27 Visual Studio Code Intellisense Javascript
jQuery IntelliSense The project directory. Now that Node.js and NPM are installed, lets create a Visual Studio Code folder. I created my project there at F:\Repos\BlogPost\jquery-intellisense. Here is my project structure: In my index.html file I used the Bootstrap 3 Snippets extension to create the basic layout (bs3-template:html5 snippet). Extension for Visual Studio Code - JavaScript and TypeScript IntelliSense through the Language Server Protocol
 Intellisense Autocomplete For Javascript In Visual Studio Code
Intellisense Autocomplete For Javascript In Visual Studio Code
Does anyone know if there has been an Intellisense implementation I can use with Visual Studio Code for Phaser.js (vanilla JavaScript)? I know there are TypeScript definition files maintained, though I do not really want to use TypeScript. I think it would be considered a Language Extension - using the VSCode vernacular.

Visual studio code intellisense javascript. Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the box. VS Code supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing a language extension. Below are the most popular language extensions in the Marketplace. Sep 18, 2019 - After a while since I had installed VS Code, I started to work on a nodejs project. As I started development, I started to realise that the intellisense of VS Code was just not up to the high standards that I had expected. Infact, it was just plain poor. There was no option even to… Apr 28, 2015 - Visual Studio Code provides excellent intellisense for JavaScript, TypeScript, and C#. Whether you are running ASP.NET 5 or node or client side code, you’ll see a new level of intellisense here. You can also hit CTRL+SPACE and get intellisense. If you hover over a variable VSCode
JavaScript IntelliSense in Visual Studio 11 provides coding choices based on all script that is relevant to your current programming context. This includes scripting elements in the current file. It also includes any code that is referenced directly or indirectly from your script, such as script file references, assembly script references ... Powered by a TypeScript based language service, Visual Studio delivers richer IntelliSense, support for modern JavaScript features, and improved productivity features such as Go to Definition, refactoring, and more. Starting in Visual Studio 2017, the JavaScript language service uses a new engine for the language service (called "Salsa"). IntelliCode for Visual Studio Code overview. The IntelliCode extension for Visual Studio Code provides artificial intelligence-assisted IntelliSense for Python, Java, TypeScript, and JavaScript. AI-assisted IntelliSense predicts the most likely correct API for the developer to use rather than just presenting an alphabetical list of members.
29/7/2020 · Visual Studio Code is a popular open-source cross-platform text editor (and a light-weight IDE at the same time). Visual Studio Code (VS Code) is very handy when used as an IDE for web related developments. However, when it comes to Leaflet Javascript library, VS code does not provide off-the-shelf IntelliSense functionality. Starting with the November 2016 (version 1.8) release, Visual Studio Code now fully supports IntelliSense for JavaScript in HTML. Note that the language support doesn't follow script includes, it only knows about definitions made in the same file. It worked for me, when the file had a .js extension. The lit-html extension adds highlighting and IntelliSense for lit-html template strings in JavaScript and TypeScript. It works out of the box when you use VS Code's built-in version of TypeScript. If you are using VS Code 1.30 or older and are using a workspace version of typescript, you must currently configure the TS Server plugin manually by ...
Apr 22, 2020 - It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. However, its success mainly comes from its ability to provide better performance and stability. In addition, it also provides much-needed features like IntelliSense, which were only available in full-sized IDEs like Eclipse or Visual Studio ... I have been using Visual Studio's JavaScript Intellisense functionality for a while now and have mostly been happy with how well it provides suggestions for standard APIs, but I have found that I cannot get Visual Studio to understand configuration objects (i.e. a single object with multiple optional or required properties as an argument to a ... Jul 27, 2017 - Starting in Visual Studio 2017, JavaScript IntelliSense displays a lot more information on parameter and member lists. This new information is provided by the TypeScript language service, which uses static analysis behind the scenes to better understand your code.
16/10/2014 · In Visual Studio, we get IntelliSense support for JavaScript in our markup files ( .html or .aspx) when we include these references using the <script> tag. But what if we are writing pure JavaScript ( .js) files which will later be included in our markups. We look for IntelliSense pressing … Intellisense in VS Code. Visual Studio Code's intellisense will only work, if it understands the type of of your code. In above example, after you write first line, let foo = 42; it will show you methods of a number: But what if you assign a JSON, which is going to hold many properties like id, createdOn, etc. It's also working fine. Search results for "javascript intellisense", Visual Studio Code on marketplace.visualstudio
Visual Studio IntelliCode. The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.. You'll need Visual Studio Code October 2018 Release 1.29.1 or later to use this extension. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Jul 26, 2021 - Get the best out editing TypeScript with Visual Studio Code.
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. 31/8/2017 · Like Laurens recommended, you can try to uncheck and check the option Tools>Options>Text Editors>JavaScript/TypeScript>Language Service and uncheck and check the option ‘Enable the new JavaScript language service.*’ to test it. Aug 03, 2017 - I want to use VS Code to try out the examples of a JavaScript book, but there's no intellisense, or at least I don't know how to activate it. In Visual Studio this feature works out of the box : ...
The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Users now have the new JavaScript language service ... Mar 06, 2017 - This tutorial gives you an overview of the core features of Visual Studio Code, including IntelliSense, debugging, Git version control integration, and more. You'll see these features as we add an endpoint to a JavaScript web app using Express web framework. Jun 26, 2021 - Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
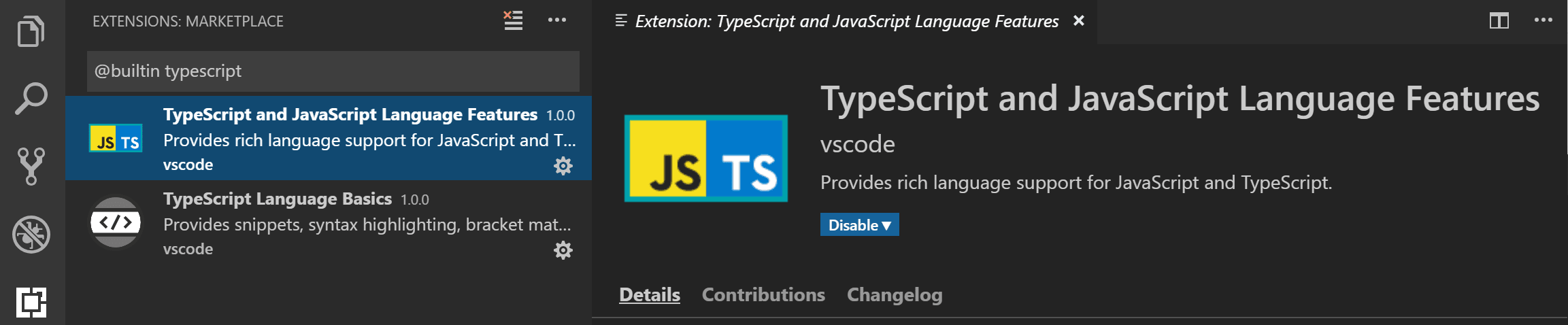
If you have a JavaScript (*.js) file containing code, it's not unusual for your code to reference code held in another JavaScript file. If you're using more recent versions of Visual Studio, you'll find that the editor knows about all the JavaScript code in your project and will provide some IntelliSense support as you type in your JavaScript code (not as much support as you'd get with TypeScript, of course). 3. There is a built-in extension called TypeScript and JavaScript Language Features (vscode.typescript-language-features) that is disabled. In order to enable it, open Extensions panel, search for "@built-in JavaScript", and enable the required extension. Now you should be able to use the autocomplete feature. When this check box is selected, and if you have a JavaScript file opened outside the context of a project, Visual Studio downloads remote JavaScript files referenced in the file for the purpose of providing IntelliSense information. If this option is selected, files are downloaded when you include them as a reference in your JavaScript file.
JavaScript IntelliSense in Visual Studio 2017 RC will now display much more useful information on parameter and member lists. This additional information is provided by TypeScript , which uses static analysis behind the scenes to better understand your code. As written in the official VS Code JS Intellisense documentation, If you are using Visual Studio Code 1.8+, you can alternately explicitly list packages to acquire typings for in your jsconfig.json. "typeAcquisition": { "include": [ … Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the box. VS Code supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing a language extension. Below are the most popular language extensions in the Marketplace.
In this video Ken guides you through some new features in Visual Studio Code that enable IntelliSense in JavaScript. https://www.csgpro /blog/2016/12/enab... Jun 11, 2017 - Not the answer you're looking for? Browse other questions tagged javascript autocomplete intellisense visual-studio-code or ask your own question. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. However, to run a Node.js application, you will need to install the ...
Find the Visual Studio Code Javascript Intellisense, including hundreds of ways to cook meals to eat. May God bless you. Video about Visual Studio Code Javascript Intellisense. Follow to get the latest 2021 recipes, articles and more! Visual Studio Code Download For Windows 10; Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. Visual Studio IntelliSense is an instance of automatic code completion. Microsoft first introduced it in 1996, but they based the tool on a lot of existing concepts of automatic code completion and syntax checking.
Commit source code changes with Git integration. Run shell commands in the Integrated Terminal. Add new features with VS Code extensions. Learn more. IntelliSense - Learn more about IntelliSense and how to use it effectively for your language. JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files. Developer community 2. Search Search Microsoft . Cancel IntelliSense. Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team.
18/9/2019 · There is a built-in extension called TypeScript and JavaScript Language Features (vscode.typescript-language-features) that is disabled. To enable it, go Extensions. Click the dotted button in the Extensions panel: And click Show Built-in Extensions from the dropdown box. In the search box, type @builtin TypeScript and JavaScript Language Features
 C Programming With Visual Studio Code
C Programming With Visual Studio Code
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Visual Studio Code Intellisense And Javascript Es5 Stack
Visual Studio Code Intellisense And Javascript Es5 Stack
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code Features Customizations And Extensions
Visual Studio Code Features Customizations And Extensions
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Javascript Intellisense Visual Studio Windows Microsoft
Javascript Intellisense Visual Studio Windows Microsoft
 20 Vs Code Extensions You Ll Actually Use Dev Community
20 Vs Code Extensions You Ll Actually Use Dev Community
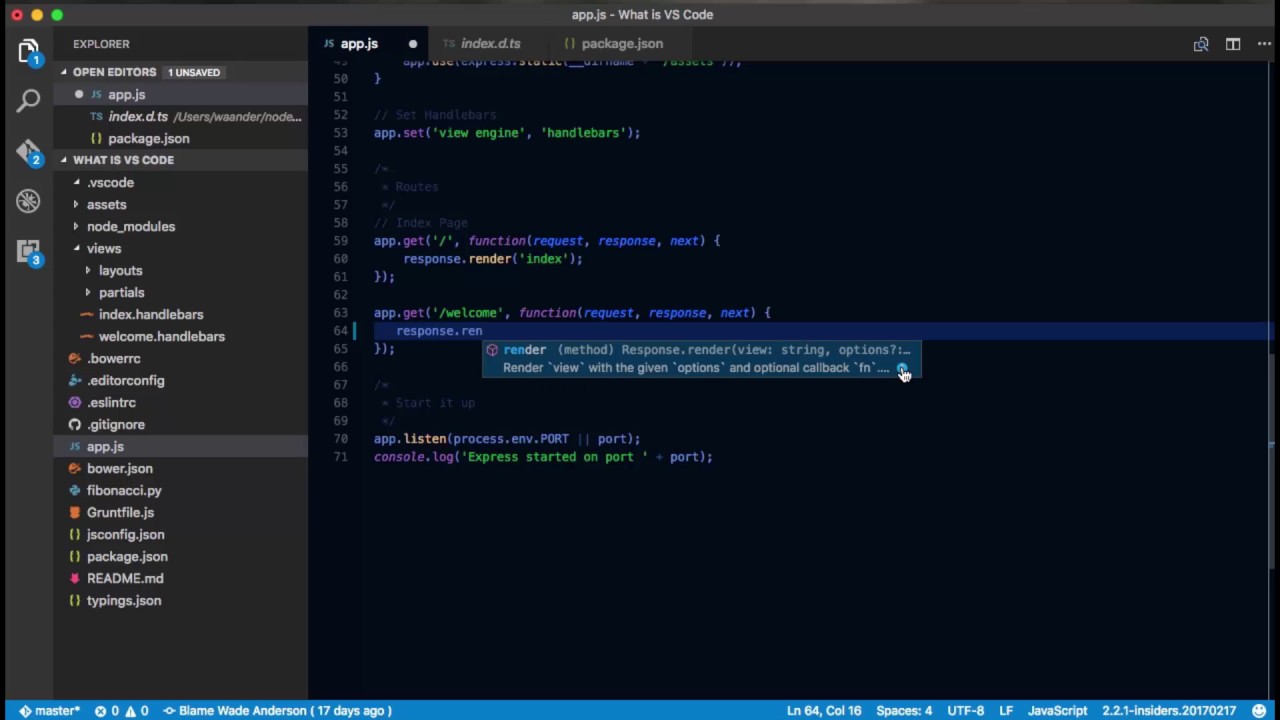
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
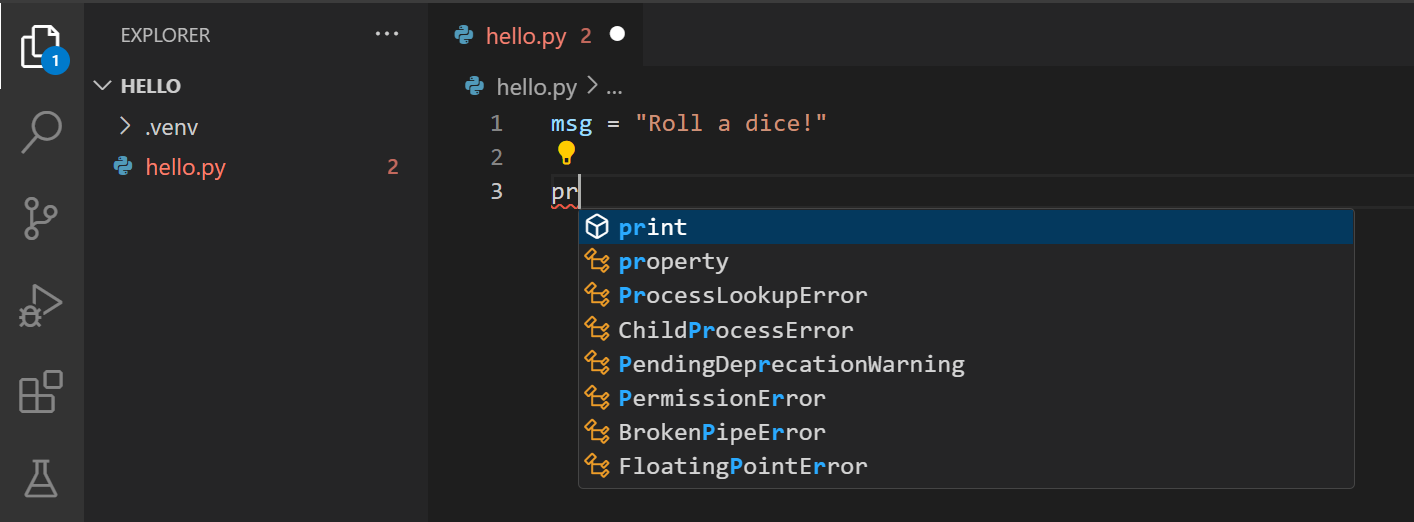
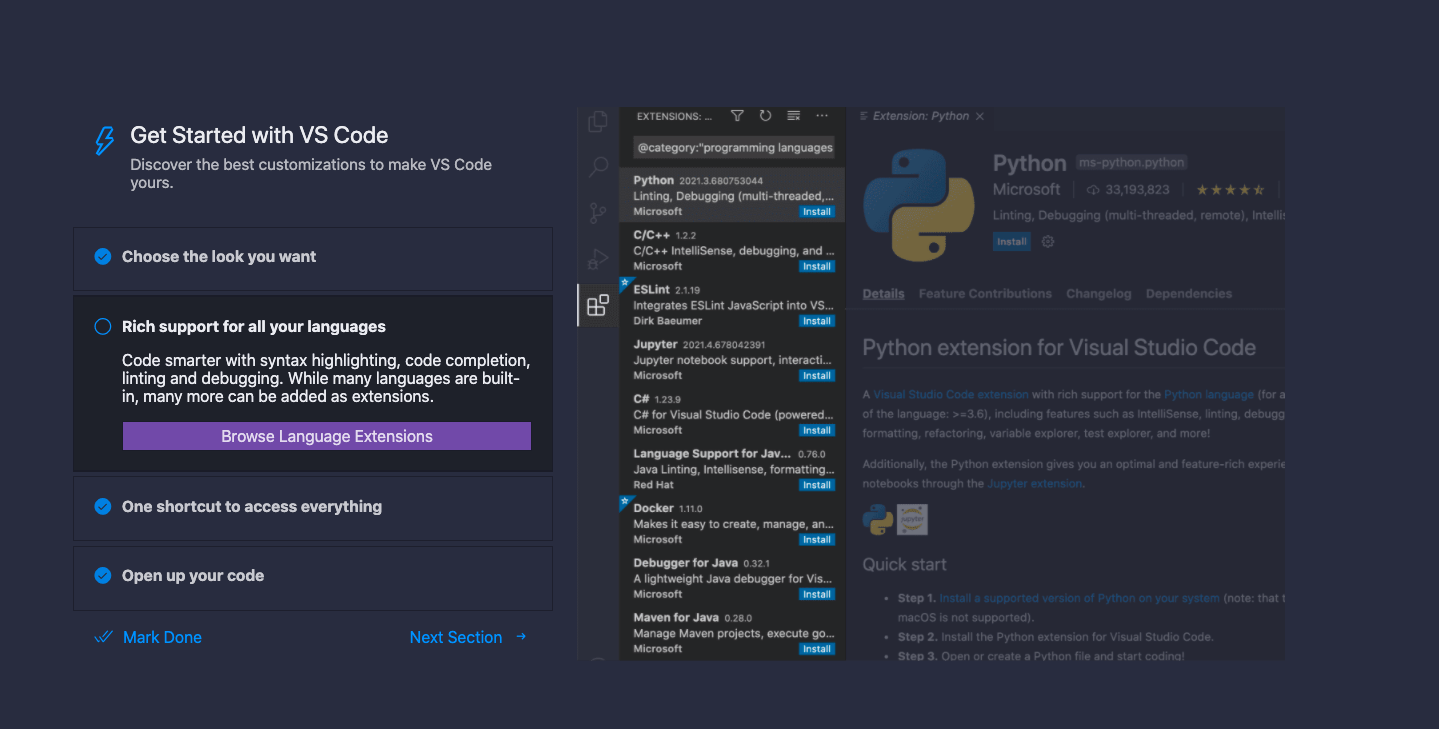
 Get Started Tutorial For Python In Visual Studio Code
Get Started Tutorial For Python In Visual Studio Code
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
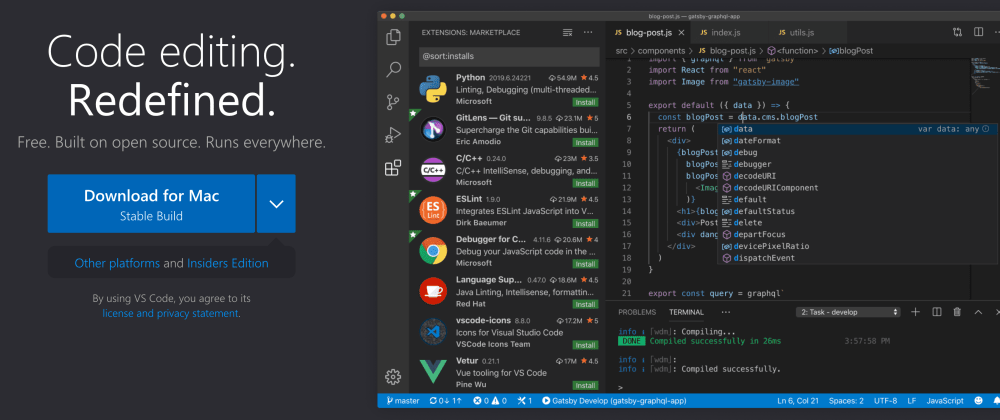
 Vs Code A Faster Javascript Editor
Vs Code A Faster Javascript Editor
 What S New In Visual Studio Code
What S New In Visual Studio Code
 6 Awesome Css Extensions For Vs Code Digitalocean
6 Awesome Css Extensions For Vs Code Digitalocean
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Teardown Visual Studio Code Vs Sublime Javascript Focus
Teardown Visual Studio Code Vs Sublime Javascript Focus
 Coding Environment Setup Cocos Creator
Coding Environment Setup Cocos Creator
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
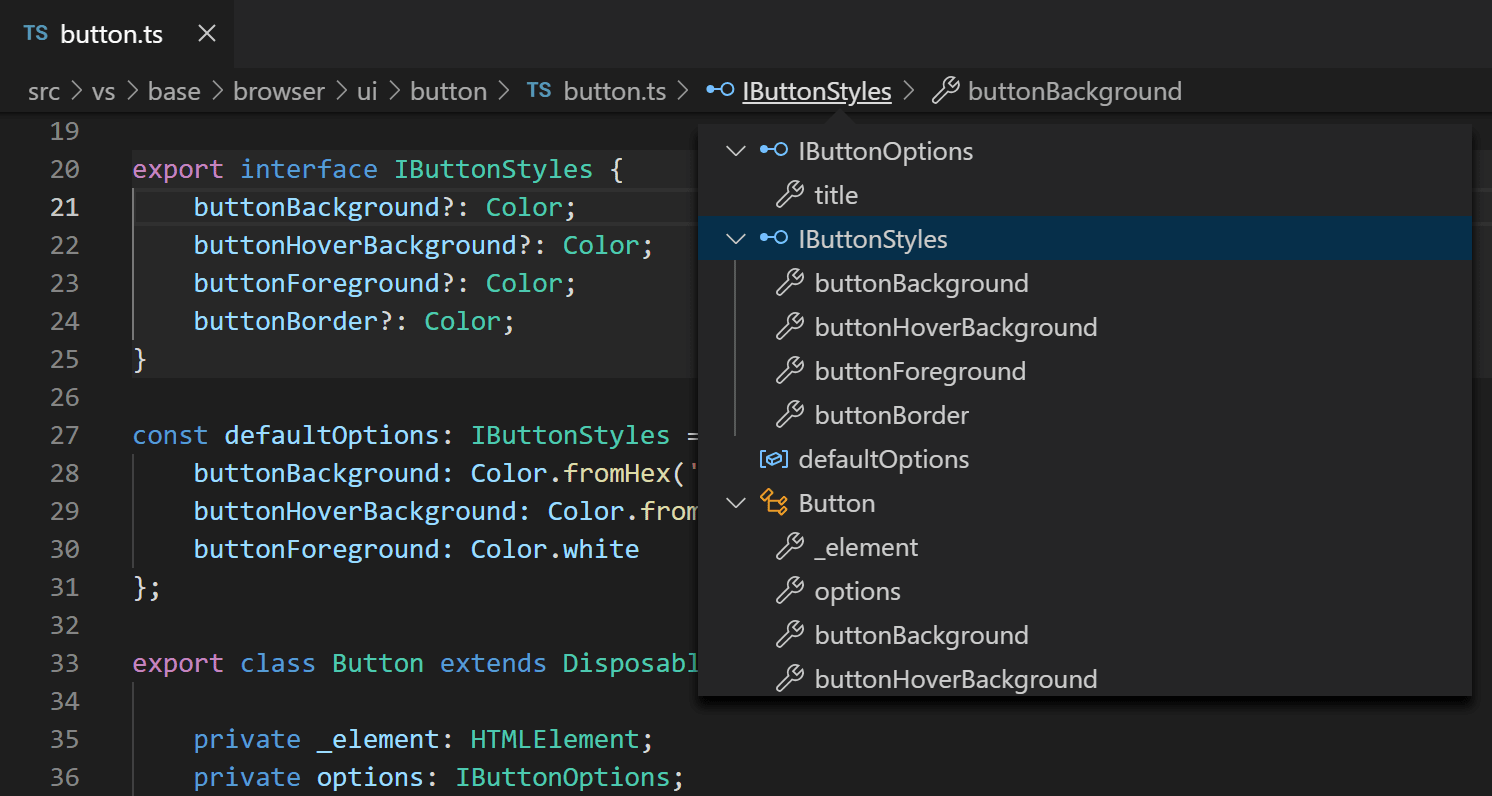
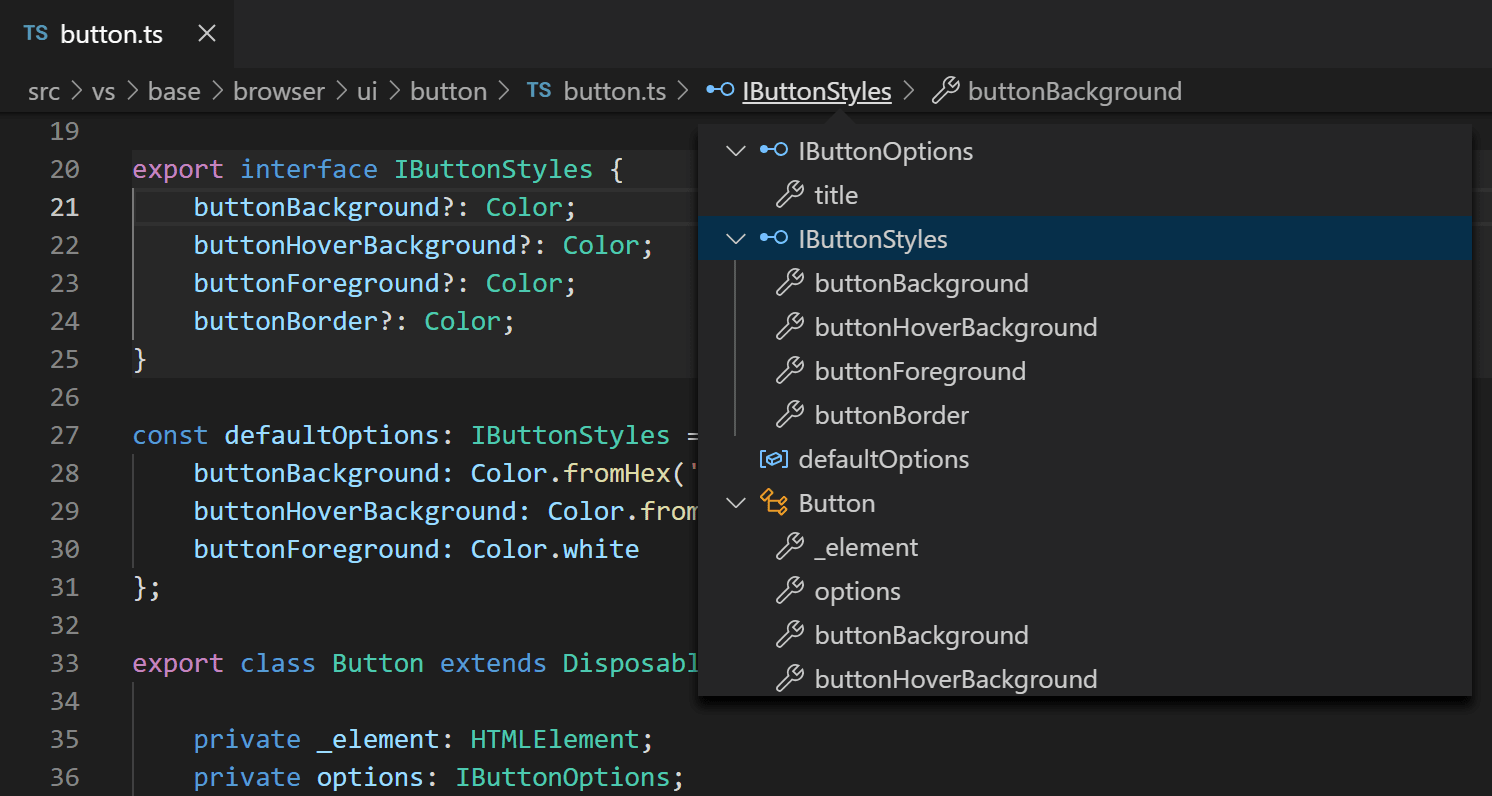
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10

0 Response to "27 Visual Studio Code Intellisense Javascript"
Post a Comment