34 How To Get Element By Name In Javascript
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... We can use the document.getElementsByName to get elements by the value of their name attribute. We call document.getElementsByName with 'acc' to return a NodeList with all the elements that have the name attribute set to acc . Then we destructure that to get the first element from the NodeList. Finally, we get the value of it with acc.value .

In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript.

How to get element by name in javascript. 20/4/2021 · You can use JavaScript to retrieve an HTML element by using its name with the getElementsByName () method. This method always return an array of elements with the name attribute that you specified as its argument. For example, suppose you have the following HTML <body> tag: elem.getElementsByClassName (className) returns elements that have the given CSS class. document.getElementsByName (name) returns elements with the given name attribute, document-wide. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. elements is a live HTMLCollection of found elements. names is a string representing the class name(s) to match; multiple class names are separated by whitespace; getElementsByClassName can be called on any element, not only on the document. The element on which it is called will be used as the root of the search. A string indicating the element's tag name. This string's capitalization depends on the document type: For DOM trees which represent HTML documents, the returned tag name is always in the canonical upper-case form.
To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12"; document.getElementsByName (val) Return a live NodeList, of all elements that have name=val. Here's a sample HTML: < p name = "abc" >1</ p > < div class = "zz" name = "xyz" >2</ div > < div class = "zz" name = "xyz" >3</ div > < form > < input name = "xyz" type = "text" size = "20" > </ form > var elements = document.getElementsByClassName('fruit') console.log(elements); HTMLCollection (2) [div.fruit.apples, div.fruit.oranges] You will notice that the JavaScript getElementsByClassName () method is plural unlike the singular getElementById ().
30/8/2012 · The getElementsByName () method is use to get the element by name. However be aware of the getElementsByName () method always return an array as output. The method always return an array, and we have to use [] to access the value. One more time, there are no getElementByName () exists, it is getElementsByName (), with a ‘s’ 🙂. document.getElementsByName() That returns an array of elements, so use to get the first occurence, e.g. document.getElementsByName() oText = oForm.elements["text_element_name"]; OR oText = oForm.elements[index]; In the code above, "index" is the position of the element in the 0-based elements array, and oForm is the form object reference obtained using the document.forms collection:
Finding HTML Elements by Class Name. If you want to find all HTML elements with the same class name, use getElementsByClassName (). This example returns a list of all elements with class="intro". Example. const x = document.getElementsByClassName("intro"); Try it Yourself ». The JavaScript getElementsByTagName () function is used to return all elements of the given tag name in order they are present in the document. The getElementsByTagName () function is built in function in JavaScript. This is a function of DOM element or document object, so it is called as document.getElementsByTagName (). Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement);
Now to get the element name, let's use the tagName property like this, // get reference to the article tag const element = document.querySelector ("myArticleSection"); // get the name of the tag // using the tagName property const elementName = element.tagName; console.log (elementName); // ARTICLE. The property returns the name of the tag as a ... To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to make it normal. getElementById () Method: To select any element in HTML from its ID, we will select the table to perform ...
Introduction to JavaScript getElementsByTagName () method The getElementsByTagName () is a method of the document object or a specific DOM element. The getElementsByTagName () method accepts a tag name and returns a live HTMLCollection of elements with the matching tag name in the order which they appear in the document. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. 22/4/2009 · document.getElementsByName () note the s for Element s... this method returns a collection of nodes with a name since just an id has to be unique within a document, but for names this is …
The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. tagName - The tagName of an element (s). Return value - if the element (s) are found then it returns the NodeList (Collection) of element (s), if the element (s) are not found then it returns an empty NodeList. In the above HTML code snippet, we have a button element whose tageName is button. So we use that tagName to get the element.
3/3/2019 · Get Elements by Name Want to grab the elements that have a specific name attribute? You can use getElementsByName() , pass it a name value, and it … I never understood why there's no element.name but there is element.id - soger Nov 12 '14 at 16:38 2 @soger because id is generic for all DOM elements while name is mostly for inputs. elements is a live HTMLCollection of elements with a matching tag name, in the order they appear. If no elements are found, the HTMLCollection is empty. element is the element from where the search starts. Only the element's descendants are included, not the element itself. tagName is the qualified name to look for. The special string "*" represents all elements.
Access number of elements present in a form using JavaScript. So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. let elements = document.getElementsByName (name); Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. 13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
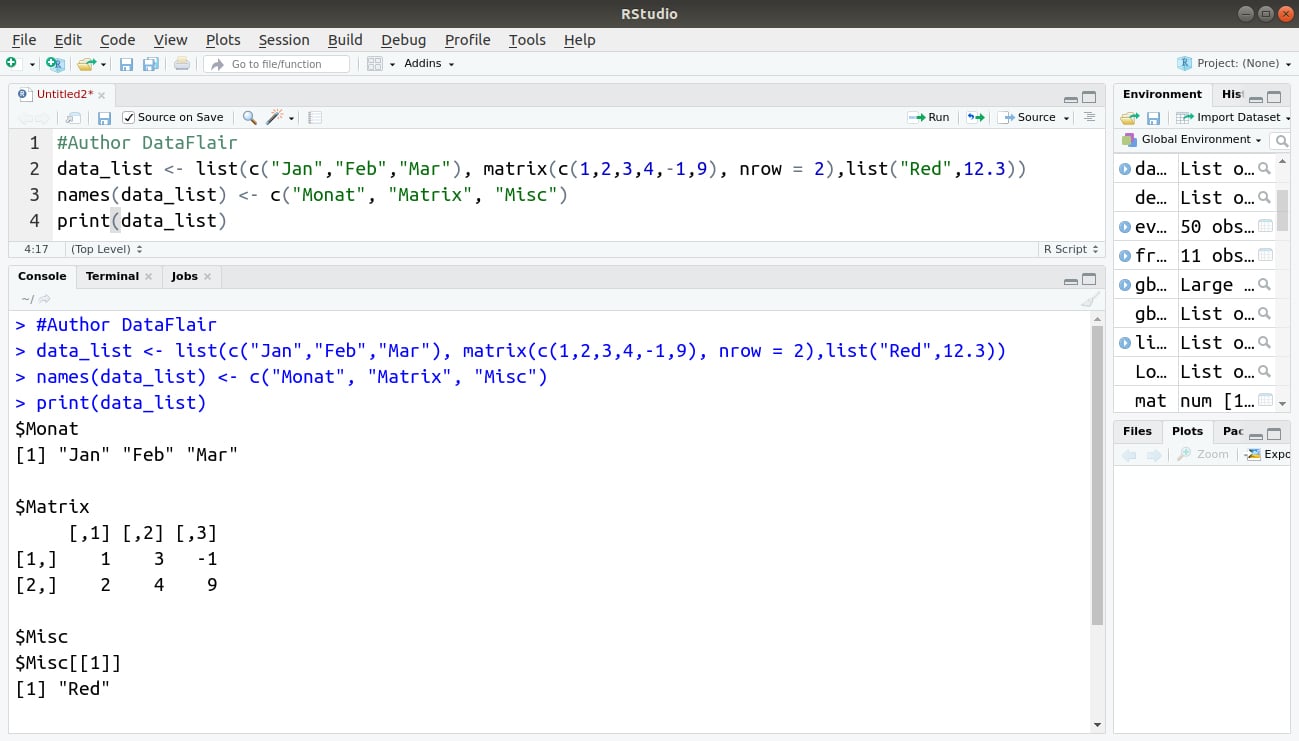
 R List Learn What All You Can Do With Lists In R Dataflair
R List Learn What All You Can Do With Lists In R Dataflair
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
 How To Get Month Name From Date In Javascript
How To Get Month Name From Date In Javascript
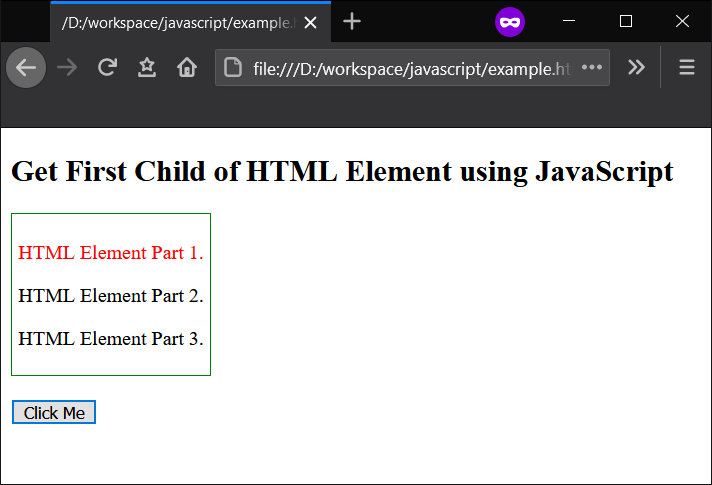
 How To Get First Child Of An Html Element In Javascript
How To Get First Child Of An Html Element In Javascript
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
Get Element By Id In Javascript
 Get The Value Of Element Using Javascript By Its Class Name
Get The Value Of Element Using Javascript By Its Class Name
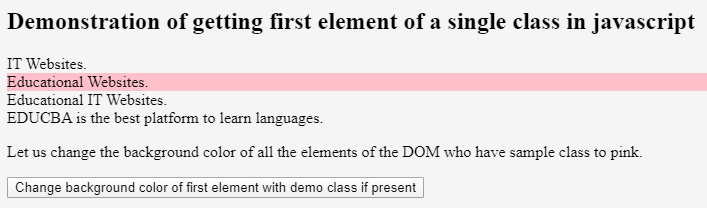
 How To Select An Element By Name With Jquery Geeksforgeeks
How To Select An Element By Name With Jquery Geeksforgeeks
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Enter Full Screen Mode With Javascript By Aiman Rahmat
Enter Full Screen Mode With Javascript By Aiman Rahmat
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Angular Angular Elements Overview
Angular Angular Elements Overview
How To Get Html Lt Input Gt Element Values Connected To
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Dom Tutorial 2 Get Element By Id
Javascript Dom Tutorial 2 Get Element By Id
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack
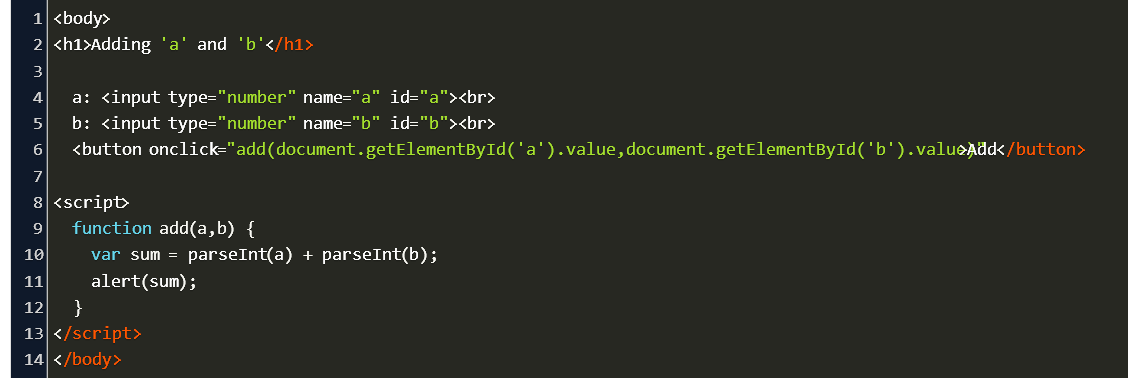
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Set How To Use Sets In Javascript
Javascript Set How To Use Sets In Javascript
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 How Getelementbyid Works In Javascript Geeksforgeeks
How Getelementbyid Works In Javascript Geeksforgeeks
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript



0 Response to "34 How To Get Element By Name In Javascript"
Post a Comment