30 Youtube Iframe Javascript Api
Nov 04, 2020 - API commands are automatically queued (until both the Iframe API and Player instance are ready) Differentiate between fatal errors and unplayable video errors · Adds the all-important 'timeupdate' event, which the YouTube API lacks 'iframe-id' - Value of id attribute of <iframe> 'video-id' - YouTube video id. onPlayerReady - The API will call this function when the YouTube player is ready. You can write events for your custom buttons and perform operations on a YouTube player like playing a video, pausing a currently playing video, etc.
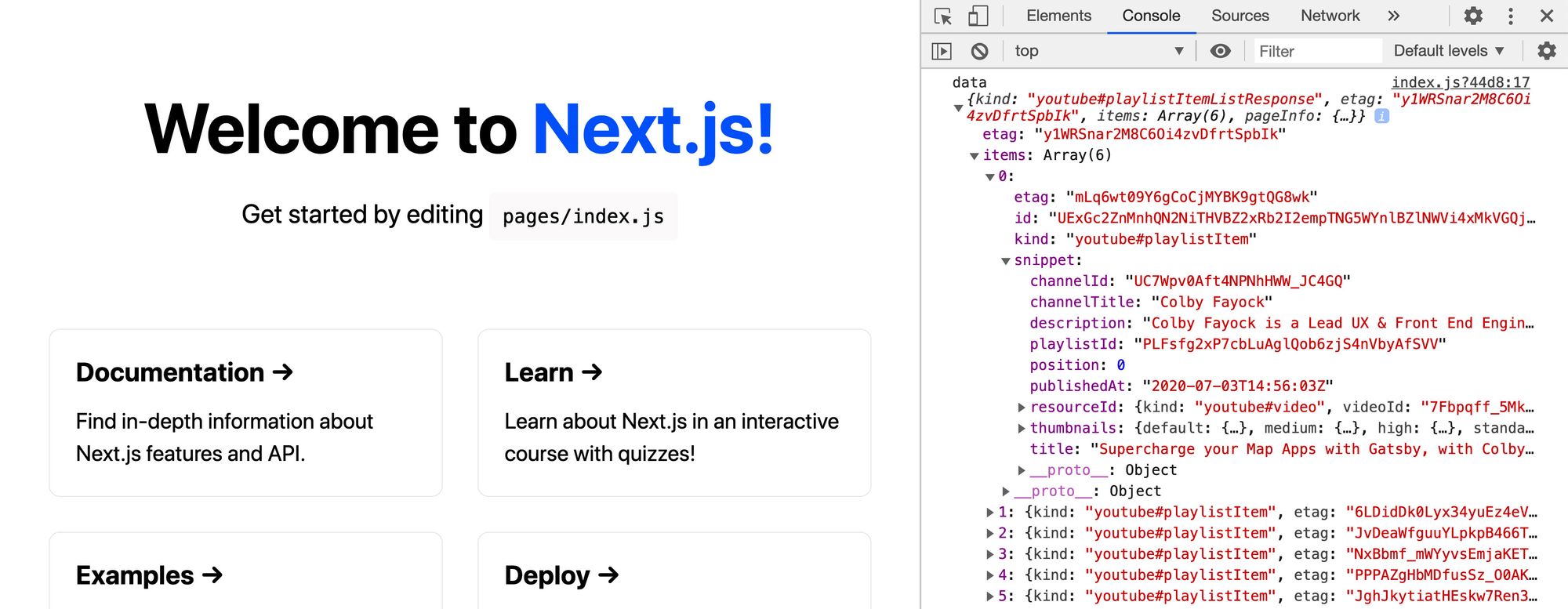
 How To Add A Youtube Playlist To A Next Js React App With The
How To Add A Youtube Playlist To A Next Js React App With The
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

Youtube iframe javascript api. Including YouTube's iframe_api script effectively loads 2 scripts instead of one. The iframe_api is just a loader script and inserts another <script> node for the actual API. The second script is automatically async as well with no options to control this. CSCI 4140 - Tutorial 6 YouTube IFrame Player API Operations: Fast Forward, Rewind •Implementing fast forward and rewind is a bit tricky as the API does not provide these methods directly •However, there is a seekTo() method which allows you to seek to a specified time in the video •We can also use getCurrentTime() to get the elapsed time Aug 07, 2020 - I want to be able to control iframe based YouTube players. This players will be already in the HTML, but I want to control them via the JavaScript API. I've been reading the documentation for the ...
The JavaScript API for iframe embeds exists, but is still posted as an experimental feature. UPDATE: The iframe API is now fully supported and "Creating YT.Player objects - Example 2" shows how to set "autoplay" in JavaScript. That's happening on those last two because the Youtube Iframe API needs to load, and the youtube video needs to load. That takes time. You instructed that the Youtube Iframe API does not happen ... A diferencia de las API de Flash y JavaScript de los reproductores, en las que se inserta un objeto Flash en la página web, la API de IFrame publica contenido en una etiqueta <iframe> de la página. Este enfoque proporciona más flexibilidad que las API disponibles anteriormente, ya que permiten que YouTube se visualice en un reproductor HTML5 ...
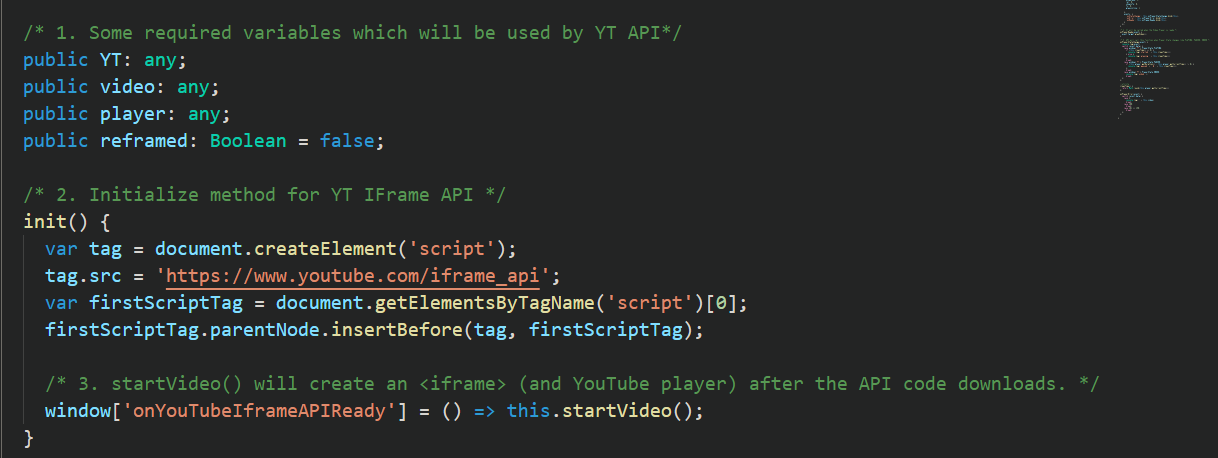
There actually are many simple ways you can embed a youtube player into your HTML webpage but the problem comes when you want to interact with that player using Javascript or whatever language you prefer , so this iframe player API gives us methods to control and work with the youtube player that you embed into your HTML. Apr 27, 2021 - The HTML and JavaScript code below shows a simple example that inserts a YouTube player into the page element that has an id value of ytplayer. The onYouTubePlayerAPIReady() function specified here is called automatically when the IFrame Player API code has loaded. Working with the YouTube Player API for iframe Embeds Choosing YouTube for Video Embeds While working on the component library for our partner Maui Jim, one of the requests we received was to have a video autoplay on the last slide of a carousel.
The Loading a video player section has been updated to point out that when inserting the <iframe> element that will contain the YouTube player, the IFrame API replaces the element specified in the constructor for the YouTube player. This documentation change does not reflect a change in the API and is intended solely to clarify existing behavior. It's easy to think that the JavaScript API is alive and well because the IFrame API also uses JavaScript! However, the two APIs do differ in syntax. For one thing, the presence of an SWFObject would be a dead give-away to the JavaScript API. Meanwhile, event names like "onYouTubeIframeAPIReady" help identify it as part of the IFrame API ... YouTube Player API Reference for iframe Embeds, The IFrame player API lets you embed a YouTube video player on your website and control the player using JavaScript. Using the API's Including YouTube's iframe_api script effectively loads 2 scripts instead of one.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. For more serious shenanigans, we'll want to tap into Youtube iframe Player's API. The API works on an existing Youtube Iframe or one that's dynamically served using JavaScript instead. For maximum versatility, however, go the later route, which lets you dynamically add or remove the Youtube ... YouTube iframe API abstraction. Contribute to gajus/youtube-player development by creating an account on GitHub.
Demo of YouTube Player iFrame API. Constructing a YouTube player and using event listeners to detect player events. The Loading a video player section has been updated to point out that when inserting the <iframe> element that will contain the YouTube player, the IFrame API replaces the element specified in the constructor for the YouTube player. This documentation change does not reflect a change in the API and is intended solely to clarify existing behavior. Youtube Iframe API Meteor package. Contribute to adrianliaw/meteor-youtube-iframe-api development by creating an account on GitHub.
Apr 26, 2018 - We knew that the best thing to do would be to embed a YouTube player on the last slide using the iFrame Player API, which allows us to control the player using JavaScript. We like letting YouTube play our videos to avoid the hassle of having to convert videos to other formats so they work in ... Parameters. ng-youtube-embed supports all of the available Youtube player parameters. To view the list with details, click here.. Player parameters video {string} Since a proper answer was not provided here for playlists using the Playlist ID (i.e. not hardcoding the list of videos), this is the way to use it if you still wish to use the Javascript Youtube IFrame API. You can omit the videoID if the playlist ID is specified in the playerVars as follows:
December 9, 2015. Respond to Embedded YouTube Video Events. There are certain video events that you can respond to such as when the video starts, stops, is paused, or is buffering. There's only so much you can do using an embed URL or the YouTube Video Editor. For more fine-grained control over events and all aspects concerning playback you ... Sep 25, 2017 - You can create YouTube video player from scratch from JavaScript or use existing iframe as I did. Consult docs and see the 1st example on how to do it. You can get a thumbnail for a YouTube video just by grabbing its ID and depending on desired quality insert it in a URL pattern. Before implementing YouTube PFP Direct Integration we relied on a set of "key-values" for targeting YouTube iFrames in Google Ad Manager. Ideally we'd use the 1-to-5 levels of "Ad Units ...
Nov 09, 2011 - I want to be able to control iframe based YouTube players. This players will be already in the HTML, but I want to control them via the JavaScript API. I've been reading the documentation for the ... Jan 26, 2016 - Little experimentation with the JavaScript iframe API of YouTube. CodePen version of this example: http://www.opimedia.be/DS/webdev/YouTube/... Jan 19, 2018 - The Youtube IFrame API allows you to embed a YouTube video player (using an IFrame to contain the video) on your website and control the player using their JavaScript API that works across IFrames. This way, you are no longer constrained to delegating video control to YouTube or play videos ...
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC The Loading a video player section has been updated to point out that when inserting the <iframe> element that will contain the YouTube player, the IFrame API replaces the element specified in the constructor for the YouTube player. This documentation change does not reflect a change in the API and is intended solely to clarify existing behavior. I want to be able to control iframe based YouTube players. This players will be already in the HTML, but I want to control them via the JavaScript API. I've been reading the documentation for the ...
vue-youtube is a wrapper of YouTube IFrame Player API. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! react-youtube library. Sometimes it is hard to find the library you are looking for and sometimes it isn't. In this case, the description of this library seemed to be exactly what I wanted: Simple React component acting as a thin layer over the YouTube IFrame Player API
Aug 27, 2015 - I would like to allow these functions to pause and play the video in the iframe, is there a way that I can do this without generating a new iframe in the javascript? also the iframe src has the enablejsapi=1 ... i can't find it in the api page, and wondering if i need to use GWD-youtube object ... Values: 2 (default), 1 and 0. This parameter indicates whether controls are automatically hidden video when playback begins. In the default behavior autohide = 2), the progress bar disappears and the player controls (Play button, volume control, etc.) remain visibles.Si the parameter is set to 1, the progress bar and controls player hides some seconds after the video starts playing. Contrairement aux API Player Flash et JavaScript, qui impliquent l'intégration d'un objet Flash sur votre page Web, l'API Player iFrame publie des contenus sur votre page dans une balise <iframe>. Cette méthode offre plus de flexibilité que les précédentes API disponibles, car elle permet à YouTube d'afficher un lecteur HTML5 plutôt qu ...
Lots of us know that anyone can get the embed code from YouTube for a video. This code is nothing but simple HTML iframe tag having the YouTube video path in the src attribute. A fast, lightweight, lazyload vue component acting as a thin layer over the YouTube IFrame Player API which renders fast ... AngularJS module to embed Youtube videos with support for Youtube player parameters and JavaScript API for iframe embeds. Superlight (less than 5KB) and easy to use! Jan 16, 2013 - I have a Youtube video embedded in a slideshow that I would like to pause when the user clicks on an img thumbnail:
Full Screen YouTube Video using YouTube iFrame Player APIjsFiddle Code:https://jsfiddle /zakiruk/mo84dn1q/Dependencies:Twitter Bootstrap 3+jQuery Latest V... As for the Javascript, you need to use the "fetch" function, then convert the response to JSON, and then use the data, along with a querySelector, to set the source of the iframe tag to the ... Hi all. Im currently working with the youtube iframe API with jquery. Its important that the user can pick up where they last left off. At the moment, I have a button which they can click to save ...
 2 Videos Same Page Using Iframe Youtube Api Only Loading One
2 Videos Same Page Using Iframe Youtube Api Only Loading One
 Tutorial Unmute Youtube Background Video Yootheme Support
Tutorial Unmute Youtube Background Video Yootheme Support
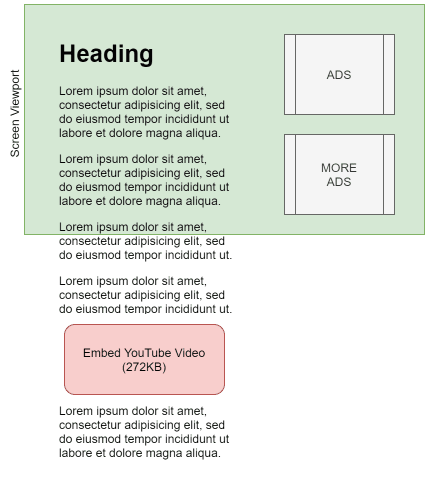
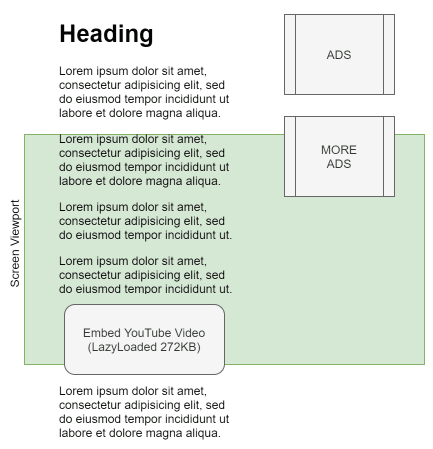
 How To Properly Configure Lazy Loading Of A Youtube Embed
How To Properly Configure Lazy Loading Of A Youtube Embed
Github Kprecise Javascript Yt Iframe Player Api Youtube
 Youtube How To Configure Iframe Parameters
Youtube How To Configure Iframe Parameters
 How To Remove Youtube Branding After Embedding Video In Web
How To Remove Youtube Branding After Embedding Video In Web
 How To Track Youtube Videos On Your Website Piwik Pro Help
How To Track Youtube Videos On Your Website Piwik Pro Help
 Integrate Youtube Iframe Player Api In Angular By Gourav
Integrate Youtube Iframe Player Api In Angular By Gourav
 How To Control Youtube S Video Player With Javascript
How To Control Youtube S Video Player With Javascript
How To Embed Youtube As An Audio Player Digital Inspiration
 Create A Responsive Youtube Slider Mind Development
Create A Responsive Youtube Slider Mind Development
The Lazy Man S Guide To Do Advanced Youtube Video Embedding
 Youtube Player Api Reference For Iframe Embeds
Youtube Player Api Reference For Iframe Embeds
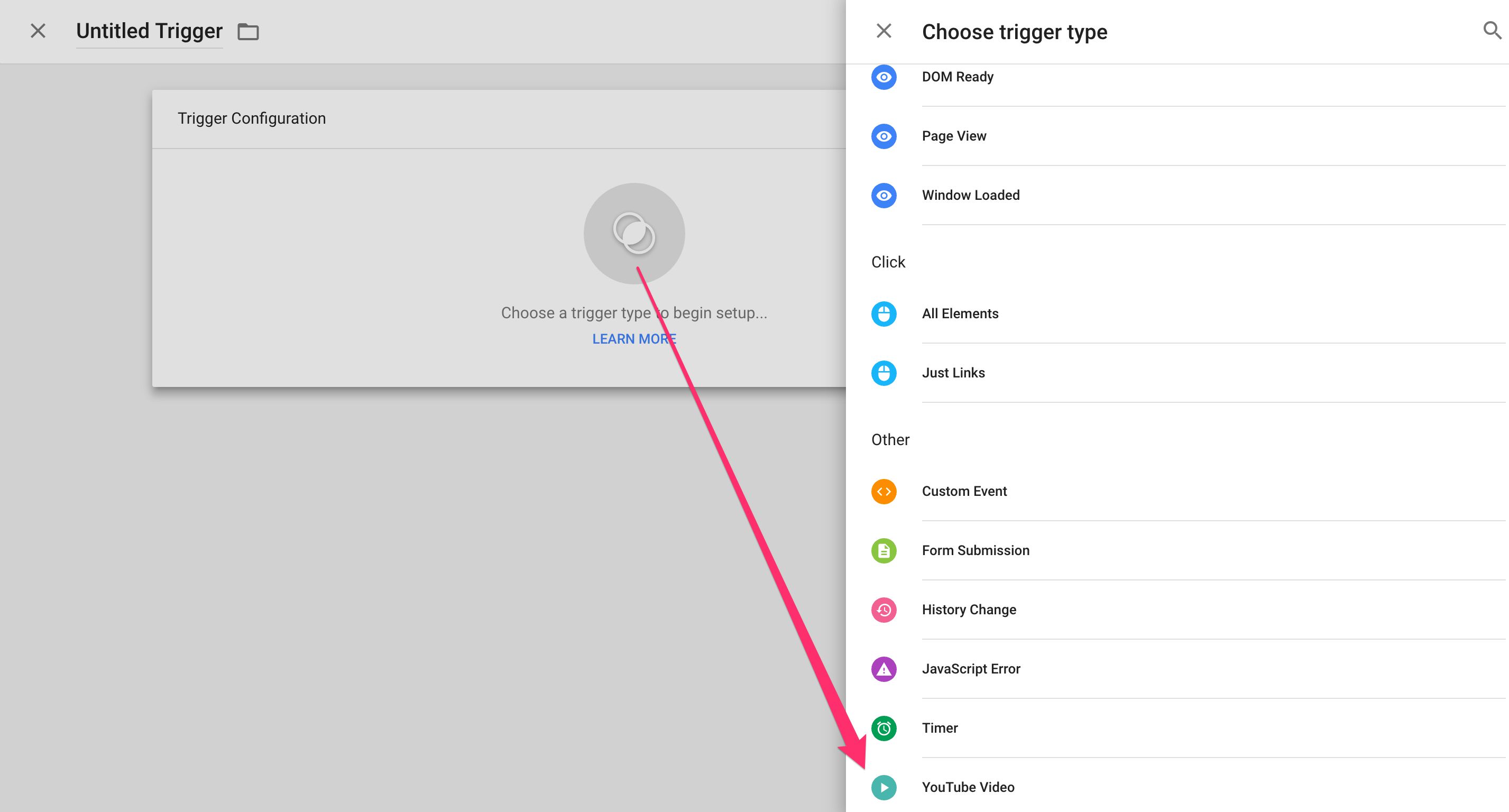
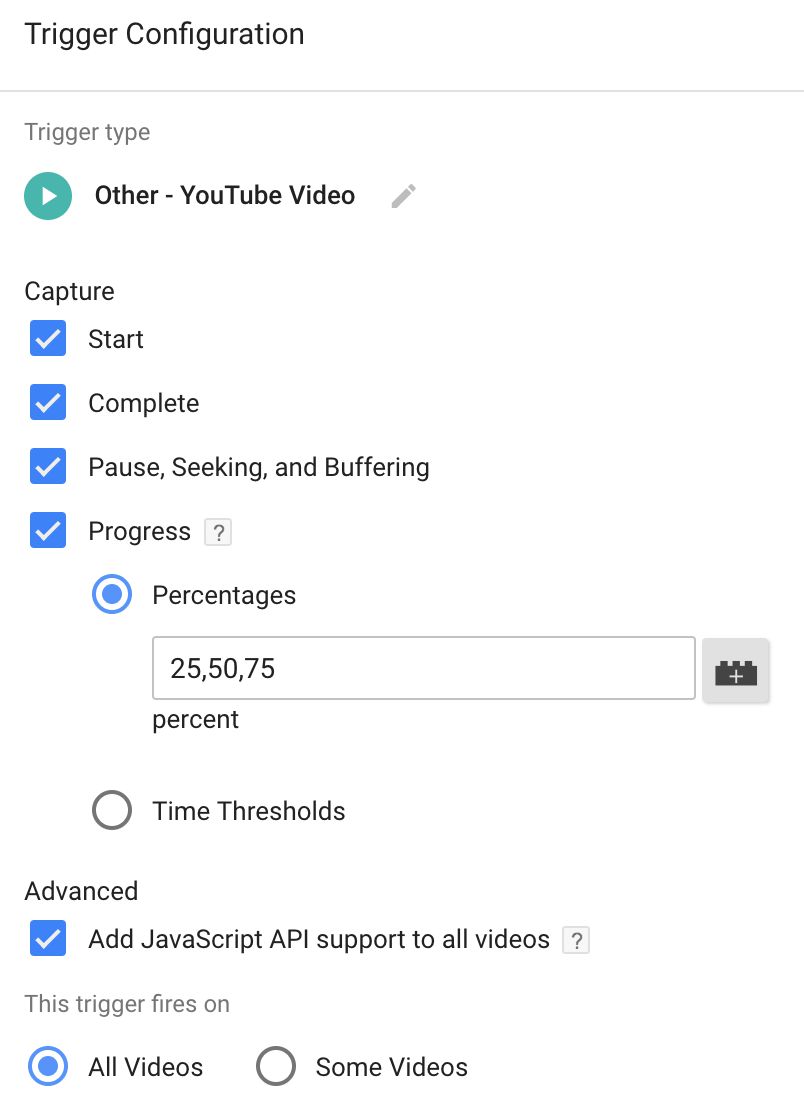
 The Youtube Video Trigger In Google Tag Manager Simo
The Youtube Video Trigger In Google Tag Manager Simo
 Jquery Youtube Plugins Jquery Script
Jquery Youtube Plugins Jquery Script
 How To Use The Youtube Iframe Api In React
How To Use The Youtube Iframe Api In React
 How To Embed The Audio From A Youtube Video
How To Embed The Audio From A Youtube Video
 The Youtube Video Trigger In Google Tag Manager Simo
The Youtube Video Trigger In Google Tag Manager Simo
Github Kvzhuang Youtube Iframe Channel For Youtube Iframe Api
 Build A Youtube Api Video Player Iframe Embed Popup Modal
Build A Youtube Api Video Player Iframe Embed Popup Modal
 Youtube Trigger Isn T Working In Google Tag Manager 8 Ways
Youtube Trigger Isn T Working In Google Tag Manager 8 Ways
 Working With The Youtube Player Api For Iframe Embeds Chromatic
Working With The Youtube Player Api For Iframe Embeds Chromatic
 Integrate Youtube Iframe Api In Angular Amp React Time To Hack
Integrate Youtube Iframe Api In Angular Amp React Time To Hack
 Integrate Youtube Iframe Player Api In Angular By Gourav
Integrate Youtube Iframe Player Api In Angular By Gourav
 Youtube Embed Plug In Kintone Developer Program
Youtube Embed Plug In Kintone Developer Program
 How To Properly Configure Lazy Loading Of A Youtube Embed
How To Properly Configure Lazy Loading Of A Youtube Embed
 Youtube Player Api For Iframe Embeds Only Works For Muted
Youtube Player Api For Iframe Embeds Only Works For Muted
 01 Easy Youtube Iframe Api Iframe Id Onready And Onstatechange Events And The Thor Dark World
01 Easy Youtube Iframe Api Iframe Id Onready And Onstatechange Events And The Thor Dark World
 Vue Js Wrapper Of Youtube Iframe Player Api Vue Script
Vue Js Wrapper Of Youtube Iframe Player Api Vue Script
0 Response to "30 Youtube Iframe Javascript Api"
Post a Comment