32 Jquery Detect Input Value Change By Javascript
To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − The task is to detect the changes in the textbox content with JavaScript. There are two approaches that are discussed below. Approach 1: We will use the onchange event in the input element and call a function to see the effect.
 How To Detect A Click Outside An Element With Jquery
How To Detect A Click Outside An Element With Jquery
change value rateit.js using jquery; jquery slidetoggle; on click fade out jquery; select onchange jquery get the selected option data attribute; jquery detect input change; on change jquery; jquery on hover dynamic elements; jquery on click fade out element; jquery change value of input; value change event jquery; jquery change picture onclick ...

Jquery detect input value change by javascript. For example, we have an input box on our web page, and attach the jQuery.change () method to it. When a user enters a value and hits the tab key to switch focus on another element, the.change () method senses the change and captures the value. The captured value is then checked, verified etc. Let us see how it actually works. The change () method is only triggered automatically when the user himself changes the value of the field and not the developer. When the developer changes the value inside the hidden field, he has to trigger the change as well. There two possible way to detect the value change on the hidden input field: By using bind () method In the JavaScript example above, we captured the click event on the checkbox and then inspected its "checked" status by using JQuery's .is() function. This function allows to test the contents of a JQuery object (in this case, the object representing our checkbox).
I have no control on the slider implementation. Whenever the slider is moved, the input element value is updated. I can check that with $('#my-input').val() But, as documented here, I am not able to detect that change with the .change() event handler, because javascript manipulation of the input's value does not trigger that event. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Attributes vs Properties¶. The prop() method provides a way to get property values for jQuery 1.6 versions, while the attr() method retrieves the values of attributes. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false".
jquery detect textbox value change NOT based on user input. Let's say you have a simple Text Box and button on your page. Clicking on the button will update the textbox value: $ ('#myText').on ('change', function () { alert ('Changed!') }); May 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The plugin also has the ability to revert all of the form fields within the specified form or form field container back to their initial/saved value when needed. How to use it: 1. Include the JavaScript file jquery.dirtyFields.packed.js after jQuery library and we're ready to go.
Re: Detect change of hidden input. 10 years ago. jQuery ("#cambio").val (2).trigger ('change'); the change event will automatically fire Only if the user was the one to make the change, such as typing in a text input or changing the value of a select using the mouse or keyboard ( or touchscreen ). -- Kevin. Jun 10, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src... There are many ways the value of a <input type="text"> can change, including: keypresses copy/paste modified with JavaScript auto-completed by browser or a toolbar I want my JavaScript func...
I'm trying to get my input field element to remove a class immediately after the input value changes. Currently, I'm able to detect the changes and remove the class 'invalid', but only after the in... This article describes the use case that results into common ExpressionChangedAfterItHasBeenCheckedError and uses it to explore change detection mechanism and related internal implementation details in depth. Sep 25, 2020 - Put your header inside the body. Topic: JavaScript / jQuery Prev|Next. The val() method, however, does something a little bit different — it sets the value after the input is created, and very possibly after the user has already entered a value. There is an API called MutationObserver, but ...
Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular. Definition and Usage. The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change () method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. @akinuri Hmmm, I think I am missing something too from your comment :) My answer is intended to address the use case of triggering the change event on programmatic, that is, not by a user opening the developper console, but really when javascript runs and changes an input's value, so it might not work with that the $0 thing, I am not too aware ...
@SYTDeath - Try using .change instead of using .on or .bind if value is not changed by the input field. I had the same issue by using the date picker and after using .change fixed my problem This comment has been minimized. Oct 31, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Apr 20, 2018 - Hey We have a lot of issues with change detection. If user changes a value in select, change event is fired and some magic happens. But value can also be changed from view model logic without user input and then change event and its magic is fired as well. But this magic should only be executed ...
The .val() method is primarily used to get the values of form elements such as input, select and textarea.When called on an empty collection, it returns undefined.. When the first element in the collection is a select-multiple (i.e., a select element with the multiple attribute set), .val() returns an array containing the value of each selected option.As of jQuery 3.0, if no options are ... jQuery: Find all inputs with a specified value and changes the text of the next sibling span Last update on February 26 2020 08:07:54 (UTC/GMT +8 hours) jQuery Fundamental - I : Exercise-33 Apr 01, 2021 - The Angular change detection mechanism is much more transparent and easier to reason about than its equivalent in AngularJs. But there are still situations (like when doing performance optimizations) when we really need to know what's going on under the hood.
Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular. change: A value was changed. For text inputs triggers on focus loss. input: For text inputs on every change. Triggers immediately unlike change. cut/copy/paste: Cut/copy/paste actions. The action can be prevented. The event.clipboardData property gives read/write access to the clipboard. Now, to detect when that radio box is changed, you can easily call the jQuery 'change' event inside your jQuery document ready function: $ (document).ready (function () { $ ('#my_radio_box').change (function () { alert ('Radio Box has been changed!');
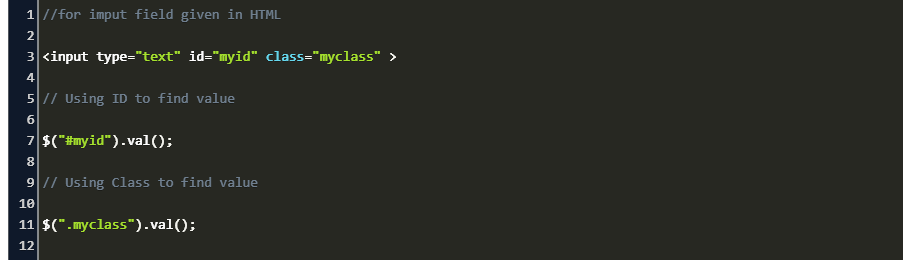
JavaScript Code: $('#name1').on('input', function() { console.log('New First name added'); }); See the Pen jquery-practical-exercise-28 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Convert a jQuery object into a string. Next: Remove a specific value from an array using jQuery. Dirrty is a jQuery form change detection plugin that detects unsaved data changes in a form and alerts your user using native JavaScript alert dialog box. Also provides a 'Form Save' functionality which stores the form data in client side and retrieves / restores them when needed. JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ...
Using jQuery With jQuery, you can bind the input JavaScript event to the textarea, which fires when the value of a <textarea> element changes. The input event fires on standard input, on paste, auto-fill, etc. The following example throws an alert whenever the <textarea> content is changed. You can use 'input' event to detect the content change in the textbox. Don't use 'live' to bind the event as it is deprecated in Jquery-1.7, So make use of 'on'. Questions: Answers: I assume that you are looking to do something interactive when the textbox changes (i.e. retrieve some data via ajax). Answer: Use the input Event You can bind the input event to an input text box using on () method to detect any change in it. The following example will display the entered value when you type something inside the input field.
modified with JavaScript; auto-completed by the browser or a toolbar; I want my JavaScript function to be called (with the current input value) any time it changes. And I want it to be called right away, not just when the input loses focus. I'm looking for the cleanest and most robust way to do this across all browsers (using jQuery preferably). The method jQuery change() method will allow you to identify or detect any modification in an input element. The jQuery change event works only when there is a change in an element value. It only operates in fields of form Once the change event occurs, the change() method adds a function to run with it. Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event.
In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it.
 Jquery Watch Input Change Code Example
Jquery Watch Input Change Code Example
 How To Get The Selected File Name From An Input Type File
How To Get The Selected File Name From An Input Type File
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Jquery Variable Input Value Code Example
Jquery Variable Input Value Code Example
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Top Javascript Fixes Recipes Formstack Salesforce App
Top Javascript Fixes Recipes Formstack Salesforce App
 How To Use Jquery To Detect User Checking And Unchecking A
How To Use Jquery To Detect User Checking And Unchecking A
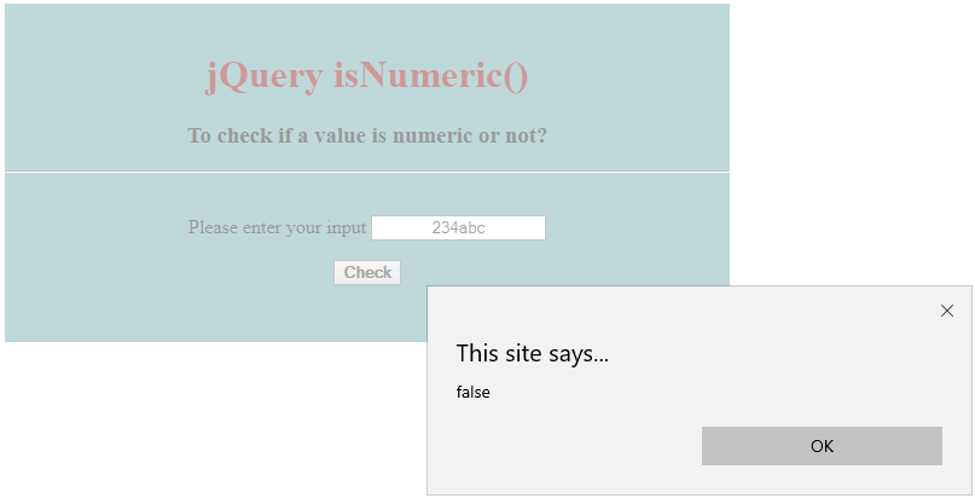
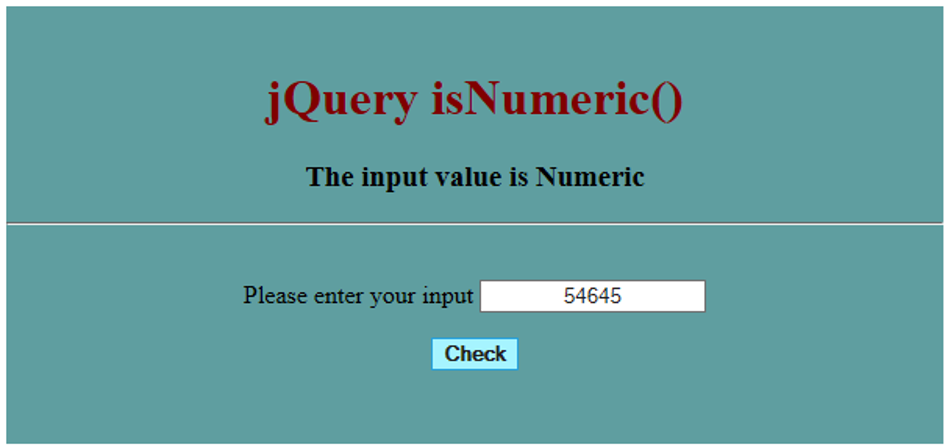
 Jquery Isnumeric Top 3 Examples Of Jquery Isnumeric Method
Jquery Isnumeric Top 3 Examples Of Jquery Isnumeric Method
 Jquery Isnumeric Top 3 Examples Of Jquery Isnumeric Method
Jquery Isnumeric Top 3 Examples Of Jquery Isnumeric Method
 How To Change The Background Image Using Jquery Javatpoint
How To Change The Background Image Using Jquery Javatpoint
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example

 Jquery Keypress Comprehensive Guide To Jquery Keypress
Jquery Keypress Comprehensive Guide To Jquery Keypress
 Textbox Onchange Event In Jquery With Asp Net And Html Control
Textbox Onchange Event In Jquery With Asp Net And Html Control
 Jquery Detect A Textbox Content Is Changed Or Not
Jquery Detect A Textbox Content Is Changed Or Not
 First Digit Must Be 0 Using Jquery
First Digit Must Be 0 Using Jquery
 How To Use Jquery Input File Upload File Change Event
How To Use Jquery Input File Upload File Change Event
 Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
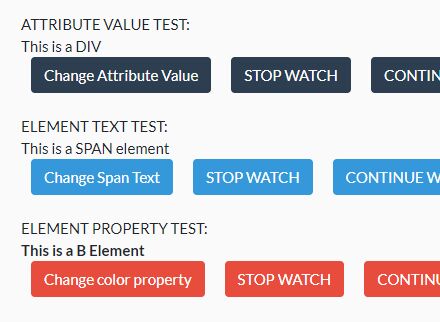
 Watch For Css Attribute Property Input Select Changes
Watch For Css Attribute Property Input Select Changes
 Jquery Detect Mobile Tablet Desktop Mobile Detect Js
Jquery Detect Mobile Tablet Desktop Mobile Detect Js
 How To Detect A Mobile Device In Jquery Javatpoint
How To Detect A Mobile Device In Jquery Javatpoint
 Add Button Number Incrementers Css Tricks
Add Button Number Incrementers Css Tricks
 How To Migrate From Jquery To Next Js Smashing Magazine
How To Migrate From Jquery To Next Js Smashing Magazine
 Jquery Text Changed Event For Textbox With Example Phpcoder Tech
Jquery Text Changed Event For Textbox With Example Phpcoder Tech
 How Do I Detect A Text Input Change Event With Angular
How Do I Detect A Text Input Change Event With Angular
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Jquery Detect Cut Copy Or Paste Events Howtodoinjava
Jquery Detect Cut Copy Or Paste Events Howtodoinjava
 Jquery On Input Change Subscribe To Rss
Jquery On Input Change Subscribe To Rss
 Jquery To Detect Which Mouse Button Is Clicked Dot Net
Jquery To Detect Which Mouse Button Is Clicked Dot Net

0 Response to "32 Jquery Detect Input Value Change By Javascript"
Post a Comment