28 Change Css Variable With Javascript
Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. Jul 30, 2020 - How I want to accomplish this is by having all the colors as variables, and the colors are set in the :root part of the CSS. What I want to do is change those colors via JavaScript. I looked up how to do it, but nothing that I attempted actually worked properly.

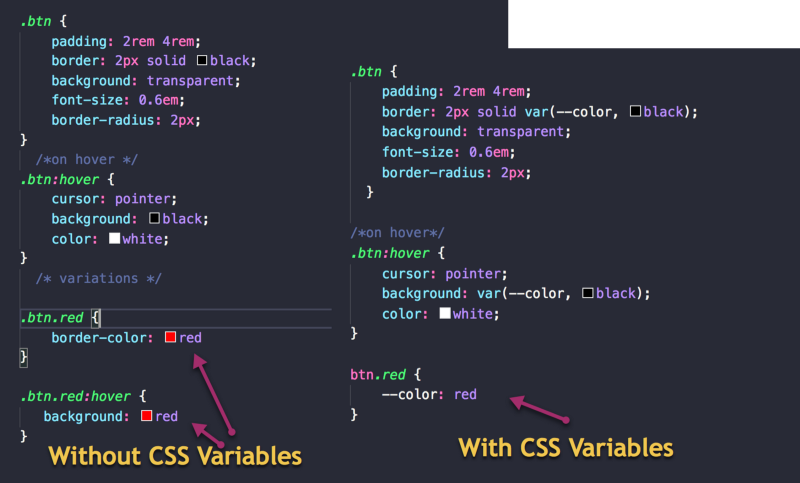
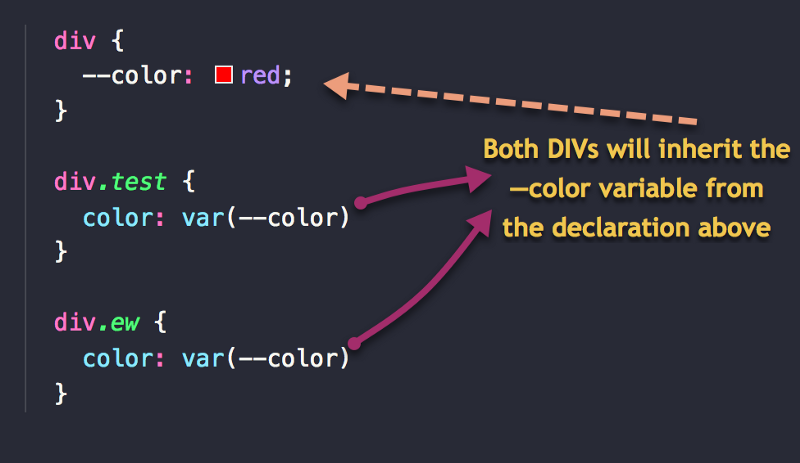
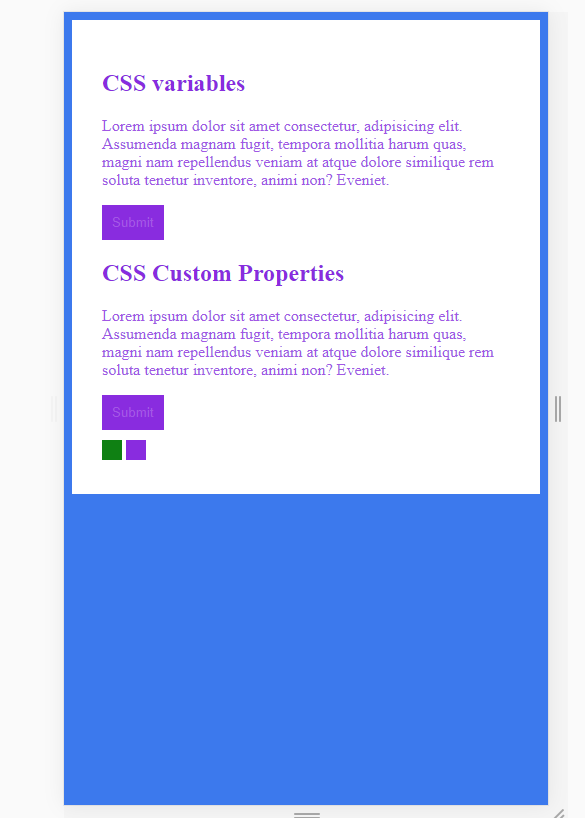
The var () function is used to insert the value of a CSS variable. CSS variables have access to the DOM, which means that you can create variables with local or global scope, change the variables with JavaScript, and change the variables based on media queries. A good way to use CSS variables is when it comes to the colors of your design.

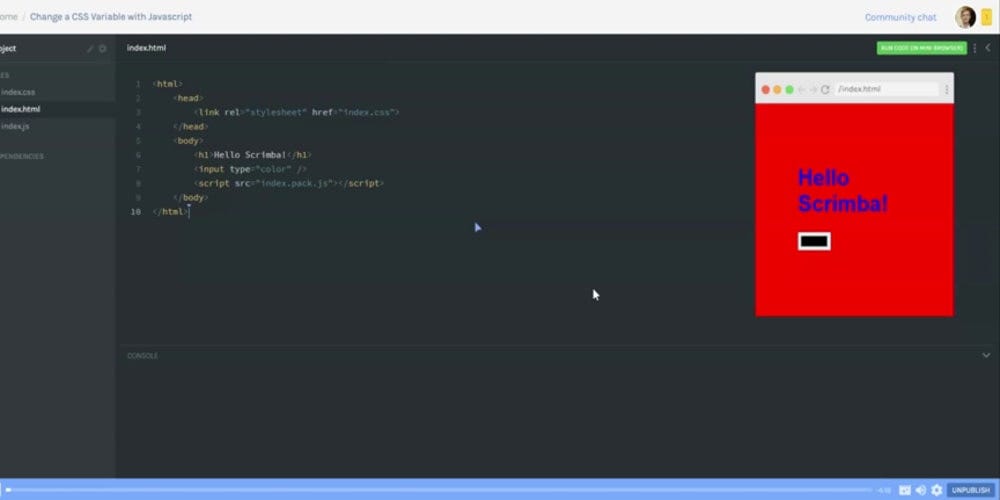
Change css variable with javascript. CSS variables give an exceptional ability to build themes and easy theme switching for websites. Changing color schemes of modern websites becomes much easier using plain CSS and a few lines of… To see this lesson you need to be a subscriber Join Scrimba. Change a CSS Variable with Javascript. by Andreas. About Comments Notes. Change a CSS Variable with Javascript. by Andreas. Expand for more info. scrimba. Change a CSS Variable with Javascript. 21/5/2021 · let docStyle = getComputedStyle(document.documentElement); //get variable let myVarVal docStyle.getPropertyValue('--my-variable-name'); //set variable docStyle.setProperty('--my-variable …
1. JavaScript runs client-side (in the web browser), while Sass is generated server-side, so you have to find some way to bridge that gap. One way to do this would be to set up some AJAX-style listening to send JavaScript events over to your server, and then have the server edit and re-compile your style.sass file. Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document.They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);). Complex websites have very large amounts of CSS, often with a ... 25/7/2019 · In some case we may need to change the value of the CSS variable dynamically, or get the value of the variable in Javascript. This can be done using the native browser APIs. Getting a CSS Variable's Value:root { --bg-color: #336699; } #element { background-color: var(--bg-color); } To get the CSS variable's value in Javascript :
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Change css variables with javascript is what you will learn in this video. We will calculate the width and height of a div and manipulate a counter in css to... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Jun 15, 2020 - Get code examples like "change css variable with javascript" instantly right from your google search results with the Grepper Chrome Extension. Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px' Sass variables and JavaScript Sass is a pre-processing language, meaning it's turned into CSS before it ever is a part of a website. For that reason, accessing them from JavaScript in the same way as CSS custom properties — which are accessible in the DOM as computed styles — is not possible. Feb 27, 2020 - The second project will be a ... by JavaScript. ... Also referred to as custom properties or cascading variables, CSS variables have myraid use cases. One of the most common is managing websites in which numerous values are similar to those in the document. This helps to reduce the friction associated with refactoring ...
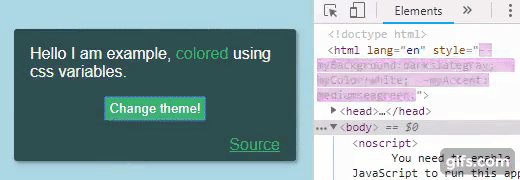
Jul 13, 2018 - Among other features, they allow ... DOM in JavaScript. Dynamically updating CSS variables will make it easier to create advanced requirements such as dynamic and live themes. Let's see, by a simple example, how we can dynamically update the colors of a page. First, let's create an HTML page with the following ... Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. document.documentElement.style.setProperty ('--yourVariableName', 'yourNewValue'); This above code will change the value of that CSS variables. So as a result, wherever you used this variable, the value will change there too. [If you do not know what CSS variable is, see here
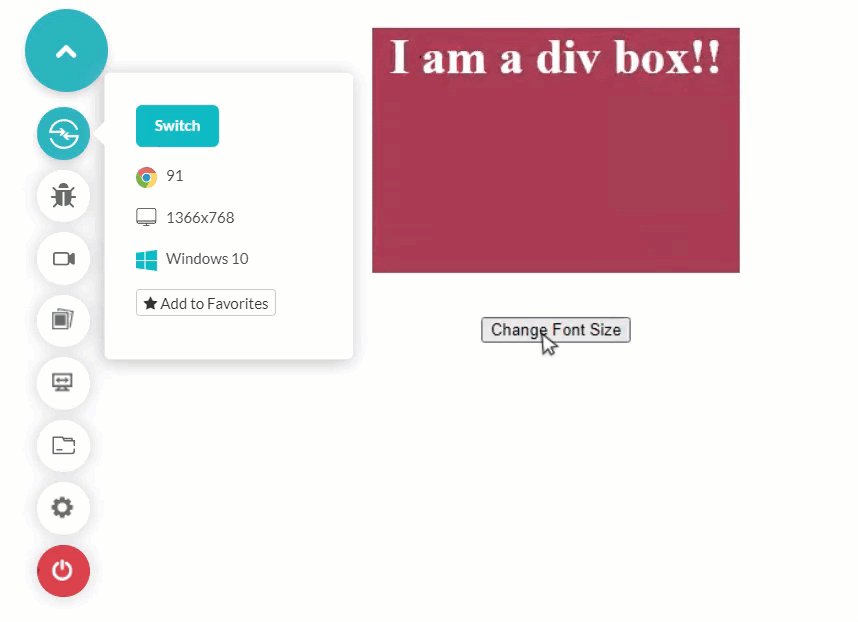
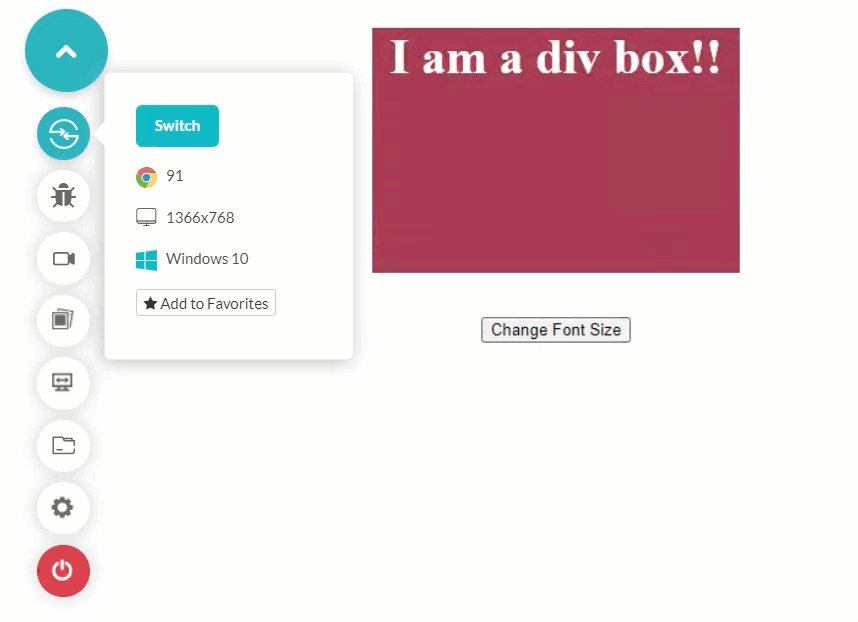
For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size". You should also note that my changeRule function depends on a global variable mySheet that refers to the first stylesheet attached to the document. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Finally, for you guys who are using CSS variables to create themes - We can also change the CSS variable itself using setProperty(). USEFUL BITS & LINKS That's all for the tutorial, and here is a small section on some extras and links that may be useful to you.
Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Change the value of a single CSS variable and see this change reflected site-wide. Fully dynamic calc() functions: Now you can have fully dynamic calc() functions using custom properties inside these functions, removing the need to make complicated or ephemeral calculations inside JavaScript and then update these values manually on each instance.
I can access variable in javascript as follows to change value dynamically. document.documentElement.style.setProperty('--primaryColor', 'green'); It works fine. I want to get all variables inside an array and according to that change the values of each variable dynamically. Interacting with CSS variables with JS post-runtime. In this demo we are going to build a simple form that will use JS to dynamically update CSS variables(in our case change color and margin of a dot) Two things are required in order to make CSS changes: An event to trigger the change - This can be a DOM event or a JavaScript event as in the case of setTimeout (). It can also be done with CSS pseudo-classes - more on these below.
One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. Sep 11, 2020 - Get code examples like "js change css variable" instantly right from your google search results with the Grepper Chrome Extension. And in this post, we are going to learn about "how to change CSS variable value with javascript"🔖️. Ummmm,😚️ one question is might be crawling in your brain that why we want to change this like why somebody wants to change the CSS variable value with javascript.
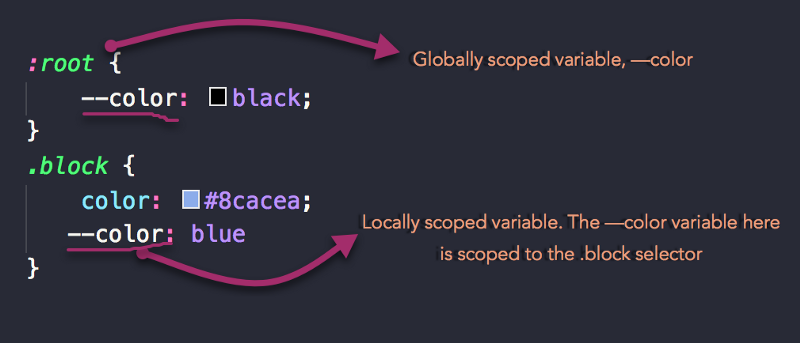
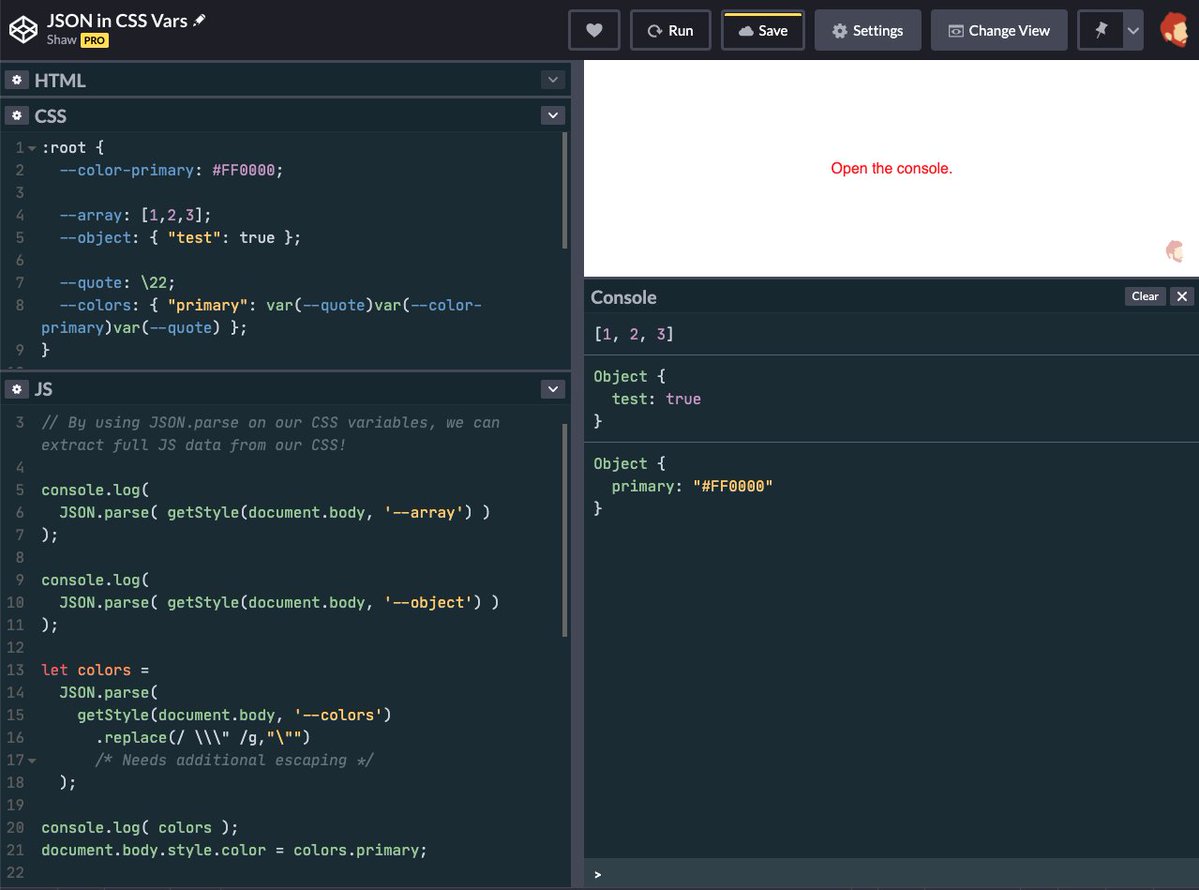
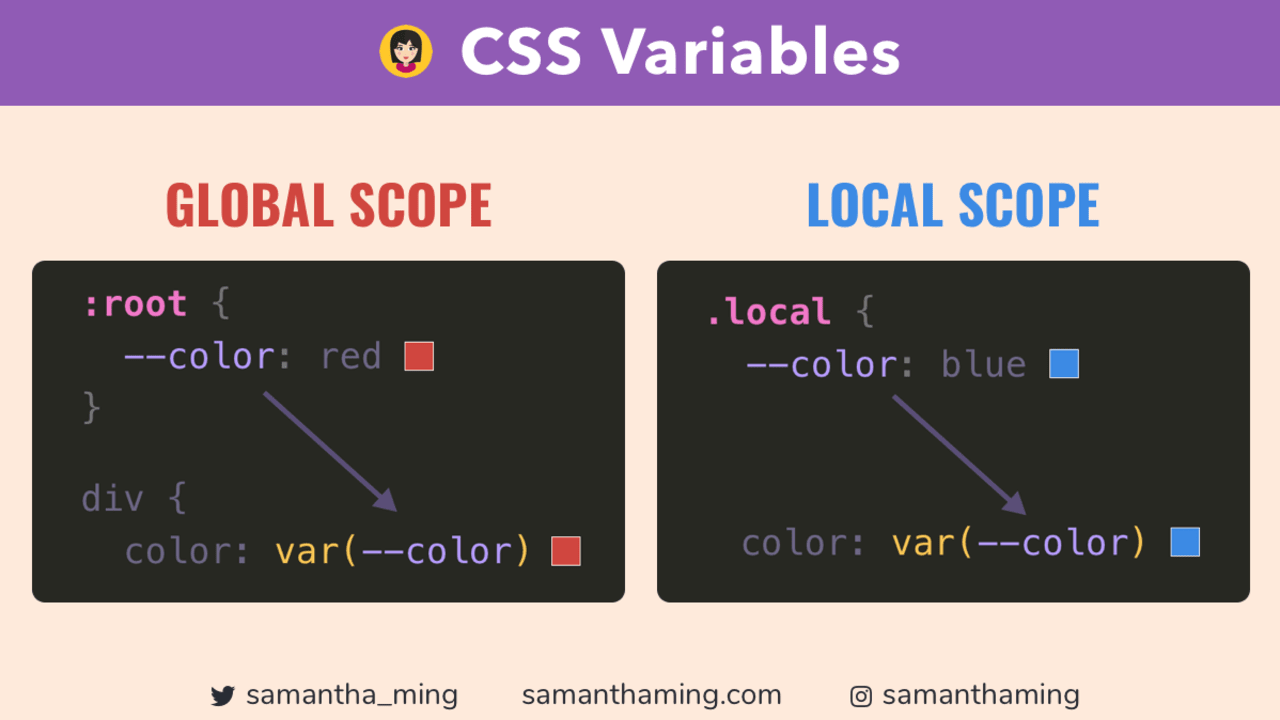
Why is there a need to change CSS with Javascript? Let's discuss a few cases where changing CSS styles in Javascript makes sense. To load stylesheets dynamically. After an initial page render, sometimes, there will be a need to change a particular style for the element in a page dynamically. In cases like this, writing CSS in Javascript helps. import {CSSGlobalVariables} from './css-global-variables.js'; let cssVar = new CSSGlobalVariables(); // set the CSS global --myColor value to "green" cssVar.myColor = "green"; Any change applied to the Object properties, is translated automatically to the CSS variables, and viceversa. Available in: https://github /colxi/css-global-variables The first line of Javascript below gets all the styles of document.documentElement (the way to reference :root) and assigns the result to the Javascript variable, styles. The second line gets the specific value for the -color custom property defined in :root and assigns that value to a new variable colorValue.
If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector CSS custom properties are natively parsed in modern browsers. Preprocessor variables require compilation into a standard CSS file and all variables are converted to values. Custom properties can be... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Using the style.setProperty () method we can override/update global or local scoped CSS variables. It has the following syntax: style.setProperty (propertyName, value, priority); Where propertyName in our case would be the CSS variable we wish to update, and the value would be whatever we want the new value to be.
 Change Sass Variables With Javascript
Change Sass Variables With Javascript
 Phpnews Io The Amazing Payoff Goes Here
Phpnews Io The Amazing Payoff Goes Here
 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using
 A Guide To Theming In Css Logrocket Blog
A Guide To Theming In Css Logrocket Blog
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
 How To Change Css Values With A Slider Css Custom
How To Change Css Values With A Slider Css Custom
![]() How To Get And Set Css Variable Values With Javascript
How To Get And Set Css Variable Values With Javascript
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 A Complete Guide To Css Variables With Examples Lambdatest
A Complete Guide To Css Variables With Examples Lambdatest
 Typescript Get Css Variable Code Example
Typescript Get Css Variable Code Example
 Css Custom Properties Css Variables Ta Digital Labs
Css Custom Properties Css Variables Ta Digital Labs
 Change Css Variable With Javascript Code Example
Change Css Variable With Javascript Code Example

 What Is The Difference Between Css Variables And Preprocessor
What Is The Difference Between Css Variables And Preprocessor
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev

 Detect Mobile Os And Change Css Or Javascript Based On It
Detect Mobile Os And Change Css Or Javascript Based On It
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog
 Change A Css Variable With Javascript By Andreas Zettl Medium
Change A Css Variable With Javascript By Andreas Zettl Medium
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
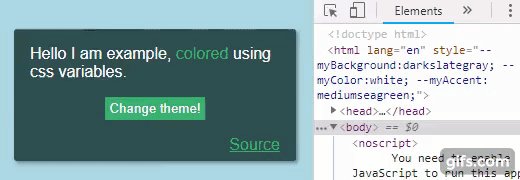
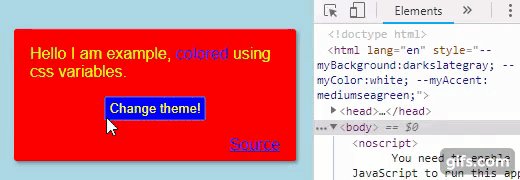
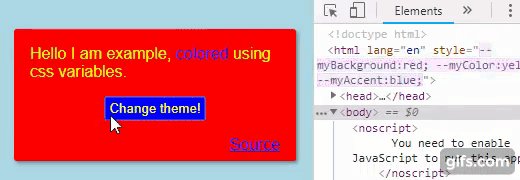
 Css Variable Change Theme Color By Using Javascript And Css
Css Variable Change Theme Color By Using Javascript And Css
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
 How To Use Vue Css Variables Reactive Styles Rfc
How To Use Vue Css Variables Reactive Styles Rfc

0 Response to "28 Change Css Variable With Javascript"
Post a Comment