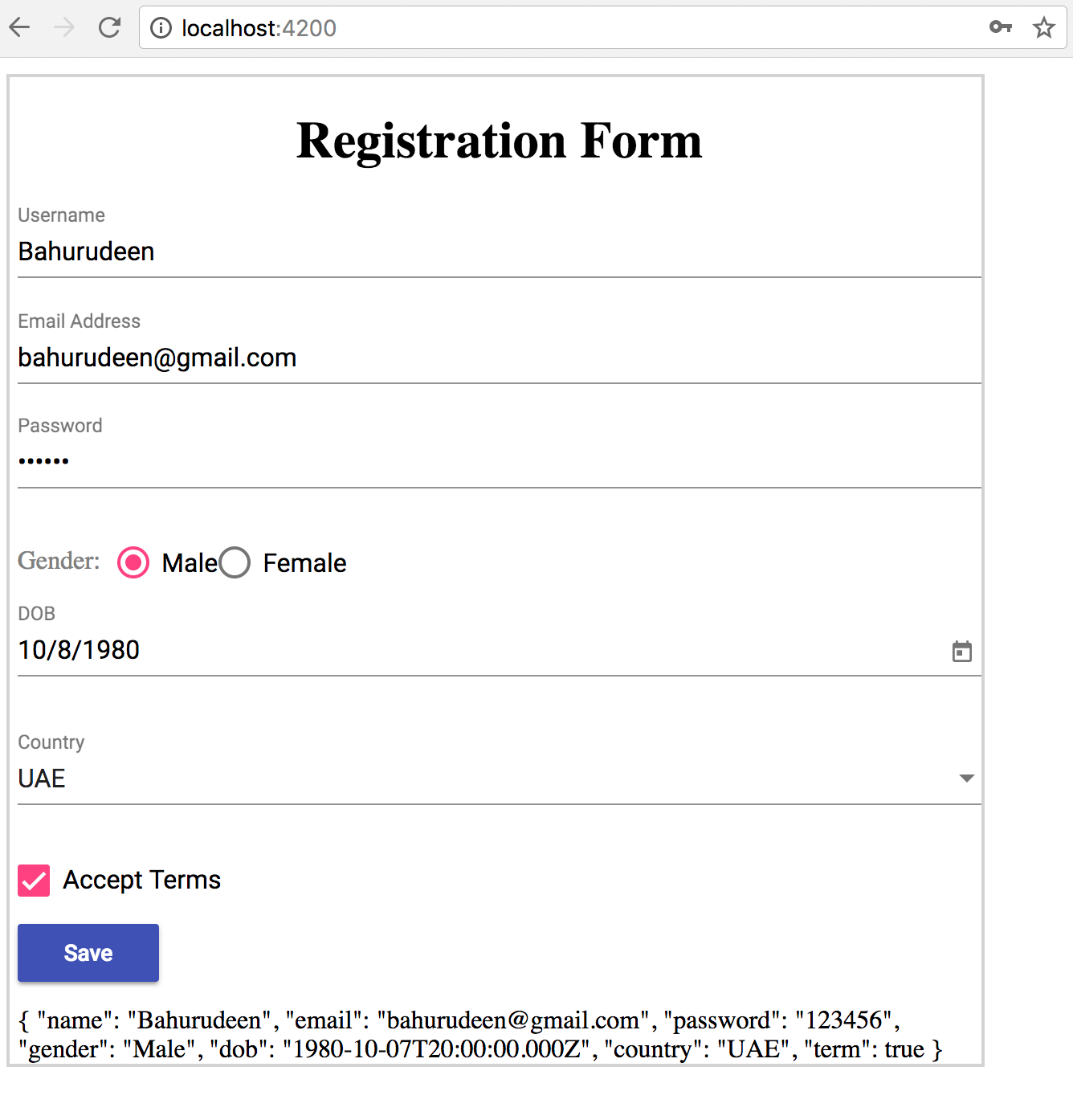
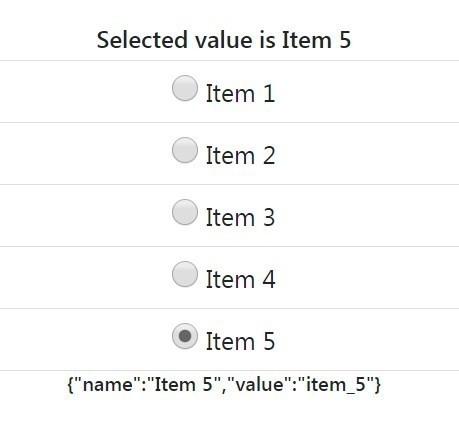
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 Check Checkbox Dynamically Javascript Check And Uncheck
Check Checkbox Dynamically Javascript Check And Uncheck
Jquery Checkbox List Select Unselect All With
 Dynamic Checkboxes In Form With Value Of Collection Items
Dynamic Checkboxes In Form With Value Of Collection Items
 How To Insert Excel Checkboxes Goskills
How To Insert Excel Checkboxes Goskills
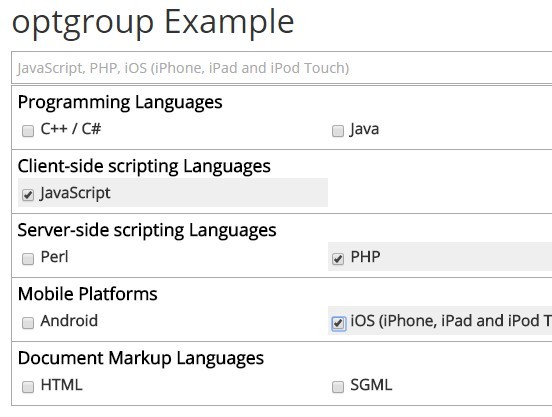
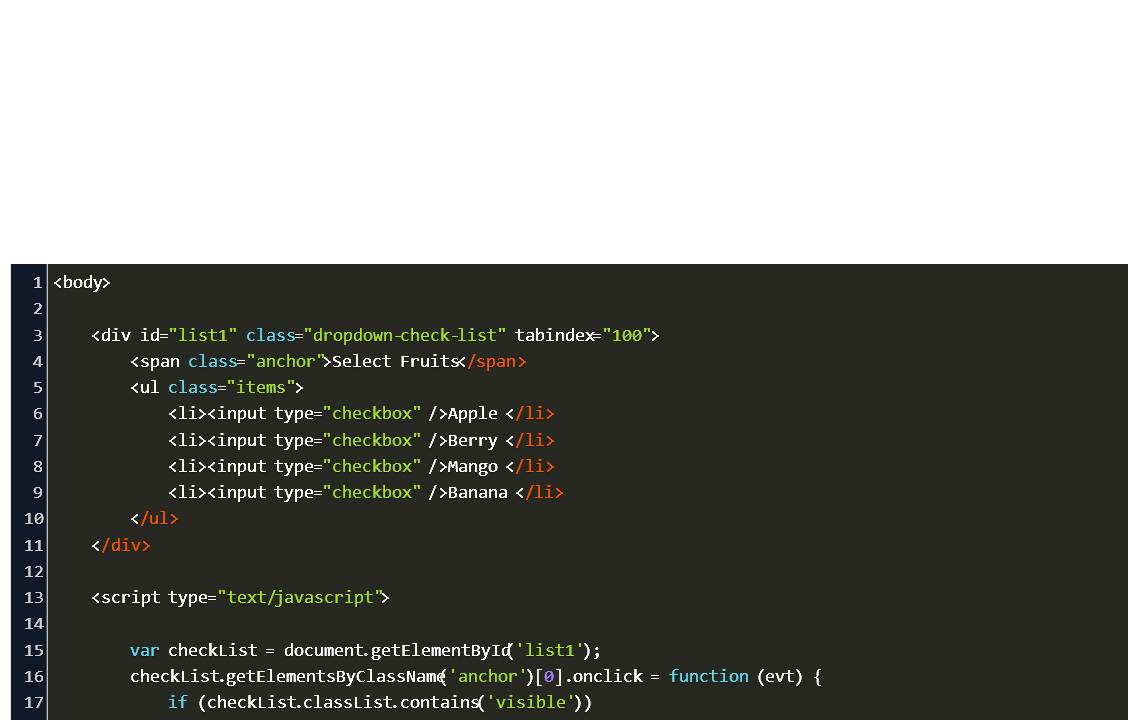
 Html Js Make Dropdown List Checkbox Code Example
Html Js Make Dropdown List Checkbox Code Example
How To Get Values From A Dynamically Created Check Box List
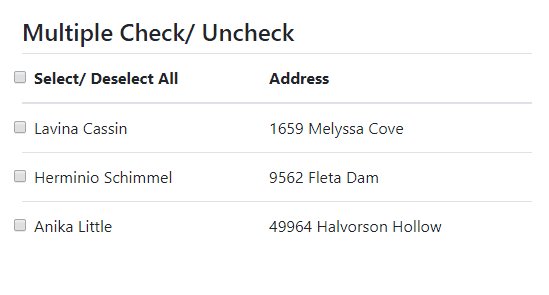
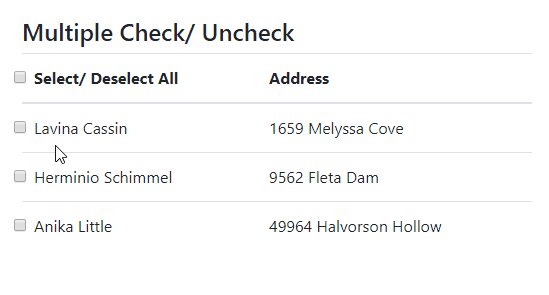
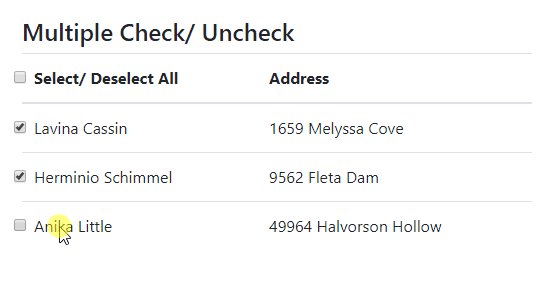
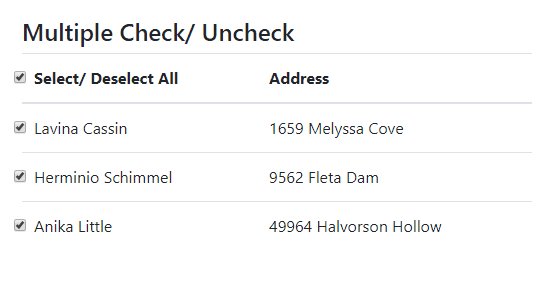
 Jquery Multiple Checkbox Check Uncheck On Table Tutorial
Jquery Multiple Checkbox Check Uncheck On Table Tutorial
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Hide Dynamic Rows Column Via Js Magento Stack Exchange
Hide Dynamic Rows Column Via Js Magento Stack Exchange
 Javascript Can T Dynamically Reset Checkbox Values For
Javascript Can T Dynamically Reset Checkbox Values For
 Getting Checkbox Values In Jquery Phppot
Getting Checkbox Values In Jquery Phppot
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And
 Vanilla Js Change Checkbox Status Code Example
Vanilla Js Change Checkbox Status Code Example
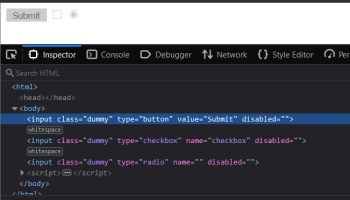
 Javascript Change Disabled Attribute Dynamically Disabled
Javascript Change Disabled Attribute Dynamically Disabled
0 Response to "27 Create Dynamic Checkbox In Javascript"
Post a Comment